Add widgets to a dashboard
TFS 2018
Widgets smartly format data to provide access to easily consumable data. You add widgets to your team dashboards to gain visibility into the status and trends occurring as you develop your software project.
Each widget provides access to a chart, user-configurable information, or a set of links that open a feature or function. You can add one or more charts or widgets to your dashboard. Up to 200 widgets total. You add several widgets at a time simply by selecting each one. See Manage dashboards to determine the permissions you need to add and remove widgets from a dashboard.
Prerequisites
- You must be a member of the project.
- Anyone with access to a project, including Stakeholders, can view dashboards.
- To add, edit, or manage a team dashboard, you must have Basic access, be added to the team administrator role, be a member of the Project Administrators group, or have dashboard permissions granted to you. Team administrators can manage permissions for the team.
Note
Data that's displayed within a chart or widget is subject to permissions granted to the signed in user. For example, if a user doesn't have permissions to view work items under an area path, then those items don't display in a query results widget in a dashboard. For more information, see FAQs on Azure DevOps dashboards, charts, and reports, Access and permissions.
Open a dashboard
All dashboards are associated with a team. You must be a team administrator, project administrator, or a team member with permissions to modify a dashboard.
- Open a web browser, connect to your project, and select Dashboards.

Select the team whose dashboards you want to view. To switch your team focus, see Switch project or team focus.
Select the name of the dashboard to modify it.
For example, here we select to view the Work in Progress dashboard.

If you need to switch to a different project, select the ![]() Azure DevOps logo to browse all projects.
Azure DevOps logo to browse all projects.
Add a widget
Select ![]() to modify a dashboard. Select
to modify a dashboard. Select ![]() to add a widget to the dashboard.
to add a widget to the dashboard.
The widget catalog describes all available widgets, many of which are scoped to the selected team context.
Or, you can drag and drop a widget from the catalog onto the dashboard.
Configure a widget
Most widgets support configuration, which might include specifying the title, setting the widget size, and other widget-specific variables.
To configure a widget, add the widget to a dashboard, select open the ![]() menu, and select Configure.
menu, and select Configure.

Move or delete a widget
To move a widget, you need to enable the dashboard edit mode. To delete a widget, select the delete option provided from the widget's More actions menu.
Select ![]() to modify your dashboard. You can then drag tiles to reorder their sequence on the dashboard.
to modify your dashboard. You can then drag tiles to reorder their sequence on the dashboard.
To remove a widget, select the ![]() actions icon and select Delete it.
actions icon and select Delete it.

When you're finished with your changes, select ![]() to exit dashboard editing.
to exit dashboard editing.
Copy a widget
You can copy a widget to the same dashboard or to another team dashboard. If you want to move widgets you configured to another dashboard, here's how you do it. Before you begin, add the dashboard that you want to copy or move the widget to. Once you copy the widget, you can delete it from the current dashboard.
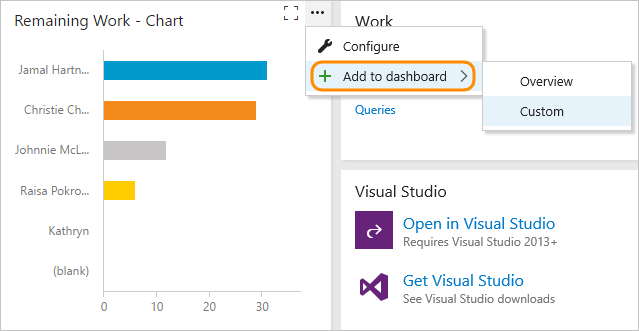
To copy a configured widget to another team dashboard, select
the ![]() actions icon and select Add to dashboard and then the dashboard to copy it to.
actions icon and select Add to dashboard and then the dashboard to copy it to.

Widget size
Some widgets are presized and can't be changed. Others are configurable through their configuration dialog.
For example, the Chart for work items widget allows you to select an area size ranging from 2 x 2 to 4 x 4 (tiles).

Extensibility and Marketplace widgets
In addition to the widgets described in the Widget catalog, you can:
- Add widgets from the Marketplace.
- Create your own widgets using the Widget REST APIs.
Disabled Marketplace widgets
If your organization owner or project collection administrator disables a marketplace widget, the following notification displays:

To regain access to it, request your admin to reinstate or reinstall the widget.