小工具設計基本概念
本文提供設計 Windows 小工具 UI 的詳細指引。
小工具大小



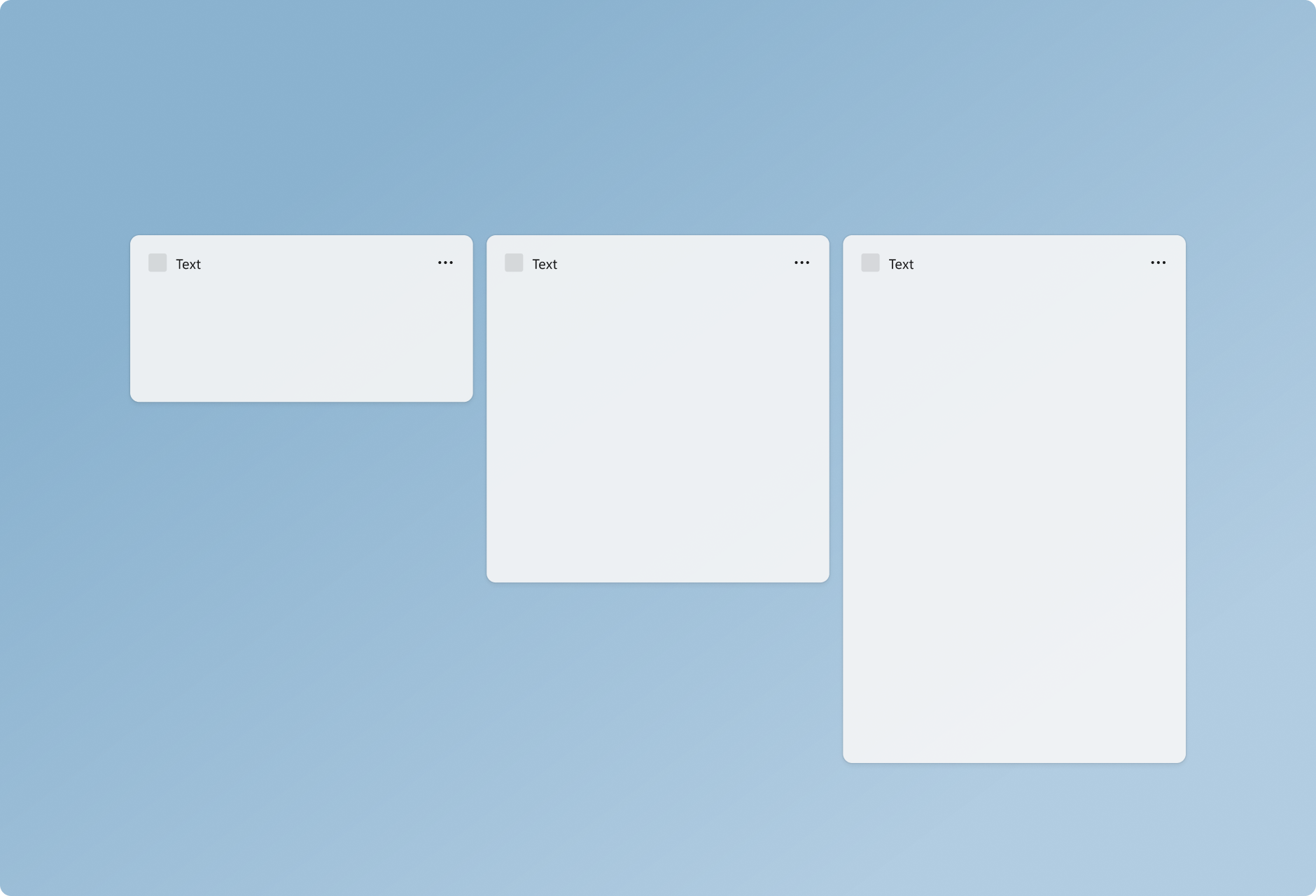
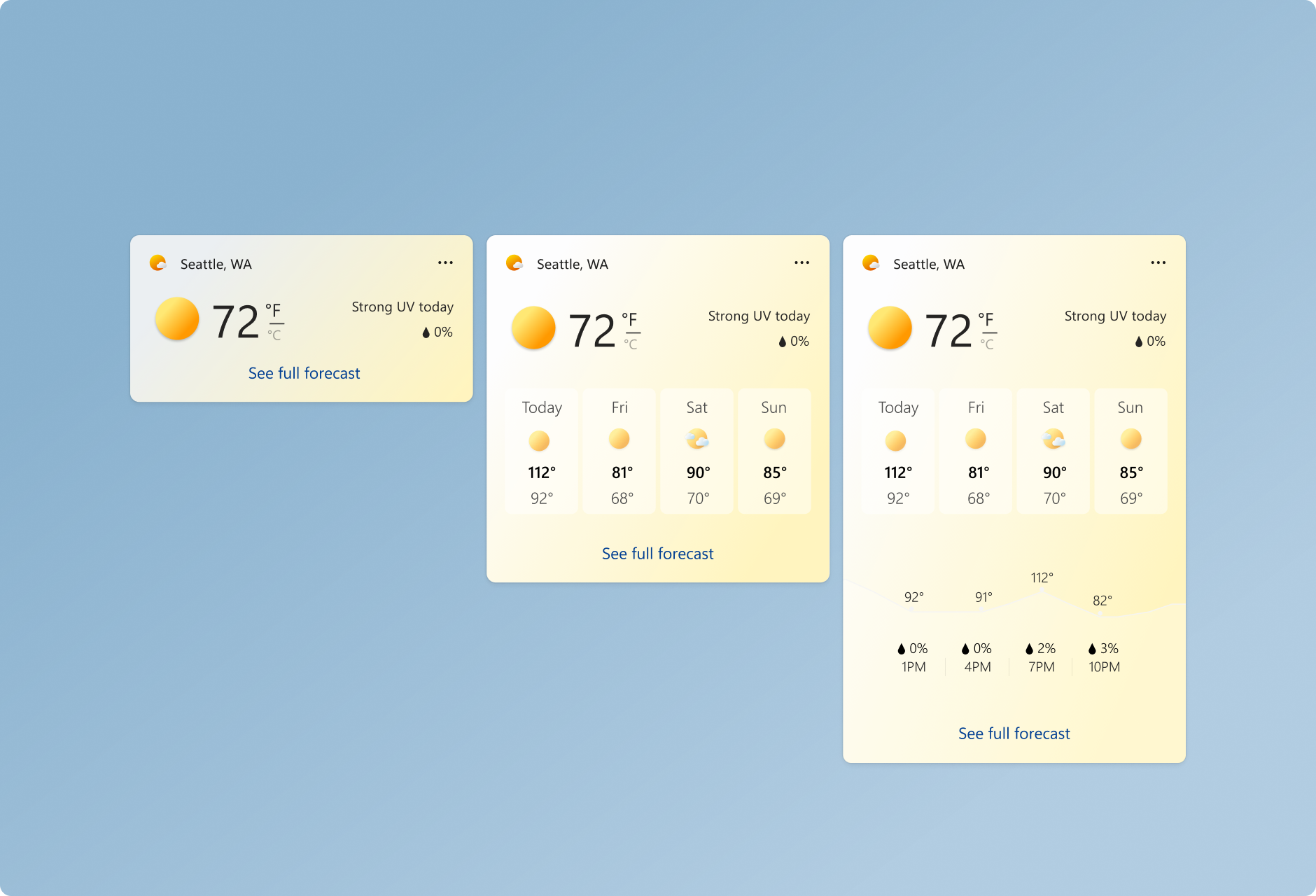
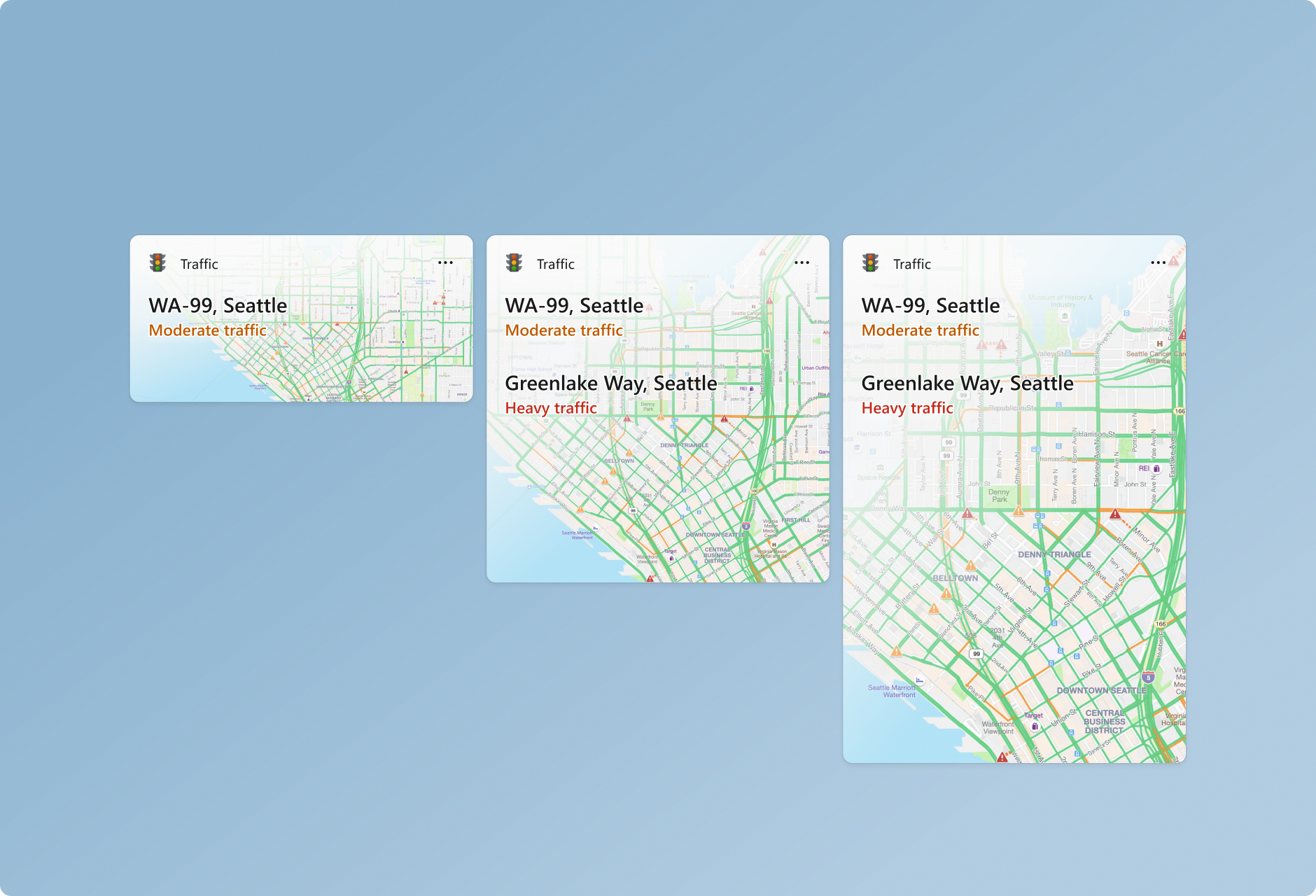
小工具有三種大小可供選擇。 建議您建立並考慮所有三種大小,並為每種大小做出相應的調整。 小尺寸和中尺寸的小工具更容易被注意到,因為它們在動態回饋中出現的頻率更高。 大尺寸有助於顯示更深入的資訊。 支援多種尺寸,讓使用者靈活地自訂選擇要釘選到小工具面板上的小工具。
