Enable authentication using third-party OAuth provider
You can enable authentication in your tab app using third-party OAuth Identity Providers (IdP). In this method, the app user identity is validated and granted access by an OAuth IdP, such as Microsoft Entra ID, Google, Facebook, GitHub, or any other provider. You'll need to configure a trust relationship with the IdP, and your app users should also be registered with it.
Note
For authentication to work for your tab on mobile clients, you need to ensure that you're using at least 1.4.1 version of the Microsoft Teams JavaScript library.
TeamsJS launches a separate window for authentication flow. Set the SameSite attribute to Lax. Teams desktop client or older versions of Chrome or Safari do not support SameSite=None.
Note
This topic reflects version 2.0.x of the Microsoft Teams JavaScript client library (TeamsJS). If you are using an earlier version, refer to the TeamsJS library overview for guidance on the differences between the latest TeamsJS and earlier versions.
Use OAuth IdP to enable authentication
OAuth 2.0 is an open standard for authentication and authorization used by Microsoft Entra ID and many other identity providers. A basic understanding of OAuth 2.0 is a prerequisite for working with authentication in Teams. For more information, see OAuth 2 simplified that is easier to follow than the formal specification. Authentication flow for tabs and bots are different because tabs are similar to websites so they can use OAuth 2.0 directly. Bots do a few things differently, but the core concepts are identical.
For example, the authentication flow for tabs and bots using Node and the OAuth 2.0 implicit grant type, see initiate authentication flow for tabs.
This section uses Microsoft Entra ID as an example of a third-party OAuth provider for enabling authentication in a tab app.
Note
Before showing a Login button to the user and calling the authentication.authenticate API in response to selecting the button, you must wait for the TeamsJS initialization to complete. You can chain a .then() handler or await for the app.initialize() function to complete.

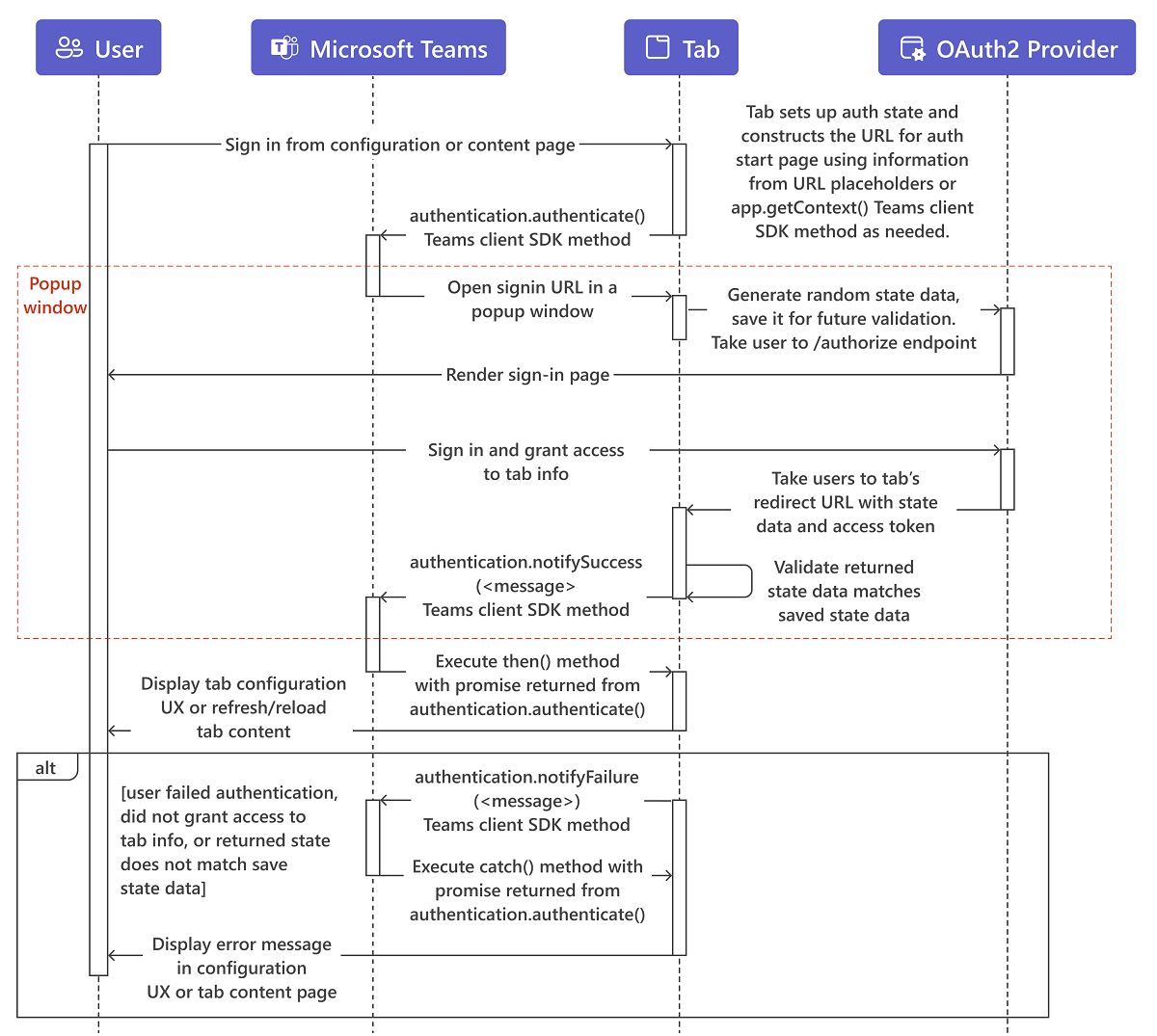
The user interacts with the content on the tab configuration or content page, commonly a Sign in or Log in button.
The tab constructs the URL for its auth start page. Optionally, it uses information from URL placeholders or calls
app.getContext()TeamsJS method to streamline the authentication experience for the user. For example, when authenticating with Microsoft Entra ID, if thelogin_hintparameter is set to the user's email address, the user doesn't have to sign in if they've done so recently. This is because Microsoft Entra ID uses the user's cached credentials. The pop-up window is shown briefly and then disappears.The tab then calls the
