Guided walkthrough: Video portal site
The basis for Stream (built on SharePoint) is having video files stored in SharePoint, Microsoft Teams, & Yammer with the ability to create destinations that feature video content in your Viva Connections and SharePoint-based intranet. For more background information, see Overview of featuring videos with web parts, pages, sites, & portals.
Based on observing how users have used past video solutions, we don't think that organizations need to have a single video portal for all videos in the entire organization. Instead we see organizations mostly putting videos in their intranet next to other files, news, and information. Trying to have a single video portal for your entire organization is most likely not necessary for most needs. Instead we believe that videos should be stored in existing SharePoint sites, Teams teams, and Yammer communities. However, we know that some organizations still desire destinations that are mostly focused on videos. In this article, we show you elements of an example video portal site to inspire you, and help you learn how to use SharePoint to make your own.
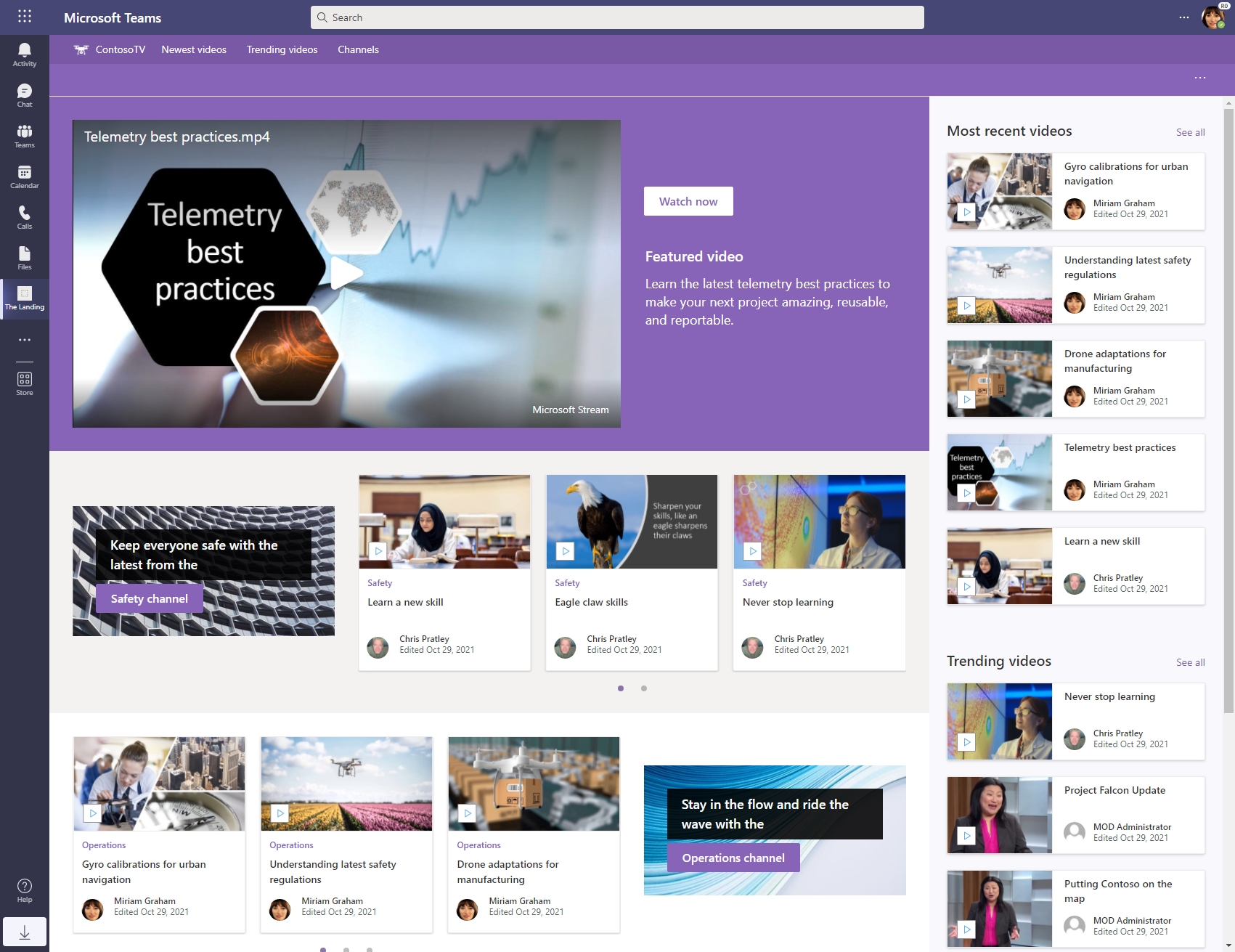
Example video portal site

