Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Застосовується до: програм
Canvas Командного
Power Pages
Power Platform рядка на основі моделі
Використання вбудованих значень кольорів, визначення настроюваних кольорів та використання альфа-каналу.
Нотатка
Команди PAC CLI pac power-fx не підтримують нумерацію кольорів .
Опис
За допомогою перелічення Color можна легко отримати доступ до кольорів, визначених у каскадних таблицях стилів (CSS) HTML. Наприклад, Color.Red повертає чистий червоний колір. Перелік кольорів можна знайти в кінці цього розділу.
Функція ColorValue повертає колір залежно від рядка кольору в CSS. Рядок може мати будь-яку з наведених нижче форм.
- CSS назва кольору: "RoxyBrown" і "OliveDrab" є прикладами. Ці імена не містять пробілів. Нижче в цьому розділі наведено список підтримуваних кольорів.
- 6-значне шістнадцяткове значення: Як приклад "#ffd700" те саме, що "Золото". Форматом рядка є «#rrggbb», де rr – це червона частина у двох шістнадцяткових цифрах, gg – зелена, а bb – синя.
- 8-значне шістнадцяткове значення: Як приклад, "#ff7f5080" те саме, що "Корал" з 50% альфа-каналом. Форматом рядка є «#rrggbbaa», де rr, gg та bb повністю відповідають 6-значній формі. Альфа-канал представлений aa: 00 – повна прозорість, а ff – повна непрозорість.
Функція RGBA повертає колір залежно від червоної, зеленої та синьої складових. Функція також містить альфа-канал для змішування кольорів елементів керування, що накладаються шарами один перед одним. Значення альфа-каналу знаходиться в діапазоні від 0 або 0% (повністю прозорий і невидимий колір) до 1 або 100% (повністю непрозорий колір, який перекриває будь-які шари за елементом керування).
Функція ColorFade повертає яскравіші або темніші версії кольору. Рівень згасання коливається в діапазоні від -1 (повне затемнення кольору до чорного) до 0 (не впливає на колір) та до 1 (повне освітлення кольору до білого).
Альфа-канал
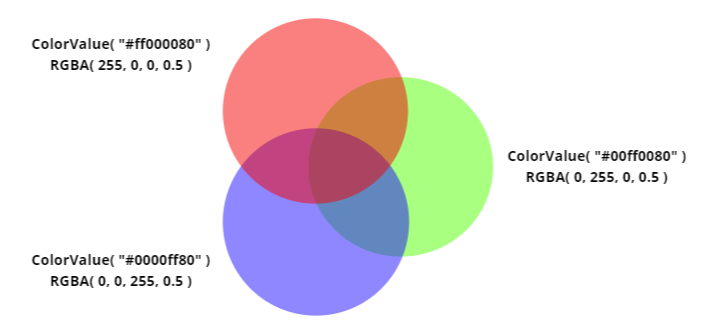
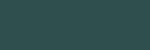
У компонованій програмі елементи керування можна накладати шарами один перед одним, а також визначати прозорість елемента керування відносно інших елементів керування, що розташовані за ним. У результаті цього кольори будуть змішуватися через шари. Наприклад, на цій схемі показано, як змішуються три основні кольори з настройкою альфа на рівні 50%.

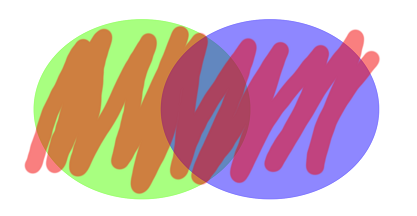
Також можна змішувати зображення у форматах файлів, які підтримують альфа-канали. Наприклад, неможливо змішати файли JPEG, але можна змішувати файли PNG. На наступному зображенні показані ті самі червоний, зелений та синій кольори з попереднього прикладу, але червоний колір має форму закарлючки (замість кола) у файлі PNG з альфа-каналом на рівні 50%.

Якщо вказати значення для перелічення Color або створити формулу ColorValue з ім’ям кольору або 6-значним шістнадцятковим значенням, настройка альфа знаходитиметься на рівні 100%, що відповідає повній непрозорості.