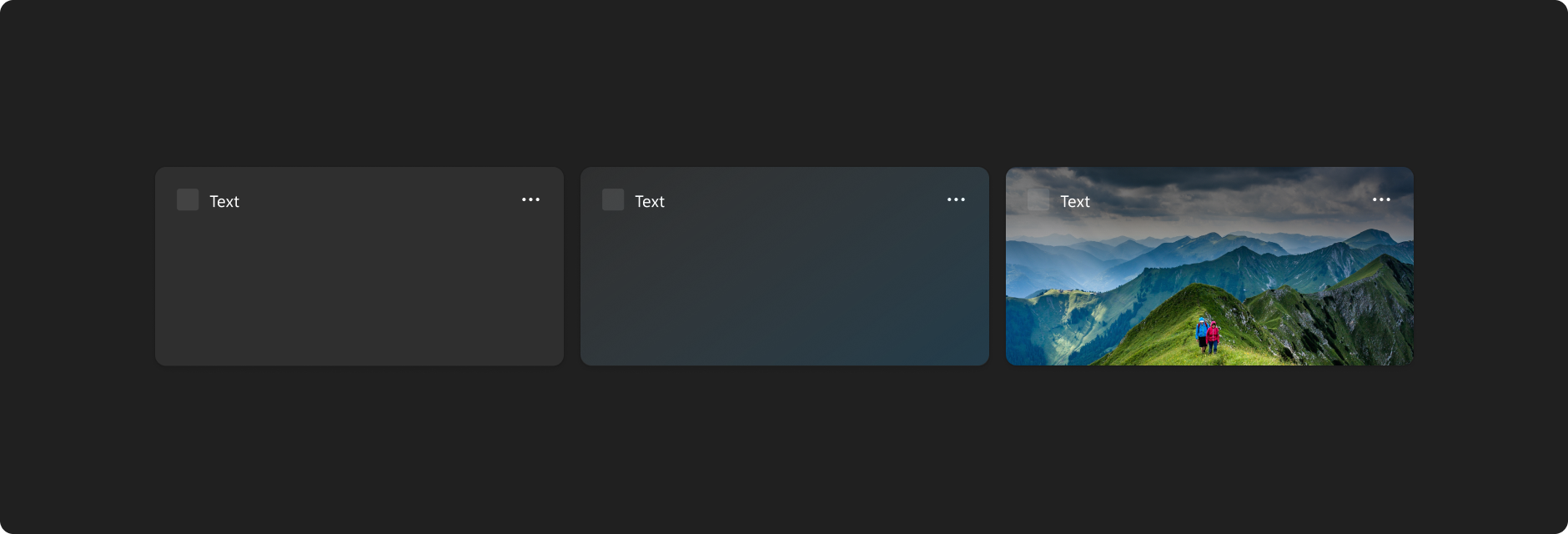
Small
在設計小尺寸小工具時,簡潔和易懂的小工具原則,變得更加重要。 小尺寸小工具不應試圖將所有功能塞進一個大尺寸小工具中。 專注於一個使用者互動或一個關鍵資訊,可以通過一個觸控目標在這裡呈現。
中
相較於小尺寸小工具,中尺寸小工具提供了更多的空間,因此可以包含更多功能或其他資訊。 中尺寸小工具也可以提供與小尺寸小工具相同的專注體驗,但提供 2-3 個觸控目標。
大尺寸
大尺寸提供了更多展示資訊的空間,但內容仍應保持專注且易於取用。 另外,大尺寸的卡片可以醒目提示一個影像或主題,並提供更加沉浸式的體驗。 大尺寸的觸控目標不得超過 3-4 個。
