创建可配置选项卡
确保已满足生成可配置选项卡的所有 先决条件 。
注意
本主题反映 2.0.x 版的 Microsoft Teams JavaScript 客户端库 (TeamsJS) 。 如果使用的是早期版本,请参阅 TeamsJS 库概述 ,获取有关最新 TeamsJS 与早期版本之间的差异的指导。
使用 Node.js 创建可配置的选项卡
在命令提示符下,通过在安装 Node.js 后输入以下命令来安装 Yeoman 和 gulp-cli 包:
npm install yo gulp-cli --global在命令提示符下,通过输入以下命令安装 Microsoft Teams 应用生成器:
npm install generator-teams --global
使用可配置选项卡生成应用程序
在命令提示符下,为可配置选项卡创建新目录。
在新目录中输入以下命令以启动Microsoft Teams 应用生成器:
yo teams向Microsoft Teams 应用生成器提示的一系列问题提供值以更新文件
manifest.json:
更新manifest.json文件时遇到的一系列问题
解决方案名称是什么?
解决方案名称是项目名称。 可以通过选择“Enter”接受建议的名称。
要将文件存放在哪里?
你位于项目目录中。 选择“Enter”。
Microsoft Teams 应用项目的标题是什么?
标题是应用包名称,在应用清单和说明中使用。 输入标题或选择“Enter”以接受默认名称。
你的(公司)名称? (最多 32 个字符)
可以在应用清单中使用公司名称。 输入公司名称或选择“Enter”以接受默认名称。
要使用哪个清单版本?
选择默认架构。
快速搭建基架? (Y/n)
默认值为 yes;输入“n”以输入 Microsoft 合作伙伴 ID。
输入Microsoft合作伙伴 ID(如果有) (留空以跳过)
此字段不是必需的,仅当你已是 Microsoft云合作伙伴计划的一部分(以前称为Microsoft合作伙伴网络)时才必须使用。
要向项目添加哪些内容?
选择 ( * ) 选项卡。
用于托管此解决方案的 URL?
默认情况下,生成器会建议 Azure 网站 URL。 仅在本地测试应用,因此不需要有效的 URL。
加载应用/选项卡时,是否希望显示加载指示器?
加载应用或选项卡时,选择“NOT”以包含加载指示器。 默认值为“否”,输入“n”。
是否希望在无选项卡标题栏的情况下呈现个人应用?
选择“NOT”以包含没有选项卡标题栏的情况下要呈现的个人应用。 默认值为否,输入“n”。
是否包含测试框架和初始测试? (y/N)
选择“NOT”以包含此项目的测试框架。 默认值为“否”,输入“n”。
是否包含 ESLint 支持? (y/N)
选择不包含 ESLint 支持。 默认值为“否”,输入“n”。
是否要使用 Azure Application Insights 进行遥测? (y/N)
选择“NOT”以包含 Azure 应用程序见解。 默认值为否;输入“n”。
默认选项卡名称是什么 (最多 16 个字符)?
为选项卡命名。此选项卡名称在整个项目中用作文件或 URL 路径组件。
要创建哪种类型的选项卡?
使用箭头键选择“可配置”选项卡。
选项卡计划用于哪些范围?
可以选择团队或群聊。
是否需要Microsoft Entra选项卡的单一登录支持?
选择不包括Microsoft Entra选项卡的单一登录支持。默认值为 yes,请输入 n。
是否希望此选项卡在 SharePoint Online 中可用? (Y/n)
输入“n”。
重要
路径组件 yourDefaultTabNameTab 是在生成器中为 Default Tab Name 加上单词“Tab”输入的值。例如,DefaultTabName 是 MyTab,然后是 /MyTabTab/。
创建应用包
必须有一个应用包才能在 Teams 中生成和运行应用程序。 应用包通过 gulp 任务创建,该任务验证 manifest.json 文件并在 ./package 目录中生成压缩文件夹。 在命令提示符处,输入以下命令:
gulp manifest
构建并运行应用程序
构建应用程序
在命令提示符中输入以下命令,以将解决方案转译到 ./dist 文件夹中:
gulp build
运行应用程序
在命令提示符下,输入以下命令以启动本地 Web 服务器:
gulp serve在浏览器中输入
http://localhost:3007/<yourDefaultAppNameTab>/以查看应用程序主页。
若要查看选项卡配置页面,请转到
http://localhost:3007/<yourDefaultAppNameTab>/config.html。
建立到选项卡的安全隧道
若要建立到选项卡的安全隧道,请退出 localhost 并输入以下命令:
gulp ngrok-serve
重要
通过 ngrok 将选项卡上传到 Microsoft Teams 并成功保存后,可以在 Teams 中查看它,直到隧道会话结束。 如果重启 ngrok 会话,则必须使用新的 URL 更新应用。
将应用程序上传到 Microsoft Teams
转到 Teams,然后选择“ 应用
 ”。
”。选择“ 管理应用>”“上传应用>上传自定义应用”。
转到项目目录,浏览到 ./package 文件夹,选择应用包压缩文件夹,然后选择“打开”。
选择“ 添加 ”,将选项卡应用上传到 Teams。

如果“ 添加 ”未显示在对话框中,则从上传的应用包 zip 文件夹的清单中删除以下代码。 再次压缩文件夹并将其上传到 Teams。
"staticTabs": [], "bots": [], "connectors": [], "composeExtensions": [],搜索并选择所需的范围,或从列表中选择频道或聊天,然后在对话框中移动以选择 “转到”。

选项卡已上传到 Teams。
按照添加选项卡的说明进行作。频道或组选项卡有一个自定义配置对话框。
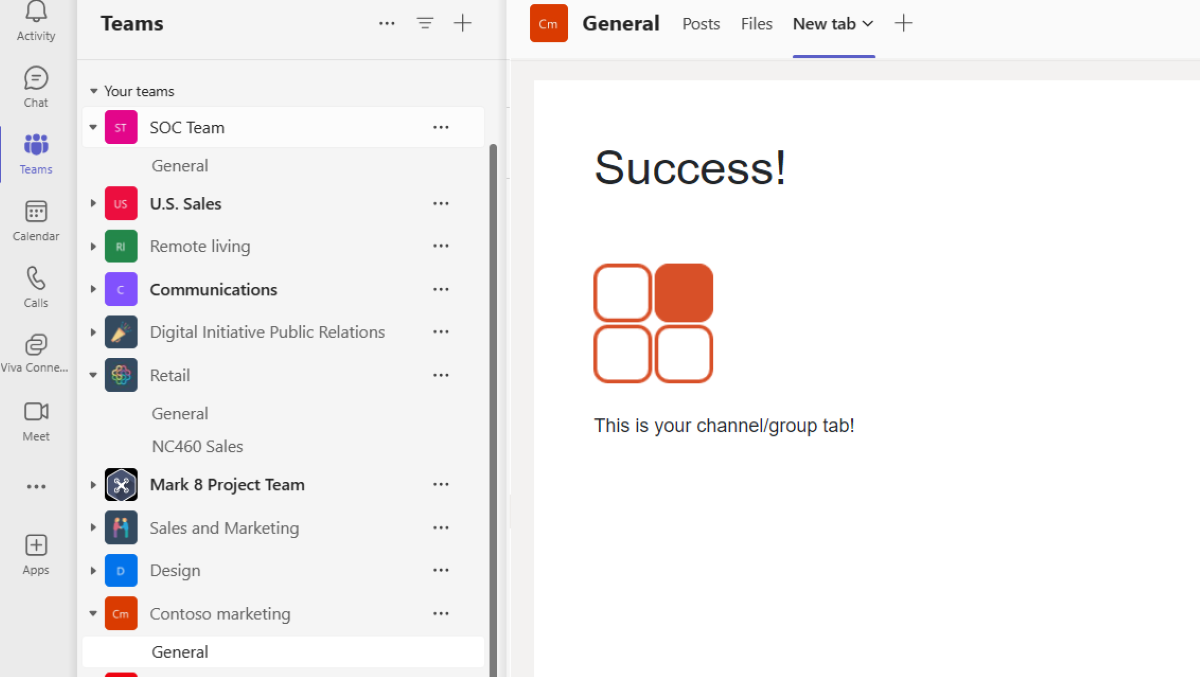
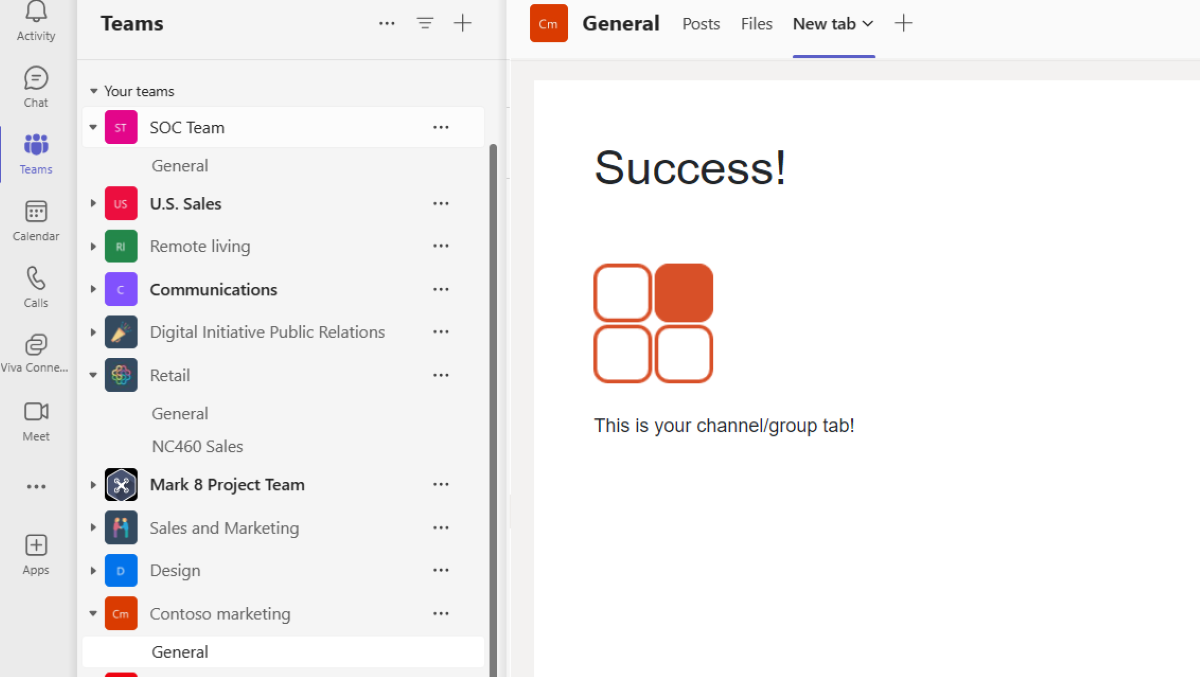
选择“保存”并将选项卡添加到频道的选项卡栏中。