Синтаксис
Колір.Назва кольору
- ColorName - Обов’язковий. Ім’я кольору в каскадних таблицях стилів (CSS). Список можливих значень перелічення наведено в кінці цього розділу.
ColorValue( CSSColor )
- CSSColor - Обов’язковий. Визначення кольору в каскадних таблицях стилів (CSS). Можна указати ім’я, як-от OliveDrab, або шістнадцяткове значення, як-от #6b8e23 чи #7fffd420. Шістнадцяткові значення можуть мати одну з таких форм: #rrggbb або #rrggbbaa.
ColorValue( Нетипова )
- Ненабраний - обов’язковий. Нетипізований об’єкт, що містить рядок, який відповідає визначенню кольорів у каскадних таблицях стилів (CSS).
RGBA ( червоний, зелений, синій, альфа)
- Червоний, зелений, синій - обов’язковий. Значення складових кольору в діапазоні від 0 (без насичення) до 255 (повне насичення).
- Альфа- обов’язковий. Значення складової альфа в діапазоні від 0 (повна прозорість) до 1 (повна непрозорість). Також можна використовувати проценти (від 0% до 100%).
ColorFade( Колір, FadeAmount )
- Колір - обов’язковий. Значення кольору, як-от Color.Red, або результат ColorValue чи RGBA.
- FadeAmount - обов’язковий. Число від -1 до 1. -1 повністю затемнює колір до чорного, 0 не впливає на колір, а 1 повністю освітлює колір до білого. Також можна використовувати проценти (від -100% до 100%).
Убудовані кольори
| Перелічення «Color» | ColorValue | RGBA | Зразок кольору |
|---|---|---|---|
| Колір.AliceBlue | ColorValue( "#f0f8ff" ) ColorValue( "aliceblue" ) |
РГБА( 240, 248, 255, 1 ) |  |
| Колір.Античний Білий | ColorValue( "#faebd7" ) ColorValue( "AntiqueWhite" ) |
РГБА( 250, 235, 215, 1 ) |  |
| Колір.Аква | ColorValue( "#00ffff" ) ColorValue ( "AQUA" ) |
РГБА( 0, 255, 255, 1 ) |  |
| Колір.Аквамарин | ColorValue( "#7fffd4" ) ColorValue ( "Аквамарин" ) |
РГБА( 127, 255, 212, 1 ) |  |
| Колір.Azure | ColorValue( "#f0ffff" ) ColorValue( "azure" ) |
РГБА( 240, 255, 255, 1 ) |  |
| Колір.Бежевий | ColorValue( "#f5f5dc" ) ColorValue( "Бежевий" ) |
РГБА( 245, 245, 220, 1 ) |  |
| Колір.Біск | ColorValue( "#ffe4c4" ) ColorValue( "BISQUE" ) |
РГБА( 255, 228, 196, 1 ) |  |
| Колір.Чорний | ColorValue( "#000000" ) ColorValue( "Чорний" ) |
RGBA( 0, 0, 0, 1 ) |  |
| Колір.БланшованийМигдаль | ColorValue( "#ffebcd" ) ColorValue( "blanchedalmond" ) |
РГБА( 255, 235, 205, 1 ) |  |
| Колір.Синій | ColorValue( "#0000ff" ) ColorValue( "Синій" ) |
РГБА( 0, 0, 255, 1 ) |  |
| Колір.СинійФіолетовий | ColorValue( "#8a2be2" ) ColorValue( "BLUEVIOLET" ) |