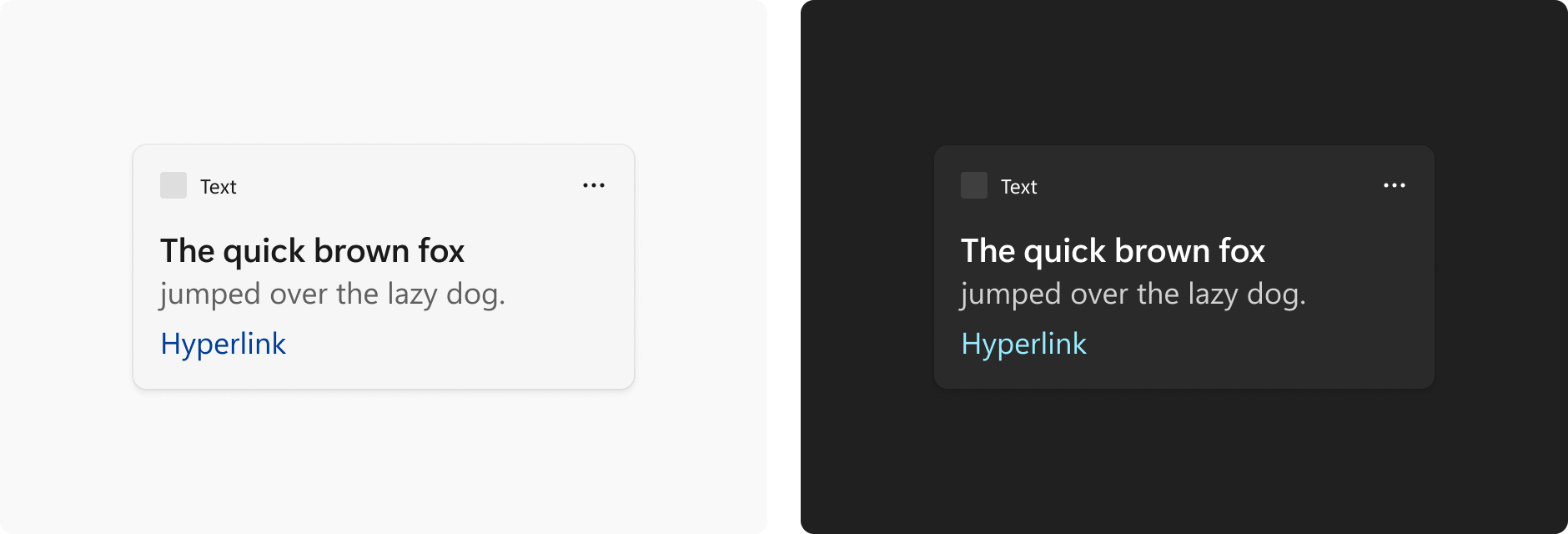
色彩和主題


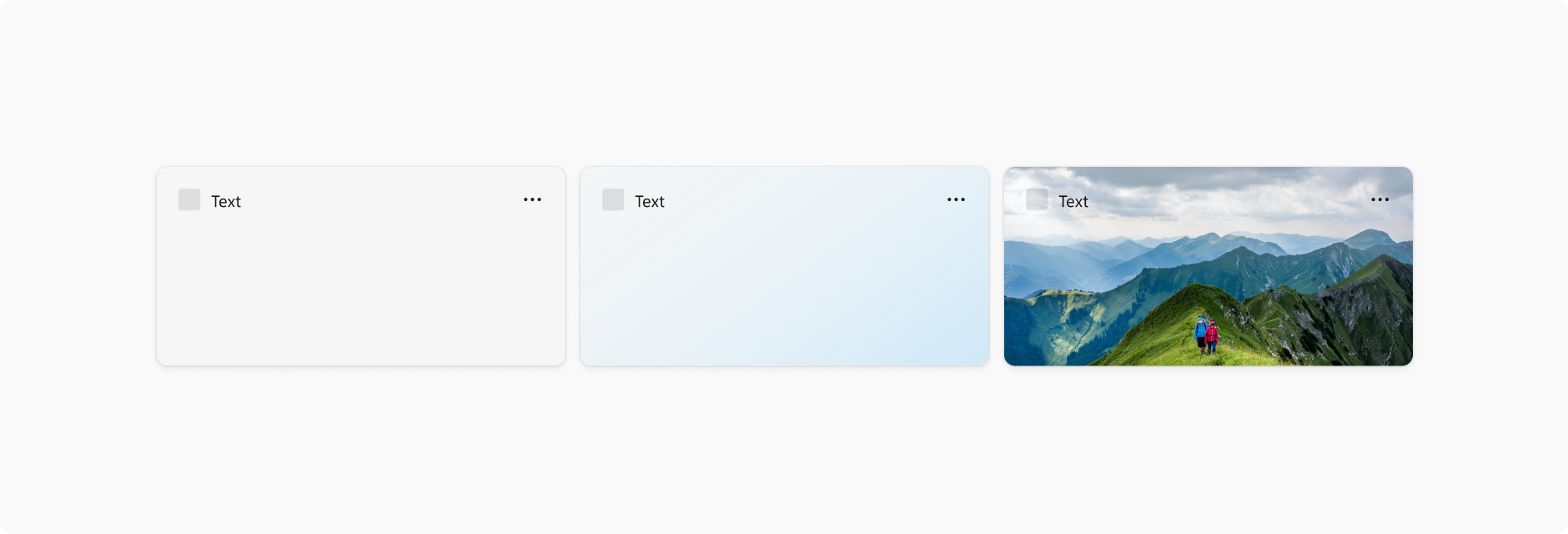
Windows 11 支援兩種色彩模式:淺色和深色。 每個模式都包含一組中性色彩值,這些值會自動調整以確保最佳對比。 針對您支援的每個小工具大小,請務必為淺色和深色主題建立個別的設計,讓小工具在更廣泛的操作系統和使用者的主題選擇中順暢地整合。 小工具背景支援使用純色/深色背景、漸層色調或影像背景進行自訂。


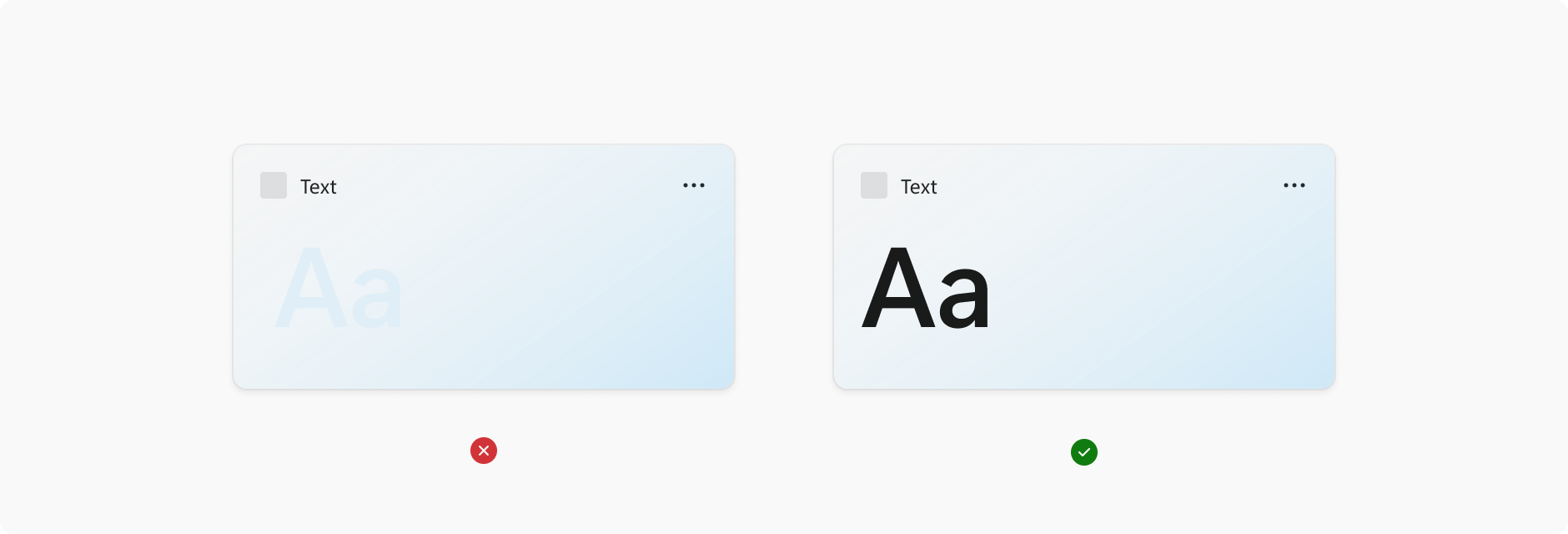