你的可配置选项卡已成功创建并添加到 Teams 中。
使用 ASP.NET Core 创建自定义可配置选项卡
在命令提示符处,为选项卡项目创建新目录。
使用以下命令将示例存储库克隆到新目录中,也可以下载 源代码 并提取文件:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
使用可配置选项卡生成应用程序
打开 Visual Studio,然后选择“打开项目或解决方案”。
转到“Microsoft-Teams-Samples”>“示例”>“tab-channel-group”>“razor-csharp”文件夹并打开“channelGroupTab.sln”。
在 Visual Studio 中,选择 F5 或从应用程序的“调试”菜单中选择“开始调试”,以验证应用程序是否已正确加载。 在浏览器中,转到以下 URL:
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
查看源代码
Startup.cs
此项目是从 ASP.NET Core 3.1 Web 应用程序空模板创建的,在设置时选中了 Advanced * Configure for HTTPS 复选框。 MVC 服务通过依赖注入框架 ConfigureServices() 的方法注册。 此外,默认情况下,空模板不支持提供静态内容,因此使用以下代码将静态文件中间件添加到 Configure() 方法:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
wwwroot 文件夹
在 ASP.NET Core 中,Web 根文件夹是应用程序查找静态文件的位置。
Index.cshtml
ASP.NET Core 将名为“索引”的文件视为网站的默认或主页。 当浏览器 URL 指向站点的根目录时,Index.cshtml 将显示为应用程序的主页。
Tab.cs
此 C# 文件包含在配置期间从 Tab.cshtml 调用的方法。
AppManifest 文件夹
此文件夹包含以下必需的应用包文件:
- 一个全色图标,尺寸为 192 x 192 像素。
- 一个透明轮廓图标,尺寸为 32 x 32 像素。
- 一个指定应用属性的
manifest.json文件。
这些文件需要压缩在应用包中,以便用于将选项卡上传到 Teams。 当用户选择添加或更新选项卡时,Teams 会加载 configurationUrl 清单中指定的 ,将其嵌入到 Iframe 中,并在选项卡中呈现。
.csproj
在 Visual Studio 解决方案资源管理器窗口中,右键单击项目,然后选择“编辑项目文件”。 在文件末尾,会看到以下代码,用于在生成应用程序时创建和更新压缩文件夹:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
建立到选项卡的安全隧道
在项目目录根目录中的命令提示符下,运行以下命令,建立到选项卡的安全隧道:
ngrok http 3978 --host-header=localhost
确保在 ngrok 运行时保持命令提示符,并记下 URL。
更新应用程序
打开 Visual Studio 解决方案资源管理器,转到“页面共享文件夹”>,打开 _Layout.cshtml,并将以下内容添加到“标记”部分:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>重要
请勿复制和粘贴此页面的
<script src="...">URL,因为它们不代表最新版本。 若要获取最新版本的 TeamsJS,请始终转到 Microsoft Teams JavaScript API。在
script标记中插入对microsoftTeams.app.initialize();的调用。在 Visual Studio 解决方案资源管理器中,转到“页面”文件夹并打开 Tab.cshtml
在 Tab.cshtml 中,应用程序向用户提供两个选项,用于显示带有红色或灰色图标的选项卡。 “选择灰色”或“选择红色”按钮将分别触发
saveGray()或saveRed()设置pages.config.setValidityState(true),并在配置页上启用“保存”。 此代码告知 Teams 已完成要求配置,你可以继续安装。 已设置参数pages.config.setConfig。 最后,saveEvent.notifySuccess()调用 以指示已成功解析内容 URL。使用 HTTPS ngrok URL 将每个函数中的
websiteUrl和contentUrl值更新到选项卡。代码现在应包含以下内容,并将 y8rCgT2b 替换为 ngrok URL:
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); }保存已更新的 Tab.cshtml。
构建并运行应用程序
在 Visual Studio 中,选择“F5”或从“调试”菜单中选择“开始调试”。
通过打开浏览器并通过命令提示符窗口中提供的 ngrok HTTPS URL 转到内容页,来验证 ngrok 是否正常运行和正常工作。
提示
需要运行 Visual Studio 和 ngrok 中的应用程序才能完成本文中提供的步骤。 如果需要在 Visual Studio 中停止运行应用程序以处理它,请保持 ngrok 运行。 当应用程序在 Visual Studio 中重新启动时,它会侦听并恢复其请求的路由。 如果必须重启 ngrok 服务,它将返回一个新 URL,并且必须使用新 URL 更新应用程序。
使用“开发人员门户”更新应用包
转到 Teams。 如果使用基于 Web 的版本,可以使用浏览器的开发人员工具检查前端代码。
转到“开发人员门户”。
打开“应用”并选择“导入应用”。
应用包的名称是
tab.zip。 它可在以下路径中使用:/bin/Debug/netcoreapp3.1/tab.zip在开发人员门户中选择
tab.zip并将其打开。在“基本信息”部分创建并填充默认应用 ID。
在“说明”中添加应用的短和长说明。
在“开发人员信息”中,添加所需详细信息,并在网站 (必须是有效的 HTTPS URL) 中提供 ngrok HTTPS URL。
在“ 应用 URL ”中,将隐私策略更新为
https://<yourngrokurl>/privacy和使用条款https://<yourngrokurl>/tou并保存。在 “应用功能”中,选择“ 组和频道应用”。 使用
https://<yourngrokurl>/tab并选择选项卡范围来更新配置 URL。选择“保存”。
在“域”部分中,选项卡中的域必须包含没有 HTTPS 前缀
<yourngrokurl>.ngrok.io的 ngrok URL。
在 Teams 中预览应用
从开发人员门户工具栏中选择“ 在 Teams 中预览 ”,开发人员门户会通知你自定义应用已成功上传。 应用的“ 添加 ”页将显示在 Teams 中。
选择“添加”。
选择频道或聊天以添加选项卡,然后选择 “转到”。
配置选项卡并选择“保存”。 选项卡现在 Teams 中可用。

你的可配置选项卡已成功创建并添加到 Teams 中。
使用 ASP.NET Core MVC 创建自定义可配置选项卡
在命令提示符处,为选项卡项目创建新目录。
使用以下命令将示例存储库克隆到新目录中,也可以下载 源代码 并提取文件:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
使用可配置选项卡生成应用程序
打开 Visual Studio,然后选择“打开项目或解决方案”。
转到“Microsoft-Teams-Samples”>“示例”>“tab-channel-group”>“mvc-csharp”文件夹并打开“ChannelGroupTabMVC.sln”。
在 Visual Studio 中,选择 F5 或从应用程序的“调试”菜单中选择“开始调试”,以验证应用程序是否已正确加载。 在浏览器中,转到以下 URL:
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
查看源代码
Startup.cs
此项目是从 ASP.NET Core 3.1 Web 应用程序空模板创建的,在设置时选中了“高级 - 配置 HTTPS”复选框。 MVC 服务通过依赖注入框架 ConfigureServices() 的方法注册。 此外,默认情况下,空模板不支持提供静态内容,因此使用以下代码将静态文件中间件添加到 Configure() 方法:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
wwwroot 文件夹
在 ASP.NET Core 中,Web 根文件夹是应用程序查找静态文件的位置。
AppManifest 文件夹
此文件夹包含以下必需的应用包文件:
- 一个全色图标,尺寸为 192 x 192 像素。
- 一个透明轮廓图标,尺寸为 32 x 32 像素。
- 一个指定应用属性的
manifest.json文件。
这些文件需要压缩在应用包中,以便用于将选项卡上传到 Teams。
.csproj
在 Visual Studio 解决方案资源管理器窗口中,右键单击项目,然后选择“编辑项目文件”。 在文件的末尾,请参阅以下代码,用于在生成应用程序时创建和更新 zip 文件夹:
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
模型
ChannelGroup.cs 显示消息对象和方法,可在配置期间从控制器调用。
视图
ASP.NET Core MVC 中的不同视图包括:
主页:ASP.NET Core 将名为“ 索引 ”的文件视为网站的默认或主页。 当浏览器 URL 指向站点的根目录时, Index.cshtml 可以显示为应用程序的主页。
共享:部分视图标记 _Layout.cshtml 包含应用程序的整体页面结构和也引用 Teams 库的共享视觉元素。
控制器
控制器使用该 ViewBag 属性将值动态传输到视图。
建立到选项卡的安全隧道
在项目目录根目录中的命令提示符下,运行以下命令,建立到选项卡的安全隧道:
ngrok http 3978 --host-header=localhost
确保在 ngrok 运行时保持命令提示符,并记下 URL。
更新应用程序
打开 Visual Studio 解决方案资源管理器,转到“视图>共享文件夹”,打开 _Layout.cshtml,并将以下内容添加到“标记”部分:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>重要
请勿复制和粘贴此页面的
<script src="...">URL,因为它们不代表最新版本。 若要获取最新版本的 SDK,请始终转到 Microsoft Teams JavaScript API。在
script标记中插入对microsoftTeams.app.initialize();的调用。在 Visual Studio 解决方案资源管理器中,转到 Tab 文件夹并打开 Tab.cshtml
在 Tab.cshtml 中,应用程序向用户提供两个选项,用于显示带有红色或灰色图标的选项卡。 “选择灰色”或“选择红色”按钮将分别触发
saveGray()或saveRed()设置pages.config.setValidityState(true),并在配置页上启用“保存”。 此代码告知 Teams 已完成要求配置,你可以继续安装。 已设置参数pages.config.setConfig。 最后,调用saveEvent.notifySuccess()以指示已成功解析内容 URL。使用 HTTPS ngrok URL 将每个函数中的
websiteUrl和contentUrl值更新到选项卡。代码现在应包含以下内容,并将 y8rCgT2b 替换为 ngrok URL:
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); }确保保存已更新的 Tab.cshtml。
构建并运行应用程序
在 Visual Studio 中,选择“F5”或从“调试”菜单中选择“开始调试”。
通过打开浏览器并通过命令提示符窗口中提供的 ngrok HTTPS URL 转到内容页,来验证 ngrok 是否正常运行和正常工作。
提示
需要运行 Visual Studio 和 ngrok 中的应用程序才能完成本文中提供的步骤。 如果需要在 Visual Studio 中停止运行应用程序以处理它,请保持 ngrok 运行。 当应用程序在 Visual Studio 中重新启动时,它会侦听并恢复其请求的路由。 如果必须重启 ngrok 服务,它将返回一个新 URL,并且必须使用新 URL 更新应用程序。
使用“开发人员门户”更新应用包
转到 Teams。 如果使用基于 Web 的版本,可以使用浏览器的开发人员工具检查前端代码。
转到“开发人员门户”。
打开“ 应用 ”并选择“ 导入引用 ”。
应用包的名称是 tab.zip。 它可在以下路径中使用:
/bin/Debug/netcoreapp3.1/tab.zip选择 tab.zip 并在开发人员门户中将其打开。
在“基本信息”部分创建并填充默认应用 ID。
在“说明”中添加应用的短和长说明。
在“开发人员信息”中,添加所需详细信息,并在网站 (必须是有效的 HTTPS URL) 中提供 ngrok HTTPS URL。
在“ 应用 URL ”中,将隐私策略更新为
https://<yourngrokurl>/privacy和使用条款https://<yourngrokurl>/tou并保存。在 “应用功能”中,选择“ 组和频道应用”。 使用
https://<yourngrokurl>/tab并选择选项卡范围来更新配置 URL。选择“保存”。
在“域”部分中,选项卡中的域必须包含没有 HTTPS 前缀
<yourngrokurl>.ngrok.io的 ngrok URL。
在 Teams 中预览应用
从开发人员门户工具栏中选择“ 在 Teams 中预览 ”,开发人员门户会通知你自定义应用已成功上传。 应用的“ 添加 ”页将显示在 Teams 中。
选择“添加”。
选择频道或聊天以添加选项卡,然后选择 “转到”。
配置选项卡并选择“保存”。 选项卡现在 Teams 中可用。

你的可配置选项卡已成功创建并添加到 Teams 中。
Blazor 允许使用 C# 而不是 JavaScript 生成交互式 Web UI。 可以使用 Blazor 和最新版本的 Visual Studio 创建选项卡应用和机器人应用。

注意
Teams 工具包不支持消息扩展功能。
下面是生成和部署应用所需的工具列表。
| 安装 | 用于使用... | |
|---|---|---|
| Required | ||
| Visual Studio 版本 17.2.0 预览版 2.1 | 选择Visual Studio Enterprise 2022 预览版 (版本 17.2.0 预览版 2.1) 。 | |
| Microsoft Teams | Microsoft Teams,通过聊天、会议和通话应用与你合作的每个人进行协作 - 所有这些都在一个位置。 | |
| Microsoft Edge(推荐)或 Google Chrome | 包含开发人员工具的浏览器。 |
准备开发环境
安装所需的工具后,设置开发环境。
安装 Microsoft Teams 工具包
Teams 工具包通过为应用预配和部署云资源、发布到 Teams 应用商店等工具来帮助简化开发过程。 可以将工具包与 Visual Studio 一起使用,或用作命令行接口 (称为 teamsfx) 。
可以使用最新版本的 Visual Studio 在 .NET 中使用 Blazor Server 开发 Teams 应用。
若要安装 Microsoft Teams 工具包扩展,请执行以下作:
下载最新版本的 Visual Studio。
从下载文件夹打开
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exe。在“Visual Studio 安装程序”页中选择“继续”以配置安装。

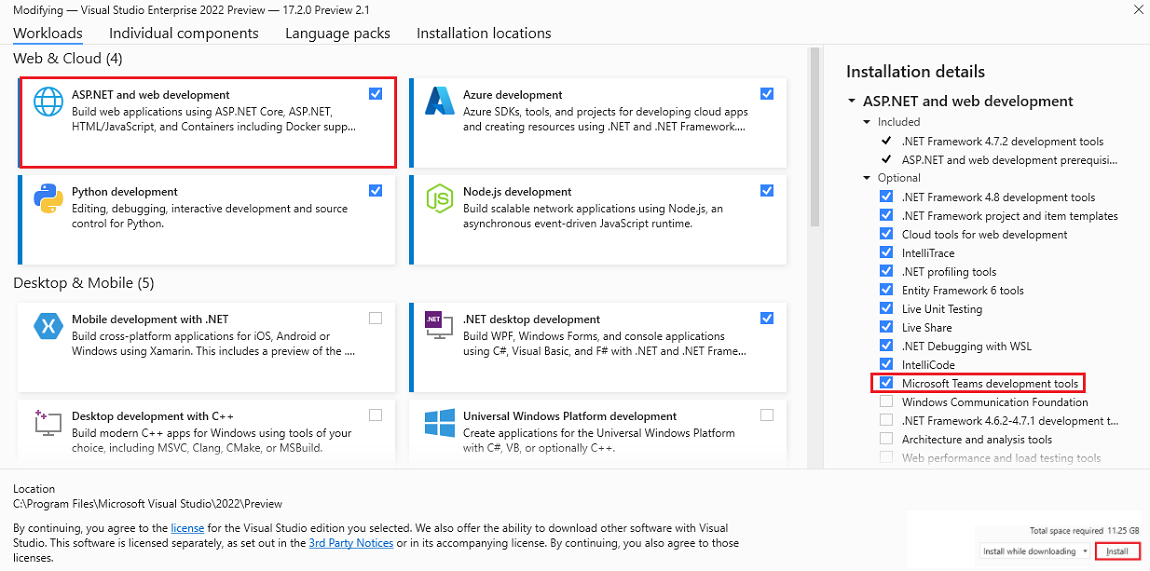
在“工作负荷”下选择“ASP.NET 和 Web 开发”。
在“安装详细信息”下选择“Microsoft Teams 开发工具”。
选择“安装”。