РГБА( 138, 43, 226, 1 ) |  |
| Колір.Коричневий | ColorValue( "#a52a2a" ) ColorValue( "Коричневий" ) |
РГБА( 165, 42, 42, 1 ) |  |
| Колір.Бурлівуд | ColorValue( "#deb887" ) ColorValue( "burlywood" ) |
РГБА( 222, 184, 135, 1 ) |  |
| Колір.Кадетський синій | ColorValue( "#5f9ea0" ) ColorValue( "CadetBlue" ) |
РГБА( 95, 158, 160, 1 ) |  |
| Колір.Шартрез | ColorValue( "#7fff00" ) ColorValue( "ШАРТРЕЗ" ) |
РГБА( 127, 255, 0, 1 ) |  |
| Колір.Шоколадний | ColorValue( "#d2691e" ) ColorValue( "Шоколад" ) |
РГБА( 210, 105, 30, 1 ) |  |
| Колір.Кораловий | ColorValue( "#ff7f50" ) ColorValue( "кораловий" ) |
РГБА( 255, 127, 80, 1 ) |  |
| Колір.Волошка синій | ColorValue( "#6495ed" ) ColorValue( "CornflowerBlue" ) |
РГБА( 100, 149, 237, 1 ) |  |
| Колір.Кукурудзяні рильця | ColorValue( "#fff8dc" ) ColorValue( "CORNSILK" ) |
РГБА( 255, 248, 220, 1 ) |  |
| Колір.Малиновий | ColorValue( "#dc143c" ) ColorValue( "Малиновий" ) |
РГБА( 220, 20, 60, 1 ) |  |
| Колір.Блакитний | ColorValue( "#00ffff" ) ColorValue( "блакитний" ) |
РГБА( 0, 255, 255, 1 ) |  |
| Колір.Темно-синій | ColorValue( "#00008b" ) ColorValue( "Темно-синій" ) |
РГБА( 0, 0, 139, 1 ) |  |
| Колір.Темно-блакитний | ColorValue( "#008b8b" ) ColorValue( "DARKCYAN" ) |
РГБА( 0, 139, 139, 1 ) |  |
| Колір.Темно-золотистий стрижень | ColorValue( "#b8860b" ) ColorValue( "DarkGoldenRod" ) |
РГБА( 184, 134, 11, 1 ) |  |
| Колір.Темно-сірий | ColorValue( "#a9a9a9" ) ColorValue( "темно-сірий" ) |
РГБА( 169, 169, 169, 1 ) |  |
| Колір.Темно-зелений | ColorValue( "#006400" ) ColorValue( "Темно-зелений" ) |
РГБА( 0, 100, 0, 1 ) |  |
| Колір.Темно-сірий | ColorValue( "#a9a9a9" ) ColorValue( "ТЕМНО-СІРИЙ" ) |
РГБА( 169, 169, 169, 1 ) |  |
| Колір.Темний хакі | ColorValue( "#bdb76b" ) ColorValue( "DarkKhaki" ) |
РГБА( 189, 183, 107, 1 ) |  |
| Колір.Темно-пурпурний | ColorValue( "#8b008b" ) ColorValue( "темно-пурпуровий" ) |
РГБА( 139, 0, 139, 1 ) |  |
| Колір.Темно-оливковийЗелений | ColorValue( "#556b2f" ) ColorValue( "Темно-оливково-зелений" ) |
РГБА( 85, 107, 47, 1 ) |  |
| Колір.Темно-помаранчевий | ColorValue( "#ff8c00" ) ColorValue( "ТЕМНО-ПОМАРАНЧЕВИЙ" ) |
РГБА( 255, 140, 0, 1 ) |  |
| Колір.Темна орхідея | ColorValue( "#9932cc" ) ColorValue( "Темна Орхідея" ) |
РГБА( 153, 50, 204, 1 ) |  |
| Колір.Темно-червоний | ColorValue( "#8b0000" ) ColorValue( "темно-червоний" ) |
РГБА( 139, 0, 0, 1 ) |  |
| Колір.Темний лосось | ColorValue( "#e9967a" ) ColorValue( "Темний Лосось" ) |