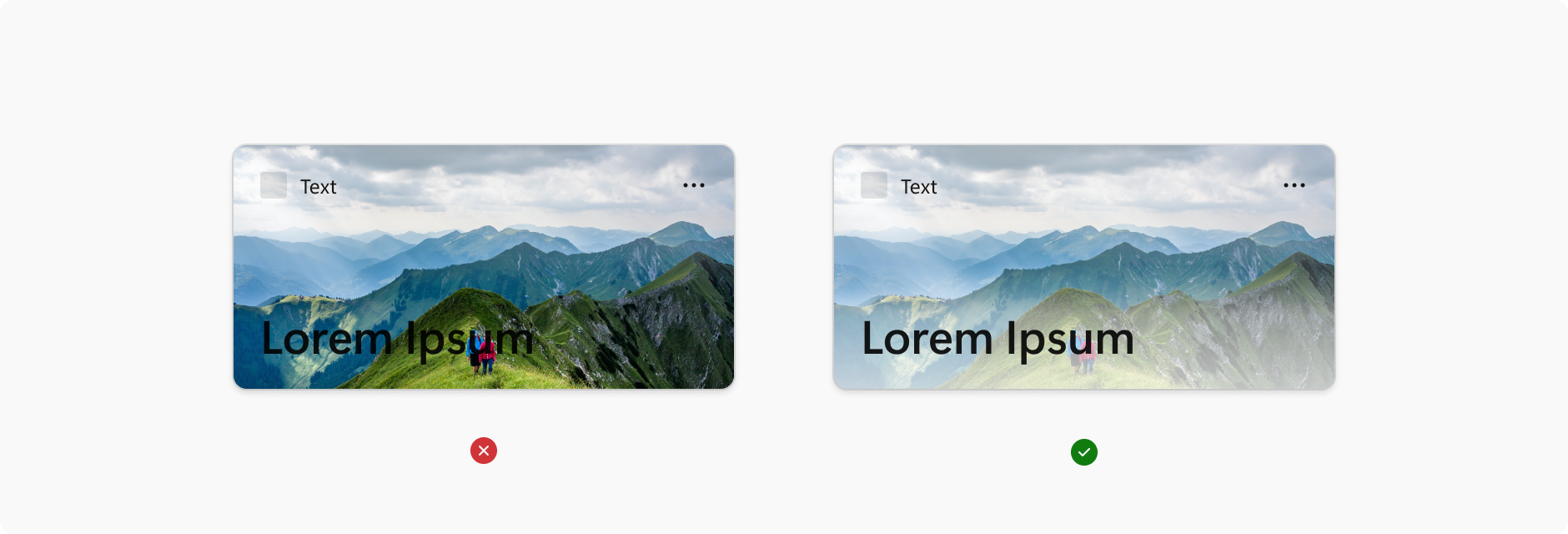
選擇背景色彩、影像和內容時,請確定有足夠的色彩對比,以確保可讀性和可使用性。
Web 內容協助工具指南 (WCAG) 2.0 AA 層級,需要標準文字的對比度至少為 4.5:1,大型文字則為 3:1。 WCAG 2.1 需要圖形和使用者介面元件的對比度至少為 3:1 (例如表單輸入框線)。 WCAG AAA 層級需要標準文字的對比度至少為 7:1,大型文字則為 4.5:1。 大型文字定義為 14 點 (通常是 18.66px) 和粗體或更大,或 18 點 (通常是 24px) 或更大。
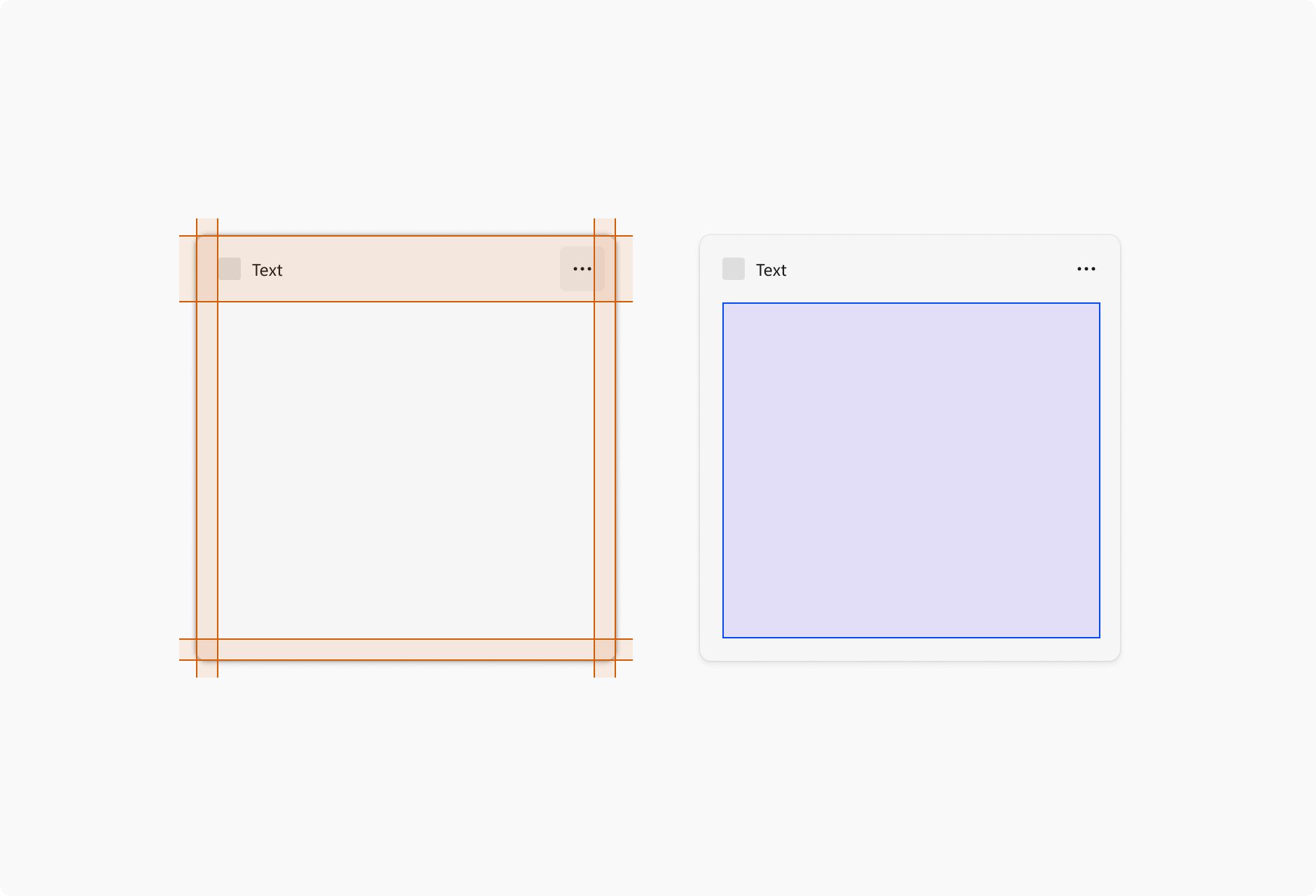
