小组件设计基础知识
本文提供为 Windows 小组件设计 UI 的详细指南。
小组件尺寸



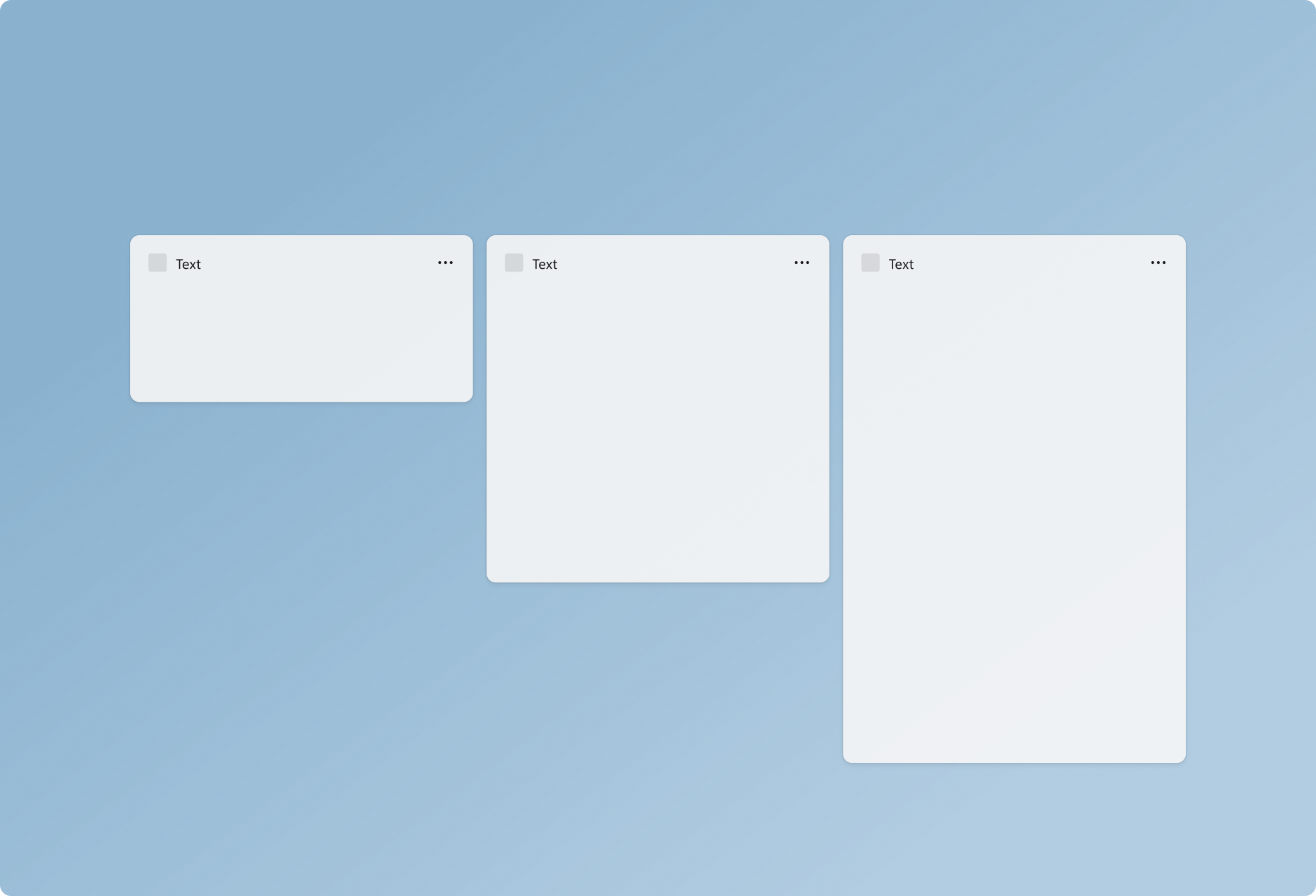
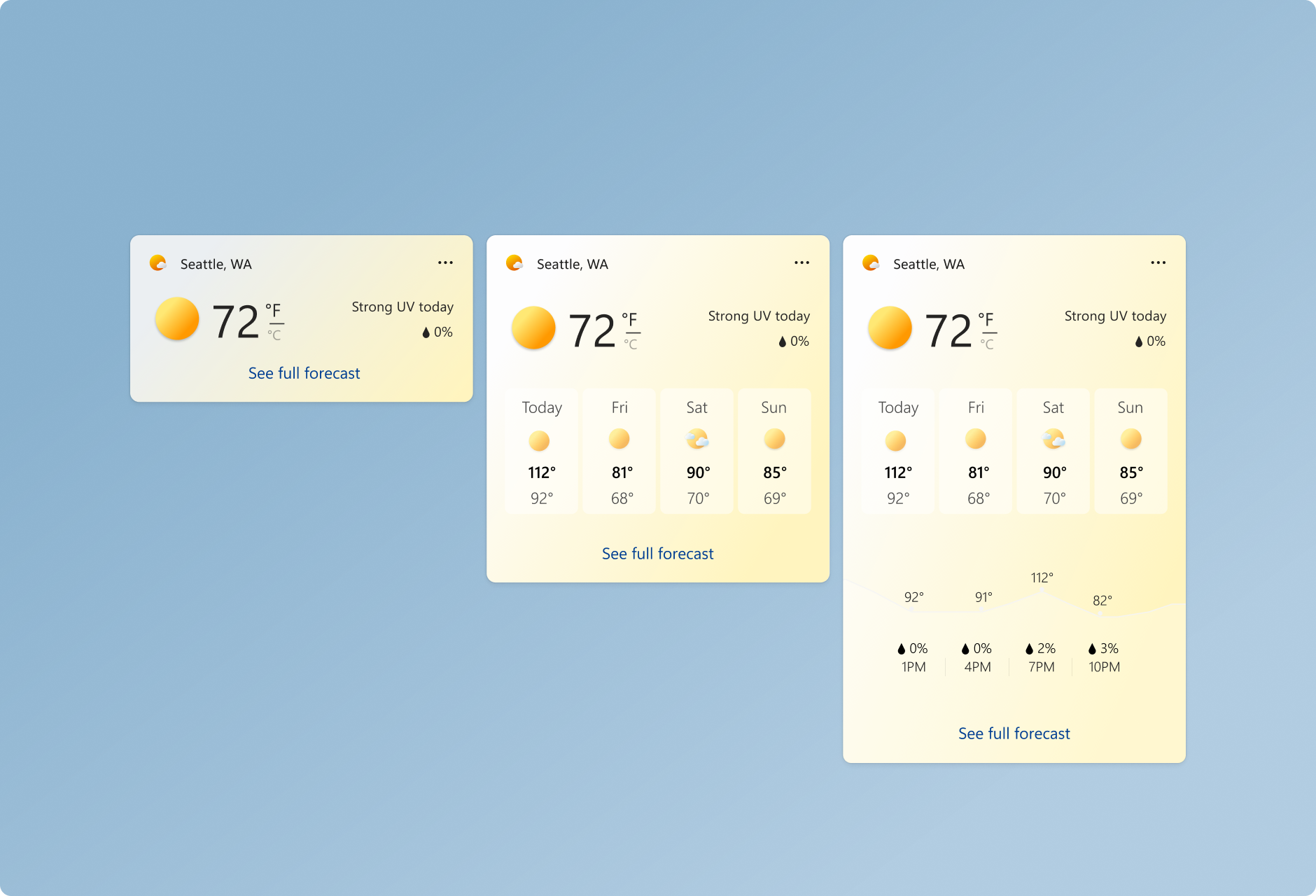
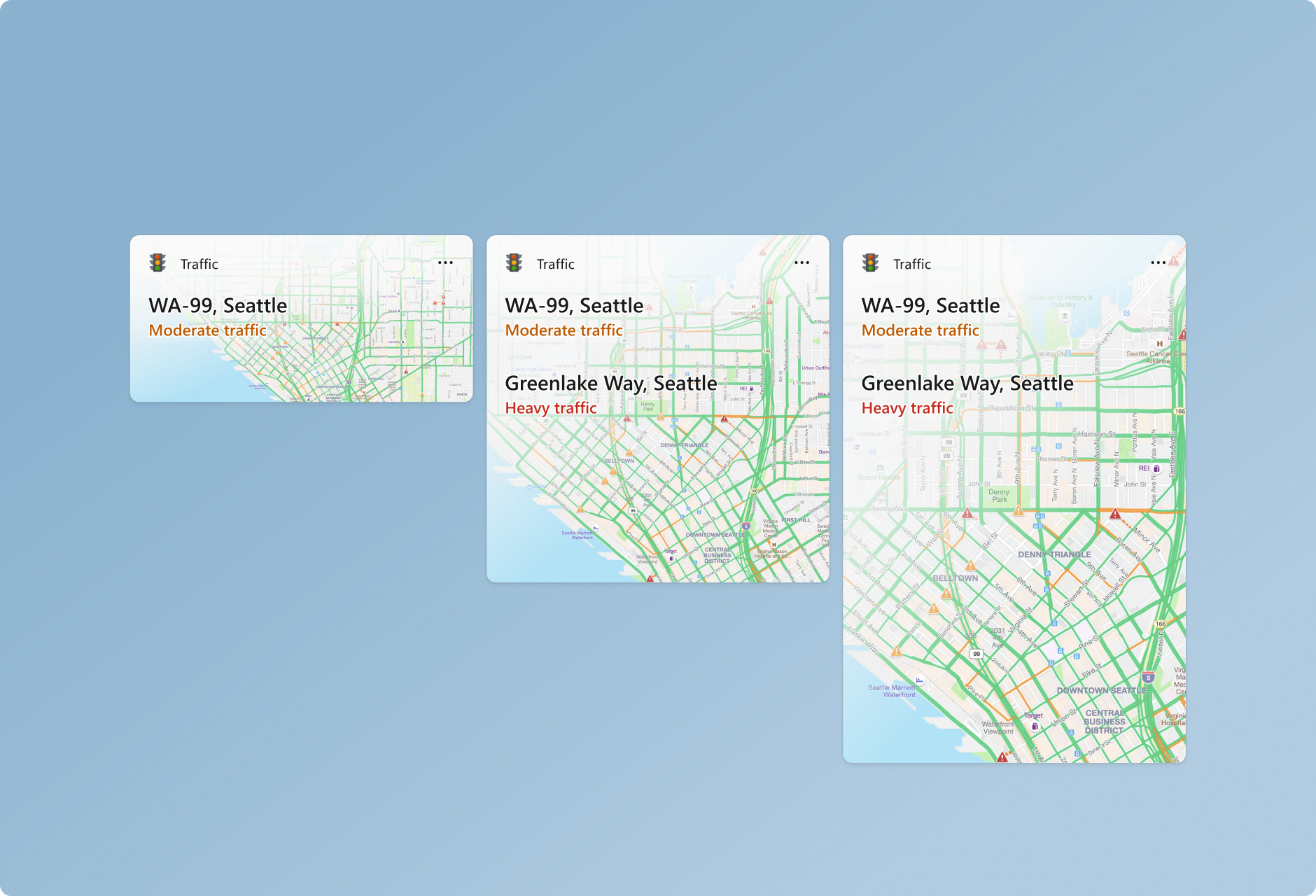
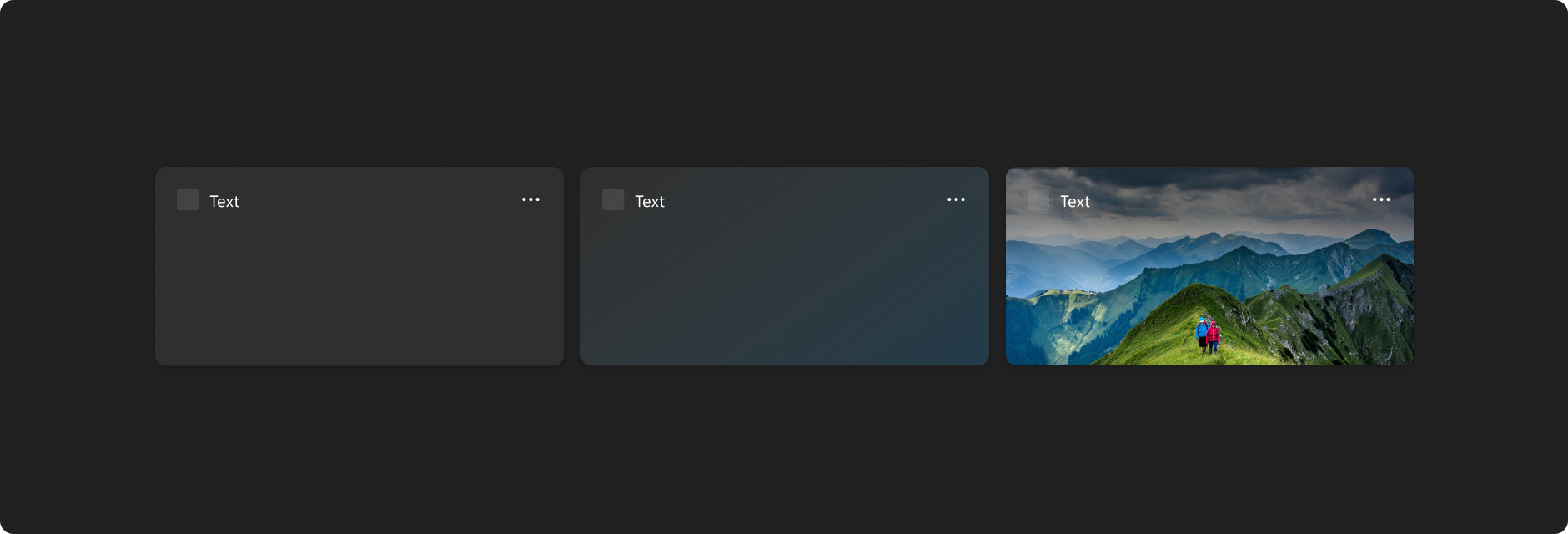
小组件提供三种尺寸供用户选择。 建议创建并考虑所有三种尺寸,并专门针对每个大小调整设计。 小型和中型尺寸更容易被发现,因为在动态源中显露的频率更高。 大型尺寸可用于显示更深度的信息。 由于支持多种尺寸,用户可以灵活地自定义他们选择固定到小组件板的小组件。