РГБА( 233, 150, 122, 1 ) |  |
| Колір.ТемноморськийЗелений | ColorValue( "#8fbc8f" ) ColorValue( "DARKSEAGREEN" ) |
РГБА( 143, 188, 143, 1 ) |  |
| Колір.Темний Сланцевий Синій | ColorValue( "#483d8b" ) ColorValue( "DarkSlateBlue" ) |
РГБА( 72, 61, 139, 1 ) |  |
| Колір.Темний Сланцевий Сірий | ColorValue( "#2f4f4f" ) ColorValue( "темно-сірий" ) |
РГБА( 47, 79, 79, 1 ) |  |
| Колір.Темний Сланцевий Сірий | ColorValue( "#2f4f4f" ) ColorValue( "DarkSlateGrey" ) |
РГБА( 47, 79, 79, 1 ) |  |
| Колір.Темно-бірюзовий | ColorValue( "#00ced1" ) ColorValue( "ТЕМНО-БІРЮЗОВИЙ" ) |
РГБА( 0, 206, 209, 1 ) |  |
| Колір.Темно-фіолетовий | ColorValue( "#9400d3" ) ColorValue( "Темно-фіолетовий" ) |
РГБА( 148, 0, 211, 1 ) |  |
| Колір.Глибокий рожевий | ColorValue( "#ff1493" ) ColorValue( "deeppink" ) |
РГБА( 255, 20, 147, 1 ) |  |
| Колір.DeepSkyBlue | ColorValue( "#00bfff" ) ColorValue( "DeepSkyBlue" ) |
РГБА( 0, 191, 255, 1 ) |  |
| Колір.Тьмяно-сірий | ColorValue( "#696969" ) ColorValue( "DIMGRAY" ) |
РГБА( 105, 105, 105, 1 ) |  |
| Колір.Тьмяно-сірий | ColorValue( "#696969" ) ColorValue( "Тьмяно-сірий" ) |
РГБА( 105, 105, 105, 1 ) |  |
| Колір.ДоджерСиній | ColorValue( "#1e90ff" ) ColorValue( "dodgerblue" ) |
РГБА( 30, 144, 255, 1 ) |  |
| Колір.FireBrick | ColorValue( "#b22222" ) ColorValue( "FireBrick" ) |
РГБА( 178, 34, 34, 1 ) |  |
| Колір.Квітково-білий | ColorValue( "#fffaf0" ) ColorValue( "КВІТКОВО-БІЛИЙ" ) |
РГБА( 255, 250, 240, 1 ) |  |
| Колір.Лісовий Зелений | ColorValue( "#228b22" ) ColorValue( "ForestGreen" ) |
РГБА( 34, 139, 34, 1 ) |  |
| Колір.Фуксія | ColorValue( "#ff00ff" ) ColorValue( "фуксія" ) |
РГБА( 255, 0, 255, 1 ) |  |
| Колір.Гейнсборо | ColorValue( "#dcdcdc" ) ColorValue( "Gainsboro" ) |
РГБА( 220, 220, 220, 1 ) |  |
| Колір.Примарний білий | ColorValue( "#f8f8ff" ) ColorValue( "GHOSTWHITE" ) |
РГБА( 248, 248, 255, 1 ) |  |
| Колір.Золотий | ColorValue( "#ffd700" ) ColorValue( "Золото" ) |
РГБА( 255, 215, 0, 1 ) |  |
| Колір.Золотистий стрижень | ColorValue( "#daa520" ) ColorValue( "золотарник" ) |
РГБА( 218, 165, 32, 1 ) |  |
| Колір.Сірий | ColorValue( "#808080" ) ColorValue( "Сірий" ) |
РГБА( 128, 128, 128, 1 ) |  |
| Колір.Зелений | ColorValue( "#008000" ) ColorValue( "ЗЕЛЕНИЙ" ) |
РГБА( 0, 128, 0, 1 ) |  |
| Колір.ЗеленийЖовтий | ColorValue( "#adff2f" ) ColorValue( "Зелено-жовтий" ) |
РГБА( 173, 255, 47, 1 ) |  |
