文本功能
TextBlock 提供用于文本格式设置和本地化的高级功能。
Markdown(Commonmark 子集)
为了支持内联标记,自适应卡片支持部分 Commonmark Markdown 语法。
注意
RichTextBlock 不支持 Markdown,但它直接在 TextRun 中提供了大量文本配置选项
支持
| 文本样式 | Markdown |
|---|---|
| 粗体 | **Bold** |
| 斜体 | _Italic_ |
| 项目符号列表 | - Item 1\r- Item 2\r- Item 3 |
| 编号列表 | 1. Green\r2. Orange\r3. Blue |
| 超链接 | [Title](url) |
不支持
- 标头
- 表
- 映像
- 不在上表中的任何内容
Markdown 示例
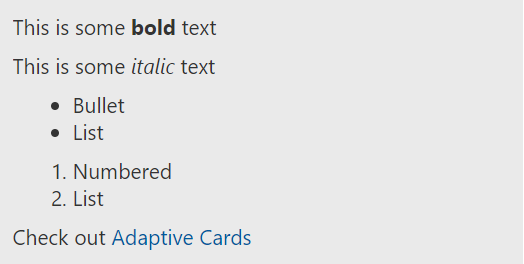
下面的有效负载会呈现如下所示的内容:

{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.io)"
}
]
}
日期/时间格式设置和本地化
有时候,你不知道接收卡片的用户的时区,因此可以使用自适应卡片提供的 DATE() 和 TIME() 格式设置函数,在目标设备上自动完成时间的本地化。
日期/时间示例
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Your package will arrive on {{DATE(2017-02-14T06:00:00Z, SHORT)}} at {{TIME(2017-02-14T06:00:00Z)}}",
"wrap": true
}
]
}
上面的卡会显示:
Your package will arrive on Tue, Feb 14th, 2017 at 6:00 AM
日期/时间函数规则
为了在每个平台上恰当地解释日期/时间函数,必须应用一些规则。 如果规则得不到满足,则会向用户显示原始字符串,这不是大家希望的。
- 区分大小写(必须全部大写)
{{、}}或括号之间不能有空格- 严格的 RFC 3389 格式设置(参见下面的示例)
- 必须是有效的日期和时间
有效格式
2017-02-14T06:08:00Z2017-02-14T06:08:00-07:002017-02-14T06:08:00+07:00
日期格式设置参数
对于日期,可以指定一个可选参数来设置输出格式。
| 格式 | 示例 |
|---|---|
COMPACT(默认) |
“2/13/2017” |
SHORT |
“Mon, Feb 13th, 2017” |
LONG |
“Monday, February 13th, 2017” |