小
在为小型小组件做出设计决策时,“简单明了”和“突出重点”的小组件原则变得更加重要。 不应强行用小型小组件实现所有大型小组件可轻松容纳的功能。 专注于一个用户交互或一段关键信息,可在此处用一个触摸目标显示。
中
与小型小组件相比,中型小组件有更多的空间,因此可以包含更多功能或其他信息。 中型小组件还可以提供与小型小组件相同的重点体验,但可提供 2-3 个触摸目标。
大
大尺寸允许显示更多信息,但内容仍应突出重点且便于使用。 或者,大型卡片可以突出显示一个图像或主题,让体验的沉浸感更强。 大尺寸的触摸目标不应超过 3-4 个。
颜色和主题


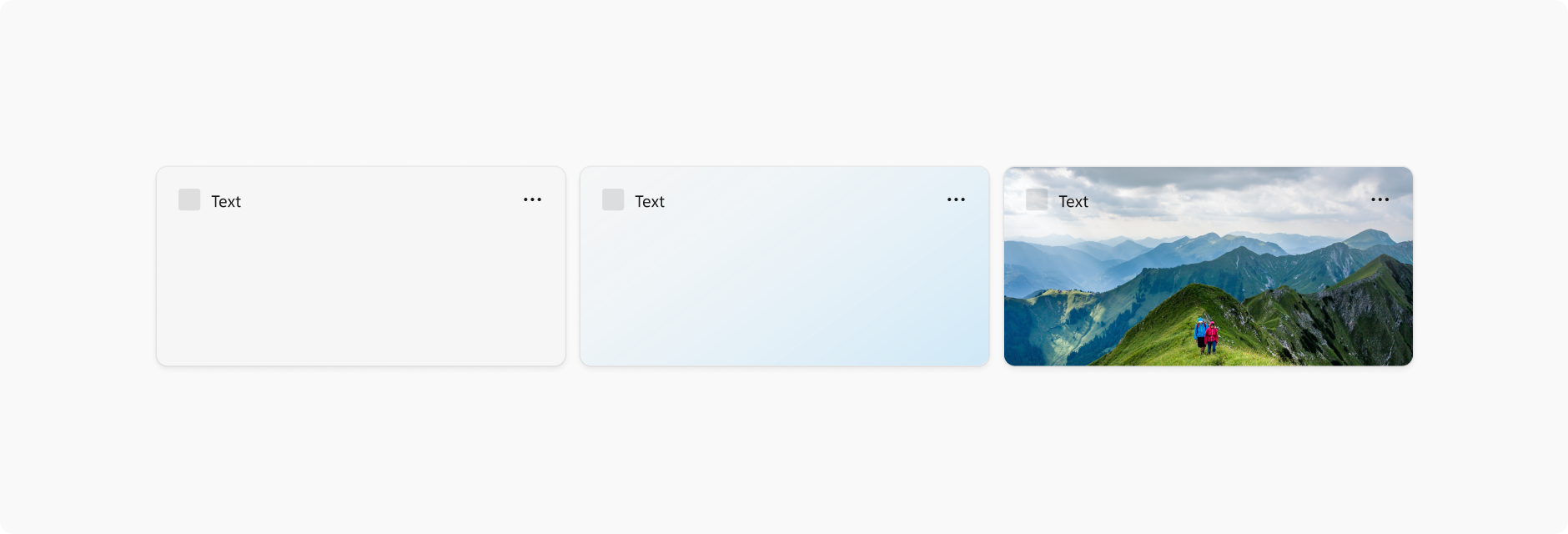
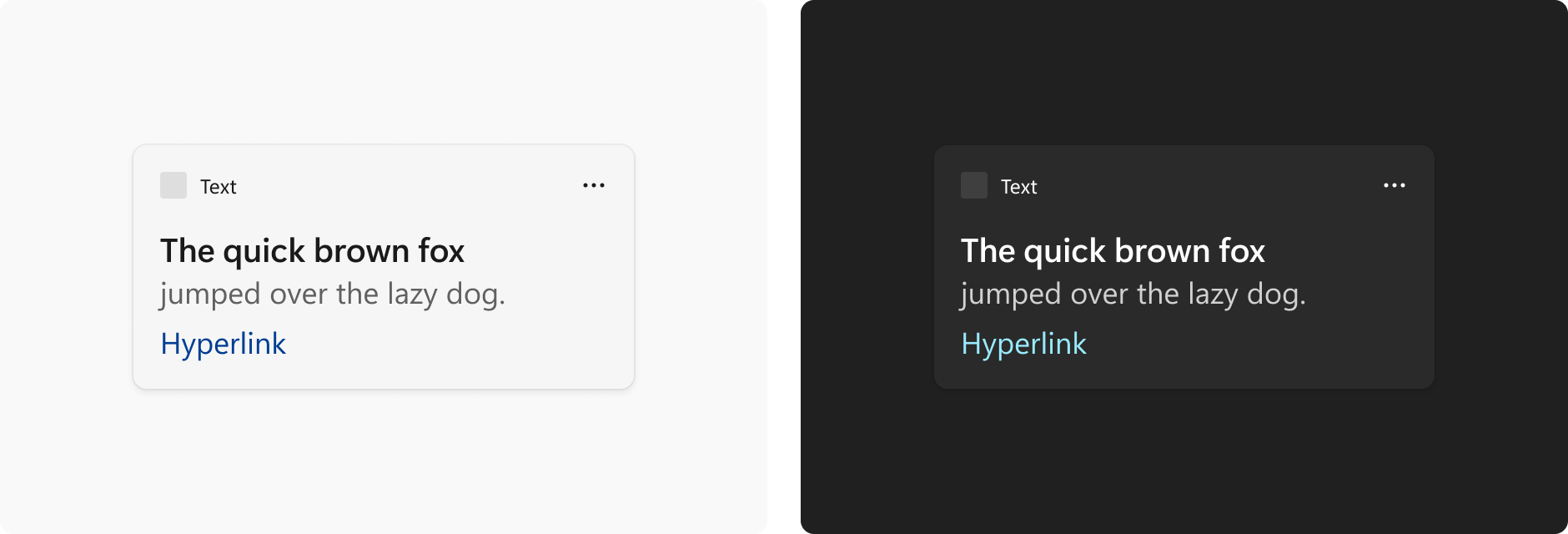
Windows 11 支持两种颜色模式:浅色和深色。 每种模式都由一组中性颜色值组成,这些值会自动调整以确保最佳对比度。 对于支持的每个小组件尺寸,请确保为浅色和深色主题创建单独的设计,以便小组件能与更广泛的操作系统和用户选择的主题无缝集成。 小组件背景支持自定义纯浅色/深色背景、渐变色调或图像背景。


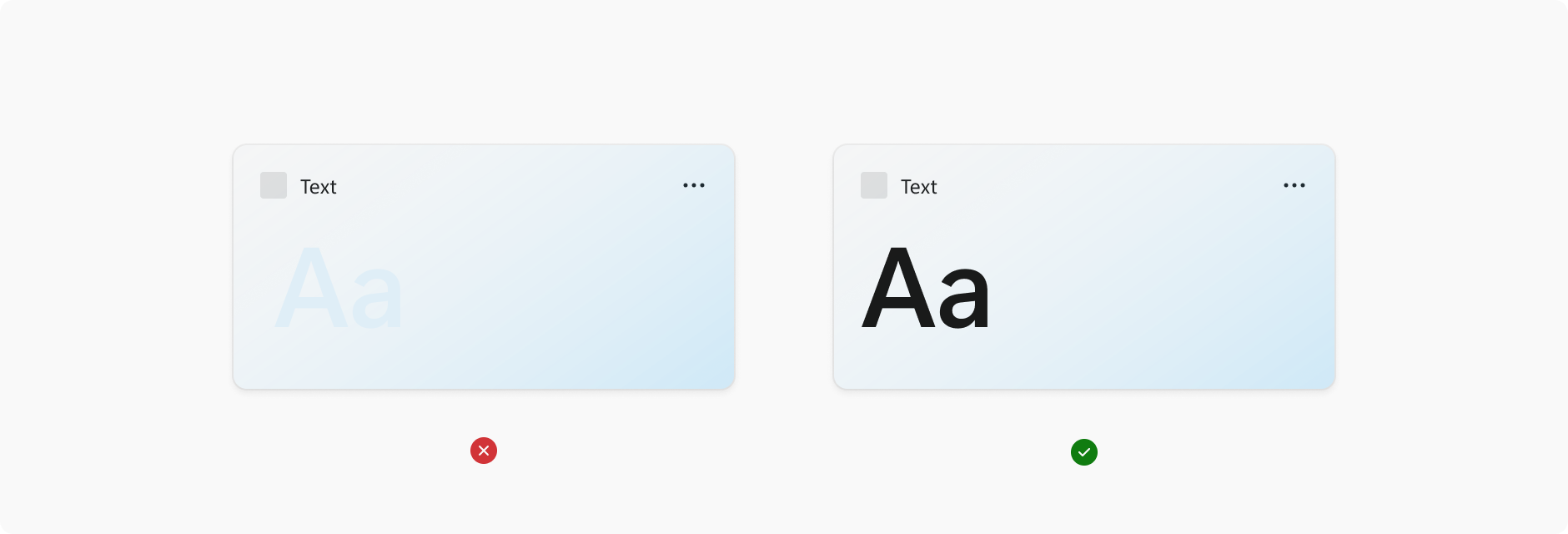
