将 Power Automate 与网站和应用集成
使用 流小组件 将 Power Automate 嵌入应用或网站中,方便用户自动完成其个人任务或专业任务。
流小组件是位于主机文档中的 iframe。 本文档指向 Power Automate 设计器中的页面。 这些小组件将特定的 Power Automate 功能集成到第三方应用程序。
小组件可能非常简单。 例如,在主机和 iframe 之间没有通信的情况下晃,呈现模板列表的小组件。 也可能很复杂。 例如,先从模板预配云端流,再通过主机与小组件之间的双向通信触发流的小组件。
先决条件
- Microsoft 帐户 或
- 工作或学校帐户
使用未经身份验证的小组件
若要使用未经身份验证的模板小组件,请使用 iframe 将其直接嵌入到主机应用程序中。 不需要 JS SDK 或访问令牌。
显示适合用户方案的模板
开始时请添加以下代码,在网站中显示 Power Automate 模板:
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| 参数 | 描述 |
|---|---|
| locale | 模板视图的四字母语言和区域代码。 例如,en-us 代表美式英语,de-de 代表德语。 |
| search term | 要在视图中显示的模板的搜索词。 例如,搜索 SharePoint 即可显示 SharePoint 模板。 |
| number of templates | 要在视图中显示的模板的数量。 |
| destination | 用户选择模板时打开的页面。 输入 details 可显示模板详细信息,输入 new 可打开 Power Automate 设计器。 |
| category | 给定模板类别的筛选器。 |
| parameters.{name} | 要传递到流中的其他上下文。 |
如果目标参数为 new,系统会在用户选择模板时打开 Power Automate 设计器。 然后,用户可以在设计器中创建云端流。 如果希望了解小组件的完整体验,请参阅下一部分。
向流模板传递额外的参数
如果用户位于网站或应用的特定上下文中,可能需要将该上下文传递到流。 例如,用户可能会在 SharePoint 中查看特定列表时打开 当创建项时 的模板。 执行以下步骤即可将列表 ID 以 参数 形式传递到流:
- 在发布参数之前在流模板中定义参数。 参数如
@{parameters('parameter_name')}。 - 在 iframe src 的查询字符串中传递参数。 例如,如果有一个名为 listName 的参数,则可添加
¶meters.listName={the name of the list}。
完整示例
若要使用德语显示 SharePoint 的前四个模板并通过 myCoolList 启动用户,请使用以下代码:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
使用已验证的流小组件
下表显示支持在小组件内使用用户身份验证访问令牌的完整体验的 Power Automate 小组件列表。 需要使用 Power Automate 的 JavaScript Software Developer Kit (JS SDK) 嵌入小组件并提供所需的用户访问令牌。
| 小组件类型 | 支持的功能 |
|---|---|
| flows | 显示选项卡中的个人流和共享流的流列表。 编辑现有的流,或者使用模板或从头开始新建流。 |