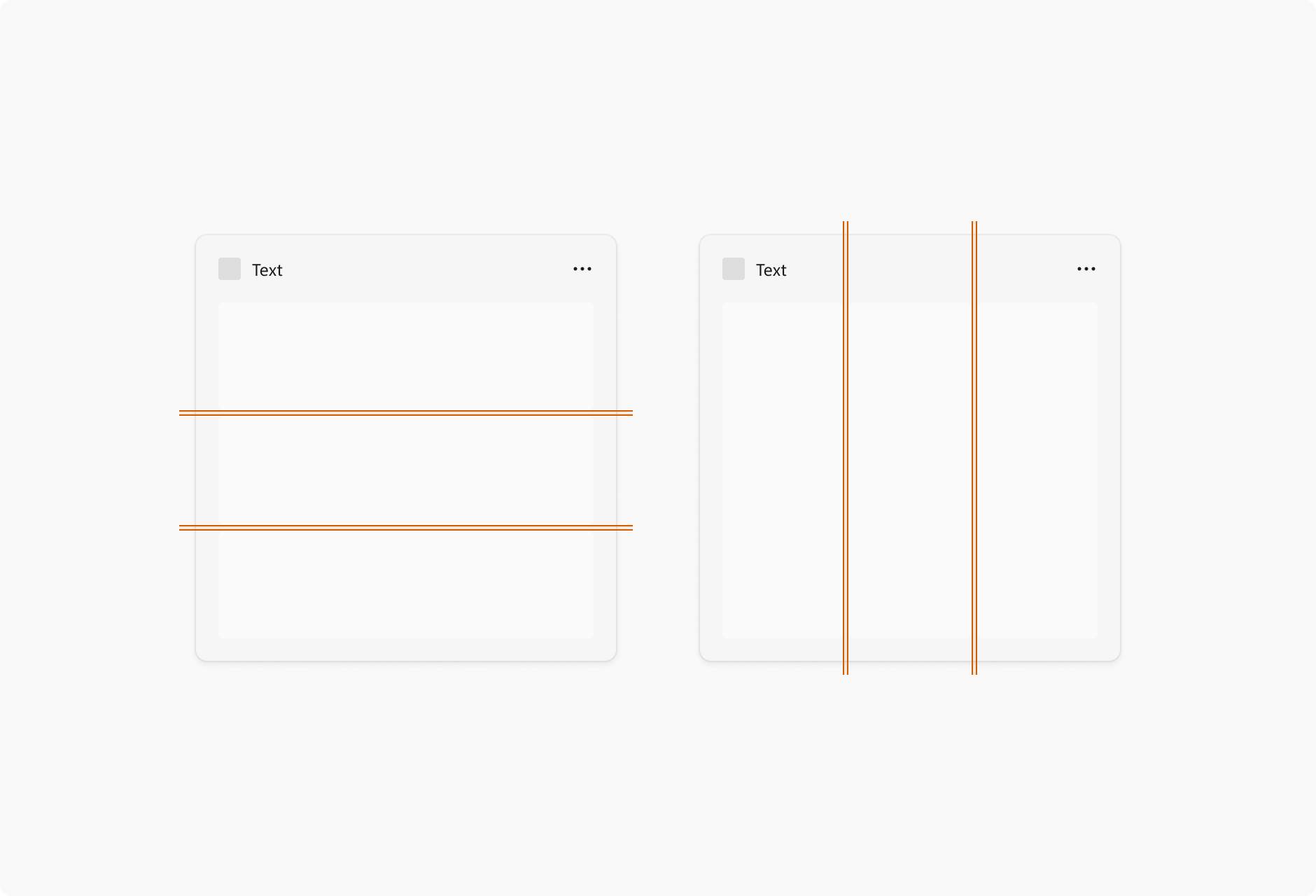
邊界

每個小工具周圍都有 16px 的邊界,以及無法放置內容的 48px 屬性區域 。 唯一可以位於右側邊界和下邊界的元件是分頁點。 如需分頁點位置的範例,請參閱 Widget 互動設計指引的分頁一節。

對於使用容器的小工具,每個元素之間的裝訂邊為 4px,而容器應該會觸碰邊界的邊緣。 您的內容也應該使用四個 Px 的倍數間距和調整大小值,確保設計在不同螢幕解析度下呈現時清晰、完美。
在設計內容時,您也應該參閱 Windows 應用程式的內容設計基本概念中有關間距和裝訂邊的指引。
印刷樣式


