使用高级 UI 组件设计Microsoft Teams 应用
以下组件是可用于常见 Teams 设计情况(如导航) 的基本 UI 组件 的组合。
Microsoft Teams UI Kit
基于 Fluent UI,Microsoft Teams UI 工具包包括专为生成 Teams 应用而设计的组件和模式。 在 UI 工具包中,可以抓取此处列出的组件并将其直接插入到设计中,并查看有关如何使用每个组件的更多示例。
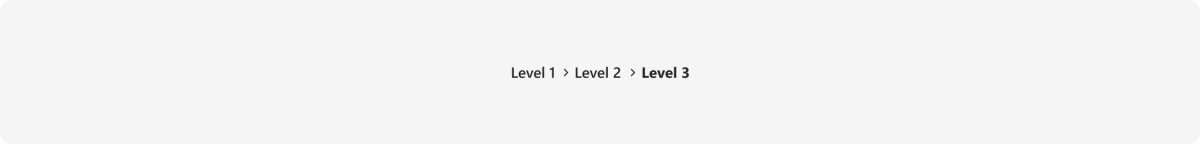
痕迹导航栏
痕迹导航是一种导航辅助工具,用于传达应用的层次结构。 它们可帮助用户了解他们正在查看的页面如何适应整体体验,并提供对该层次结构中更高级别的一键式访问。
热门用例
- 通信层次结构
- 导航
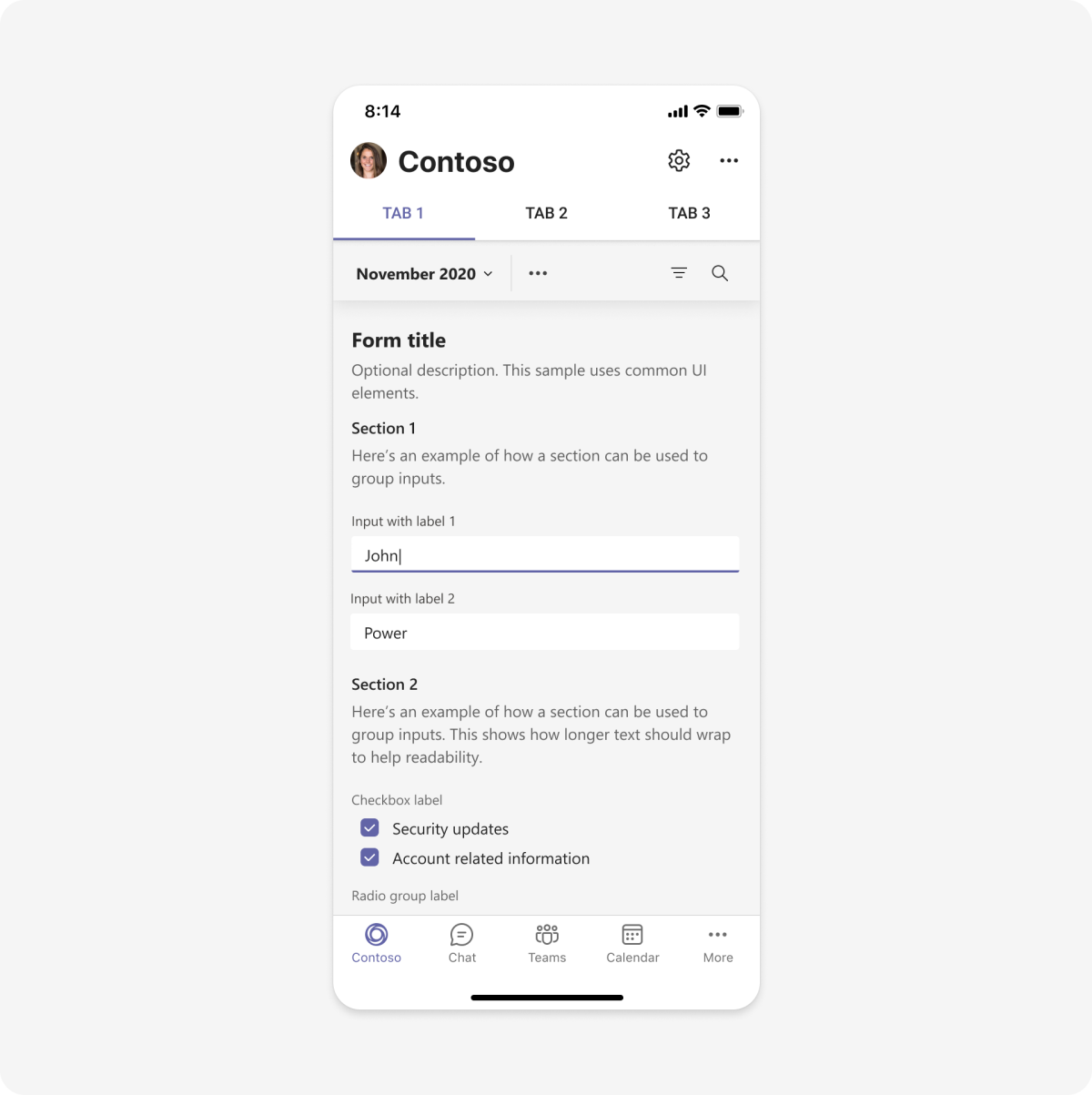
移动设备

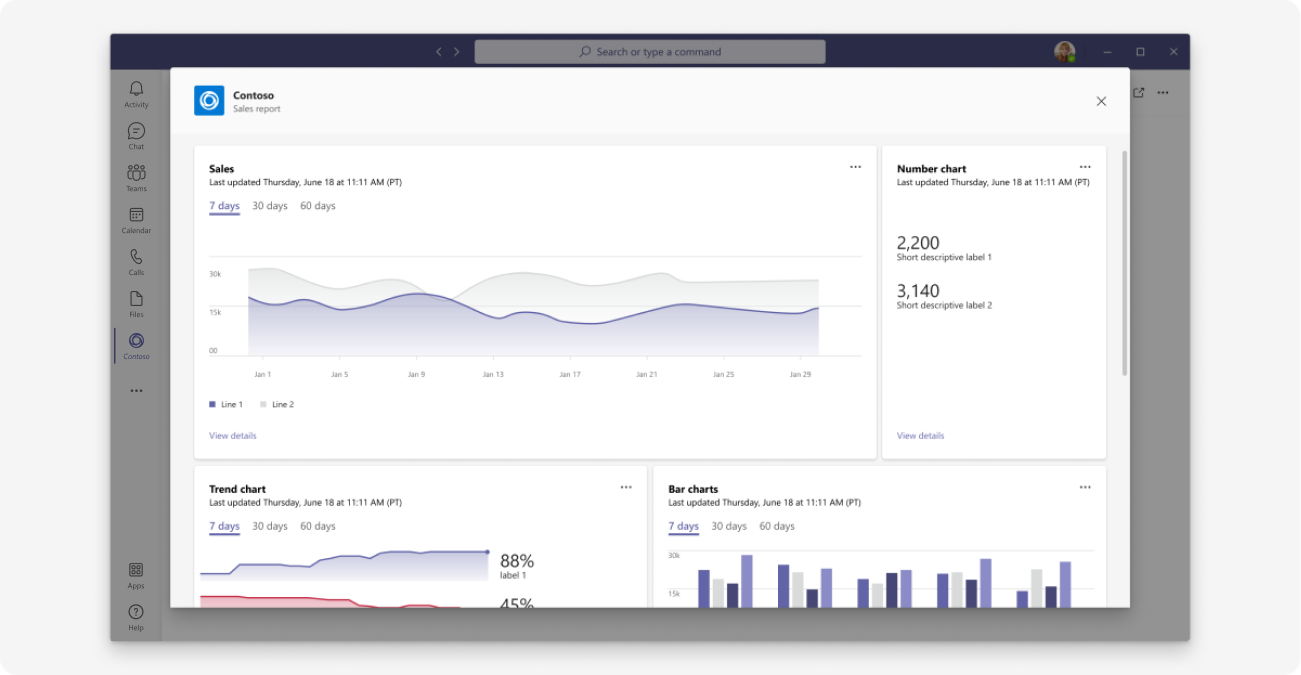
桌面

左导航
使用左侧导航浏览 Teams 选项卡中的多个页面。在以下示例中,左侧导航位于通道列表和选项卡内容之间。
热门用例
- 浏览 Teams 选项卡中的多个页面。
- 将复杂应用分解为多个页面。
移动设备

桌面
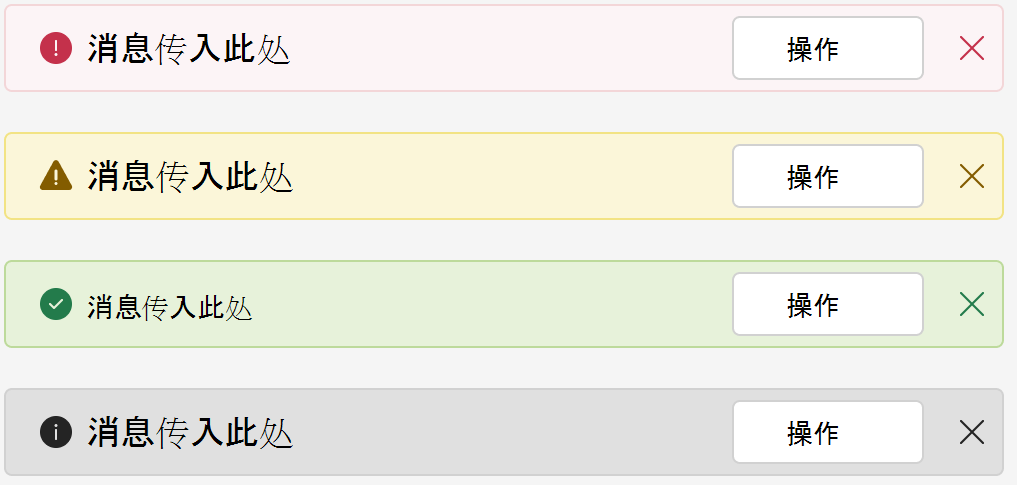
通知栏
通知栏是用于显示不需要用户立即执行操作的简短重要消息的专用区域。 特定背景色和图标与特定类型的消息相关联, (请参阅以下) 。
可以使用 Fluent UI 警报 组件实现通知栏。
热门用例
- 关键消息、错误和警告
- 成功消息
- 信息性或促销性消息
移动设备

桌面

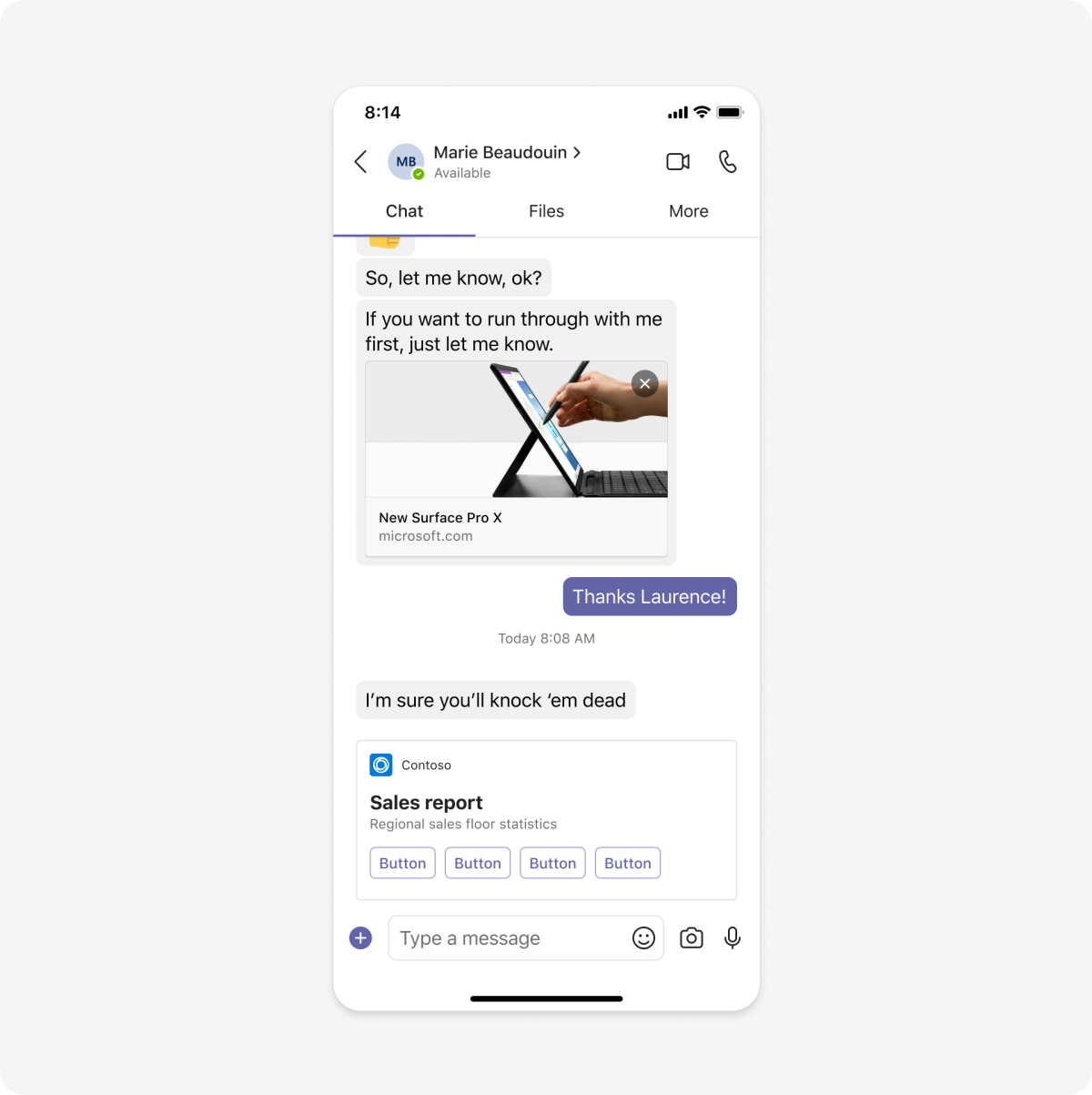
Stageview
通过 Stageview,用户可以在 Teams 中的大图面上查看内容(如图像、文件或网站),而无需切换上下文。 此组件主要用于查看内容。 请勿将其用于复杂的交互。
请参阅如何实现 Stageview。
热门用例
- 在 Teams 中而不是其他应用或浏览器的大型图面中显示内容
- 聚焦媒体或其他丰富内容
移动设备
你的应用可以从自适应卡片、共享链接或视觉组件 ((如图表) )启动阶段。

桌面
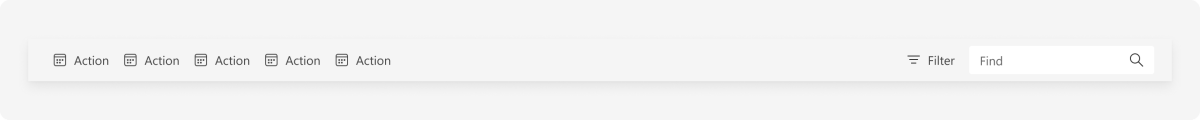
工具栏
工具栏是用于对一组控件进行分组的容器。
热门用例
- 对应用内容执行上下文操作。
- 上下文筛选器和查找。
- 导航和痕迹导航。
移动设备

桌面