| flowCreation | 通过主机应用程序提供的模板 ID 创建云端流。 |
| runtime | 触发主机应用程序提供的手动流或混合触发流 |
| approvalCenter | 嵌入审批请求和已发送的审批。 |
| templates | 显示模板列表。 用户选择一个模板创建新流。 |
使用经过身份验证的 Flow SDK,让用户直接通过网站或应用创建和管理流(不需导航到 Power Automate)。 用户需登录到其 Microsoft 帐户或 Azure Active Directory 才能使用经过身份验证的 SDK。
Note
使用小组件时,无法隐藏 Power Automate 品牌。
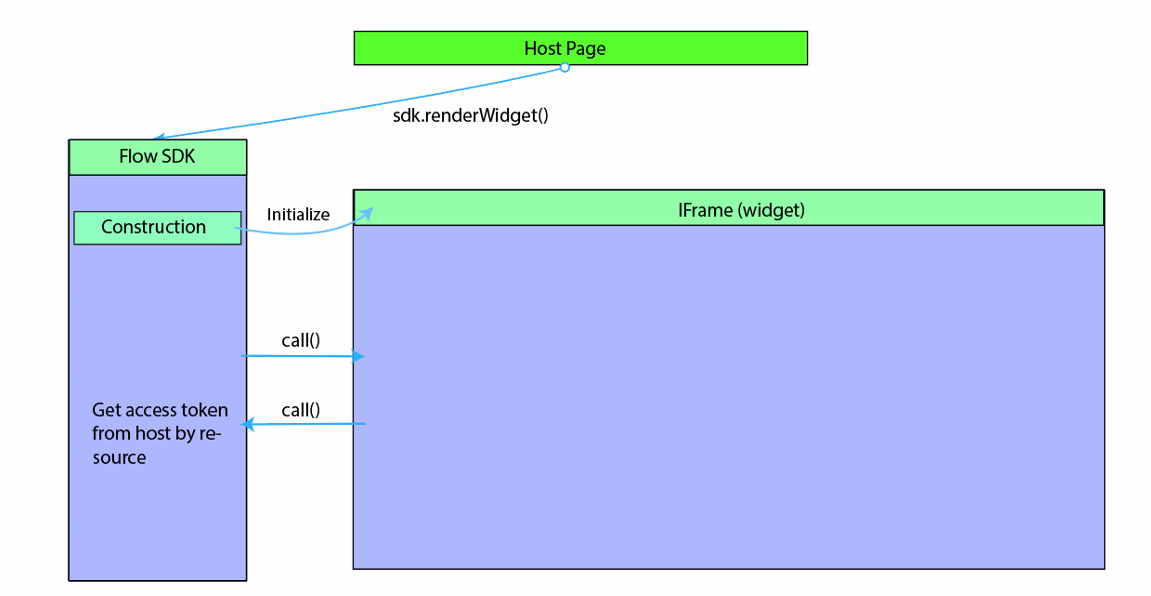
小组件体系结构
Power Automate 小组件通过将引用 Power Automate 的 iframe 嵌入到主机应用程序进行工作。 主机提供 Power Automate 小组件所需的访问令牌。 Power Automate 的 JS SDK 使主机应用程序能够初始化和管理小组件生命周期。

JS SDK 详细信息
Power Automate 团队提供 JS SDK,以便在第三方应用程序中集成 Flow 小组件。 Flow JS SDK 可用作 Flow 服务中的公共链接,使主机应用程序处理小组件中的事件以及通过向小组件发送操作来与 Flow 应用程序交互。 小组件事件和操作特定于小组件类型。
小组件初始化
初始化小组件之前,需要向主机应用程序添加 Flow JS SDK 引用。
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
在 JSON 对象中传递可选的 hostName 和 locale 值,即可创建 JS SDK 实例。
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| 客户 | 必需/可选 | 描述 |
|---|---|---|
hostName |
可选 | Power Automate 主机名,例如,https://flow.microsoft.com |
locale |
可选 | 小组件的客户端区域设置(如果不指定,则默认为 en-Us) |
创建 JS SDK 实例之后,可以初始化 Power Automate 小组件并将其嵌入主机应用程序中的父元素。 为此,请添加 HTML div:
<div id="flowDiv" class="flowContainer"></div>
然后,使用 JS SDK renderWidget() 方法初始化 Power Automate 小组件。 务必提供小组件类型和相应的设置。
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
下面是可供修改以匹配主机应用程序维度的容器的示例样式。
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
以下是 renderWidget() 的参数:
| 参数 | 必需/可选 | 描述 |
|---|---|---|
container |
必选 | 将嵌入小组件的主页面上的 DIV 元素的 ID。 |
environmentId |
可选 | 小组件需要一个环境 ID。如果不提供 ID,则使用默认环境。 |