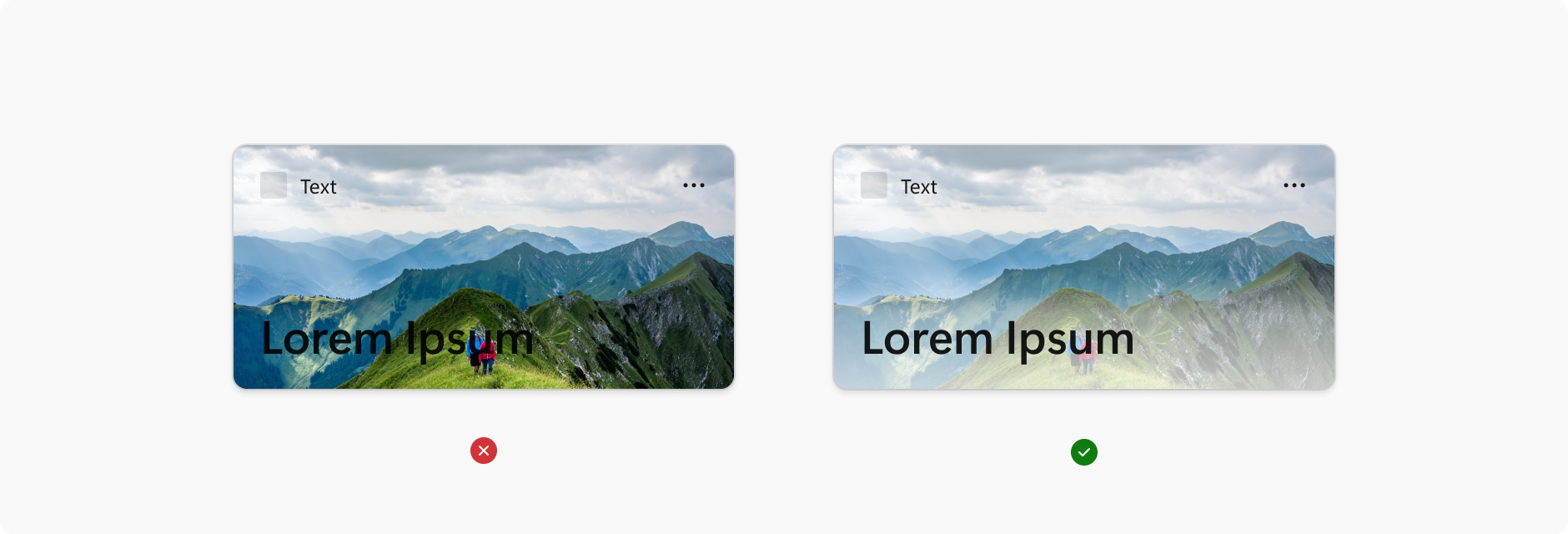
选择背景色、图像和内容时,请确保有足够的颜色对比度,以确保易读性和可访问性。
Web 内容辅助功能指南 (WCAG) 2.0 AA 级别要求普通文本的对比度至少为 4.5:1,大型文本的对比度至少为 3:1。 WCAG 2.1 要求图形和用户界面组件(如表单输入边框)的对比度至少为 3:1。 WCAG AAA 级别要求普通文本的对比度至少为 7:1,大型文本的对比度至少为 4.5:1。 大文本定义为 14 磅(通常为 18.66px)以上且加粗,或 18 磅(通常为 24px)以上。
边距