Visual Studio 在几分钟内安装完毕。
设置 Teams 开发租户
租户类似于 Teams 中组织的空间或容器,可在其中聊天、共享文件和运行会议。 此空间也是上传和测试自定义应用的位置。 让我们验证是否已准备好使用租户进行开发。
启用自定义应用上传选项
创建应用后,必须在 Teams 中加载应用,而无需分发它。 此过程称为自定义应用上传。 登录到 Microsoft 365 帐户以查看此选项。
是否已拥有租户,是否具有管理员访问权限? 我们来检查,如果你真的这样做了!
验证是否可以在 Teams 中上传自定义应用:
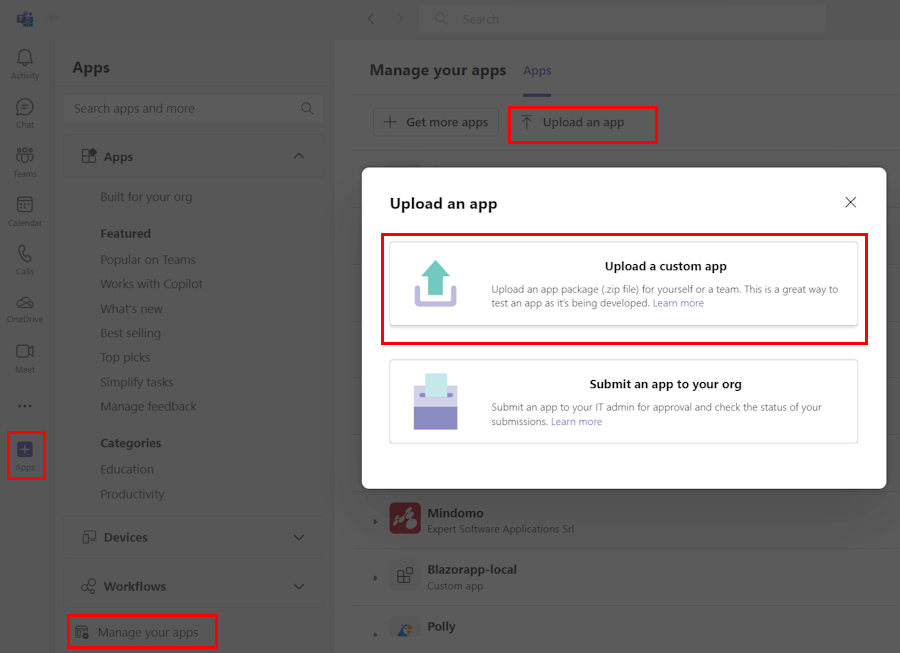
在 Teams 客户端中,选择“ 应用”。
选择“管理应用”。
选择“上传自定义应用”。 如果看到“上传自定义应用”选项,则自定义应用上传已启用。

注意
如果找不到上传自定义应用的选项,请与 Teams 管理员联系。
创建免费的 Teams 开发人员租户 (可选)
如果没有 Teams 开发人员帐户,可以免费获取它。 加入 Microsoft 365 开发人员计划!
选择“ 立即加入 ”,然后按照屏幕上的说明进行作。
在欢迎屏幕中,选择“ 设置 E5 订阅”。
设置管理员帐户。 完成后,将显示以下屏幕。

使用刚刚设置的管理员帐户登录到 Teams。 验证是否已在 Teams 中 “上传自定义应用 ”选项。
获取免费的 Azure 帐户
如果要在 Azure 中托管应用或访问资源,则必须拥有 Azure 订阅。 在开始之前创建一个免费帐户。
现在,你已获得所有工具并设置帐户。 接下来,让我们设置开发环境并开始生成!
为选项卡应用创建项目工作区
通过创建第一个应用开始 Teams 应用开发。 此应用使用选项卡功能。

本教程将指导你完成使用 .NET/Blazor 创建、运行和部署第一个 Teams 应用的步骤。
在本页中,你将了解:
创建选项卡项目
使用 Teams 工具包创建第一个选项卡项目。 该工具包将引导你完成一系列页面,以创建和配置 Teams 应用项目:
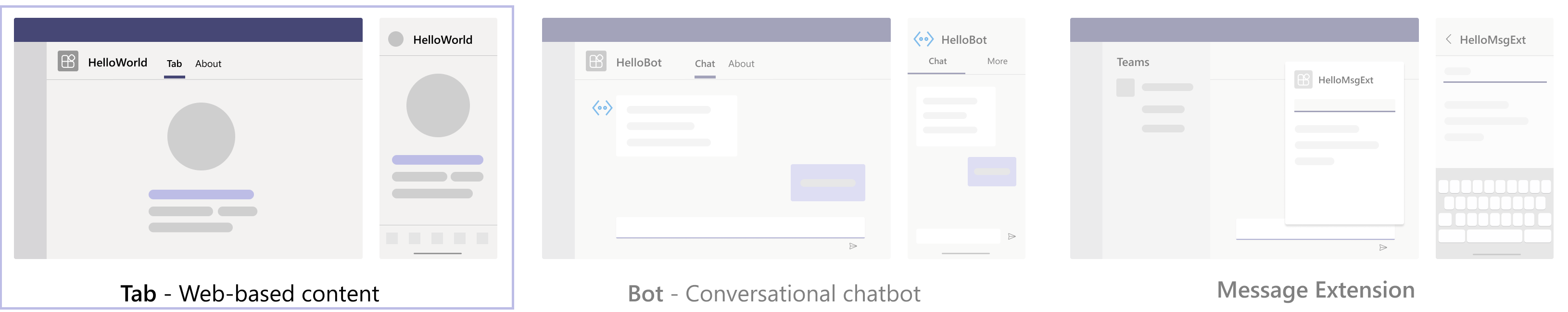
- 创建新项目 页:可以选择项目类型。
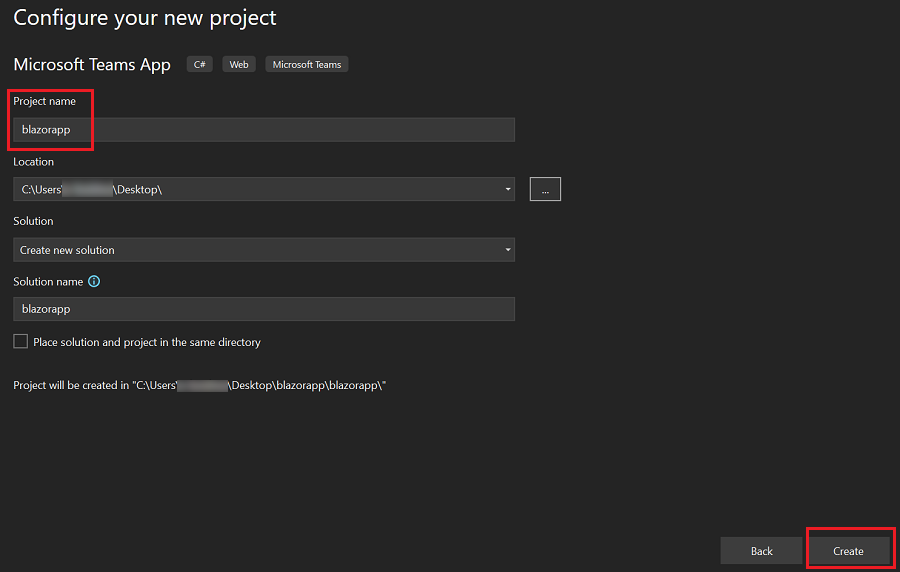
- 配置新项目 页:可以输入项目详细信息。
- 创建新的 Teams 应用程序 页:可以选择 Teams 应用功能。
创建选项卡项目工作区
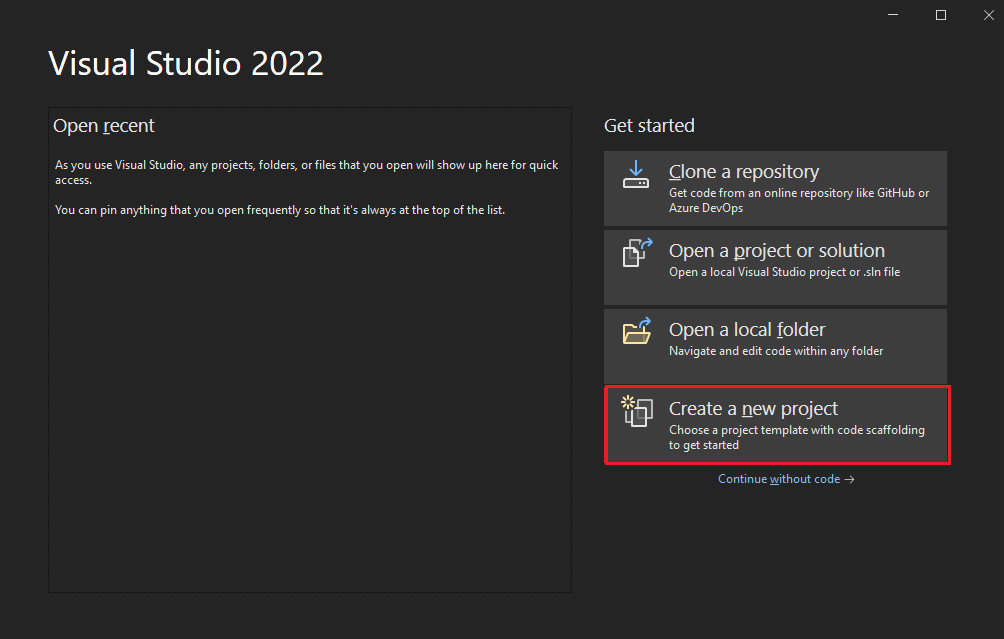
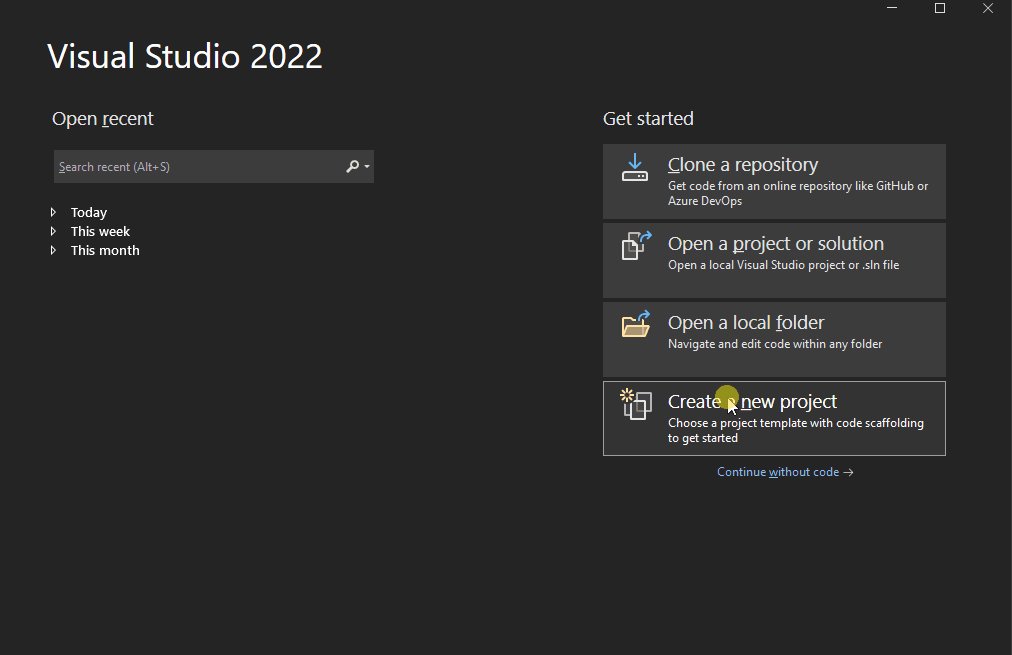
打开最新版本的 Visual Studio。
选择 “创建新项目”。

