[Azure for DreamSpark] WPF + Azure ゲーム 開発体験~ じゃんけんゲームを実装
Microsoft MVP の静岡大学 栂井良太さんが作成したスコア表示機能付きじゃんけんゲームの実装手順をご紹介します。
完成画像イメージは以下のようになりますが、本手順を実施するには、お手元の Windows 環境に Visual Studio 2015 と DreamSpark 経由で有効化した Azure サブスクリプションが必要です。
(1) じゃんけんゲームのソリューションファイルをダウンロードして、Visual Studio 2015 で開きます。
https://1drv.ms/1IbiX9Zにアクセスして、栂井さん作成のサンプルデータをダウンロードします。
ダウンロードした[JankenGame.zip]を解凍してデスクトップに[vs2015launch]フォルダーを配置します。
Visual Studio 2015 を起動し、[ファイル]-[開く]-[プロジェクト/ソリューション]の順にクリックし、デスクトップに配置した[vs2015launch]フォルダーにある [JankenGame.sln] を選択します。
警告がでますが、そのまま[OK] ボタンをクリックします。
ソリューションファイルが開きました。一度ビルドしましょう。Visual Studio 2015 の[開始] をクリックします。
じゃんけんゲームが実行されます。[スタート]をクリックするとじゃんけん開始しますので、じゃんけんをします。
[ランキング]をクリックすると Azure 側に保存されているスコアが表示されます。
(2) キャンペーン応募用の Web App を作成します。
https://portal.azure.com/ にアクセスし、DreamSpark のアカウント、パスワードを入力してログインします。
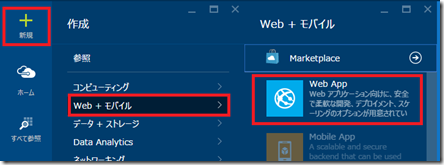
Azure Web App を作成します。[+新規] 、[Web + モバイル], [Web App] の順にクリックします。

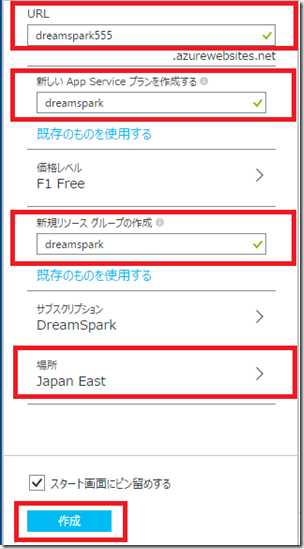
Web App 作成に必要な設定を行います。
- URL: ユニークな文字列を入力します。入力後に [✔] が表示されることを確認します。
- [新しい App Service プランを作成する] には [dreamspark] と入力します。
- [新規リソースグループの作成] には [dreamspark] と入力します。
- 場所: Web App のサーバーをたてる場所を指定します。[場所] をクリックして、 [Japan East] を選択します。
- [作成] をクリックして、サーバーを構築します。
Web App の作成が完了すると下記画面が表示されます。
(3) じゃんけんゲームを実施して、キャンペーン応募 をします。[スタート]をクリックするとじゃんけん開始しますので、じゃんけんをします。
じゃんけんゲームが終了するとスコア送信画面がでます。UserName の欄には先ほど作成した Azure Web Apps の URL の一部を入力して送信します。
ランキングをクリックして、先ほど送信したデータがあることを確認します。
このゲームを作成した人は、ぜひ以下のキャンペーンにご応募ください。(締切 9/15)

以上です!
日本マイクロソフト株式会社 武田正樹