Elements of this video portal site:
- General setup
- Portal navigation menu
- Featured video
- Most recent videos - newest videos from curated sites
- Trending videos - videos from curated sites that have lots of views in the last few weeks
- Highlighted channels on the portal home page
- Channels list page - automatically show all the channel sites associated with our hub
General setup
We created our video portal site by doing the following...
- Creating our "Contoso TV" site as a Hub site
- Creating our "channels" as sites associated with the Hub, by selecting + Create site from the top bar of the Hub site and making a site per channel
- Uploading our videos to each of the different sites we created
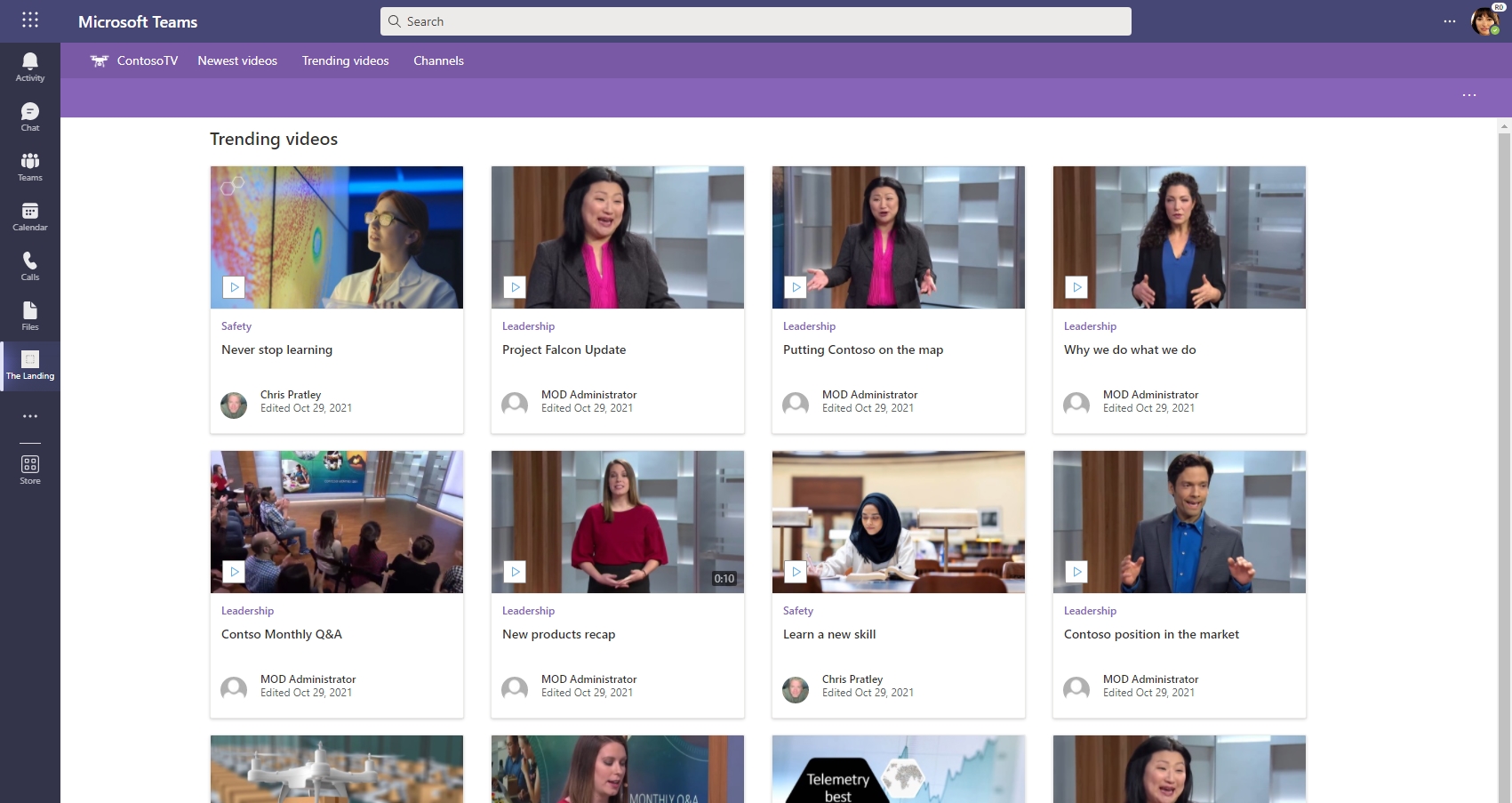
Portal navigation menu
At the top of our video portal, there is a simple persistent menu that lets users navigate to see newest videos, trending, videos, and a list of the channels we've setup with our portal.

