为 Microsoft Teams 应用设计对话框
可以在 Teams 应用中创建模式弹出体验,这些对话框 (TeamsJS v1.x) 中称为任务模块。 使用此功能可显示丰富的媒体和信息,或完成复杂的任务。
Microsoft Teams UI Kit
可以在 Microsoft Teams UI 工具包中找到更全面的对话框设计准则,包括可根据需要抓取和修改的元素。
打开对话框
对话框几乎可以从应用中的任意位置启动。
- 选项卡:可以从选项卡中的任何链接启动对话框。在希望用户专注于交互的情况下使用。
- 机器人:可以从机器人消息中的链接启动对话。
- 自适应卡片:当用户选择按钮时,可以从自适应卡片 (使用消息扩展或机器人) 发送对话框。
- 消息扩展 (操作命令) :消息扩展允许对消息内容执行特定操作。 选择操作将打开一个对话框。
- 邮件扩展 (撰写框上下文) :在撰写框中,可以设计消息扩展以打开对话框,而不是典型的浮出控件。 保留用于复杂交互(例如完成表单)的对话。
解剖
对话框为托管应用体验提供了灵活的图面。 它们使用 iframe (桌面) 或 webview (移动) 生成,因此你可以使用我们的 UI 模板 (建议) 或从头开始设计对话框。
它们也可以使用自适应卡片框架生成,这可以是更简单、更快地促进常见的方案(如表单)。
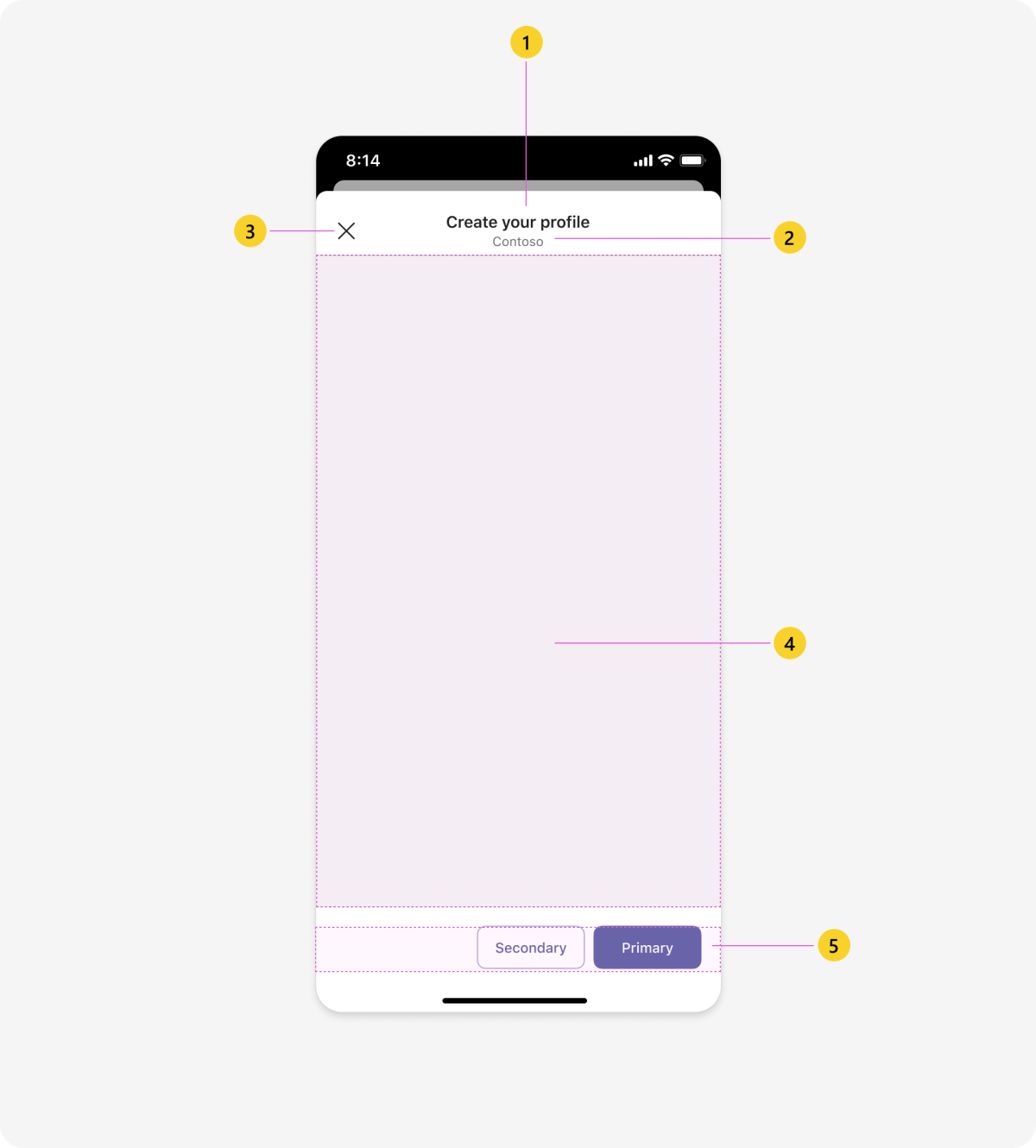
移动设备