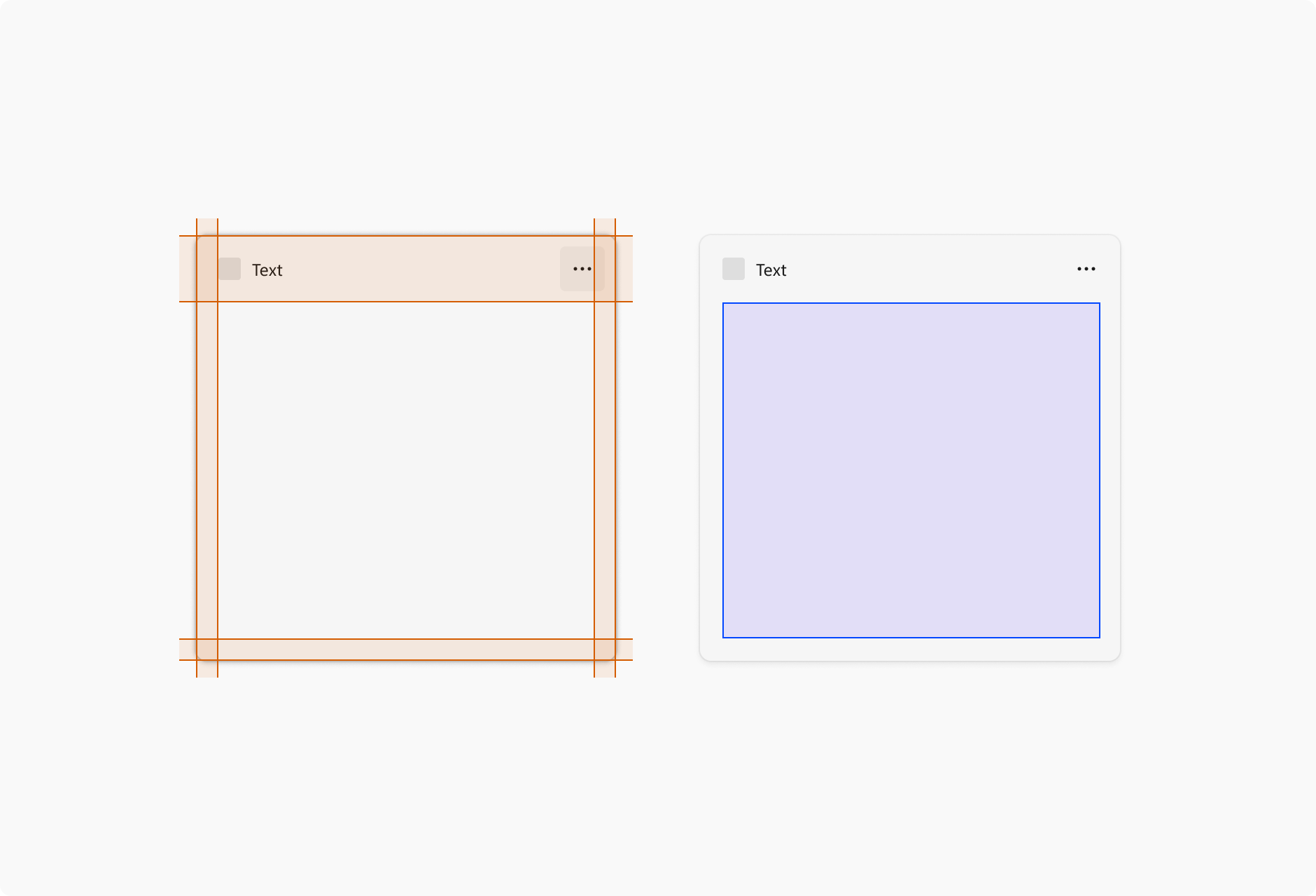
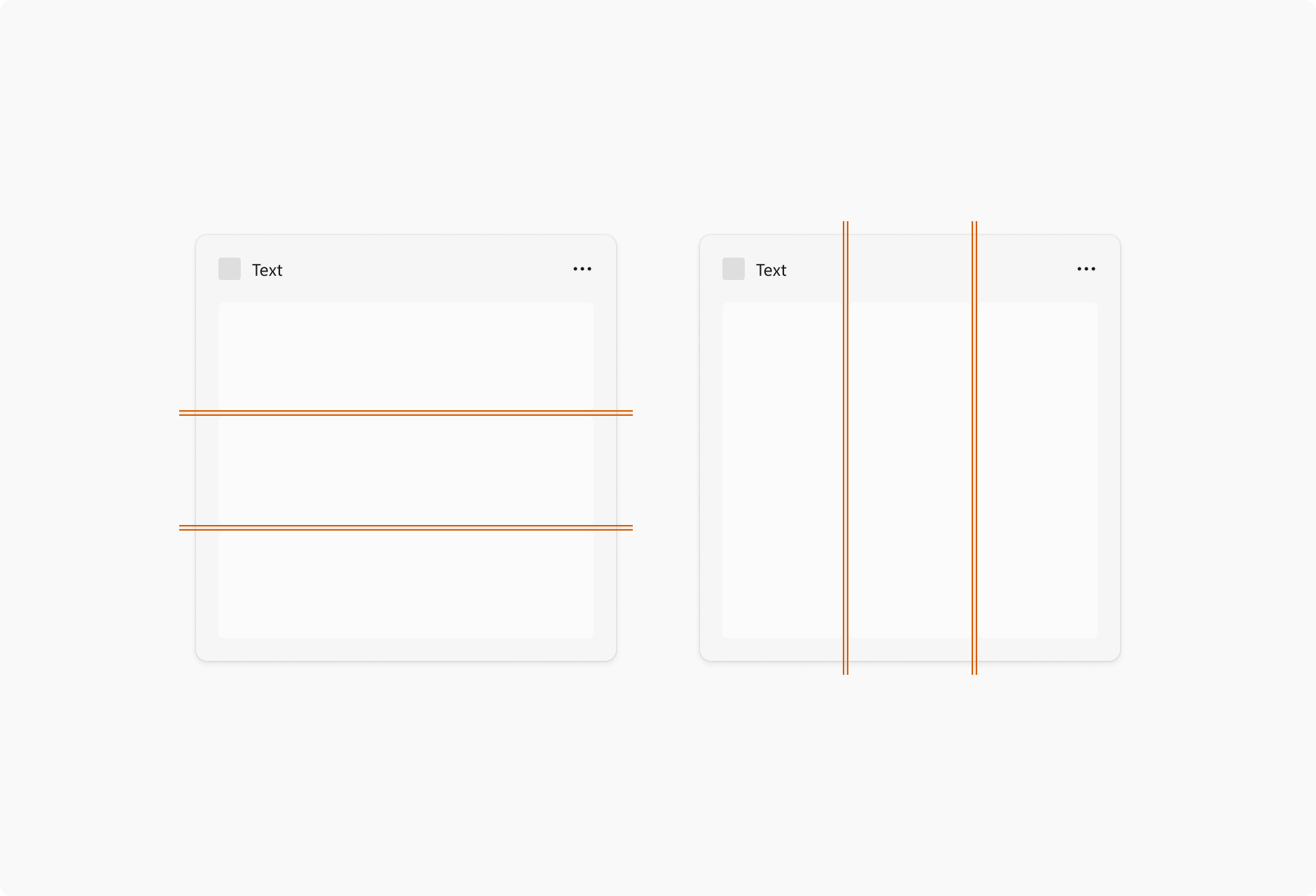
每个小组件周围有 16px 的边距,以及一个 48px 的归属区域,其中无法放置内容。 分页点是唯一可以位于右侧边距和下边距中的组件。 有关分页点定位的示例,请参阅小组件交互设计指南的分页部分。

对于使用容器的小组件,每个元素之间的装订线为 4px,容器应接触边距的边缘。 你的内容还应使用 4的倍数 Px 的间距和大小值,以便在不同屏幕分辨率下实现整洁、像素完美设计。
在设计内容时,还应在 Windows 应用的内容设计基础知识中查阅有关间距和装订线的指南。
版式


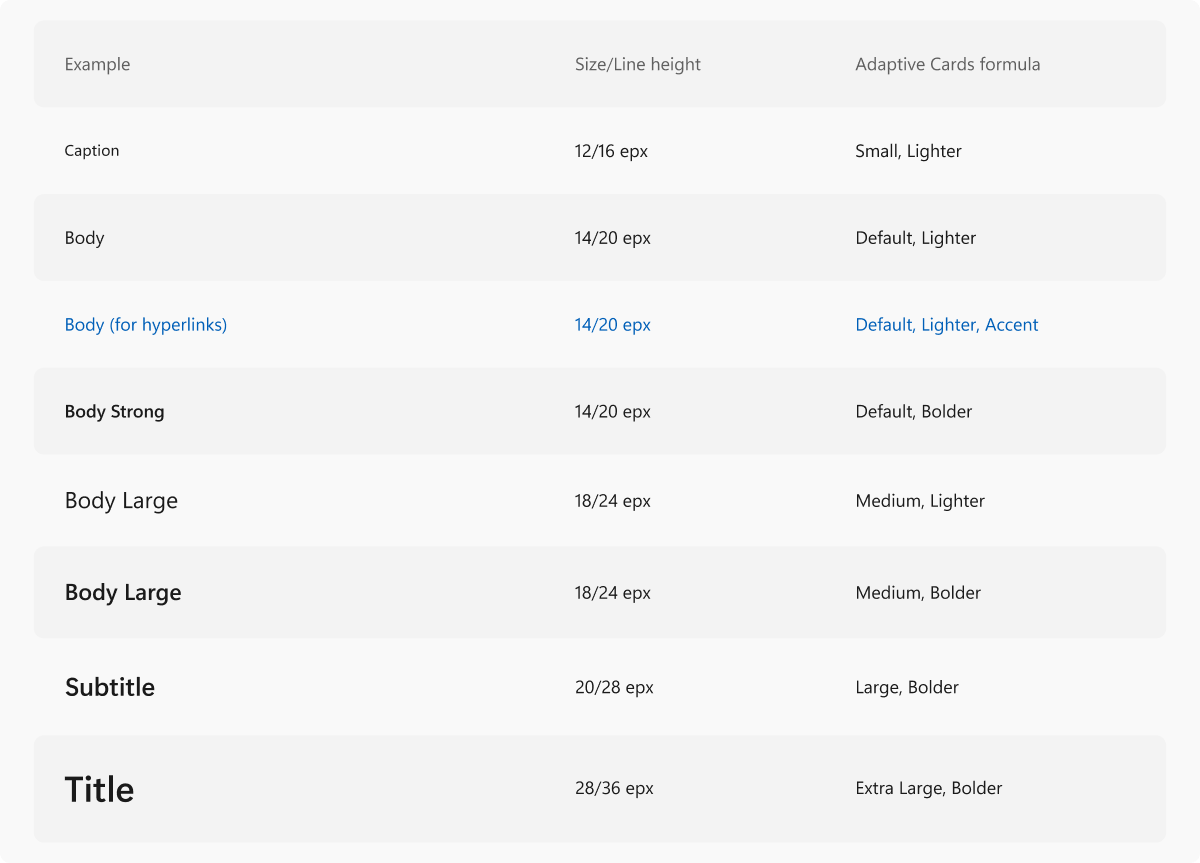
为了方便使用,下表显示了上图中所示的表的文本。
| 示例 | 大小/行高 | 自适应卡片公式 |
|---|---|---|
| Caption | 12/16 epx | 小,较细 |
| Body | 14/20 epx | 默认,较细 |
| 正文(超链接) | 14/20 epx | 默认,较细,强调 |
| 粗正文 | 14/20 epx | 默认,较粗 |
| 大正文 | 18/24 epx | 中等,较细 |
| 正文最大 | 18/24 epx | 中等,较粗 |