flowsSettings |
可选 | Power Automate 设置对象 |
templatesSettings |
可选 | 模板设置对象 |
approvalCenterSettings |
可选 | 审批设置对象 |
访问令牌
JS SDK renderWidget() 运行之后,JS SDK 会初始化指向 Power Automate 小组件 URL 的 iframe。 此 URL 包含查询字符串参数中的所有设置。 主机应用程序需要为用户获取 Power Automate 访问令牌(Azure Active Directory JWT 令牌,受众为 https://service.flow.microsoft.com),然后再初始化小组件。 小组件引发 GET_ACCESS_TOKEN 事件,从主机请求访问令牌。 主机需要处理该事件并将令牌传递给该小组件:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
主机应用程序负责维护令牌,并在收到请求时将令牌与有效的到期日期一起传递给小组件。 如果小组件打开的时间较长,主机应检查令牌是否过期,并在将令牌传递给小组件之前根据需要刷新令牌。
检测小组件是否已准备就绪
成功初始化后,小组件会引发事件以通知它已准备就绪。 主机可以侦听 WIDGET_READY 事件并执行任何其他的主机代码。
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
小组件设置
FlowsSettings
FlowsSettings 可用于自定义 Power Automate 小组件的功能。
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| 参数 | 必需/可选 | 描述 |
|---|---|---|
createFromBlankTemplateId |
必选 | 在用户选择 Flow 小组件上的 从头开始创建 按钮时,使用模板的 GUID |
flowsFilter |
可选 | Power Automate 小组件在列出流时应用提供的筛选器。 例如,显示引用特定 SharePoint 站点的流。 flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
可选 | 默认设置为在 Power Automate 小组件中显示活动的选项卡。 例如: tab:'sharedFlows' 显示“团队”选项卡,tab:'myFlows' 显示“我的流”选项卡。 |
TemplatesSettings
适用于所有可以从模板创建流的小组件,包括“流”、“流创建”和“模板”小组件。
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| 参数 | 必需/可选 | 描述 |
|---|---|---|
defaultParams |
可选 | 从模板中创建云端流时要使用的设计时参数,例如: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
可选 | 有效值为“new”或“details”。 如果设置为“details”,系统会在从模板创建云端流时显示详细信息页面。 |
pageSize |
可选 | 要显示的模板数。 默认大小 = 6 |
searchTerm |
可选 | 显示与提供的搜索词匹配的模板 |
templateCategory |