| 计数器 | 说明 |
|---|---|
| 1 | 标题: 让标题清晰简洁。 描述希望用户完成的任务。 |
| 2 | 应用名称:应用的全名。 |
| 3 | 关闭按钮: 关闭对话框。 不应应用内容中未保存的更改。 |
| 4 | webview: 托管应用内容的响应空间。 |
| 5 | 操作(可选): 与应用内容相关的按钮。 |
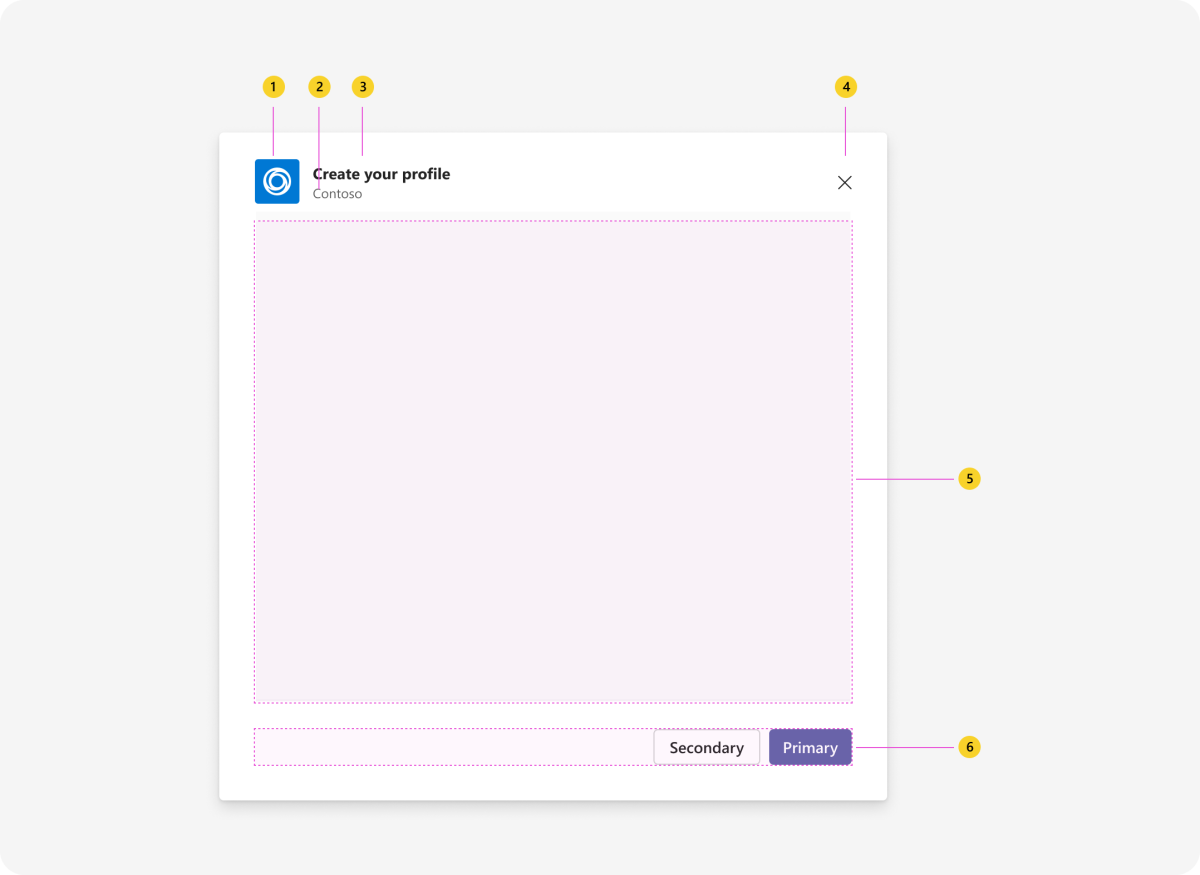
桌面

| 计数器 | 说明 |
|---|---|
| 1 | 应用图标 |
| 2 | 应用名称:应用的全名。 |
| 3 | 标题: 让标题清晰简洁。 描述希望用户完成的任务。 |
| 4 | 关闭按钮: 关闭对话框。 不应应用内容中未保存的更改。 |