| Колір.Сірий | ColorValue( "#808080" ) ColorValue( "сірий" ) |
РГБА( 128, 128, 128, 1 ) |  |
| Колір.Медяна роса | ColorValue( "#f0fff0" ) ColorValue( "Медова роса" ) |
РГБА( 240, 255, 240, 1 ) |  |
| Колір.HotPink | ColorValue( "#ff69b4" ) ColorValue( "HOTPINK" ) |
РГБА( 255, 105, 180, 1 ) |  |
| Колір.ІндійськийЧервоний | ColorValue( "#cd5c5c" ) ColorValue( "IndianRed" ) |
РГБА( 205, 92, 92, 1 ) |  |
| Колір.Індиго | ColorValue( "#4b0082" ) ColorValue( "індиго" ) |
РГБА( 75, 0, 130, 1 ) |  |
| Колір.Слонова кістка | ColorValue( "#fffff0" ) ColorValue( "Слонова кістка" ) |
РГБА( 255, 255, 240, 1 ) |  |
| Колір.Хакі | ColorValue( "#f0e68c" ) ColorValue( "KHAKI" ) |
РГБА( 240, 230, 140, 1 ) |  |
| Колір.Лаванда | ColorValue( "#e6e6fa" ) ColorValue( "Лаванда" ) |
РГБА( 230, 230, 250, 1 ) |  |
| Колір.Лавандові рум’яна | ColorValue( "#fff0f5" ) ColorValue( "лавандові рум’яна" ) |
РГБА( 255, 240, 245, 1 ) |  |
| Колір.ГазонЗелений | ColorValue( "#7cfc00" ) ColorValue( "LawnGreen" ) |
РГБА( 124, 252, 0, 1 ) |  |
| Колір.Лимонний шифон | ColorValue( "#fffacd" ) ColorValue( "LEMONCHIFFON" ) |
РГБА( 255, 250, 205, 1 ) |  |
| Колір.Світло-блакитний | ColorValue( "#add8e6" ) ColorValue( "Світло-синій" ) |
РГБА( 173, 216, 230, 1 ) |  |
| Колір.Світлий Корал | ColorValue( "#f08080" ) ColorValue( "світлокораловий" ) |
РГБА( 240, 128, 128, 1 ) |  |
| Колір.Світло-блакитний | ColorValue( "#e0ffff" ) ColorValue( "LightCyan" ) |
РГБА( 224, 255, 255, 1 ) |  |
| Колір.СвітлийЗолотистийЖовтий | ColorValue( "#fafad2" ) ColorValue( "світлозолотистийжовтий" ) |
РГБА( 250, 250, 210, 1 ) |  |
| Колір.Світло-сірий | ColorValue( "#d3d3d3" ) ColorValue( "Світло-сірий" ) |
РГБА( 211, 211, 211, 1 ) |  |
| Колір.Світло-зелений | ColorValue( "#90ee90" ) ColorValue( "світло-зелений" ) |
РГБА( 144, 238, 144, 1 ) |  |
| Колір.Світло-сірий | ColorValue( "#d3d3d3" ) ColorValue( "Світло-сірий" ) |
РГБА( 211, 211, 211, 1 ) |  |
| Колір.Світло-рожевий | ColorValue( "#ffb6c1" ) ColorValue( "СВІТЛО-РОЖЕВИЙ" ) |
РГБА( 255, 182, 193, 1 ) |  |
| Колір.Світлий Лосось | ColorValue( "#ffa07a" ) ColorValue( "LightSalmon" ) |
РГБА( 255, 160, 122, 1 ) |  |
| Колір.Світло-морський | ColorValue( "#20b2aa" ) ColorValue( "світло-зелений" ) |
РГБА( 32, 178, 170, 1 ) |  |
| Колір.LightSkyBlue | ColorValue( "#87cefa" ) ColorValue( "LightSkyBlue" ) |
РГБА( 135, 206, 250, 1 ) |  |
| Колір.Світлий СланецьСірий | ColorValue( "#778899" ) ColorValue( "СВІТЛОСЛАНЦЕВО-СІРИЙ" ) |