We configured the menu by...
- Editing the Hub navigation to add links to the pages we'll create below
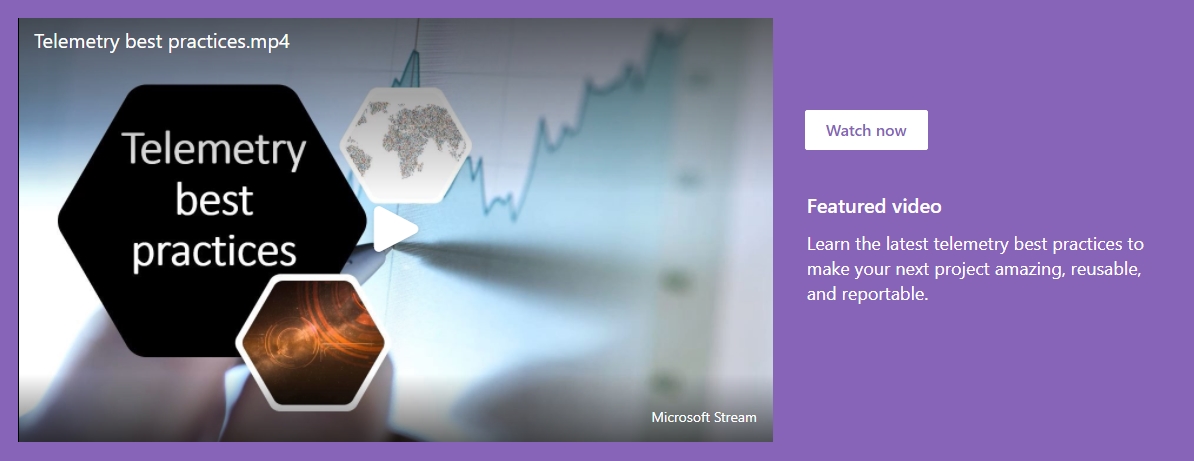
Featured video
At the top of the page, we've added a featured video section created by a few web parts, to bring attention to an important video we want them to watch directly on the page.

We configured the featured video section by...
- Adding a One-third right section to the top of the page
- In the left section, adding a File and Media web part configured to point our video
- In the right section, adding a Button web part with the text "Watch now" and linking to our video
- Under the button, adding a Text web part with the description of the video
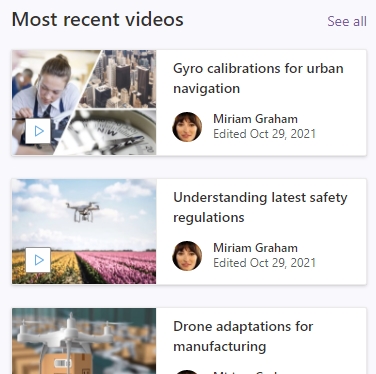
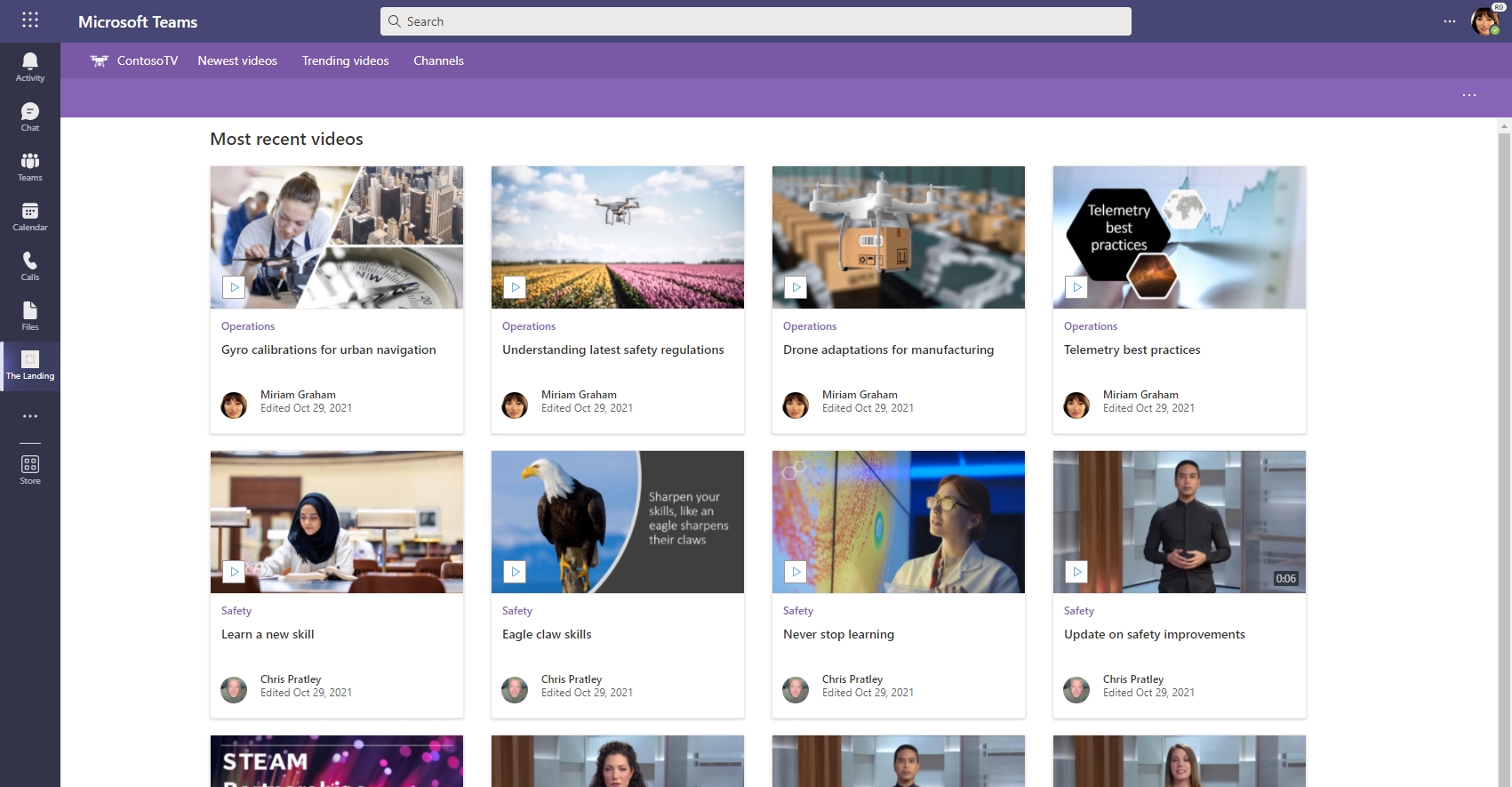
Most recent videos
In the side bar of our video portal, we're using the Highlighted content web part configured to show the newest videos across our channel sites. Users can see the top several newest videos and select the "See all" link to get to more recent videos.

We configured the Highlighted content web part by setting...
- Source to All sites in the hub
- Type to Videos
- Sort by to Most recent
- Layout to Grid
- Show up to this many items at a time to 5
When users select on the "Newest videos" link from the portal navigation menu they go to a page that lists out the top videos across our channel sites, in the most recent sort order.

