Office 加载项的单行样式图标指南
单行样式图标在 Office 应用中使用。 如果希望图标与永久 Office 2016 及更高版本的全新样式匹配,请参阅 Office 加载项的全新样式图标指南。
Office 单行视觉样式
Monoline 样式的目标是具有一致、清晰且易于访问的图标,以便通过简单的视觉对象传达操作和功能,确保所有用户都能访问这些图标,并且具有与 Windows 中其他位置使用的图标一致的样式。
以下指南适用于第三方开发人员,他们想要为与已呈现的 Office 产品的图标一致的功能创建图标。
设计原则
- 简单、干净、清晰。
- 仅包含必需的元素。
- 灵感来自 Windows 图标样式。
- 可供所有用户访问。
传达含义
- 使用描述性元素(如页面)表示文档或信封来表示邮件。
- 使用相同的元素来表示相同的概念。 例如,邮件始终由信封表示,而不是邮票。
- 在概念开发过程中使用核心隐喻。
减少元素
- 将图标缩小到其核心含义,仅使用对隐喻至关重要的元素。
- 无论图标大小如何,将图标中的元素数限制为 2 个。
一致性
图标的大小、排列和颜色应一致。
造型
Perspective
默认情况下,单行图标是向前的。 某些需要透视和/或旋转的元素(如多维数据集)是允许的,但应尽量减少异常。
点缀
单线是一种干净的最小样式。 所有内容都使用平面颜色,这意味着没有渐变、纹理或光源。
设计
大小
建议以所有这些大小生成每个图标,以支持高 DPI 设备。 绝对 需要 的大小为 16 像素、20 像素和 32 像素,因为这些是 100% 的大小。
16 像素、20 像素、24 像素、32 像素、40 像素、48 像素、64 像素、80 像素、96 像素
重要
对于作为外接程序代表性图标的图像,请参阅 AppSource 和 Office 中的Create有效列表以了解大小和其他要求。
布局
下面是带有修饰符的图标布局示例。
![]()
![]()
元素
Base:图标表示的main概念。 这通常是图标所需的唯一视觉对象,但有时可以使用辅助元素修饰符来增强main概念。
改 性 剂 任何覆盖基的元素;即通常表示操作或状态的修饰符。 它通过充当加法、更改或描述符来修改基元素。
![]()
建造
元素放置
基本元素放置在填充内的图标中心。 如果不能完全居中放置,则底应位于右上角。 在以下示例中,图标完全居中。
![]()
在以下示例中,图标在左侧显示有问题。
![]()
修饰符几乎始终放置在图标画布的右下角。 在一些极少数情况下,修饰符放置在不同的角落。 例如,如果基元素无法使用右下角的修饰符识别,请考虑将其置于左上角。
![]()
填充
每个大小图标在图标周围都有指定的填充量。 基元素保留在填充内,但修饰符应对接到画布的边缘,在填充之外延伸到图标边框的边缘。 下图显示了建议用于每个图标大小的填充。
| 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96px |
|---|---|---|---|---|---|---|---|---|
线条粗细
单线是一种以线条和轮廓形状为主的样式。 根据生成图标的大小,应使用以下行粗细。
| 图标大小: | 16px | 20px | 24px | 32px | 40px | 48px | 64px | 80px | 96px |
|---|---|---|---|---|---|---|---|---|---|
| 线条粗细: | 1px | 1px | 1px | 1px | 2px | 2px | 2px | 2px | 3px |
| 示例图标: |
剪切
