创建传出 Webhook
传出 Webhook 充当机器人,并使用 @mention 在通道中搜索消息。 它向外部 Web 服务发送通知,并使用丰富的消息(包括卡片和图像)进行响应。 它有助于跳过通过 Microsoft Bot Framework 创建机器人的过程。
请参阅以下视频,了解如何创建传出 Webhook:
传出 Webhook 的主要功能
下表提供了传出 Webhook 的功能和说明:
| 功能 | Description |
|---|---|
| 作用域配置 | Webhook 的作用域在团队级别。 每个的强制设置过程都会添加一个传出 Webhook。 |
| 重新激活消息传递 | 用户必须使用 webhook @mention 才能接收消息。 用户只能在公共频道中向传出 Webhook 发送消息,而不能在个人或专用范围内发送消息。 |
| 标准 HTTP 消息交换 | 响应与原始请求消息显示在同一链中,并且可以包含任何 Bot Framework 消息内容。 例如,格式文本、图像、卡片和表情符号。 尽管传出 Webhook 可以使用卡片,但它们不能使用除 openURL 以外的任何卡片操作。 |
| Teams API 方法支持 | 传出 Webhook 会将 HTTP POST 发送到 Web 服务并获取响应。 它们无法访问任何其他 API,例如检索团队中的花名册或频道列表。 |
创建传出 Webhook
创建传出 Webhook 并向 Teams 添加机器人。 若要创建传出 Webhook,请按照以下步骤操作:
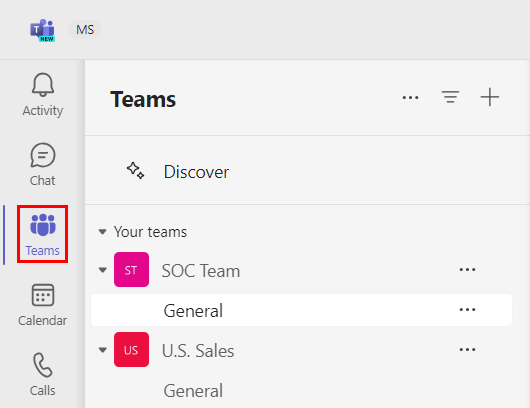
从左窗格中选择“Teams”。

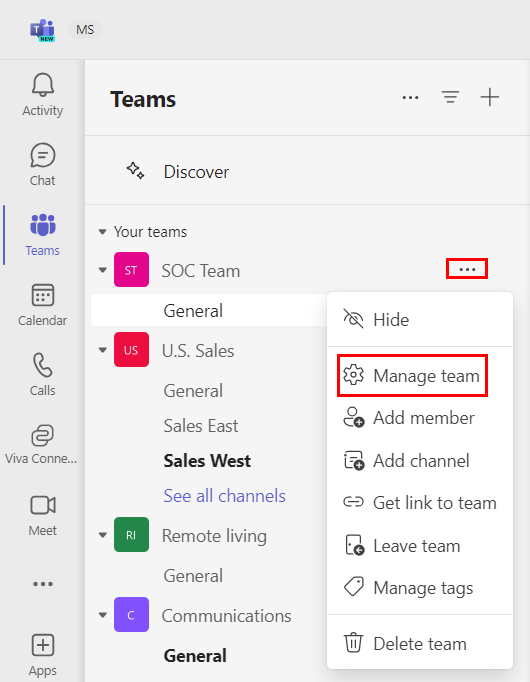
在 “Teams ”页中,选择创建“传出 Webhook”所需的团队,然后选择“••”。
从下拉菜单中选择“ 管理团队 ”。