| 5 | iframe: 托管应用内容的响应空间。 |
| 6 | 操作(可选): 与应用内容相关的按钮。 |
使用 UI 模板进行设计
请考虑使用模板在对话框中使用常见布局。 每个组件都由较小的组件组成,可创建一个精致的响应式设计,该设计可以现成地使用或根据方案或品牌外观进行自定义。
- 列表: 列表可以以可扫描的格式显示相关项,并允许用户对整个列表或单个项目执行操作。
- 表单: 表单是用于收集、验证和提交用户输入的结构化方式。
- 空状态: 空状态模板可用于许多方案,包括登录、首次运行体验、错误消息等。
示例
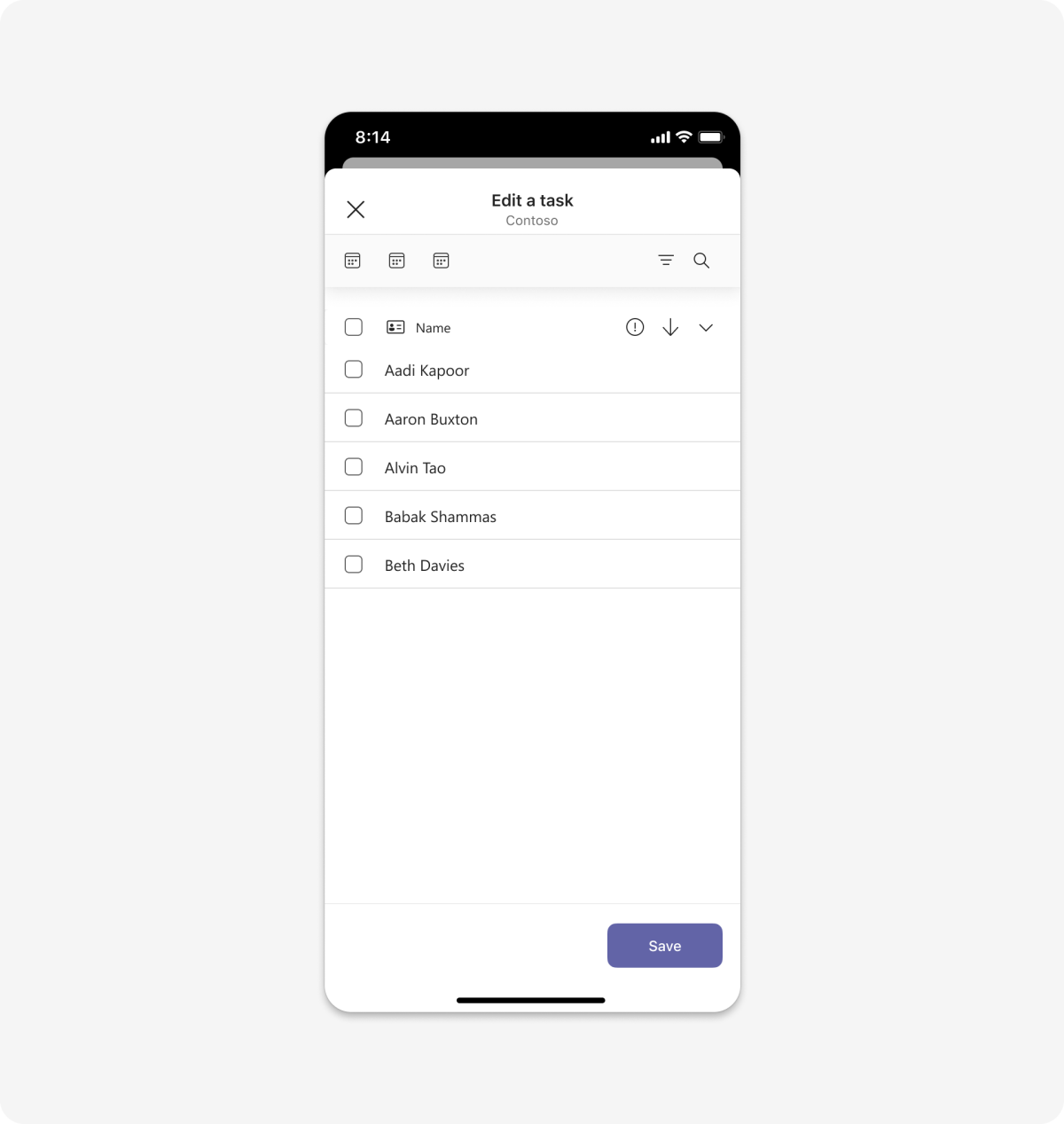
列出
列表在对话框中运行良好,因为它们易于扫描。
移动设备

桌面
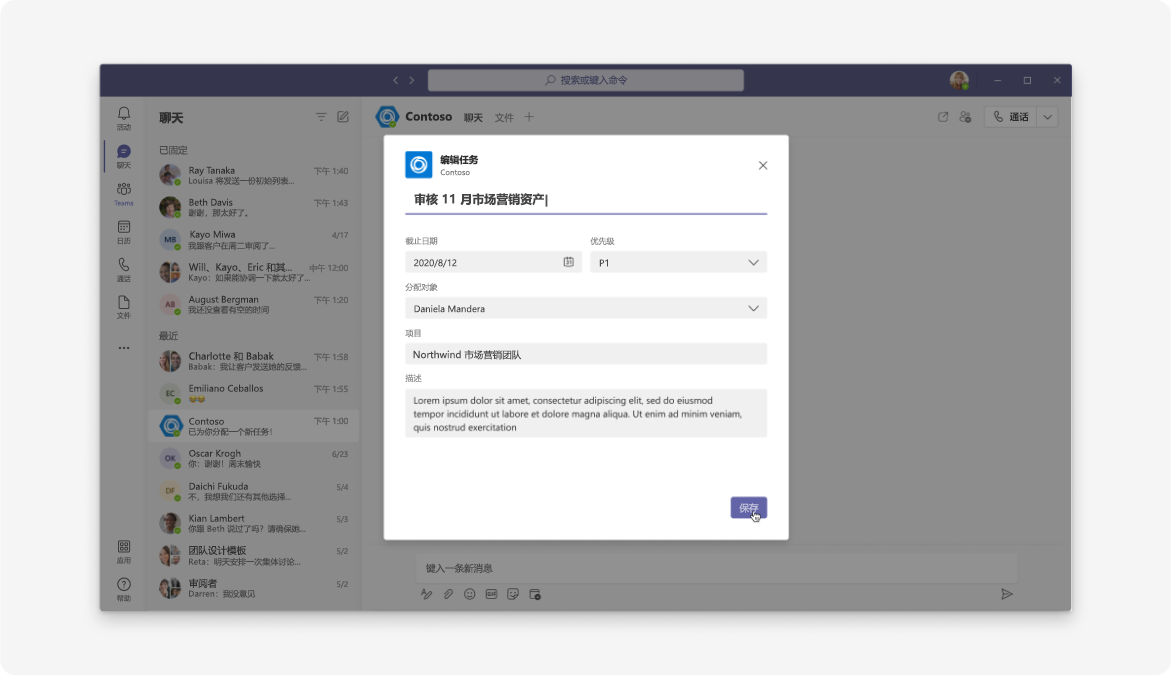
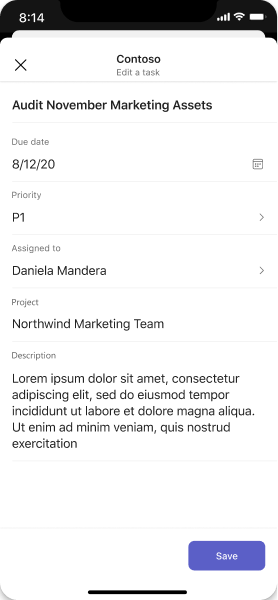
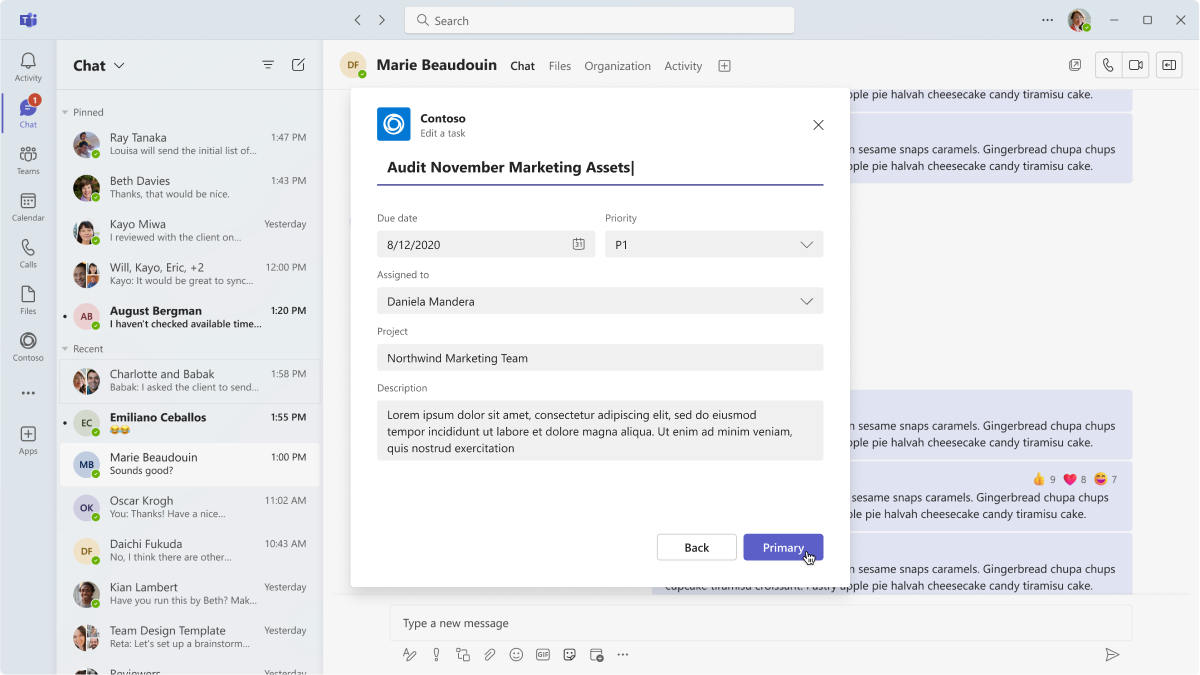
表单
对话框是显示具有顺序用户输入和内联验证的表单的绝佳位置。 可以利用自适应卡片作为嵌入表单元素的方法。
移动设备

桌面

登录
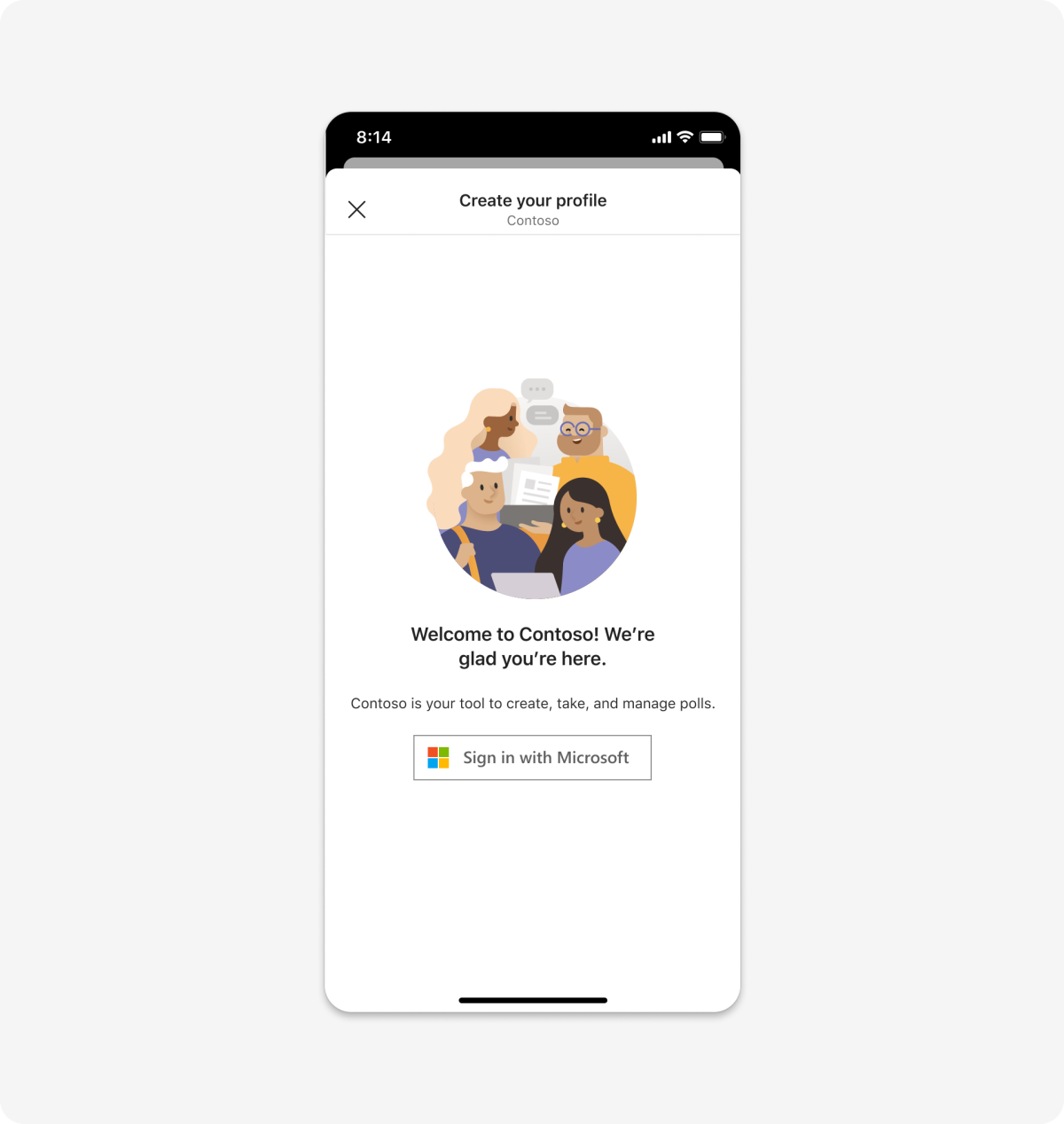
使用一系列对话创建重点登录或注册流,让用户轻松完成顺序步骤。
移动设备

桌面
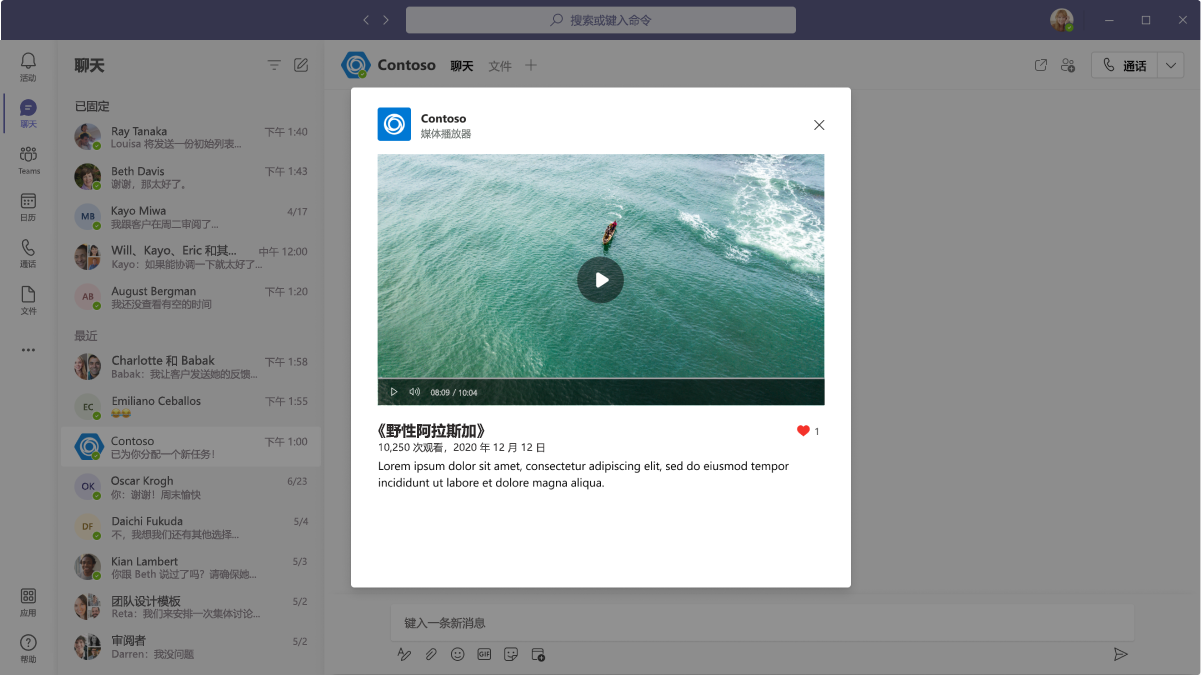
媒体
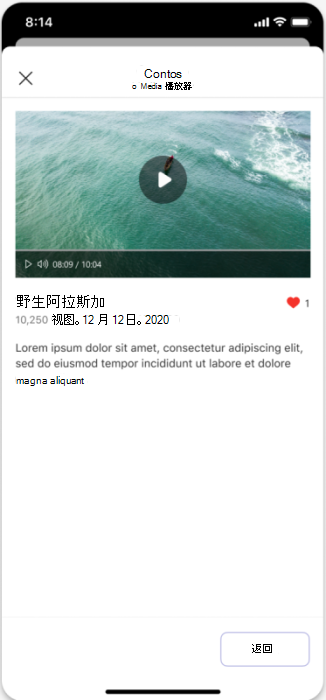
在对话框中嵌入媒体内容,获得重点观看体验。
移动设备

