modern.IE 上的新性能扫描工具实现更快的实际网站速度和改善的用户体验
今天,我们发布了对 modern.IE 代码扫描程序的改进,这些改进可以帮助开发人员识别可以改进实际网站性能的常见模式,并且可以对用户所访问网站上的用户操作产生实际影响。我们还发布了一个新教程,其中展示了 swish.com 如何结合使用 Internet Explorer 11 中的 modern.IE 和 F12 工具来跨浏览器(包括 Internet Explorer),将他们的网页性能提升 40%。我们将使用可以帮助开发人员节省测试浏览器兼容性所需时间的工具来继续更新 modern.IE。

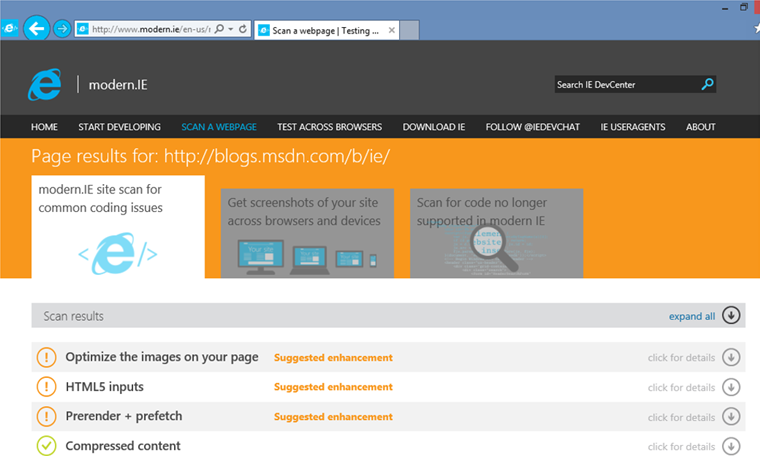
modern.IE 中的新性能测试工具实现了跨现代浏览器的页面响应能力提升
扫描 Web 性能
扫描程序可以检测五种常见的性能模式。在许多情况下,实现建议的修复非常简单,但可以带来显著的性能改进。以下是新工具的摘要:
图像优化
该测试扫描您的网页上的图像,并通过使用 kraken.io 等图像优化服务来建议提高页面加载速度的方式。超过 60% 的当今网站的流量是由图像产生的。用户可以在各种设备上访问网页,从移动电话到大屏幕电视。了解何时向浏览器发送高或低分辨率的图像可以显著改善用户体验。
压缩内容
该测试可以识别是否网页正在使用 gzip 等压缩技术。与图像优化类似,根据用户需要使用内容压缩,然后提取并解压缩这些内容,可以使网站性能得以改进。
预呈现内容
该测试检测可帮助浏览器识别用户接下来最可能浏览的内容的 HTML 标记,从而浏览器可以提前获取该内容。这样可以大幅改进实际网站的性能,因为当用户深入导航某一网站时,页面的显示速度将更快。开发人员可以请求预呈现整个网页、预提取各个资源文件或预解析 DNS 名称。在所有情况中,只需要一行元数据即可改进性能。
快速翻页浏览
该测试可以检测是否网页已实施“prev”和“next”链接关系,这些关系将允许浏览器预测一系列的网页(例如当用户浏览多页面的新闻报道或商业网站上的一组产品搜索结果时)。对于快速翻页目标,浏览器甚至可以在用户完成轻扫手势之前开始加载页面。随着比以往更多的用户使用支持触控的设备进行浏览,其结果是网页的响应能力得以提高并且速度加快。
HTML5 输入
该测试检测 HTML5 输入类型 – 验证用户所输入内容的标准、高性能的方式。在 HTML5 输入成为 Web 标准之前,开发人员必须使用 JavaScript 构建自定义验证功能,而这可能比内置浏览器输入验证的速度要慢。
IE11 中和 Web 上的强大性能工具
modern.IE 扫描工具可以检测开发人员改进网页性能并补充 IE11 的全新 F12 开发人员工具的许多常见方法,包括可帮助开发人员诊断并修复性能问题的 UI 响应能力及内存分析工具。开发人员通常需要结合使用性能工具(包括 webpagetest.org 和 PageSpeed Insights),因为各个工具可以评估性能的不同方面:服务器响应能力、网络连接、移动浏览等。

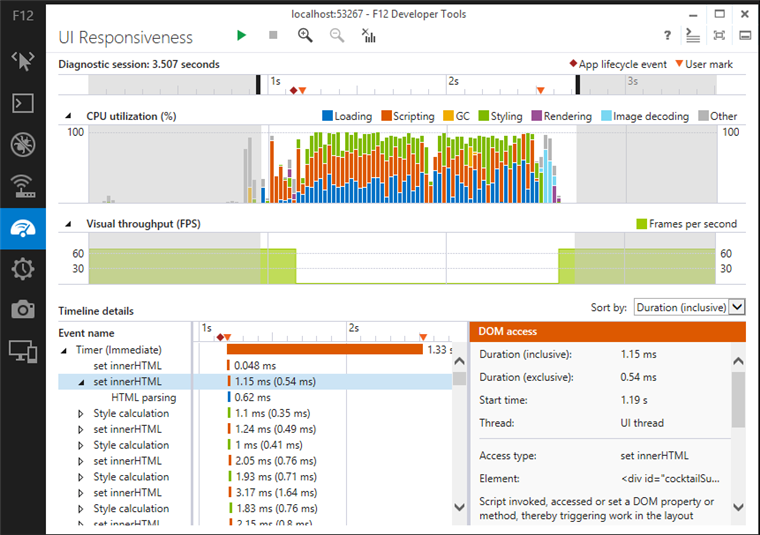
IE11 的 F12 开发人员工具中的 UI 响应能力及内存分析工具功能对 modern.IE 诊断和修复网站性能的功能进行了补充
亲自试用工具并获得奖励
我们激励开发人员使用 modern.IE 和 IE11 的 F12 工具来帮助构建更快速的网络,并通过将 IE11 的页面加载速度提升 11% 的挑战(提示:奖励免费披萨)。您可以通过单击此处访问探索 IE 博客来了解相关信息。
我们一如既往地期待收到您关于我们如何改进 modern.IE 和 F12 工具的反馈,以帮助开发人员节省测试时间,并让他们将更多的时间花在构建创新型 Web 体验上。您可以通过电子邮件或 Twitter (@IEDevChat) 与我们联系,另外您还可以通过 Connect 提出 Bug。
Sandeep Singhal
Internet Explorer 小组项目经理
Comments
Anonymous
November 02, 2013
wwwwwAnonymous
November 09, 2013
Microsoft TechNet