Посібник: додавання сторінок на сайт Power Pages
У цьому посібнику ви дізнаєтеся, як додати сторінку на свій сайт Power Pages. Ви можете використовувати цю сторінку для відображення статичного вмісту, наприклад, тексту та зображень, на свою аудиторію, або ж дозволити відвідувачам сайту взаємодіяти з інформацією в Dataverse за допомогою списків та форм.
У цьому посібнику ви навчитеся виконувати наступні завдання.
- Додавання нової сторінки на сайт
- Додавання та змінення вмісту на сторінці
- Переміщення сторінки на карті сайту
вимоги
- Передплата або ознайомлювальна версія Power Pages. Отримати ознайомлювальну версію Power Pages.
- Створено сайт Power Pages. Створення сайту Power Pages.
Створення сторінки за допомогою пустого макета
Описані кроки дозволять вам створити сторінку на основі пустого макета. Дізнавшись більше про Power Pages, ви зможете використовувати інші макети, або навіть навчитеся створювати власні настроювані макети.
У цьому відео наведено огляд кроків для створення сторінки із використанням пустого макета.
Перейдіть до Power Pages.
Виберіть Редагувати на сайті, до якого потрібно додати сторінку. Якщо сайту у вас ще немає, створіть сайт, перш ніж продовжувати.
Виберіть Сторінки, а потім – піктограму Додати сторінку (+) праворуч від заголовка Основної навігації.
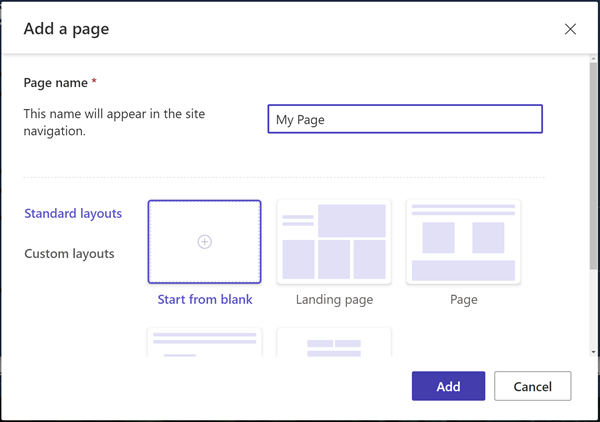
Укажіть ім’я сторінки та виберіть макет сторінки Почати з пустого.

Через кілька хвилин відобразиться пуста сторінка з вибором компонентів, які можна додати до розділу.
Спроєктуйте сторінку та додайте вміст
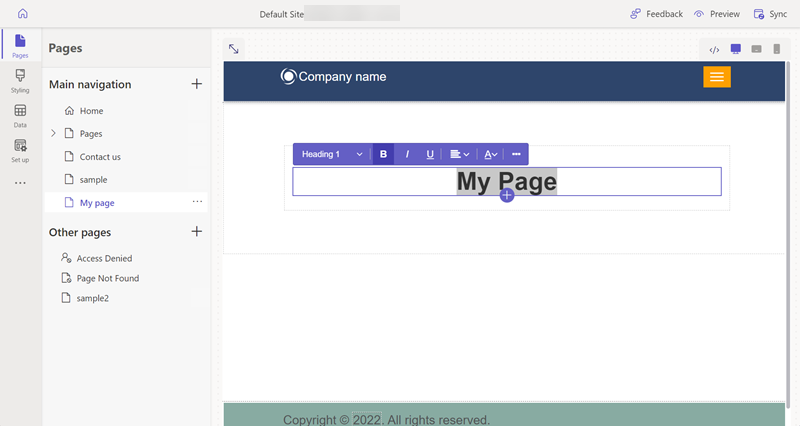
Виберіть піктограму Текст.
Укажіть ім’я сторінки (наприклад, Моя сторінка).
- Змініть стиль на Заголовок 1
- Щоб зробити текст жирним, виберіть піктограму B.
- Відкоригуйте вирівнювання, щоб текст відображався по центру