РГБА( 119, 136, 153, 1 ) |  |
| Колір.Світлий СланецьСірий | ColorValue( "#778899" ) ColorValue( "LightSlateGrey" ) |
РГБА( 119, 136, 153, 1 ) |  |
| Колір.LightSteelBlue | ColorValue( "#b0c4de" ) ColorValue( "світло-синій" ) |
РГБА( 176, 196, 222, 1 ) |  |
| Колір.Світло-жовтий | ColorValue( "#ffffe0" ) ColorValue( "Світло-жовтий" ) |
РГБА( 255, 255, 224, 1 ) |  |
| Колір.Лайм | ColorValue( "#00ff00" ) ColorValue( "LIME" ) |
РГБА( 0, 255, 0, 1 ) |  |
| Колір.Лайм-зелений | ColorValue( "#32cd32" ) ColorValue( "LimeGreen" ) |
РГБА( 50, 205, 50, 1 ) |  |
| Колір.Льон | ColorValue( "#faf0e6" ) ColorValue( "льон" ) |
РГБА( 250, 240, 230, 1 ) |  |
| Колір.Пурпурний | ColorValue( "#ff00ff" ) ColorValue( "Пурпурний" ) |
РГБА( 255, 0, 255, 1 ) |  |
| Колір.Бордовий | ColorValue( "#800000" ) ColorValue( "MAROON" ) |
РГБА( 128, 0, 0, 1 ) |  |
| Колір.СереднійАквамарин | ColorValue( "#66cdaa" ) ColorValue ( "MediumAquamarine" ) |
РГБА( 102, 205, 170, 1 ) |  |
| Колір.СереднійСиній | ColorValue( "#0000cd" ) ColorValue( "mediumblue" ) |
РГБА( 0, 0, 205, 1 ) |  |
| Колір.СереднійОрхідея | ColorValue( "#ba55d3" ) ColorValue( "MediumOrchid" ) |
РГБА( 186, 85, 211, 1 ) |  |
| Колір.СереднійФіолетовий | ColorValue( "#9370db" ) ColorValue( "MEDIUMPURPLE" ) |
РГБА( 147, 112, 219, 1 ) |  |
| Колір.MediumSeaGreen | ColorValue( "#3cb371" ) ColorValue( "MediumSeaGreen" ) |
РГБА( 60, 179, 113, 1 ) |  |
| Колір.MediumSlateBlue | ColorValue( "#7b68ee" ) ColorValue( "mediumslateblue" ) |
РГБА( 123, 104, 238, 1 ) |  |
| Колір.MediumSpringGreen | ColorValue( "#00fa9a" ) ColorValue( "MediumSpringGreen" ) |
РГБА( 0, 250, 154, 1 ) |  |
| Колір.СереднійБірюзовий | ColorValue( "#48d1cc" ) ColorValue( "СЕРЕДНЬОБІРЮЗОВИЙ" ) |
РГБА( 72, 209, 204, 1 ) |  |
| Колір.СереднійФіолетовийЧервоний | ColorValue( "#c71585" ) ColorValue( "MediumVioletRed" ) |
РГБА( 199, 21, 133, 1 ) |  |
| Колір.MidnightBlue | ColorValue( "#191970" ) ColorValue( "midnightblue" ) |
РГБА( 25, 25, 112, 1 ) |  |
| Колір.М’ятний крем | ColorValue( "#f5fffa" ) ColorValue( "MintCream" ) |
РГБА( 245, 255, 250, 1 ) |  |
| Колір.MistyRose | ColorValue( "#ffe4e1" ) ColorValue( "MISTYROSE" ) |
РГБА( 255, 228, 225, 1 ) |  |
| Колір.Мокасин | ColorValue( "#ffe4b5" ) ColorValue( "Мокасин" ) |
РГБА( 255, 228, 181, 1 ) |  |
| Колір.Навахо Білий | ColorValue( "#ffdead" ) ColorValue( "navajowhite" ) |
РГБА( 255, 222, 173, 1 ) |  |