此时会显示 “创建新项目 ”页。
选择项目详细信息。
选择项目类型:
配置新项目详细信息。
选择以下项目配置:
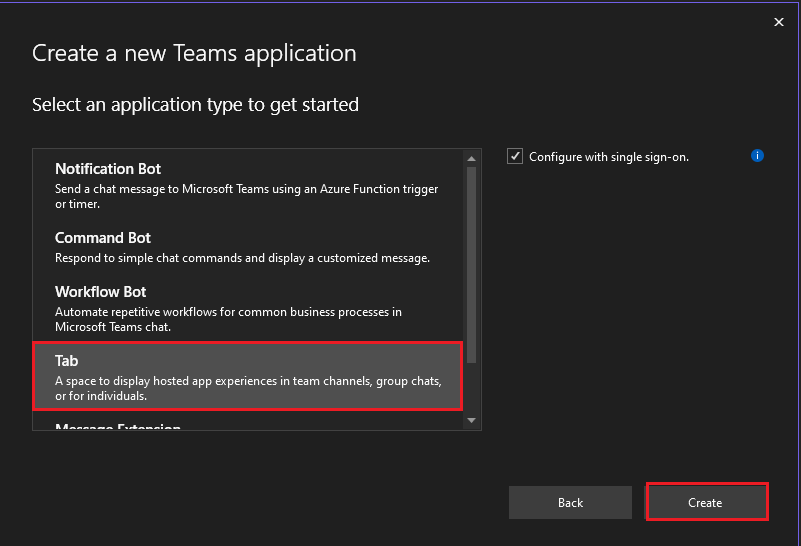
选择“Teams 应用功能”。
选择应用功能:
选择 “选项卡” 作为应用的功能。
选择“创建”。

Teams 选项卡应用在几秒钟内创建。
快速回顾如何创建 Teams 选项卡应用。
观看此简短回顾,了解如何创建 Teams 选项卡应用。

了解 Teams 选项卡应用的源代码
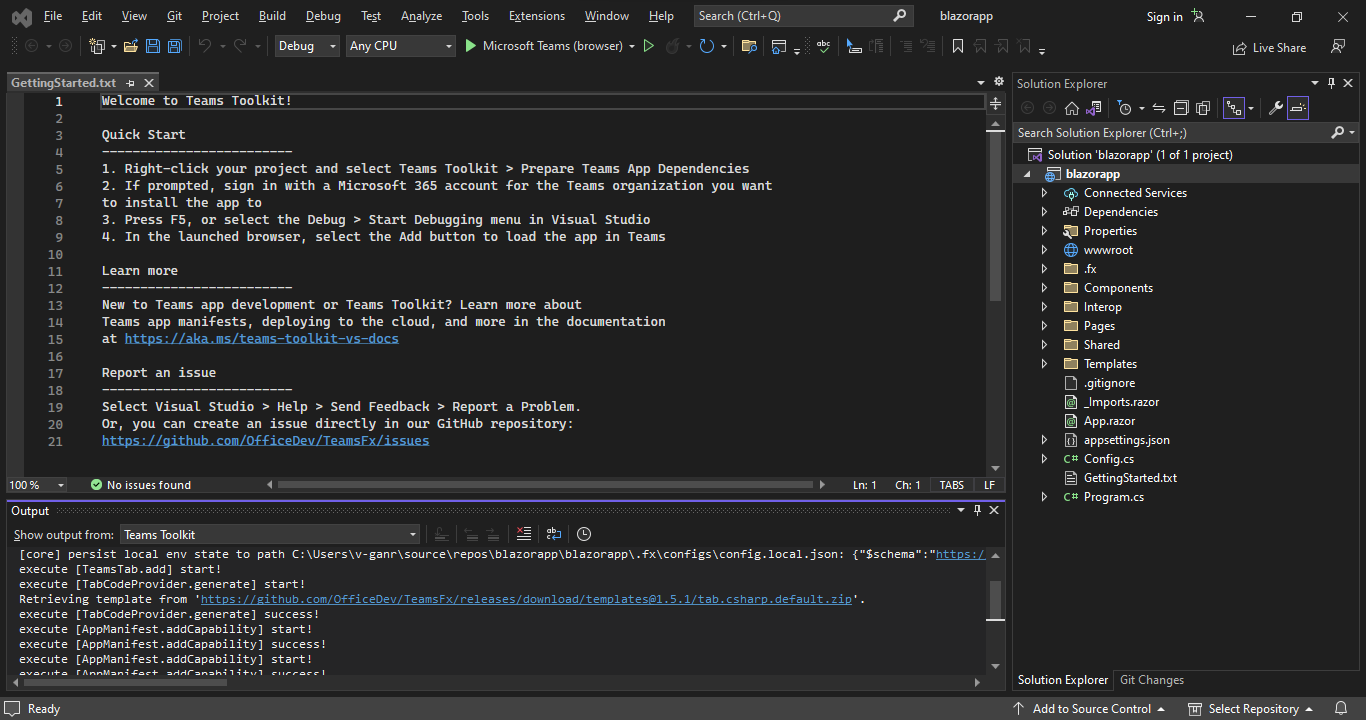
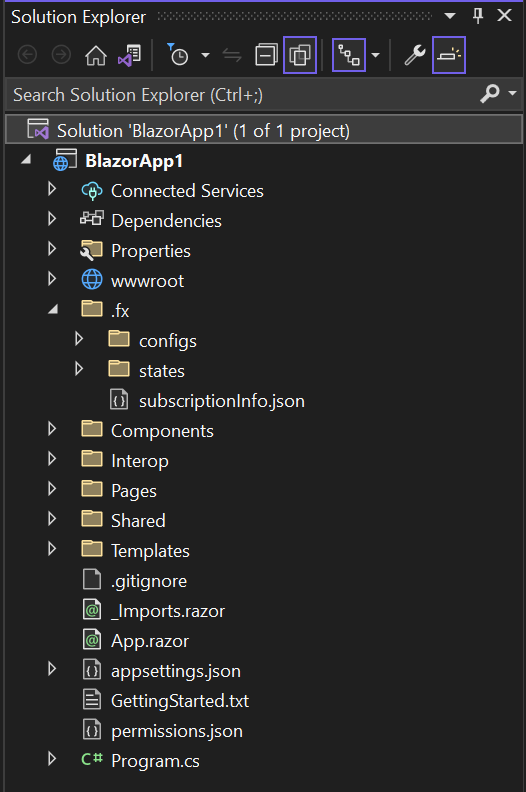
创建项目后,你已拥有用于生成基本个人应用的组件。 可以在 Visual Studio 的“解决方案资源管理器”窗格中查看项目目录结构。