Під текстом виберіть піктограму +, а тоді виберіть піктограму Роздільник, щоб додати компонент-роздільник.
Під роздільником виберіть піктограму +, а тоді виберіть піктограму Текст, щоб додати ще одне поле тексту.
Додайте який-небудь текст до цього текстового поля. Поекспериментуйте зі стилями і кольорами.
Виберіть піктограму + під текстом і додайте ще один роздільник.
Виберіть компонент Кнопка.
Для кнопки налаштуйте наведені нижче відомості.
- Підпис кнопки: Зв'язатися з нами
- Виберіть Посилання на сторінку
- У розкривному списку виберіть сторінку Зв’язатися з нами.
- Натисніть OK
- Скористайтеся меню властивостей для центрування кнопки
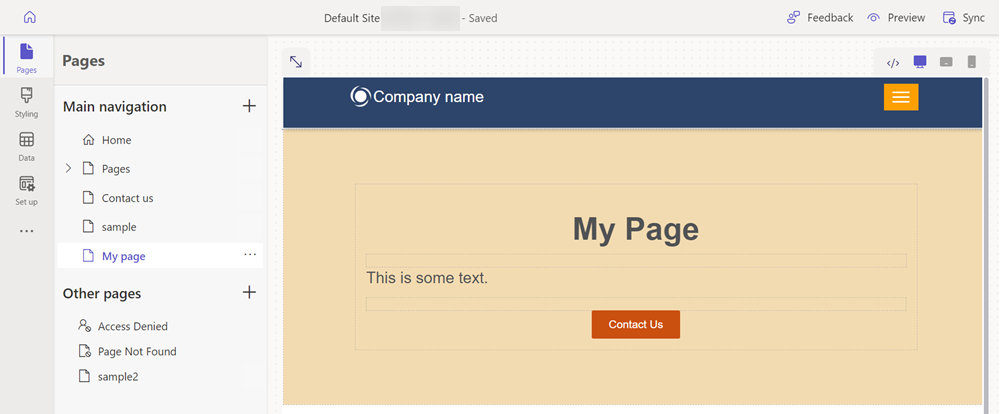
Виберіть увесь розділ, виберіть Фон із меню властивостей і змініть колір фону розділу.
Поекспериментуйте, додаючи на сторінку розділи й різні компоненти й налаштовуючи кольори.

Перегляньте свою сторінку
У будь-який час ви можете переглянути, як виглядатиме ваша сторінка у її поточному стані.
Виберіть Попередній перегляд у головному меню в студії дизайну.
Виберіть Робочий стіл для сторінки, щоб побачити, як вона виглядатиме у браузері, або перегляньте сторінку на мобільному пристрої, відсканувавши QR-код.
Переміщення сторінки на карті сайту
Якщо додати сторінку до Основної навігації, буде додано новий пункт меню. За допомогою студії дизайну сторінку можна переміщати в різні місця у загальній ієрархії сайту.
У цьому відео наведено огляд кроків, необхідних для переміщення сторінки по карті сайту.
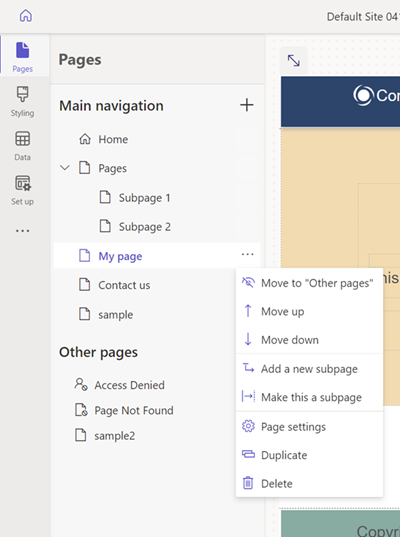
В Основній навігації виберіть піктограму з трьома крапками (…), а тоді виберіть Перемістити до інших сторінок.

Після цього сторінка повинні з'явитися у розділі Інші сторінки. Якщо ви зараз переглядаєте поточний стан, зауважте, що на сторінці немає пункту меню.
В розділі Інші сторінки виберіть знову свою сторінку, а тоді виберіть Перемістити до «Основної навігації».
Виберіть сторінку, натисніть три крапки (…) і перемістіть сторінку вгору або вниз у ієрархії, використовуючи кнопки Перемістити вгору та Перемістити вниз.
Помістіть сторінку попід посиланням Сторінки. Щоб зробити сторінку вкладеною стосовно сторінки Сторінки, виберіть пункт Зробити цей об'єкт вкладеною сторінкою.
Перегляньте сторінку та зауважте, що ваша сторінка є вкладеним посиланням для сторінок, а також що URL-адреса свідчить про те, що ця сторінка тепер є вкладеною.

Див. також
Наступні кроки
Перейдіть до наступної статті, щоб дізнатися, як застосовувати стилі до сайту.