| Колір.Темно-синій | ColorValue( "#000080" ) ColorValue( "Військово-Морський" ) |
РГБА( 0, 0, 128, 1 ) |  |
| Колір.Старе мереживо | ColorValue( "#fdf5e6" ) ColorValue( "OLDLACE" ) |
РГБА( 253, 245, 230, 1 ) |  |
| Колір.Оливковий | ColorValue( "#808000" ) ColorValue( "оливковий" ) |
РГБА( 128, 128, 0, 1 ) |  |
| Колір.Оливковий Драб | ColorValue( "#6b8e23" ) ColorValue( "olivedrab" ) |
РГБА( 107, 142, 35, 1 ) |  |
| Колір.Помаранчевий | ColorValue( "#ffa500" ) ColorValue( "Помаранчевий" ) |
РГБА( 255, 165, 0, 1 ) |  |
| Колір.ПомаранчевийЧервоний | ColorValue( "#ff4500" ) ColorValue( "ПОМАРАНЧЕВИЙ" ) |
РГБА( 255, 69, 0, 1 ) |  |
| Колір.Орхідея | ColorValue( "#da70d6" ) ColorValue( "Орхідея" ) |
РГБА( 218, 112, 214, 1 ) |  |
| Колір.Блідо-золотистий стрижень | ColorValue( "#eee8aa" ) ColorValue( "блідо-золотистий стрижень" ) |
РГБА( 238, 232, 170, 1 ) |  |
| Колір.Блідо-зелений | ColorValue( "#98fb98" ) ColorValue( "PaleGreen" ) |
РГБА( 152, 251, 152, 1 ) |  |
| Колір.Блідо-бірюзовий | ColorValue( "#afeeee" ) ColorValue( "ПАЛЕБІРЮЗОВИЙ" ) |
РГБА( 175, 238, 238, 1 ) |  |
| Колір.Блідо-фіолетовийЧервоний | ColorValue( "#db7093" ) ColorValue( "PaleVioletRed" ) |
РГБА( 219, 112, 147, 1 ) |  |
| Колір.ПапайяБатіг | ColorValue( "#ffefd5" ) ColorValue( "papayawhip" ) |
РГБА( 255, 239, 213, 1 ) |  |
| Колір.Персиковий пух | ColorValue( "#ffdab9" ) ColorValue( "Персиковий пухнастик" ) |
РГБА( 255, 218, 185, 1 ) |  |
| Color.Peru | ColorValue( "#cd853f" ) ColorValue( "PERU" ) |
РГБА( 205, 133, 63, 1 ) |  |
| Колір.Рожевий | ColorValue( "#ffc0cb" ) ColorValue( "Рожевий" ) |
РГБА( 255, 192, 203, 1 ) |  |
| Колір.Слива | ColorValue( "#dda0dd" ) ColorValue( "слива" ) |
РГБА( 221, 160, 221, 1 ) |  |
| Колір.Пудровий синій | ColorValue( "#b0e0e6" ) ColorValue( "PowderBlue" ) |
РГБА( 176, 224, 230, 1 ) |  |
| Колір.Фіолетовий | ColorValue( "#800080" ) ColorValue( "ФІОЛЕТОВИЙ" ) |
РГБА( 128, 0, 128, 1 ) |  |
| Колір.Червоний | ColorValue( "#ff0000" ) ColorValue( "Червоний" ) |
РГБА( 255, 0, 0, 1 ) |  |
| Колір.Рожево-коричневий | ColorValue( "#bc8f8f" ) ColorValue( "рожево-коричневий" ) |
РГБА( 188, 143, 143, 1 ) |  |
| Колір.RoyalBlue | ColorValue( "#4169e1" ) ColorValue( "RoyalBlue" ) |
РГБА( 65, 105, 225, 1 ) |  |
| Колір.Сідло-коричневий | ColorValue( "#8b4513" ) ColorValue( "SADDLEBROWN" ) |
РГБА( 139, 69, 19, 1 ) |  |
| Колір.Лосось | ColorValue( "#fa8072" ) ColorValue( "Лосось" ) |
РГБА( 250, 128, 114, 1 ) |  |