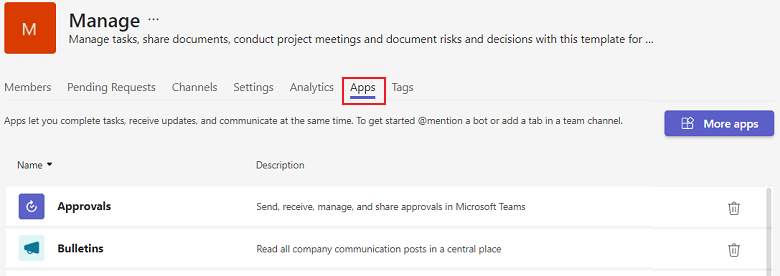
在频道页面上选择 “应用 ”。

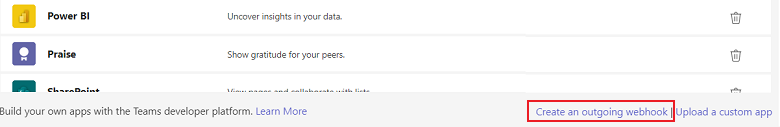
选择“ 创建传出 Webhook”。
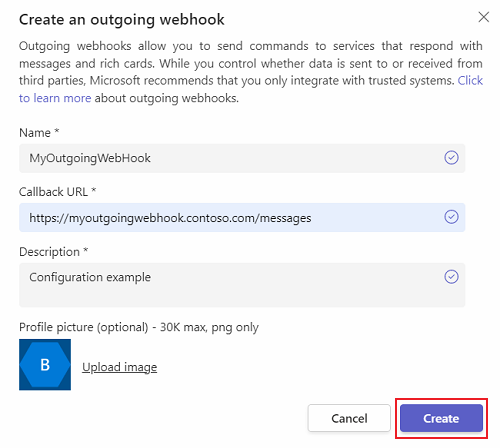
在 “创建传出 Webhook ”页中键入以下详细信息:
- 名称:Webhook 标题和 @mention 选项卡。
- 回叫 URL:接受 JSON 有效负载并接收来自 Teams 的 POST 请求的 HTTPS 终结点。
- 说明:显示在个人资料卡和团队级应用仪表板中的详细字符串。
- 个人资料图片:Webhook 的应用图标,可选。
选择“创建”。 传出 Webhook 将添加到团队的频道。

此时将显示 基于哈希的消息身份验证代码 (HMAC) 对话框。 它是一个安全令牌,用于验证 Teams 与指定的外部服务之间的调用。 HMAC 安全令牌不会过期,并且对于每个配置都是唯一的。
注意
仅当 URL 有效并且服务器和客户端身份验证令牌相同时,团队的用户才可以使用传出 Webhook。 例如,HMAC 握手。
以下方案提供了添加传出 Webhook 的详细信息:
- 方案:将 Teams 频道数据库服务器上的更改状态通知推送到你的应用。
- 示例:你为组织 (LOB 应用) 构建了一个自定义应用,用于跟踪所有 CRUD (创建、读取、更新和删除) 操作。 这些操作由 Teams 频道 HR 用户跨 Microsoft 365 租户对员工记录进行。
在应用服务器上创建 URL 以接受并处理具有 JSON 有效负载的 POST 请求
你的服务将在标准 Azure 机器人服务消息传递架构中接收消息。 Bot Framework 连接器是一项 RESTful 服务,它支持通过 Azure 机器人服务 API 中所述的 HTTPS 协议来处理 JSON 格式消息的交换。 或者,你也可以通过 Microsoft Bot Framework SDK 来处理和解析消息。 有关详细信息,请参阅 Azure 机器人服务概述。
传出 Webhook 的作用域为 team 级别,并且所有团队成员都可以看到。 用户需要 @mention 传出 Webhook 的名称才能在通道中调用它。
将自适应卡片与传出 Webhook 配合使用
你可以使用传出 Webhook 将自适应卡片、主图卡片和短信作为附件发送。
卡片支持格式设置。 有关详细信息,请参阅 使用 Markdown 格式化卡片。
传出 Webhook 中的自适应卡片仅 openURL 支持卡片操作。
以下代码是自适应卡片答复的示例:
// This method is to read the request body content
string content;
using (var reader = new StreamReader(Request.Body))
{
content = await reader.ReadToEndAsync();
}
var Card = new AdaptiveCard(new AdaptiveSchemaVersion("1.4"))
{
Body = new List<AdaptiveElement>()
{
new AdaptiveTextBlock(){Text= $"Request sent by: {incomingActivity.From.Name}"},
new AdaptiveImage(){Url=new Uri("https://c.s-microsoft.com/en-us/CMSImages/DesktopContent-04_UPDATED.png?version=43c80870-99dd-7fb1-48c0-59aced085ab6")},
new AdaptiveTextBlock(){Text="Sample image for Adaptive Card.."}
}
};
var attachment = new Attachment()
{
ContentType = AdaptiveCard.ContentType,
Content = Card
};
var sampleResponseActivity = new Activity
{
Attachments = new [] { attachment }
};
return sampleResponseActivity;
代码示例
| 示例名称 | 说明 | .NET | Node.js |
|---|---|---|---|
| 传出 webhook | 此示例演示如何实现和使用传出 Webhook。 | View | View |
分步指南
按照分步指南,在 Teams 中创建传出 Webhook。