可选 | 显示特定类别中的模板 |
ApprovalCenterSettings
应用于 ApprovalCenter 小组件。
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| 参数 | 必需/可选 | 描述 |
|---|---|---|
hideLink |
可选 | 设置为 true 时,小组件隐藏已收到和已发送的审批链接 |
approvalsFilter |
可选 | 列出审批时,审批小组件会应用指定的审批筛选器,例如: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
可选 | 默认设置为在 Flow 小组件中显示活动的选项卡。 有效值:“receivedApprovals”、“sentApprovals” |
showSimpleEmptyPage |
可选 | 没有审批时显示空页面 |
hideInfoPaneCloseButton |
可选 | 隐藏信息窗格的“关闭”按钮(或主机已有“关闭”按钮) |
小组件事件
Power Automate 小组件支持可让主机侦听小组件生命周期事件的事件。 Power Automate 小组件支持两种类型的事件:单向通知事件(例如,Widget_Ready)和从小组件引发并从主机中提取数据的事件 (Get_Access_Token)。 主机需要使用 widget.listen() 方法来侦听从小组件中引发的特定事件。
使用情况
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
支持的事件(按小组件类型列出)
| 小组件事件 | 详细信息 |
|---|---|
WIDGET_READY |
已成功加载小组件 |
WIDGET_RENDERED |
已完成小组件加载和 UI 呈现 |
GET_ACCESS_TOKEN |
小组件请求嵌入用户访问令牌 |
GET_STRINGS |
允许主机替代小组件中显示的一组 UI 字符串 |
运行时小组件
| 小组件事件 | 详细信息 | 数据 |
|---|---|---|
RUN_FLOW_STARTED |
已触发且流运行已开始 | |
RUN_FLOW_COMPLETED |
已成功触发流运行 | |
RUN_FLOW_DONE_BUTTON_CLICKED |
用户已为流运行选择“完成”按钮 | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
用户已为流运行选择“取消”按钮 | |
FLOW_CREATION_SUCCEEDED |
已成功创建流 | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
主机应关闭小组件时触发 |
流创建小组件
| 小组件事件 | 详细信息 | 数据 |
|---|---|---|
FLOW_CREATION_FAILED |
流创建失败 | |
WIDGET_CLOSE |
主机应关闭小组件时触发 | |
TEMPLATE_LOAD_FAILED |
无法加载模板 | |
FLOW_CREATION_SUCCEEDED |
已成功创建流 | { flowUrl: string, flowId: string,fromTemplate?: string } |
审批小组件
| 小组件事件 | 详细信息 |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
收到的审批状态已更改 |
SENT_APPROVAL_STATUS_CHANGED |
发送的审批状态已更改 |
通过 GET_STRINGS 事件,可以自定义小组件中显示的某些 UI 元素的文本。 可以自定义以下字符串:
| 字符串键 | 在小组件中的使用 |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
流创建和运行时两个小组件中的创建流按钮上显示的文本 |
FLOW_CREATION_CUSTOM_FLOW_NAME |
用于流创建小组件中的流名称的初始值。 仅在启用 allowCustomFlowName 设置时才使用。 |
FLOW_CREATION_HEADER |
在流创建和运行时两个小组件中创建云端流时使用的标头 |
INVOKE_FLOW_HEADER |
调用运行时小组件中的云端流时使用的标头 |
INVOKE_FLOW_RUN_FLOW_BUTTON |
运行时小组件中用于调用/运行云端流的按钮上显示的文本 |
示例
调用 widgetDoneCallback 会传递一个具有键值对(字符串键和文本)的 JSON 对象,用于替代默认值。
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
小组件操作
主机通过小组件操作将特定操作或消息发送到小组件。 小组件 JS SDK 提供 notify() 方法,用于将消息或 JSON 有效负载发送到小组件。 每个小组件操作都支持特定的有效负载签名。
用法
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
示例
通过将以下命令发送到运行时小组件来调用云端流
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
运行时小组件
| 小组件操作 | 详细信息 | 参数接口 |
|---|---|---|
triggerFlow |
触发云端流运行 | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
通过模板触发云端流运行 | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
获取云端流的触发器架构 | { flowName: string, } |
closeWidget |
取消任何挂起的活动并引发 WIDGET_CLOSE 事件 |
流创建小组件
| 小组件操作 | 详细信息 | 参数接口 |
|---|---|---|
createFlowFromTemplate |
创建用于所选模板的云端流 | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
创建用于所选模板定义的云端流 | { templateDefinition: string } |
closeWidget |
取消任何挂起的活动并引发 WIDGET_CLOSE 事件 |
审批小组件
| 小组件操作 | 详细信息 | 参数接口 |
|---|---|---|
closeInfoPane |
关闭显示审批详细信息的信息窗格 | 无 |
配置客户端应用程序