To get the link to a page that automatically shows the top newest videos from across our channel sites, we are using the "See all" link from our Highlighted content web part above. Just select the "See all" link next to the "Most recent videos" web part and you'll get to a page like below. Copy the link from the address bar and configure it your Hub site navigation menu. (The link will have /_layouts/15/SeeAll.aspx in it.)

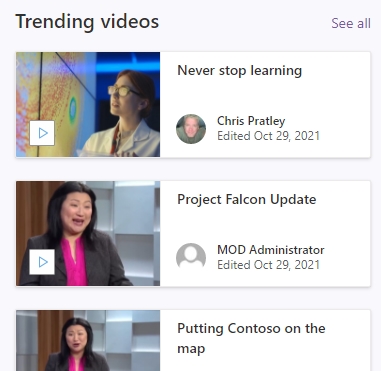
Trending videos
In the side bar of our video portal, we're using the Highlighted content web part configured to show the trending videos across our channel sites. Users can see what's been viewed most in the last few weeks and select the "See all" link to get to more trending videos.

We configured the Highlighted content web part by setting...
- Source to All sites in the hub
- Type to Videos
- Sort by to Trending
- Layout to Grid
- Show up to this many items at a time to 5
When users select the "Trending videos" link from the portal navigation menu, they go to a page that lists out the top trending across our channel sites.

To get the link to a page that automatically shows the top trending videos from across our channel sites, we are using the "See all" link from our Highlighted content web part above. Just select the "See all" link next to the "Trending videos" web part and you'll get to a page like below. Copy the link from the address bar and configure it your Hub site navigation menu. (The link will have /_layouts/15/SeeAll.aspx in it.)

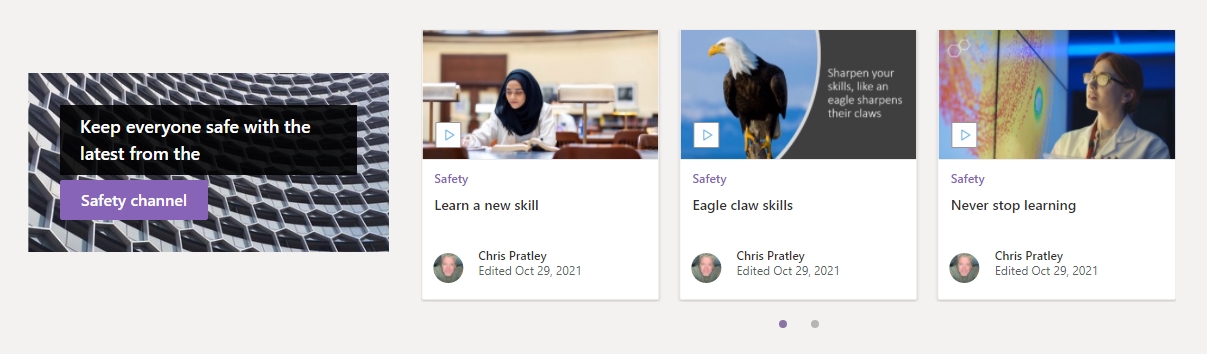
Highlighted channels on the portal home page
In the main part of the page, we've added several highlighted channels, to bring attention to important channels. Each channel section is created by a few web parts,