桌面
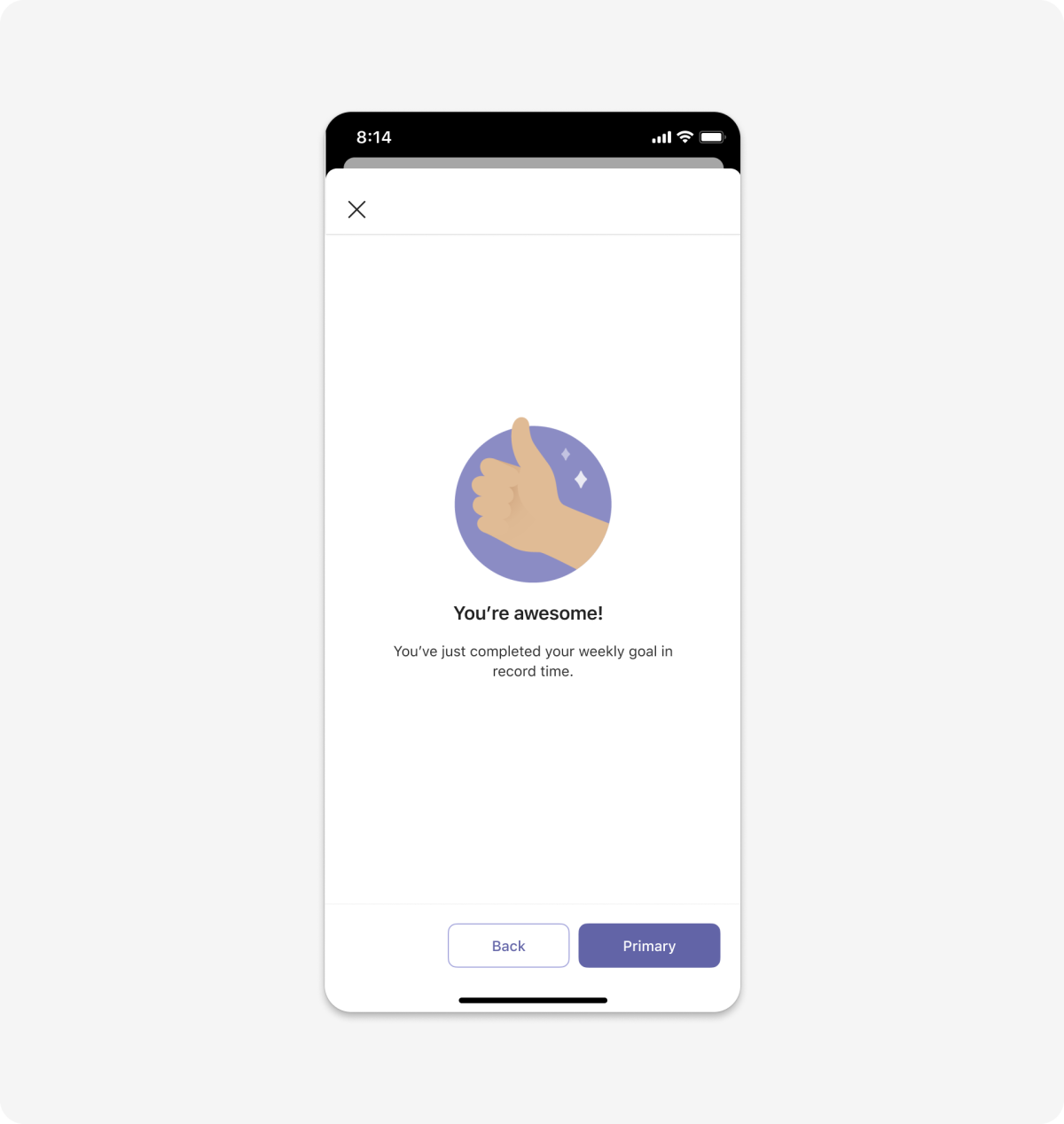
空状态
用于欢迎、错误和成功消息。
移动设备

桌面
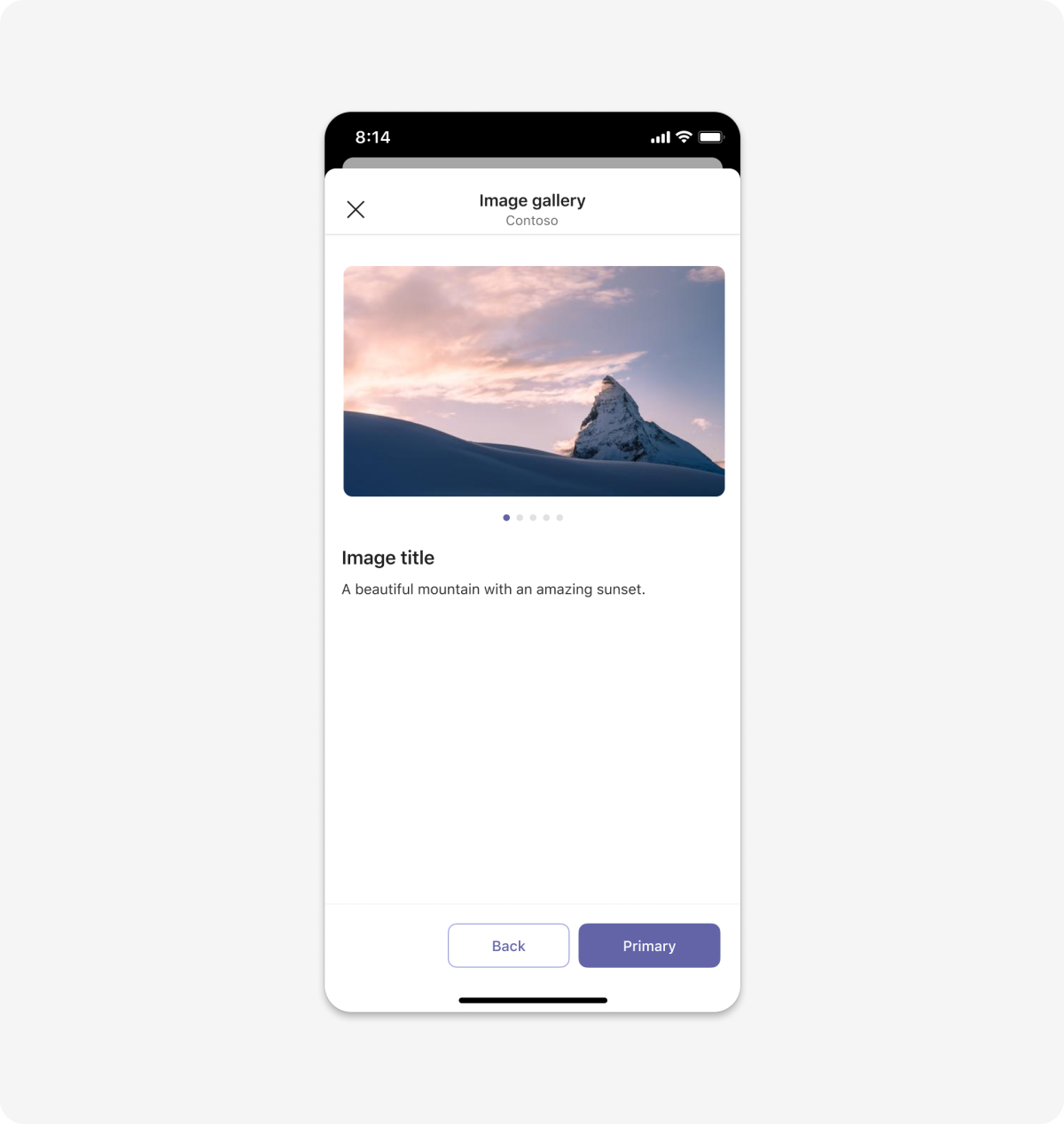
图像库
在 iframe(桌面)或 Webview(移动版)中嵌入库轮播。
移动设备