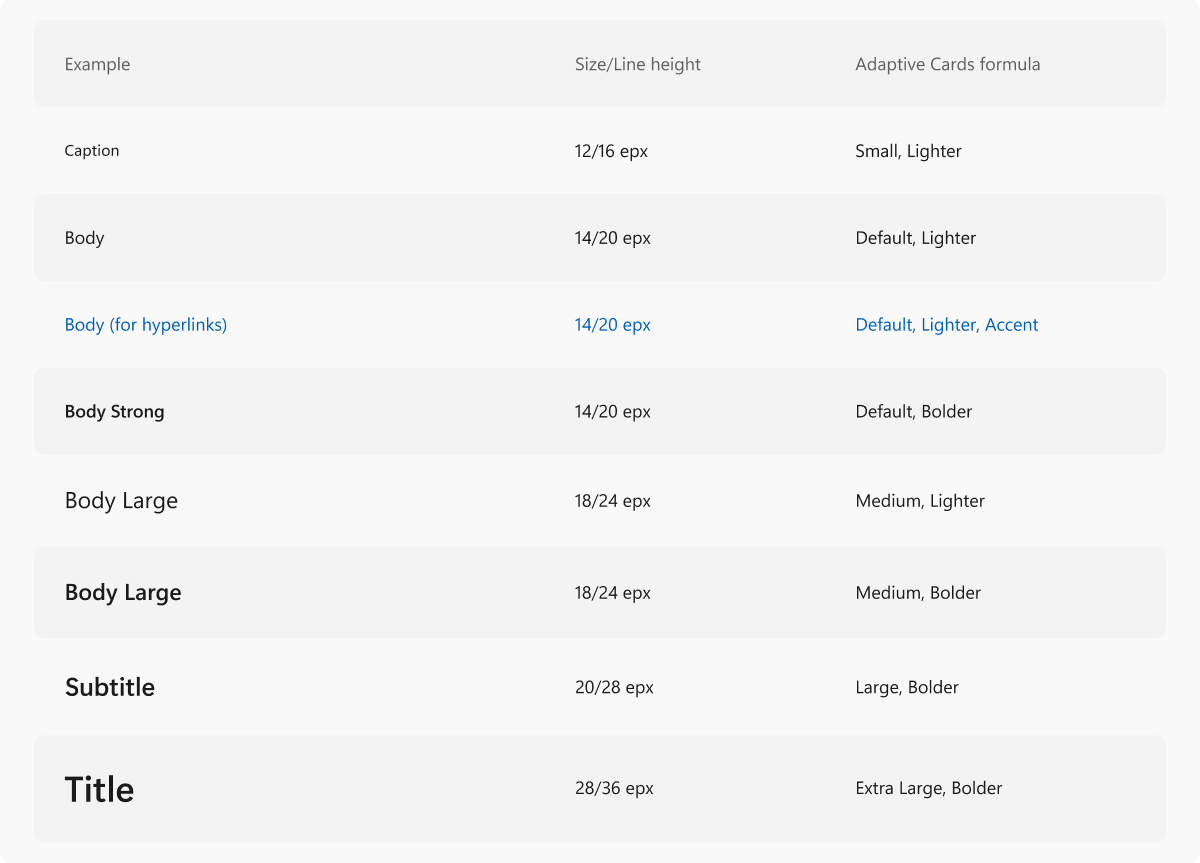
為了提高可存取性,以下表格呈現了上面影像中顯示的表格文字。
| 範例 | 大小/線條高度 | 調適型卡片公式 |
|---|---|---|
| 標題 | 12/16 epx | 小型,較淺 |
| 本文 | 14/20 epx | 預設,較淺 |
| 本文 (適用於超連結) | 14/20 epx | 預設,較淺,輔色 |
| 本文強式 | 14/20 epx | 預設、較粗 |
| 本文大尺寸 | 18/24 epx | 中尺寸、較淺 |
| 最大主體 | 18/24 epx | 中尺寸,較粗 |
| 子標題 | 20/28 epx | 大尺寸、較粗 |