| 副标题 | 20/28 epx | 大,较粗 |
| 游戏 | 28/36 epx | 非常大,较粗 |
Segoe UI 是小组件和整个 Windows 使用的字体。 上述排列的类型包括如何在自适应卡片设计器中设置正确样式的准则。 字体样式不应偏离上述指定准则。 有关使用自适应卡片设计器创建小组件模板的详细信息,请参阅使用自适应卡片设计器创建小组件模板。

在自适应卡片设计器中,标题和正文使用与小组件主题关联的默认颜色。 要进一步区分标题与正文,也可使用与默认颜色略微不同的版本。 强调色仅用于超链接。
图标
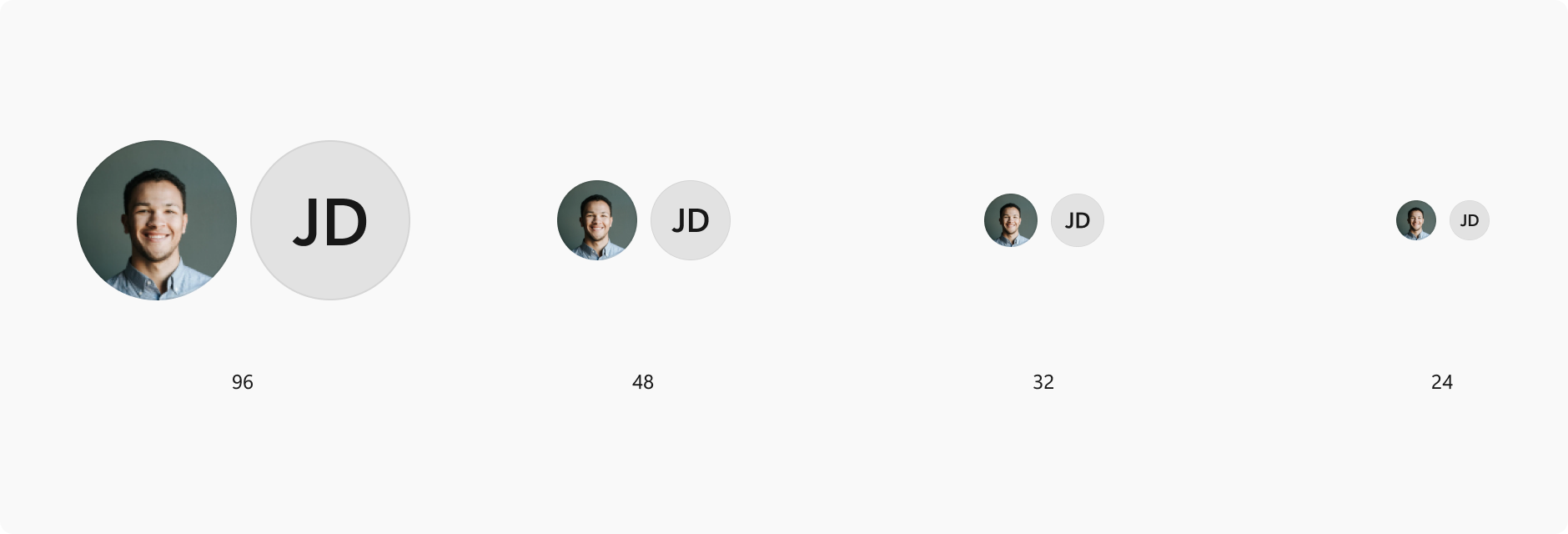
配置文件图片