authentication.authenticate()method.Teams opens the start page in an iframe in a pop-up window. The start page generates random
statedata, saves it for future validation, and redirects to the identity provider's/authorizeendpoint, such ashttps://login.microsoftonline.com/<tenant ID>/oauth2/authorizefor Microsoft Entra ID. Replace<tenant id>with your own tenant id that is context.tid. Similar to other application auth flows in Teams, the start page must be on a domain that is in itsvalidDomainslist, and on the same domain as the post sign in redirect page.Note
The OAuth 2.0 implicit grant flow calls for a
stateparameter in the authentication request, which contains unique session data to prevent a cross-site request forgery attack. The examples use a randomly-generated GUID for thestatedata.On the provider's site, the user sign in and grants access to the tab.
The provider takes the user to the tab's OAuth 2.0 redirect page with an access token.
The tab checks that the returned
statevalue matches what was saved earlier, and callsauthentication.notifySuccess(), which in turn calls the success handler (.then()) for the promise-basedauthenticate()method from step 3.Teams closes the pop-up window.
The tab either displays configuration UI, refreshes, or reloads the tabs content, depending on where the user started from.
Note
If the application supports SAML SSO, then tab SSO generated JWT token cannot be used as it isn't supported.
Treat tab context as hints
Although the tab context provides helpful information regarding the user, don't use this information to authenticate the user. Do authenticate the user even if you get the information as URL parameters to your tab content URL or by calling the app.getContext() function in the Microsoft Teams JavaScript client library (TeamsJS). A malicious actor can invoke your tab content URL with its own parameters. The actor can also invoke a web page impersonating Microsoft Teams to load your tab content URL in an iframe and return its own data to the getContext() function. You must treat the identity-related information in the tab context as a hint and validate it before using. For more information, see navigate to the authorization page from your pop-up page.
Code sample
Sample code showing the tab authentication process:
| Sample name | Description | .NET | Node.js | Manifest |
|---|---|---|---|---|
| App complete authentication | This sample shows how to use authentication in a bot, tab, and messaging extension with Single sign-on (SSO) and in Facebook using a username and password | View | View | View |
See also
For a detailed implementation for tab authentication using Microsoft Entra ID, see: