生成基本选项卡应用
选项卡是 Microsoft Teams 中嵌入的 Teams 感知网页,是开始针对 Teams 进行开发的好方法。 可以将它们添加为团队、群组聊天或个人用户的个人应用内部频道的一部分。

在本教程中,你将通过以下方式之一了解基本的 Teams 选项卡应用:
- GitHub Codespaces:codespace 实例允许你立即体验 Teams 应用。 它将打开 VS Code Visual Studio Code () ,其中已为你预打包 Teams 工具包扩展、应用源代码和所有依赖项。
- 分步指南:允许从头开始设置开发环境和创建 Teams 应用。
在创建 codespace 之前,请确保满足以下先决条件:
- 用于创建 codespace 实例的 GitHub 帐户
- 具有自定义应用上传权限的 Microsoft 365 帐户
- Microsoft 365 租户
提示
GitHub Codespaces 提供了每月固定使用量的免费计划。 如果需要释放更多空间,请转到 github.com/codespaces 并删除不再需要的 codespace。
若要使用 GitHub Codespaces 创建 Teams 选项卡应用,请执行以下步骤:
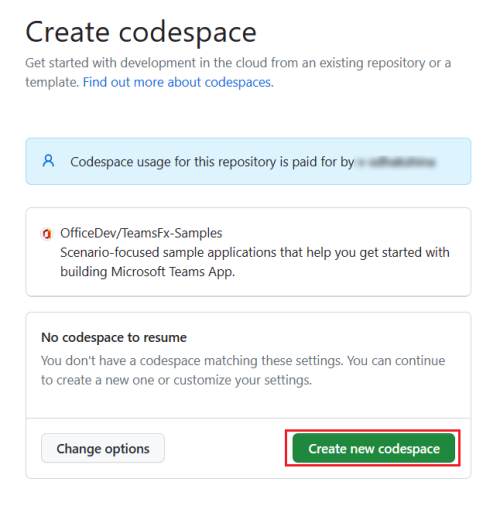
选择以下按钮以打开 GitHub Codespaces。
如果尚未登录 GitHub 帐户,系统可能会要求你登录。
选择“ 创建新 codespace”。

此时会显示 “设置 codespace ”页。

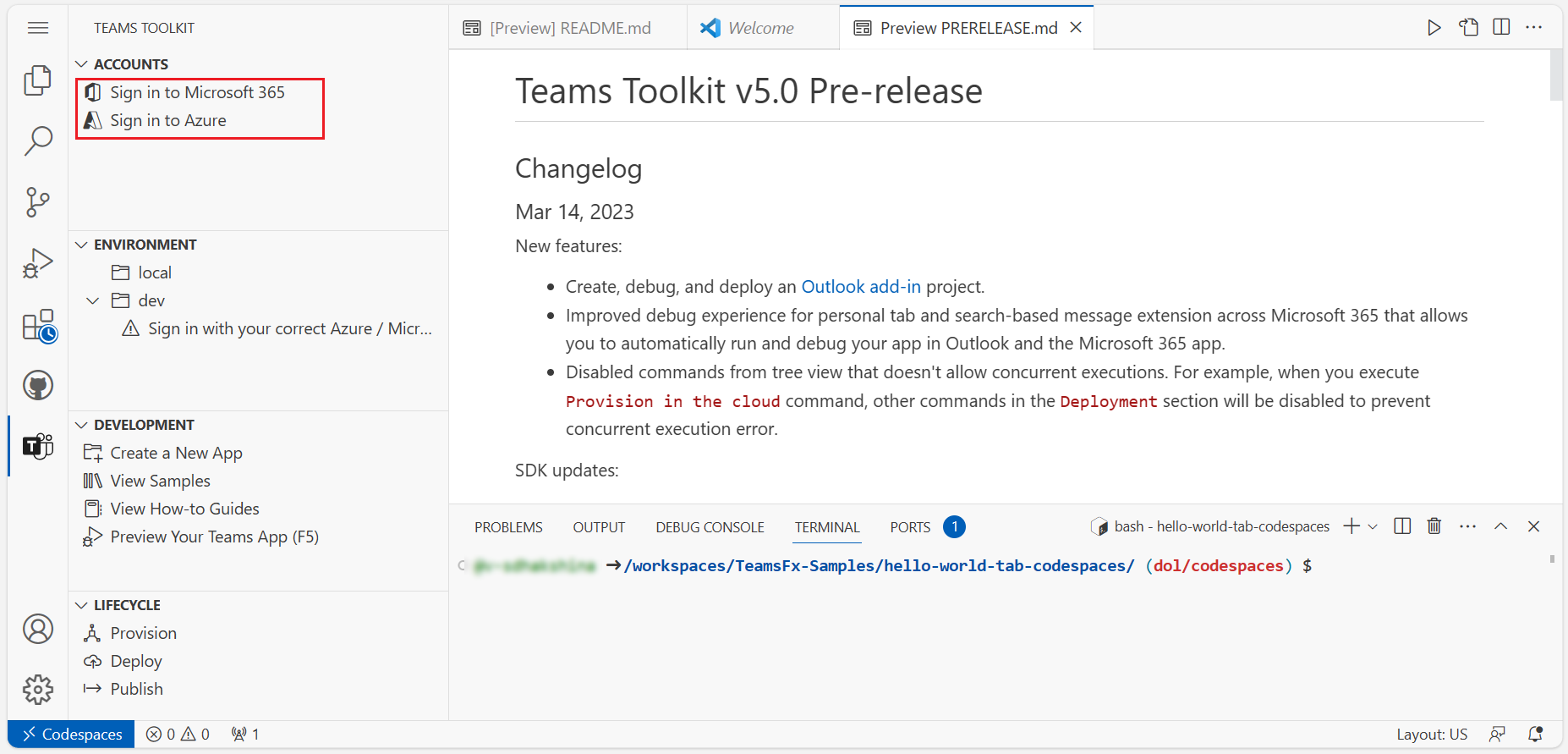
Teams 工具包为你准备选项卡应用项目,并在浏览器中的 VS Code 中打开它。 Teams 工具包图标显示在 VS Code 的活动栏中。
选择 “登录到 Microsoft 365 并 登录到 Azure ”,使用 Microsoft 365 帐户登录。
注意
生成应用时,GitHub Codespaces 会在新选项卡中将其加载到 Teams 客户端。如果浏览器阻止弹出选项卡或窗口,则需要允许打开应用的弹出窗口。
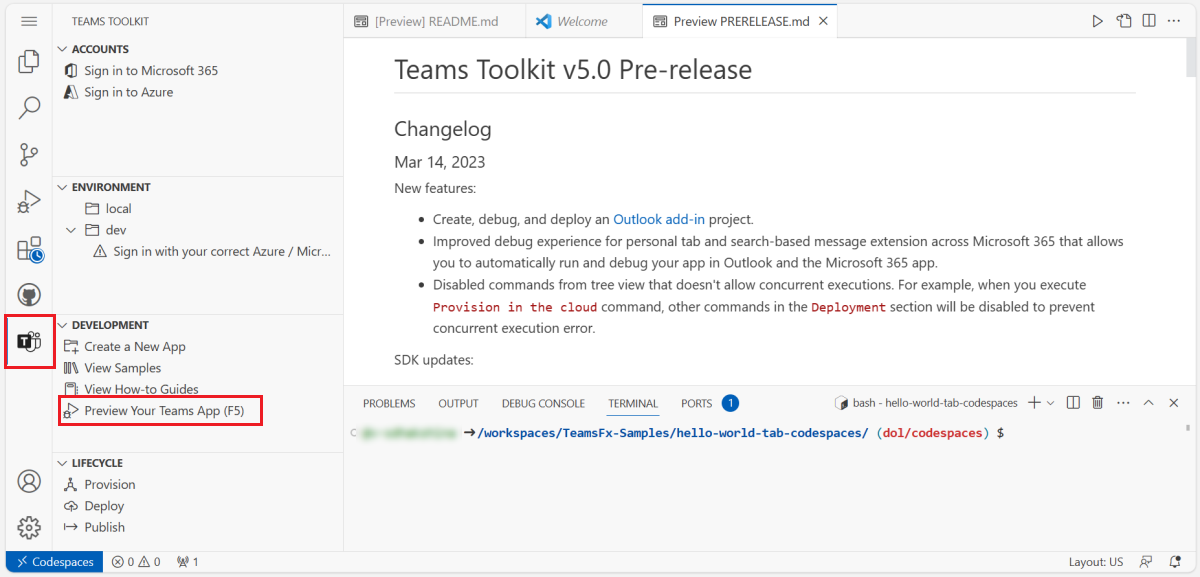
选择“ 预览 Teams 应用 (F5) ”以生成选项卡应用。
GitHub Codespaces 生成选项卡应用,将其加载到 Teams 客户端,并在单独的浏览器选项卡中打开它。
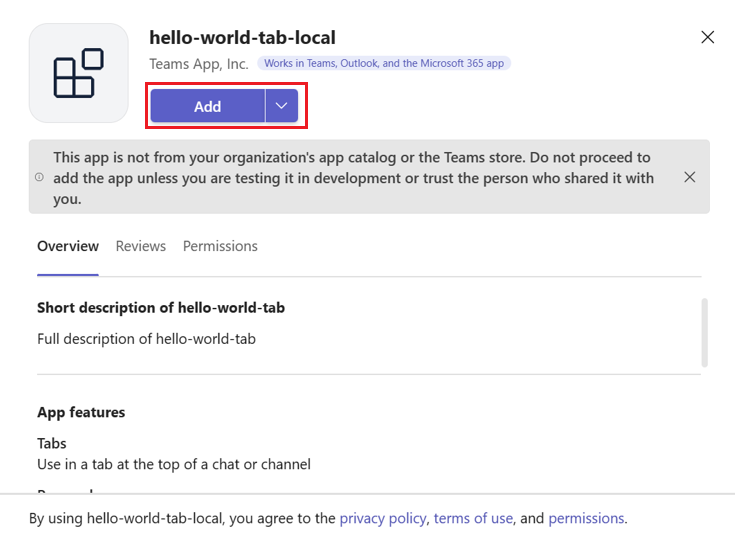
显示应用对话框时,选择“ 添加 ”以在 Teams 中安装选项卡应用。

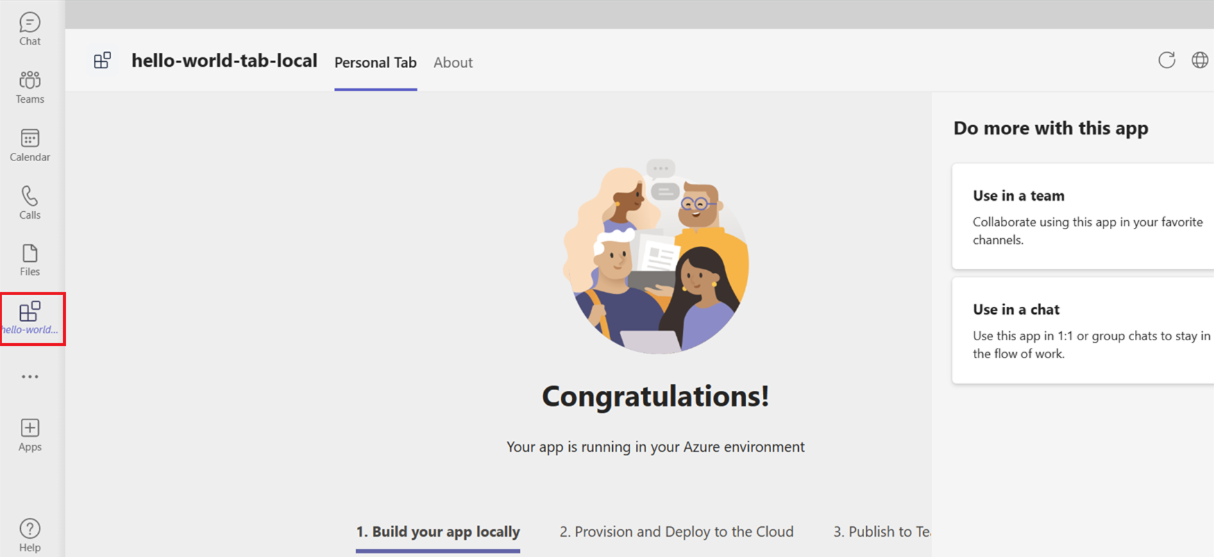
选项卡应用安装在 Teams 客户端中并打开。
已成功创建选项卡应用并加载到 Teams 客户端中。
如果机器人是你感兴趣的机器人,请选择以下项:
如果要生成消息扩展应用,请选择以下项:
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