桌面
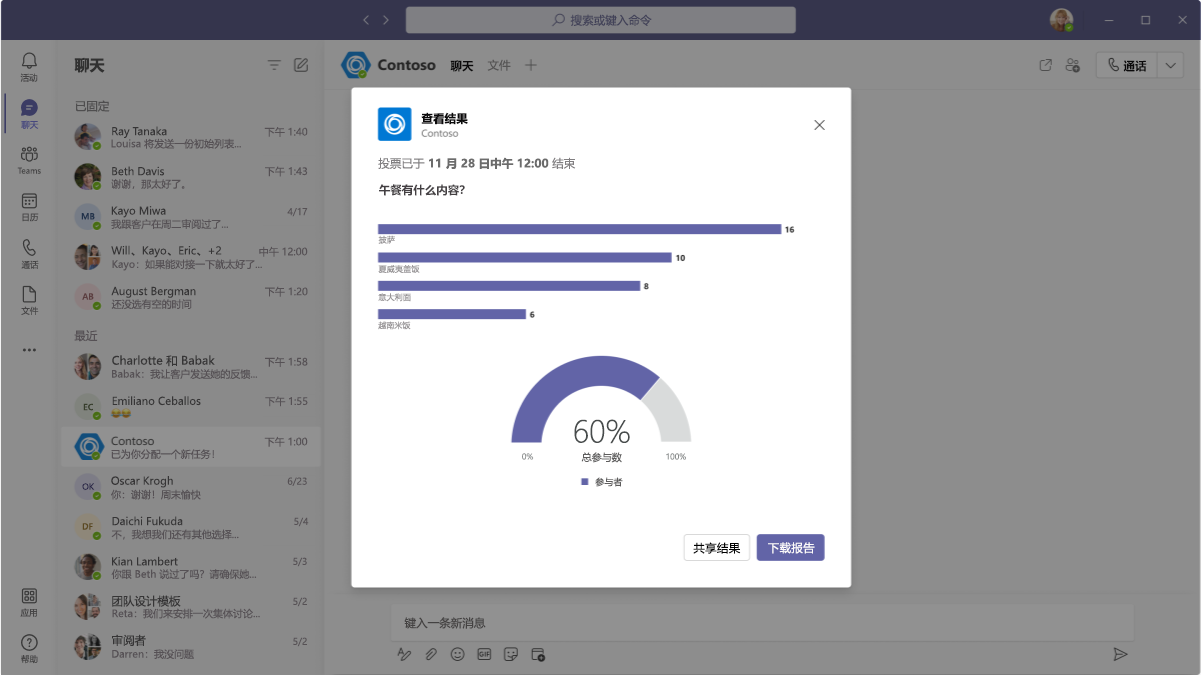
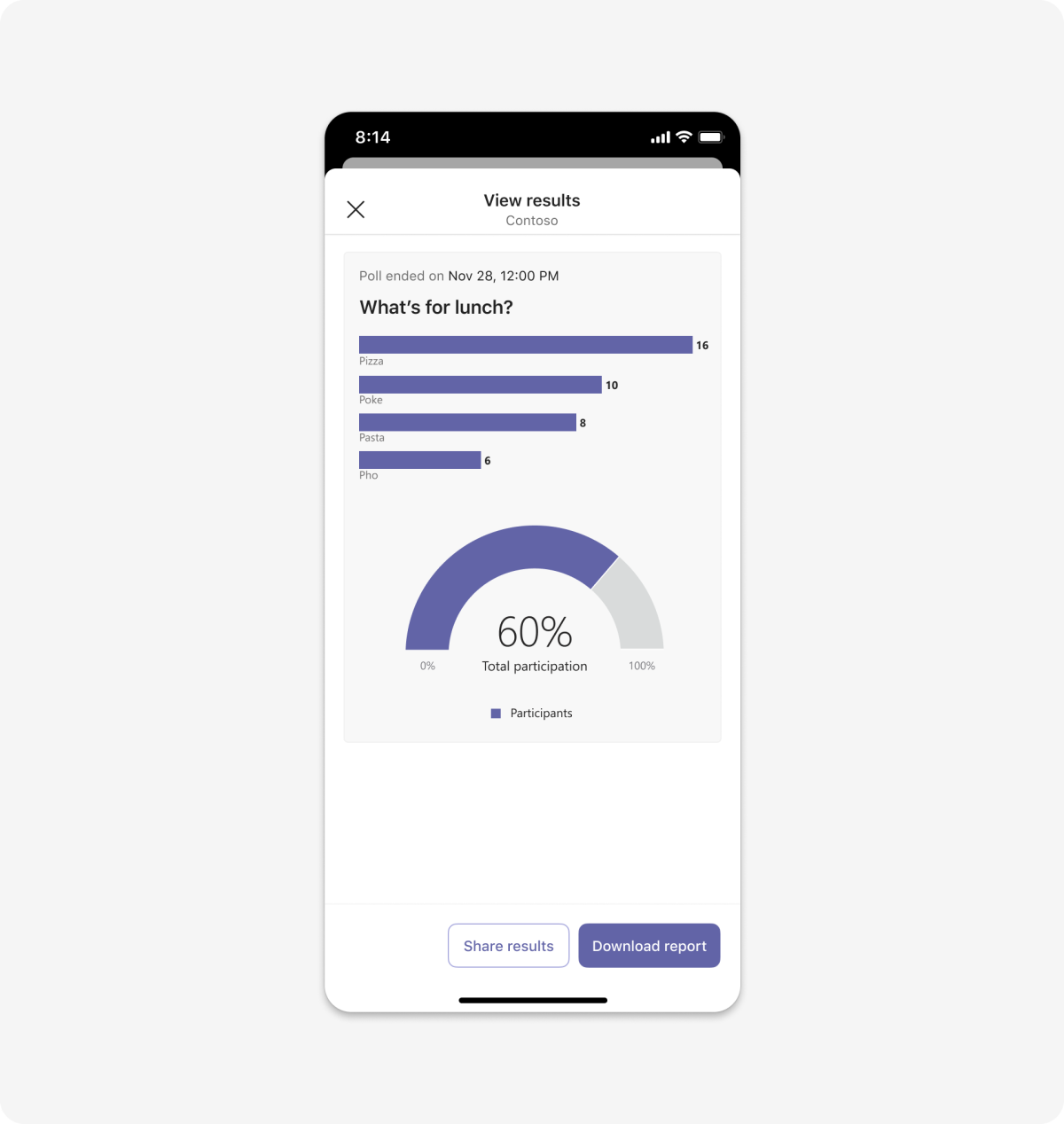
投票
此示例显示从自适应卡启动的投票结果。 也可以将投票置于对话中。
移动设备

桌面
最佳做法
使用上述建议打造优质应用体验。
可用性

执行:一次显示一个对话框
目标是让用户专注于完成一项任务!