将需要使用流服务范围(委托的权限)配置客户端应用程序。 如果用于小组件集成的 Azure Active Directory (AAD) 应用使用“代码授予”授权流,需要使用 Power Automate 支持的委托权限预配置 AAD 应用。 此操作提供允许应用程序执行以下操作的委托权限:
- 管理审批
- 读取审批
- 读取活动
- 管理流
- 读取流
请按照下列步骤选择一个或多个委托的权限:
- 转到 https://portal.azure.com
- 选择 Azure Active Directory。
- 选择 管理 下的 应用注册。
- 输入要为流服务范围配置的第三方应用程序。
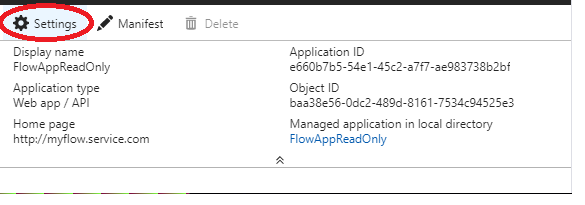
- 选择 设置。

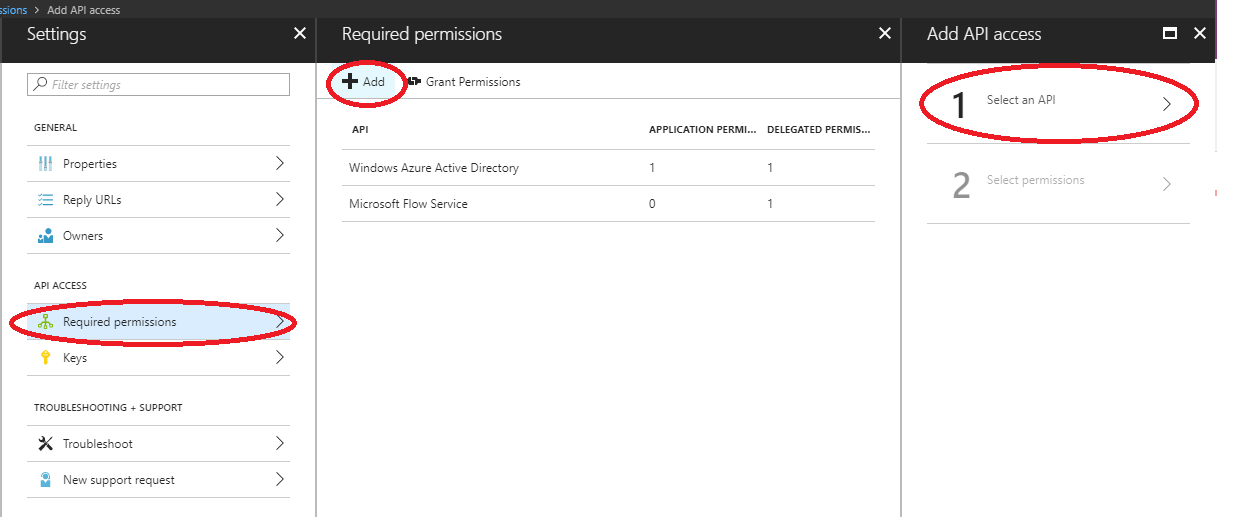
- 选择 API 访问权限/下的 所需权限
- 选择 添加。
- 选择 选择 API。

- 搜索 Power Automate 服务 并选择它。 注意:租户中需要有至少一名 AAD 用户登录到 Flow 门户 (https://flow.microsoft.com),您才能看到 Power Automate 服务
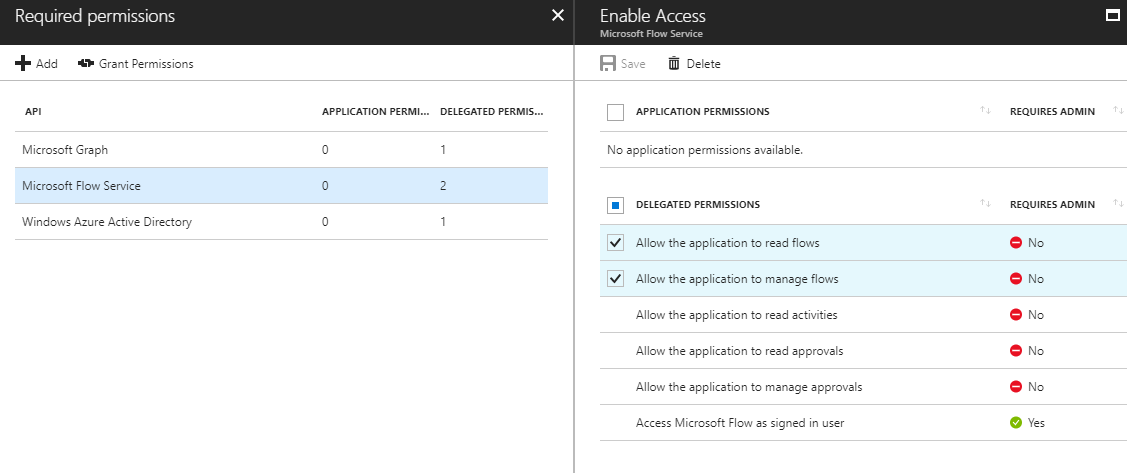
- 为应用程序选择所需的流范围,然后选择 保存。

应用程序现在将获取流服务令牌,其中包含 JWT 令牌的 'scp' 声明中的委托的权限。
嵌入流小组件的示例应用程序
资源部分提供示例 JavaScript 单页应用程序 (SPA),以便可以在主机页面中尝试嵌入流小组件。 使用示例应用程序需要注册已启用隐式授权流的 AAD 应用程序。
注册 AAD 应用
- 登录到 Azure 门户。
- 在左侧导航窗格中,选择 Azure Active Directory,然后选择 应用注册(预览)>“新建注册”。
- 显示 注册应用程序 页面时,请输入应用程序名称。
- 在 支持的帐户类型 下,选择任何组织目录中的 帐户。
- 在 重定向 URL 部分下,选择 Web 平台并根据 Web 服务器将值设置为应用程序的 URL。 将此值配置为 http://localhost:30662/ 以运行示例应用。
- 选择 注册。
- 在应用 概述 页面上,记下应用程序(客户端)ID 值。
- 此示例要求启用隐式授权流。 在注册的应用程序的左侧导航窗格中,选择 身份验证。
- 在 高级设置 的 隐式授权 下,启用 ID 令牌 和 访问令牌 复选框。 此应用需要用户登录并调用流 API,所以需要 ID 令牌和访问令牌。
- 选择 保存。
运行示例
- 下载示例并将其复制到设备上的本地文件夹。
- 打开 FlowSDKSample 文件夹下的 index.html 文件并修改
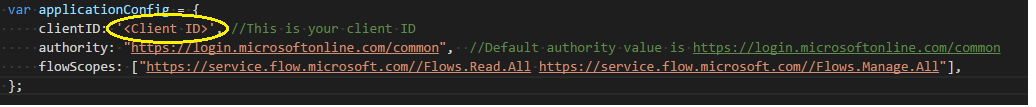
applicationConfig以将clientID更新为之前注册的应用程序 ID。
- 示例应用配置为使用流范围 Flows.Read.All 和 Flow.Manage.All。 可通过更新 applicationConfig 对象中的 flowScopes 属性配置其他范围。
- 运行以下命令以安装依赖项并运行示例应用:
> npm install > node server.js
- 打开浏览器并输入 http://localhost:30662
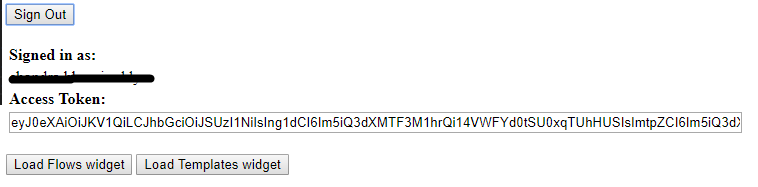
- 选择 登录 按钮以对 AAD 进行身份验证并获取云端流访问令牌。