| 標題 | 28/36 epx | 超大尺寸、較粗 |
Segoe UI 是 Widget 和 Windows 中使用的字型。 上述字體坡形包括了如何在「調適型卡片設計工具」中正確設定正確樣式的公式。 字體樣式不應偏離上述指定的公式。 如需使用「調適型卡片設計工具」建立小工具範本的詳細資訊,請參閱使用「調適型卡片設計工具」建立小工具範本。

在「調適型卡片設計工具」中,標題和本文複製會使用與小工具主題相關聯的預設色彩。 進一步區分標題與本文複本的另一個選項,是使用預設色彩的微妙版本。 輔色僅用於超連結。
圖示
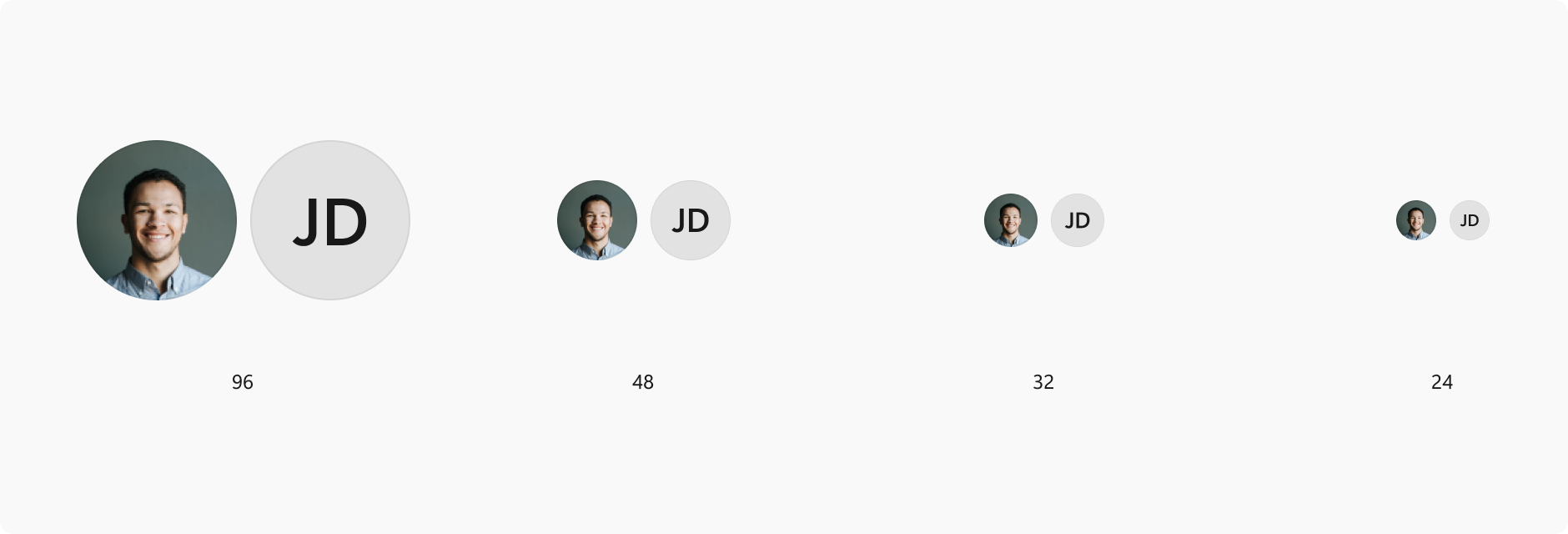
設定檔圖片