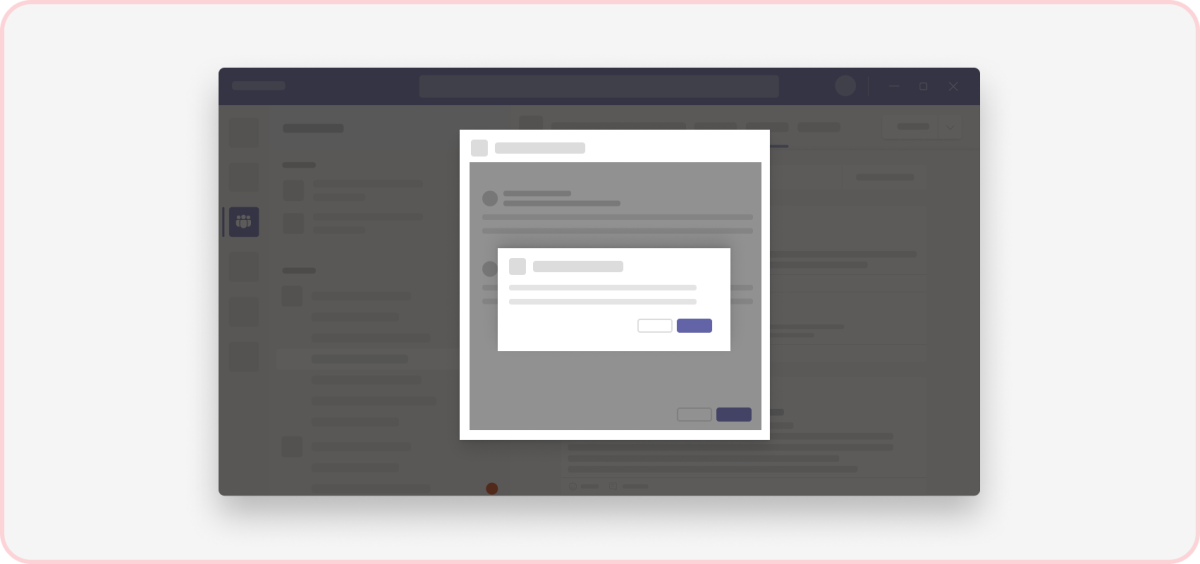
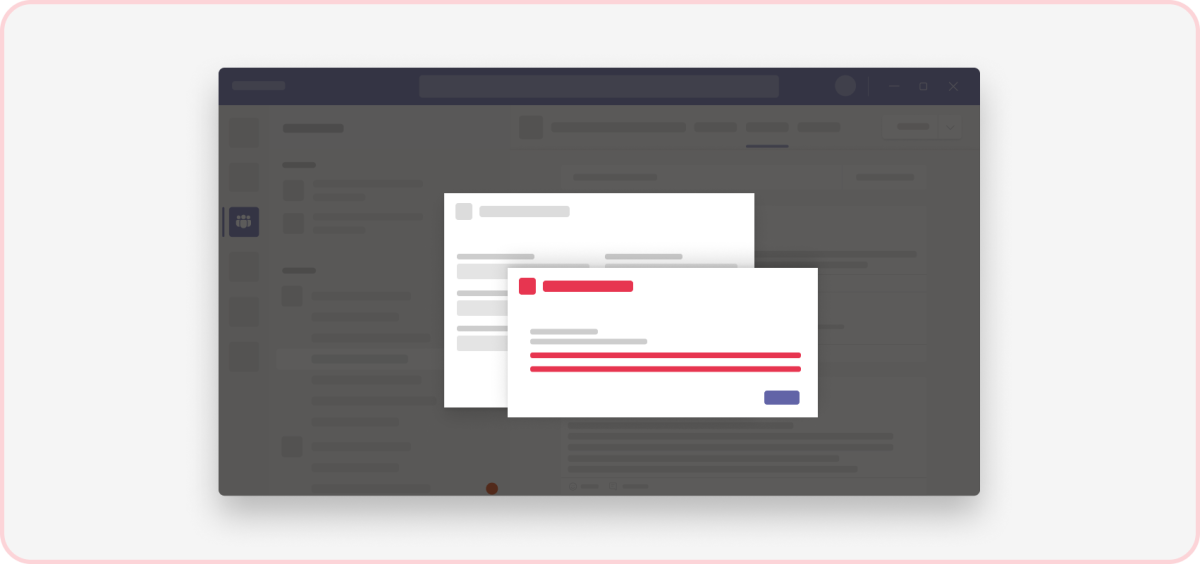
不要:弹出对话框顶部的对话框
这会创造一种无重点且混乱的用户体验。
快速响应

请执行: 确保内容快速响应
虽然对话中托管的自适应卡片在移动设备上呈现良好,但如果你选择使用 iframe 来托管应用内容,请确保 UI 具有响应性,并且可以跨设备正常运行。

请勿执行: 使用水平滚动条
最佳做法是使内容保持专注,且不会过长。 如果需要滚动,请垂直滚动,而不是水平滚动。
简单

请执行: 保持简短。
可以轻松创建多步骤向导,但这并不一定意味着应该这么做! 多屏幕对话框可能会有问题,因为传入的消息会分散注意力并诱使用户退出。 如果任务确实涉及,请弹出到完整网页,而不是对话框。

请勿执行: 具有长交互
尽量使交互简短而有针对性。
错误消息

执行: 使用内联错误信息
有关内联错误处理的指南,请参阅表单 UI 模板。

请勿执行: 将错误信息放在对话框中
不要在对话框顶部的对话框中弹出错误消息。 这会造成混乱的用户体验。