DatePicker.MonthFormat Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the display format for the month value.
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
Property Value
The display format for the month value.
Examples
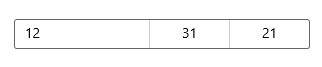
Here's a DatePicker formatted using format templates, and a DatePicker formatted using format strings. Both DatePicker controls look the same when the app is run because the formatting is equivalent.
<!-- DatePicker formatted using format templates. -->
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

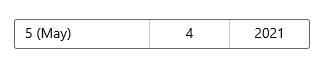
Here's a DatePicker that combines 2 format patterns to display both the month number and name in the month picker. You can add literal strings to the format pattern, such as the parentheses around the month abbreviation: ({month.abbreviated}). There is no equivalent format template for this format.
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

Remarks
Change the format of the month picker by setting the MonthFormat property.
The string content of each ComboBox in the DatePicker is created by a DateTimeFormatter. You instruct the DateTimeFormatter how to format the month value by providing a string that is either a format template or a format pattern. Common templates and patterns for month values are listed in the following table.
| format pattern | format template |
|---|---|
| `{month.integer} | {month.integer(n)} ` | `month.numeric` |
| `{month.full} | {month.abbreviated} | {month.abbreviated(n)}` | `month | month.full | month.abbreviated` |
In some cases, using a format pattern gives you more precise control over the formatting. For example, you can use a format pattern to specify that the month picker always shows 2 digits, including a leading 0 when needed. You can also combine multiple format patterns. For example, you can combine the {month.integer} and {month.abbreviated} formats to make the month picker show the month number and name, like this: 12 Dec. See the Examples section for more info.
For the complete list of format templates and format patterns, see the Remarks section of the DateTimeFormatter class documentation.
Note
Some date formats should be avoided if the date picker might be displayed in a small area, such as adding the full string value of the day of week. These strings can be long and might be clipped if the DatePicker's width is forced to be small.
Applies to
See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for