如果您的小工具包含顯示使用者設定檔 (例如社交媒體摘要或串流),請使用下列其中一個允許的圓形設定檔大小:96x96px、48x48px、32x32px 或 24x24px。
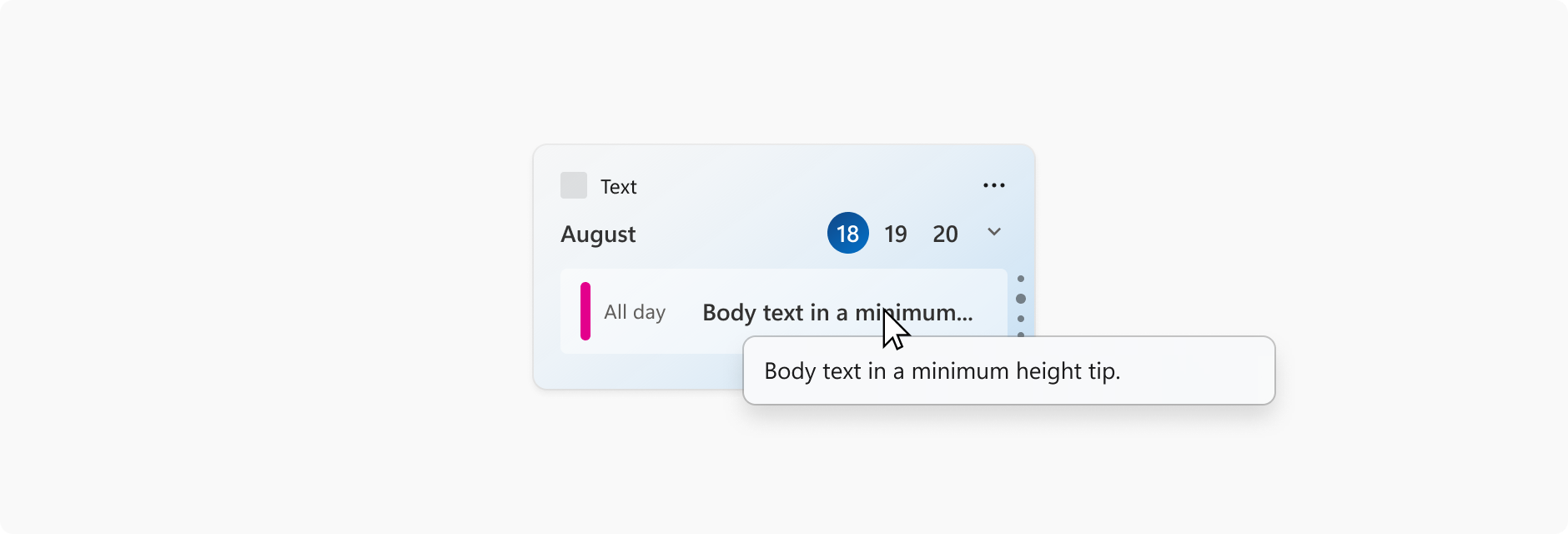
工具提示

當小工具中的標題文本被截斷時,可以使用工具提示。 根據最佳實踐,文本應該整潔地放在小工具空間內,不需要截斷;然而,這在某些情況下可能不會發生,比如語言本地化、系統文字縮放或引用某些內容時 (例如文章標題、歌曲名稱)。 這不適用於小工具上的本文。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