Teams 工具包根据所选的功能为项目创建基架。 在其他文件中,Teams 工具包维护:
| 文件夹名 | 目录 |
|---|---|
| 应用图标 | 应用图标在 color.png 和 outline.png中存储为 PNG 文件。 |
manifest.json |
用于通过 Teams 开发人员门户发布的应用清单存储在 中 Properties/manifest.json。 |
BackendController.cs |
中 Controllers/BackendController.cs 提供了一个后端控制器来帮助进行身份验证。 |
Pages/Tab.razor |
用于通过 Teams 开发人员门户发布的应用清单存储在 中 Properties/manifest.json。 |
TeamsFx.cs 和 JS/src/index.js |
该内容用于初始化与 Teams 主机的通信。 |
可以通过向应用程序添加其他 ASP.NET Core控制器来添加后端功能。
生成并运行第一个 Teams 选项卡应用
使用 Teams 工具包设置项目工作区后,生成选项卡项目。
若要生成并运行应用,请执行以下作:
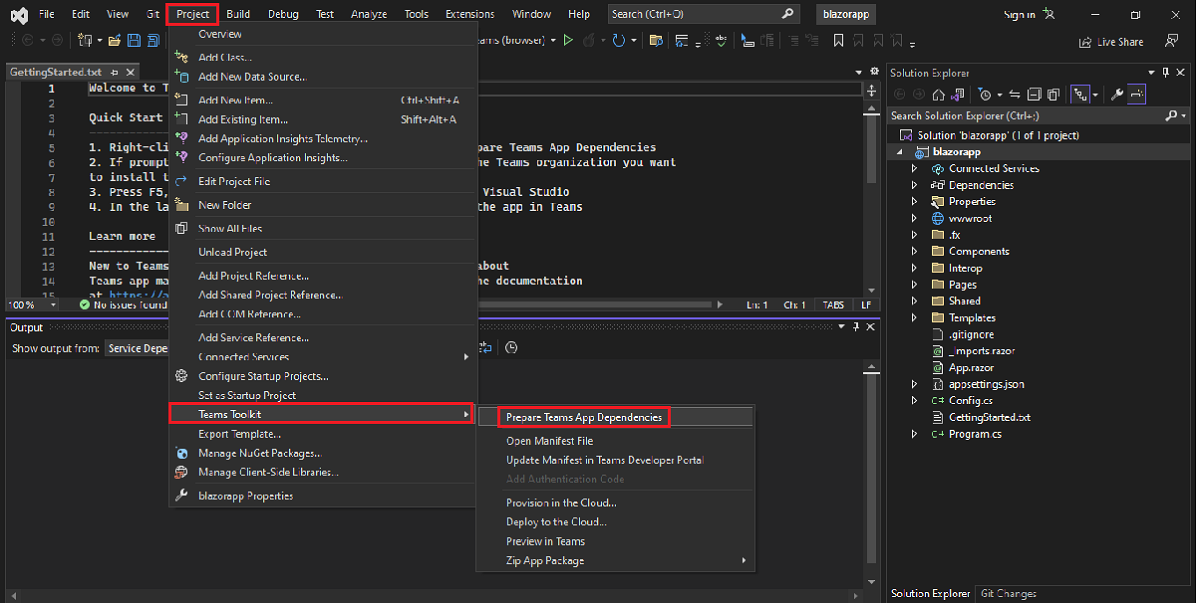
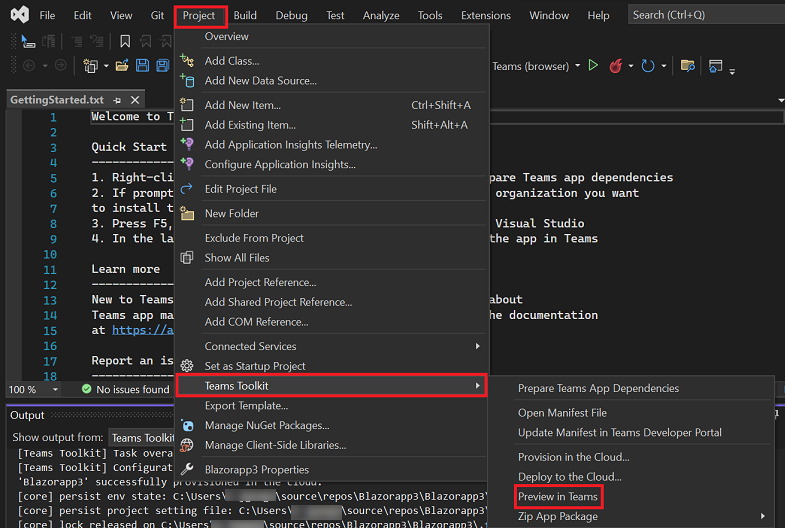
选择 “项目>Teams 工具包>准备 Teams 应用依赖项”。
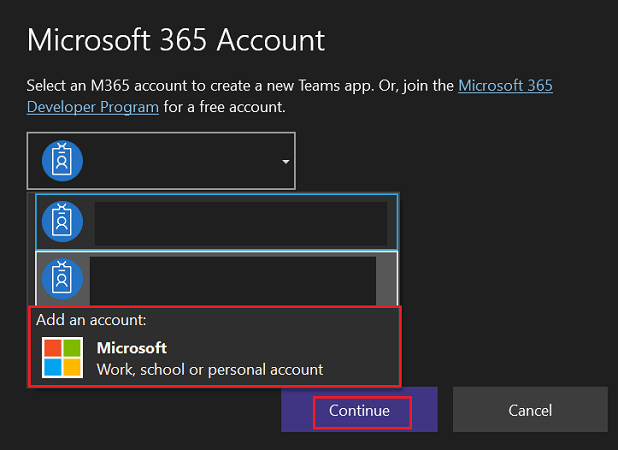
选择Microsoft 365 帐户或 添加帐户 以登录。

选择 “调试>”“开始调试 ”或选择 “F5 ”以在调试模式下运行应用。
了解在调试器中本地运行应用时会发生什么情况。
选择 F5 时,Teams 工具包:
- 向 Microsoft Entra ID 注册应用程序。
- 注册应用程序以在 Teams 中上传。
- 启动本地运行的应用程序后端。
- 启动本地托管的应用程序前端。
- 在 Web 浏览器中启动 Teams,命令指示 Teams 上传自定义应用, (URL 在应用程序清单) 内注册。
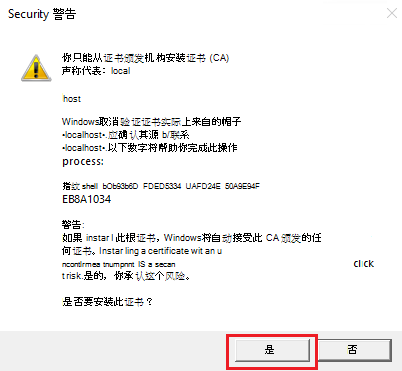
如果需要,请安装自签名 SSL 证书进行本地调试。

Teams 在 Web 浏览器中加载。
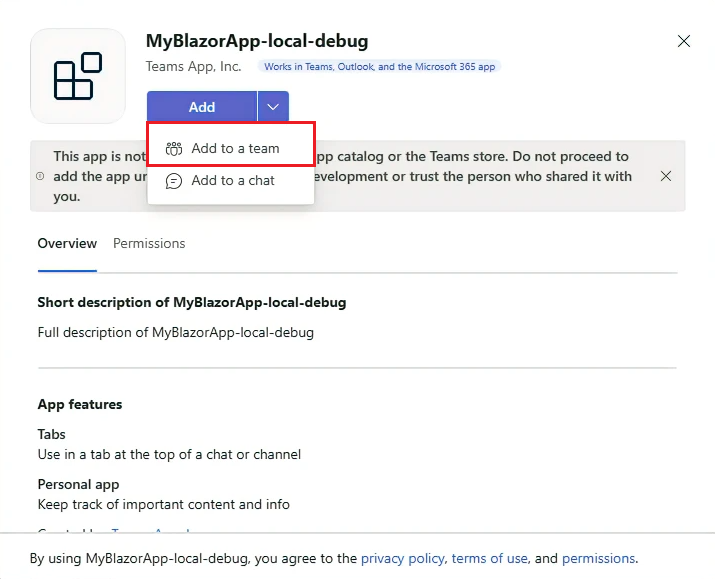
选择“ 添加 ”,将应用安装到 Teams。

搜索并选择所需的范围,或从列表中选择频道或聊天,然后在对话框中移动以选择 “转到”。

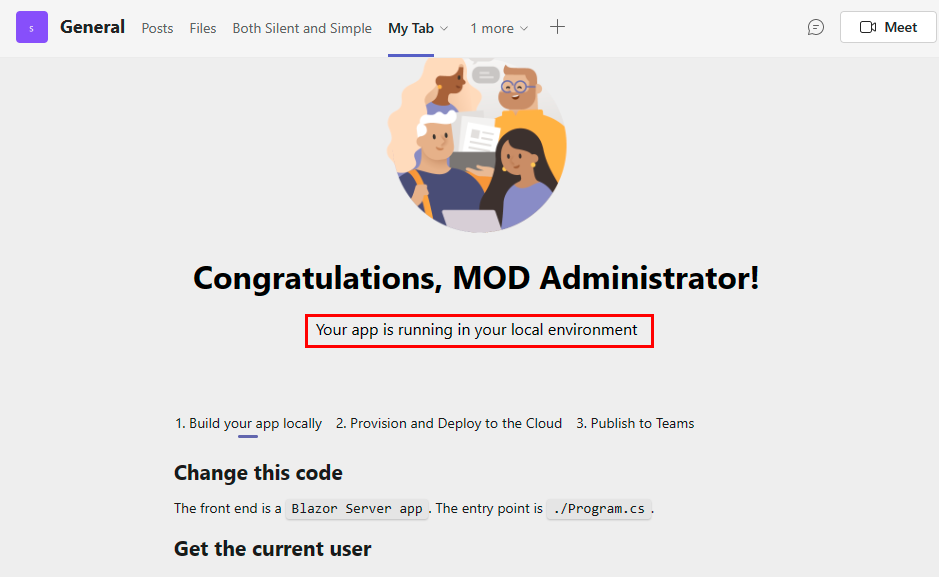
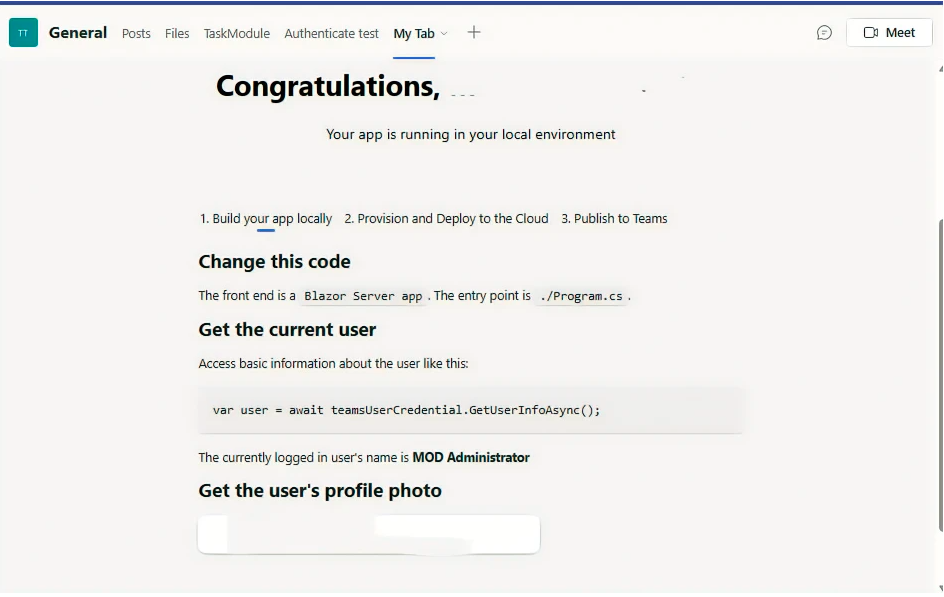
恭喜,你的第一个选项卡应用正在本地环境中运行!

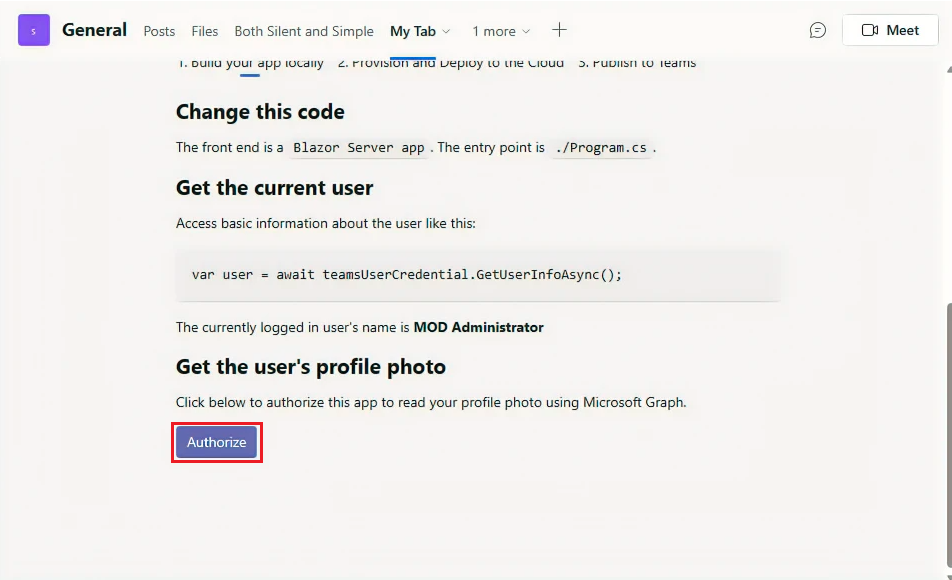
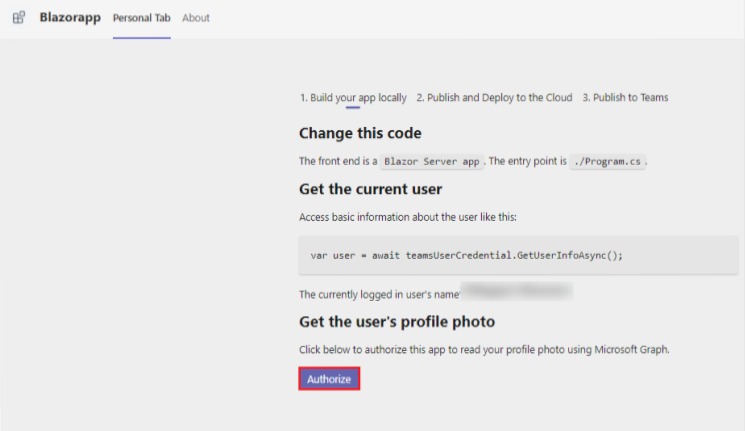
浏览页面以查看用户详细信息。
选择“ 授权 ”以允许你的应用使用 Microsoft Graph 检索用户详细信息。
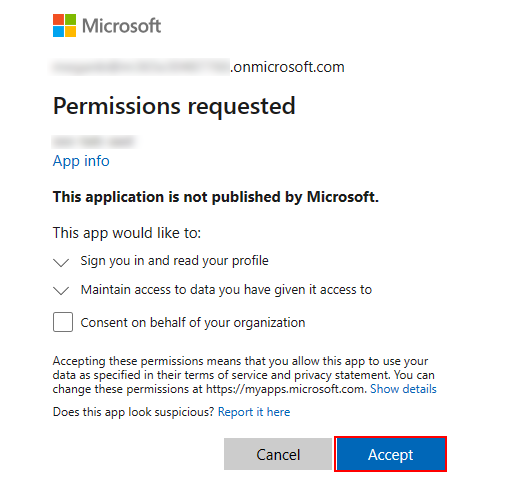
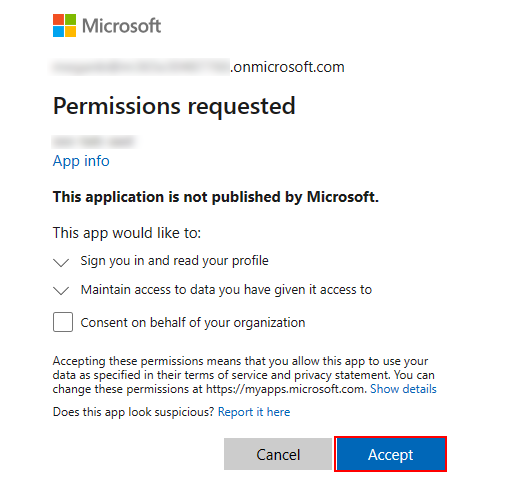
应用请求授予用于显示用户详细信息的权限。