当图标元素放置在另一个元素的顶部时,底部元素的剪切 () 用于在两个元素之间提供空间,主要用于提高可读性。 当修饰符放置在基元素的顶部时,通常会发生这种情况,但在某些情况下,这两个元素都不是修饰符。 这两个元素之间的这些切口有时称为“间隙”。
间隙的大小应与在该大小上使用的线条粗细相同。 如果创建 16 像素图标,则间隙宽度为 1px;如果是 48 像素图标,则间距应为 2px。 以下示例显示了一个 32 px 图标,修饰符和基础基之间的间距为 1px。
![]()
在某些情况下,如果修饰符具有对角线或弯曲边缘,并且标准间隙不能提供足够的分离,则间隙可能会增加 1/2 像素。 这很可能只会影响行长为 1px 的图标:16 像素、20 像素、24 像素和 32 像素。
背景填充
“单线”图标集中的大多数图标都需要背景填充。 但是,在某些情况下,对象不会自然具有填充,因此不应应用填充。 以下图标具有白色填充。
![]()
以下图标没有填充。 (包含齿轮图标以显示中心孔未填充。)
![]()
填充的最佳做法
允许事项
- 填充具有定义边界的任何元素,并且自然会有填充。
- 使用单独的形状创建背景填充。
- 使用调色板中的“背景填充”。
- 保持重叠元素之间的像素分隔。
- 在多个对象之间填充。
禁止事项
- 不要填充不会自然填充的对象;例如,回形针。
- 不要填充方括号。
- 不要在数字或字母字符后面填充。
颜色
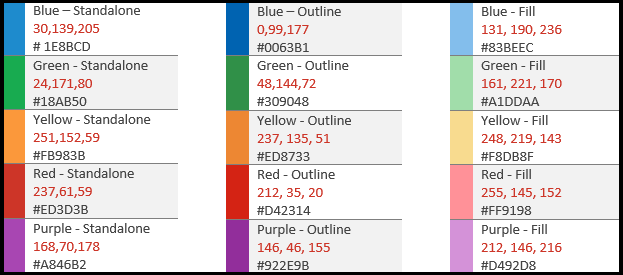
调色板旨在实现简单性和可访问性。 它包含 4 种中性颜色和蓝色、绿色、黄色、红色和紫色的两种变体。 橙色有意不包含在单线图标调色板中。 每种颜色旨在以特定方式使用,如本节中所述。
调色板


如何使用颜色
在单线调色板中,所有颜色都有独立、大纲和填充变体。 通常,元素使用填充和边框构造。 颜色按以下模式之一应用。
- 对于没有填充的对象,单独使用独立颜色。
- 边框使用“轮廓”颜色,填充使用“填充”颜色。
- 边框使用独立颜色,填充使用背景填充颜色。
下面是使用颜色的示例。
![]()
最常见的情况是让元素使用带背景填充的深灰色独立元素。
使用彩色填充时,应始终具有相应的轮廓颜色。 例如,蓝色填充应仅与蓝色轮廓一起使用。 但此一般规则有两个例外。
- 背景填充可与任何颜色独立使用。
- 浅灰色填充可以与两种不同的轮廓颜色一起使用:深灰色或中等灰色。
何时使用颜色
颜色应用于传达图标的含义,而不是用于装饰。 它应 向用户突出显示操作 。 将修饰符添加到具有颜色的基元素时,基元素通常会转换为深灰色和背景填充,以便修饰符可以是颜色元素,例如,以下情况将“X”修饰符添加到以下集最左侧图标的图片基。
![]()
应将图标限制为除上述“轮廓”和“填充”以外的其他 一种 颜色。 但是,如果它对于其隐喻至关重要,则可以使用更多颜色,但限制为灰色以外的其他两种颜色。 在极少数情况下,存在需要更多颜色的例外情况。 下面是仅使用一种颜色的图标的不错示例。
![]()
但以下图标使用太多颜色。
![]()
对内部“内容”使用 “中等灰色 ”,例如电子表格图标中的网格线。 当内容需要显示控件的行为时,将使用其他内部颜色。
![]()
文本行
当文本行位于“容器” (例如文档) 上的文本时,请使用中等灰色。 不在容器中的文本行应为 深灰色。
Text
避免在图标中使用文本字符。 由于 Office 产品在世界各地使用,我们希望尽可能保持图标语言中性。
生产
图标文件格式
最终图标应另存为 .png 图像文件。 使用具有透明背景且深度为 32 位的 PNG 格式。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