| Колір.Пісочно-коричневий | ColorValue( "#f4a460" ) ColorValue( "пісочно-коричневий" ) |
РГБА( 244, 164, 96, 1 ) |  |
| Колір.Морський Зелений | ColorValue( "#2e8b57" ) ColorValue( "SeaGreen" ) |
РГБА( 46, 139, 87, 1 ) |  |
| Колір.SeaShell | ColorValue( "#fff5ee" ) ColorValue( "МОРСЬКА МУШЛЯ" ) |
РГБА( 255, 245, 238, 1 ) |  |
| Колір.Сієнна | ColorValue( "#a0522d" ) ColorValue( "Сієна" ) |
РГБА( 160, 82, 45, 1 ) |  |
| Колір.Сріблястий | ColorValue( "#c0c0c0" ) ColorValue( "сріблястий" ) |
РГБА( 192, 192, 192, 1 ) |  |
| Колір.Небесно-блакитний | ColorValue( "#87ceeb" ) ColorValue( "Небесно-блакитний" ) |
РГБА( 135, 206, 235, 1 ) |  |
| Колір.Сланцевий Синій | ColorValue( "#6a5acd" ) ColorValue( "SLATEBLUE" ) |
РГБА( 106, 90, 205, 1 ) |  |
| Колір.Сланцево-сірий | ColorValue( "#708090" ) ColorValue( "SlateGre" ) |
РГБА( 112, 128, 144, 1 ) |  |
| Колір.Сланцевий сірий | ColorValue( "#708090" ) ColorValue( "slategrey " ) |
РГБА( 112, 128, 144, 1 ) |  |
| Колір.Сніг | ColorValue( "#fffafa" ) ColorValue( "Сніг" ) |
РГБА( 255, 250, 250, 1 ) |  |
| Колір.ВеснаЗелений | ColorValue( "#00ff7f" ) ColorValue( "SPRINGGREEN" ) |
РГБА( 0, 255, 127, 1 ) |  |
| Колір.Сталевий Синій | ColorValue( "#4682b4" ) ColorValue( "SteelBlue" ) |
РГБА( 70, 130, 180, 1 ) |  |
| Колір.Засмага | ColorValue( "#d2b48c" ) ColorValue( "засмага" ) |
РГБА( 210, 180, 140, 1 ) |  |
| Колір.Бірюзовий | ColorValue( "#008080" ) ColorValue( "Бірюзовий" ) |
РГБА( 0, 128, 128, 1 ) |  |
| Колір.Чортополох | ColorValue( "#d8bfd8" ) ColorValue( "ЧОРТОПОЛОХ" ) |
РГБА( 216, 191, 216, 1 ) |  |
| Колір.Помідор | ColorValue( "#ff6347" ) ColorValue( "Помідор" ) |
РГБА( 255, 99, 71, 1 ) |  |
| Колір.Прозорий | ColorValue( "#00000000" ) ColorValue( "Прозорий" ) |
RGBA( 0, 0, 0 ) |  |
| Колір.Бірюзовий | ColorValue( "#40e0d0" ) ColorValue( "бірюзовий" ) |
РГБА( 64, 224, 208, 1 ) |  |
| Колір.Фіолетовий | ColorValue( "#ee82ee" ) ColorValue( "Фіолетовий" ) |
РГБА( 238, 130, 238, 1 ) |  |
| Колір.Пшеничний | ColorValue( "#f5deb3" ) ColorValue( "ПШЕНИЦЯ" ) |
РГБА( 245, 222, 179, 1 ) |  |
| Колір.Білий | ColorValue( "#ffffff" ) ColorValue( "Білий" ) |
РГБА( 255, 255, 255, 1 ) |  |
| Колір.WhiteSmoke | ColorValue( "#f5f5f5" ) ColorValue( "whitesmoke" ) |
РГБА( 245, 245, 245, 1 ) |  |
| Колір.Жовтий | ColorValue( "#ffff00" ) ColorValue( "Жовтий" ) |
РГБА( 255, 255, 0, 1 ) |  |
| Колір.Жовто-зелений | ColorValue( "#9acd32" ) ColorValue( "YELLOWGREEN" ) |
РГБА( 154, 205, 50, 1 ) |  |