选择“ 接受 ”以允许应用访问用户详细信息。

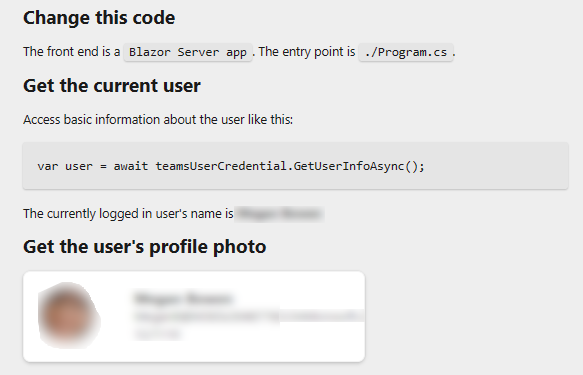
你的照片和详细信息将显示在频道选项卡中。

可以执行常规调试活动,例如设置断点,就像它是任何其他 Web 应用程序一样。 该应用支持热重新加载。 如果更改项目中的任何文件,则会重新加载页面。
了解如何排查应用未在本地运行的问题。
若要在 Teams 中运行应用,需要一个允许上传自定义应用的 Microsoft 365 开发帐户。 可以在先决条件部分了解详细信息。
在 Visual Studio 中停止调试。
预览你的第一个 Teams 选项卡应用
你已了解如何使用选项卡功能创建、生成和运行 Teams 应用。 以下最后步骤是在 Azure 和 Teams 预览版上部署应用:
在云中预配选项卡应用:可以在云中预配选项卡应用。
将选项卡应用部署到云:可以将选项卡应用部署到云。
在 Teams 中预览选项卡应用:可以在 Teams 中预览选项卡应用。
让我们使用 Teams 工具包在 Azure 上部署第一个具有选项卡功能的应用。
在云中预配选项卡应用
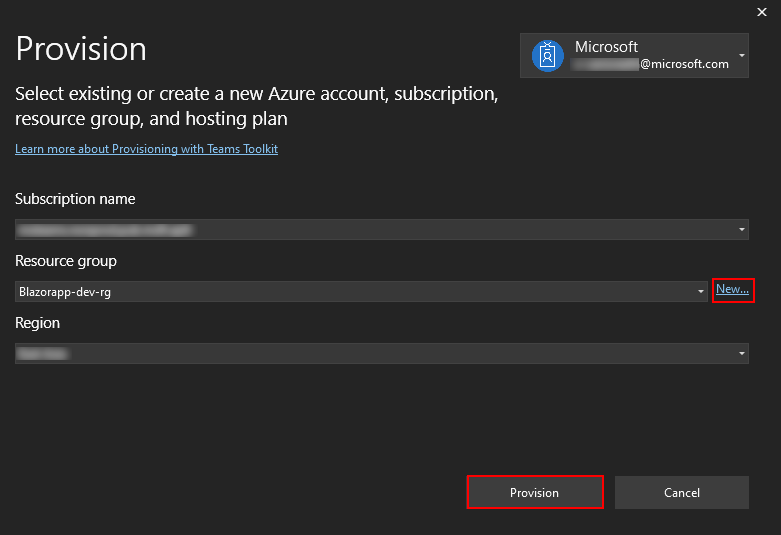
选择“云中的项目>Teams 工具包>预配”。
在“ 预配 ”对话框中输入订阅和资源组详细信息:
- 从“订阅名称”下拉列表中选择 订阅名称 。
- 从“资源组”下拉列表中选择 资源组 ,或选择“ 新建 ”以添加为应用生成的资源组。
- 如果创建了新资源组,请选择 “区域”。
- 选择“ 预配”。
显示预配警告。
选择“ 预配”。

资源组在云中预配需要几分钟时间。
预配完成后,选择“ 确定”。

选择“查看预配的资源”以查看Azure 门户。

在登录提示符下登录到 Azure 门户 帐户。
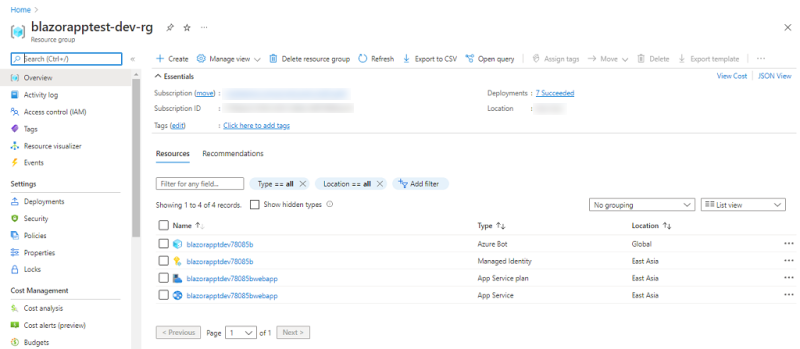
此时会显示你的 app-dev-rg。

资源在Azure 门户中预配!
将选项卡应用部署到云
在 Teams 中预览选项卡应用
选择“ Teams 中的项目>Teams 工具包>预览”。
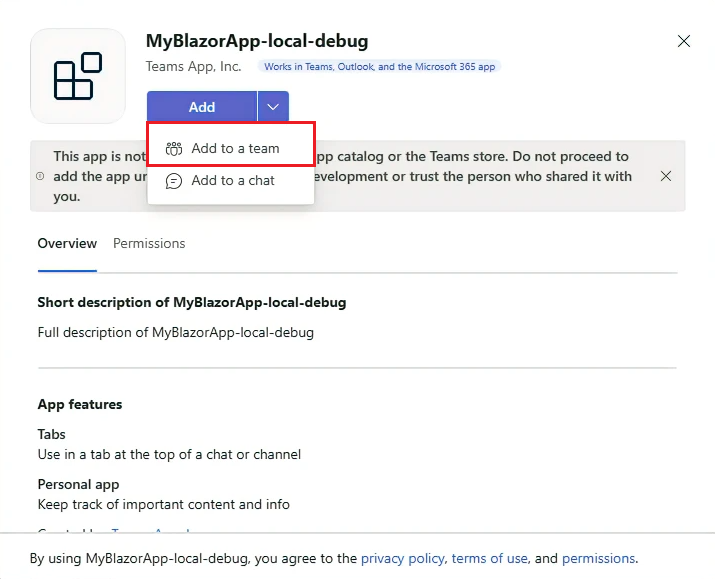
选择“ 添加 ”,将应用安装到 Teams。

搜索并选择所需的范围,或从列表中选择频道或聊天,然后在对话框中移动以选择 “转到”。

恭喜,你的第一个选项卡应用正在 Azure 环境中运行!

浏览页面以查看用户详细信息。

选择“ 授权 ”以允许你的应用使用 Microsoft Graph 检索用户详细信息。
应用请求授予用于显示用户详细信息的权限。

选择“ 接受 ”以允许应用访问用户详细信息。
你的照片和详细信息将显示在 “个人”选项卡中。

祝贺
你已完成使用 Blazor 生成选项卡应用的教程。
将可配置选项卡迁移到静态选项卡
注意
若要将可配置选项卡迁移到静态选项卡,请使用应用清单 v1.16 或更高版本。
静态选项卡功能已扩展为支持群组聊天、频道和会议。 在静态选项卡中,没有配置对话框,使用户能够立即固定选项卡。 你可以选择在固定后配置选项卡,因为 setConfig API 允许修改 contentUrl,如果需要更改登陆页,这非常有用。 在清单中声明多个静态选项卡并在通道范围内添加应用时,只会显示清单中列出的第一个选项卡。
可以将现有可配置选项卡更新为静态选项卡,并向静态选项卡添加不同的范围。若要将可配置选项卡更改为静态选项卡,请:
将配置逻辑从
configurationUrl代码空间contentUrl移到代码空间。使用 和 参数将 属性添加到应用清单。
contextscopesstaticTabs下面是应用清单的示例,其中定义了在 Teams 中的所有范围和上下文中有效的静态选项卡:"staticTabs": [ { "entityId": "homeTab", "scopes": [ "personal", "groupChat", "team" ], "context": [ "personalTab", "channelTab", "privateChatTab", "meetingChatTab", "meetingDetailsTab", "meetingSidePanel", "meetingStage" ], "name": "Contoso", "contentUrl": "https://contoso.com/content (displayed in Teams canvas)", "websiteUrl": "https://contoso.com/content (displayed in web browser)" } ],
如果应用支持 可配置选项卡, 则必须继续在应用清单中保留 configurableTab 属性,以确保以前固定的选项卡的向后兼容性。 由于从现在起只能固定静态选项卡,因此必须继续支持以前的可配置选项卡。