- 访问令牌 文本框包含访问令牌。

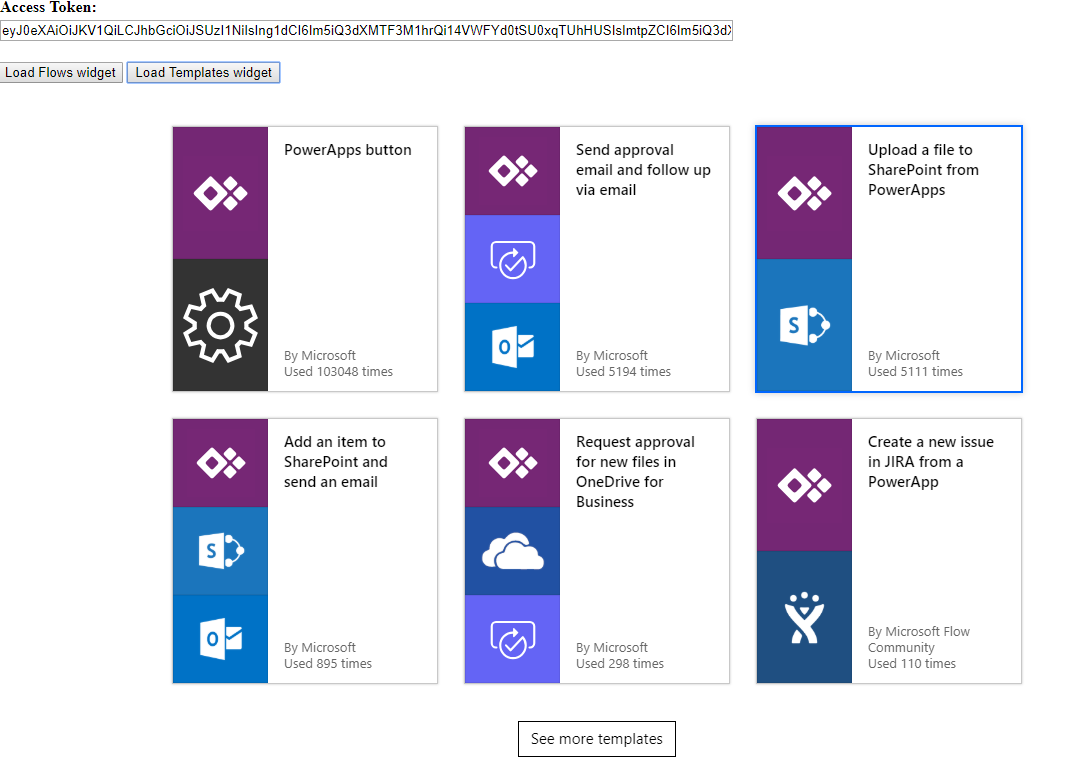
- 选择 加载流小组件 或 加载模板小组件 嵌入相应的小组件。

示例应用程序下载链接。
资源
小组件测试页
了解有关小组件集成和设置的详细信息:
- Templates 小组件:<https://flow.microsoft.com/test/templateswidget/>
- FlowCreation 小组件:<https://flow.microsoft.com/test/flowcreationwidget/>
- Runtime 小组件:<https://flow.microsoft.com/test/runtimewidget/>
- Approvals center 小组件:<https://flow.microsoft.com/test/approvalcenterwidget/>
- Flows 小组件:<https://flow.microsoft.com/test/managewidget/>
支持的小组件区域设置
如果未列出初始化区域设置,Flow 默认使用支持的区域设置中距离最近的区域设置。
| 区域设置 | Language |
|---|---|
| bg-bg | 保加利亚语(保加利亚) |
| ca-es | 加泰罗尼亚语(加泰罗尼亚) |
| cs-cz | 捷克语(捷克共和国) |
| da-dk | 丹麦语(丹麦) |
| de-de | 德语(德国) |
| el-gr | 希腊语(希腊) |
| en-Us | 英语(美国) |
| es-es | 西班牙语(标准) |
| et-ee | 爱沙尼亚语(爱沙尼亚) |
| eu-es | 巴斯克语(巴斯克) |
| fi-fi | 芬兰语(芬兰) |
| fr-fr | 法语(法国) |
| gl-es | 加利西亚语(加利西亚) |
| hi-HU | 匈牙利语(匈牙利) |
| hi-in | 印地语(印度) |
| hr-hr | 克罗地亚语(克罗地亚) |
| id-Id | 印度尼西亚语(印度尼西亚) |
| it-It | 意大利语(意大利) |
| jp-Jp | 日语(日本) |
| kk-kz | 哈萨克语(哈萨克斯坦) |
| ko-kr | 朝鲜语(韩国) |
| lt-LT | 立陶宛语(立陶宛) |
| lv-lv | 拉脱维亚语(拉脱维亚) |
| ms-my | 马来语(马来西亚) |
| nb-no | 挪威语(博克马尔语) |
| nl-nl | 荷兰语(荷兰) |
| pl-pl | 波兰语(波兰) |
| pt-br | 葡萄牙语(巴西) |
| pt-pt | 葡萄牙语(葡萄牙) |
| ro-ro | 罗马尼亚语(罗马尼亚) |
| ru-ru | 俄语(俄罗斯) |
| sk-sk | 斯洛伐克语(斯洛伐克) |
| sl-si | 斯洛文尼亚语(斯洛文尼亚) |
| sr-cyrl-rs | 塞尔维亚语(西里尔文,塞尔维亚) |
| sr-latn-rs | 塞尔维亚语(拉丁语,塞尔维亚共和国) |
| sv-se | 瑞典语(瑞典) |
| th-th | 泰语(泰国) |
| tr-tr | 土耳其语(土耳其) |
| uk-ua | 乌克兰语(乌克兰) |
| vi-vn | 越南语(越南) |
使用 Power Automate Embed SDK 受 Microsoft 软件许可条款约束。