We configured the highlighted channels section by...
- Adding a One-third left section
- In the left section, adding a Spacer web part, to be able to center our channel call out with the list of videos
- Under the spacer, adding a Call to action web part
- Configuring the Call to action Button label and Button link to the name of the channel and a link to the channel site
- Configuring the Call to action Background image
- Typing a short channel description in the Call to action web part text on the page above the button
- In the right section, adding another Highlighted content web part to show videos from our specific channel site
- Source to Select sites
- Pasting the URL to the channel site we want to highlight and checking the box next to it
- Type to Videos
- Sort by to Most recent
- Show title and commands to Off
- Layout to Filmstrip
- Show up to this many items at a time to 8
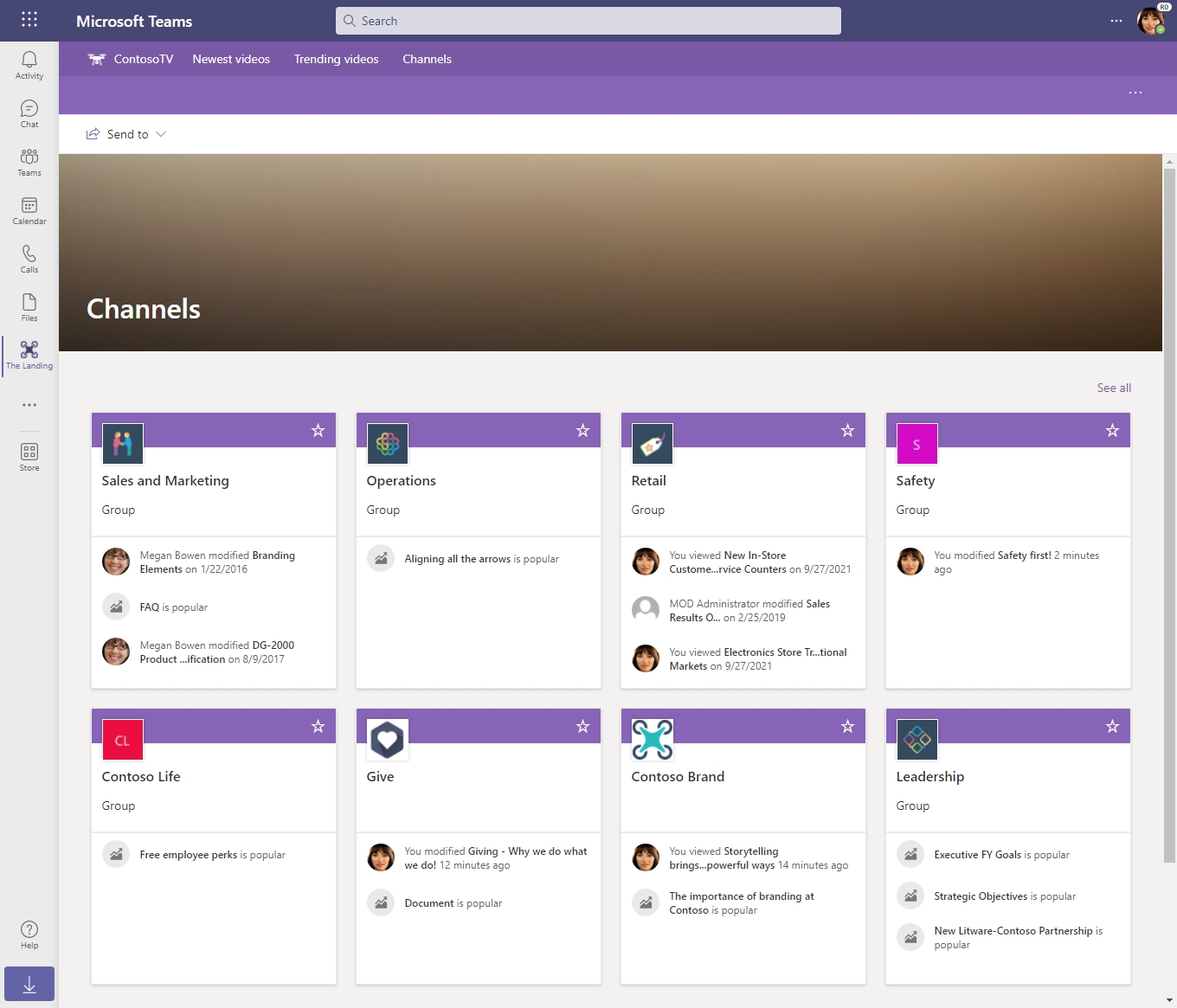
Channels list page

When users select the "Channels" link from the portal navigation menu, they go to a page that lists out our channel sites.

We created this page by...
- Creating a new page for our hub site, and giving it the name "Channels"
- Adding the Sites web part to the page
- Selection options to All sites in the hub to automatically show any of our channel sites that are associated with our video portal hub
- Layout to Grid
- Show up to this many items at a time to 99 so as we add new sites to our hub they'll automatically show up here
See also
Overview of featuring videos with web parts, pages, sites, & portals
More information on Stream (on SharePoint)