如果小组件包括显示用户配置文件(例如社交媒体动态或流),请使用以下允许的圆形配置文件尺寸之一:96x96px、48x48px、32x32px 或 24x24px。
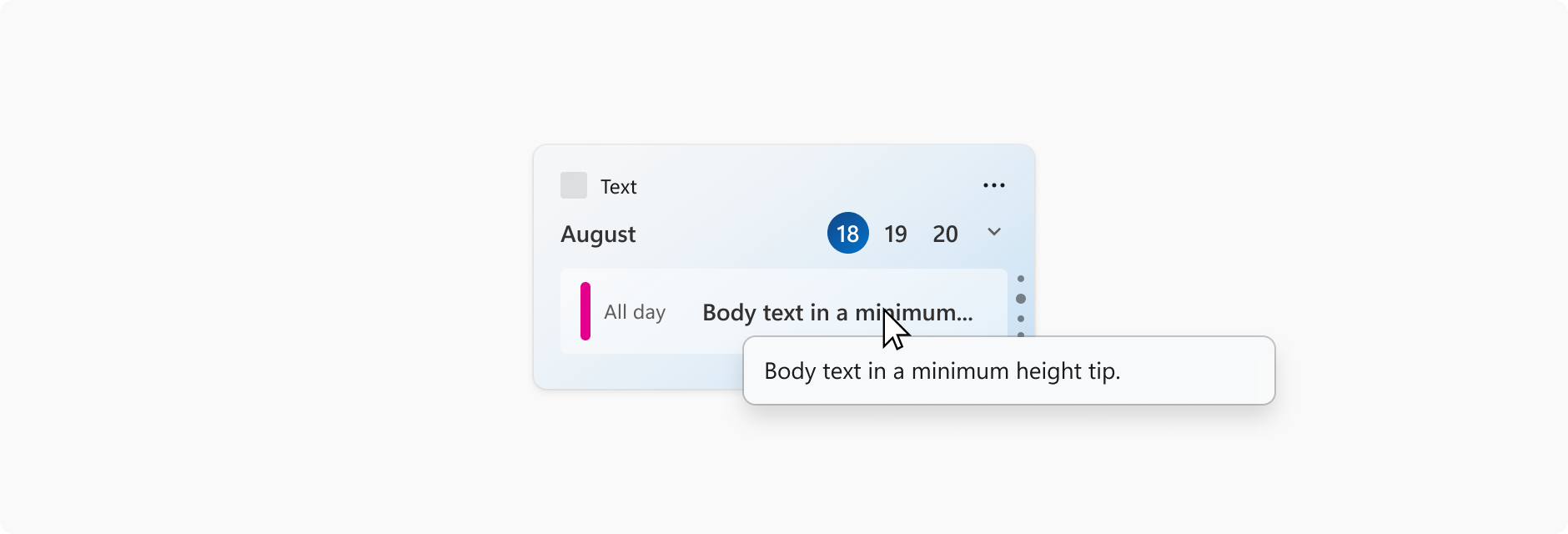
工具提示

小组件中的标题文本被截断时,可以使用工具提示。 在最佳做法中,文本应整齐地嵌入小组件的空间而无需截断,但取决于语言本地化、系统文本缩放或引用内容(如文章标题、歌曲名称)等情况,现实并不总是如此。 这不适用于小组件上的正文文本。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
