用于 ASP.NET Core Blazor 的工具
注意
此版本不是本文的最新版本。 有关当前版本,请参阅本文的 .NET 9 版本。
警告
此版本的 ASP.NET Core 不再受支持。 有关详细信息,请参阅 .NET 和 .NET Core 支持策略。 有关当前版本,请参阅本文的 .NET 9 版本。
本文介绍用于通过几个工具构建 Blazor 应用的工具:
- Visual Studio (VS):适用于 Windows 上的 .NET 开发人员的全面集成开发环境 (IDE)。 包含一系列工具和功能,可提升和增强软件开发的每个阶段。
- Visual Studio Code (VS Code) 是一种开源的跨平台代码编辑器,可用于开发 Blazor 应用。
- .NET CLI:.NET 命令行接口 (CLI) 是一种适用于开发、运行和发布 .NET 应用程序的跨平台工具链。 .NET CLI 随附 .NET SDK 提供,并在 SDK 支持的任何平台上运行。
选择本文中与所选工具匹配的核心内容。
若要使用 Visual Studio 创建 Blazor 应用,请按照以下指南操作:
安装带有“ASP.NET 和 Web 开发”工作负载的最新版本 Visual Studio。
使用可用的 Blazor 模板之一创建新项目:
- Blazor Web App:创建支持交互式服务器端呈现(交互式 SSR)和客户端呈现 (CSR) 的 Blazor Web 应用。 建议使用 Blazor Web App 模板开始学习 Blazor 以了解服务器端和客户端 Blazor 功能。
- Blazor WebAssembly 独立应用:创建可部署为静态站点的独立客户端 Web 应用。
选择下一步。
安装带有“ASP.NET 和 Web 开发”工作负载的最新版本 Visual Studio。
创建新项目:
安装带有“ASP.NET 和 Web 开发”工作负载的最新版本 Visual Studio。
创建新项目:
- 若要获得 Blazor Server 体验,请选择“Blazor Server 应用”模板。 选择下一步。
- 若要获得 Blazor WebAssembly 体验,请选择“Blazor WebAssembly 应用”模板。 选择下一步。
注意
托管的 Blazor WebAssembly 项目模板在 ASP.NET Core 8.0 或更高版本中不可用。 若要创建托管的 Blazor WebAssembly 应用,必须选择版本低于 .NET 8.0 的“框架”选项,并选中“托管的 ASP.NET Core”复选框。
- 对于托管的 应用,请在“其他信息”对话框中选中“ASP.NET Core 托管”复选框。Blazor WebAssembly
- 选择创建。
Visual Studio Code 是一个开源的跨平台集成开发环境 (IDE),可用于开发 Blazor 应用。
为你的平台安装最新版本的 Visual Studio Code。
安装适用于 Visual Studio Code 的 C# 开发工具包。 有关详细信息,请参阅调试 ASP.NET Core Blazor 应用。
如果你不熟悉 VS Code,请参阅 VS Code 文档。 如果不熟悉 .NET SDK,请参阅什么是 .NET SDK?和 .NET SDK 文档中的相关文章。
创建新项目:
打开 VS Code。
转到“资源管理器”视图,然后选择“创建 .NET 项目”按钮。 或者,可以使用 Ctrl++ 打开“命令面板”,然后键入“”,查找并选择“.NET: 新建项目”命令。
.NET从列表中选择 Blazor 项目模板。
在“项目位置”对话框中,为项目创建或选择一个文件夹。
在“命令面板”中,提供项目的名称或接受默认名称。
选择“创建项目”来创建项目,或者选择“显示所有模板选项”来调整项目的选项。 有关模板和选项的详细信息,请参阅 Blazor 项目模板和模板选项部分。
在键盘上按 F5,使用调试程序运行应用,或者按 Ctrl+F5,在不使用调试程序的情况下运行应用。
命令面板要求选择调试程序。 从列表中选择 C#。
接下来,选择 https 启动配置。
若要停止应用,请在键盘上按 Shift+F5。
Blazor 文档的某些部分中关于 ASP.NET Core 开发的 Visual Studio Code (VS Code) 说明使用 .NET CLI,它是 .NET SDK 的一部分。 .NET CLI 命令在 VS Code 的集成终端中发出,该终端默认为 PowerShell 命令行界面。 在菜单栏中的“终端”菜单中选择“新终端”,打开“终端”。
有关 Visual Studio Code 配置和使用的详细信息,请参阅 Visual Studio Code 文档。
托管的 Blazor WebAssembly 启动和任务配置
对于托管的 Blazor WebAssembly解决方案,请将包含 .vscode 和 launch.json 文件的 tasks.json 文件夹添加(或移动)到解决方案的父文件夹中,父文件夹包含常见的项目文件夹:Client、Server 和 Shared。 更新或确认 launch.json 和 tasks.json 文件中的配置是否从 Blazor WebAssembly 项目执行托管应用 Server。
检查 Properties/launchSettings.json 文件,然后从 applicationUrl 属性确定应用的 URL。 根据框架版本,URL 协议要么是安全的 (HTTPS) https://localhost:{PORT},要么是不安全的 (HTTP) http://localhost:{PORT},其中 {PORT} 占位符是一个已分配的端口。 记下要在 launch.json 文件中使用的 URL。
在 .vscode/launch.json 文件的启动配置中:
- 将当前工作目录 (
cwd) 设置为 Server 项目文件夹。 - 使用
url属性指示应用的 URL。 使用前面从Properties/launchSettings.json文件中记录的值。
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
"url": "{URL}"
在上面的配置中:
{SERVER APP FOLDER}占位符是 Server 项目的文件夹,通常为 Server。{URL}占位符是应用的 URL,它在应用的Properties/launchSettings.json文件的applicationUrl属性中指定。
如果 Google Chrome 优先于 Microsoft Edge,请为配置更新或添加 "browser": "chrome" 的其他属性。
以下示例 .vscode/launch.json 文件:
- 将当前工作目录设置为 Server 文件夹。
- 将应用的 URL 设置为
http://localhost:7268。 - 将默认浏览器从 Microsoft Edge 更改为 Google Chrome。
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
完整的 .vscode/launch.json 文件:
{
"version": "0.2.0",
"configurations": [
{
"type": "blazorwasm",
"name": "Launch and Debug Blazor WebAssembly Application",
"request": "launch",
"cwd": "${workspaceFolder}/Server",
"url": "http://localhost:7268",
"browser": "chrome"
}
]
}
在 .vscode/tasks.json 中,添加一个 build 参数,该参数指定 Server 应用的项目文件的路径:
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
在上述参数中:
{SERVER APP FOLDER}占位符是 Server 项目的文件夹,通常为 Server。{PROJECT NAME}占位符为应用名称,在.Server项目模板生成的应用中,该名称通常为解决方案名称后跟“Blazor WebAssembly”。
解决方案 .vscode/tasks.json 文件夹中名为 Server 的 BlazorHosted 项目的示例 Server 文件:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/Server/BlazorHosted.Server.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary",
],
"group": "build",
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
}
.vscode/launch.json (launch 配置):
...
"cwd": "${workspaceFolder}/{SERVER APP FOLDER}",
...
在当前工作目录 (cwd) 的前面配置中,{SERVER APP FOLDER} 占位符是 Server 项目的文件夹,通常为“Server”。
如果使用 Microsoft Edge 并且系统上未安装 Google Chrome,请在配置中添加额外属性 "browser": "edge"。
Server 项目文件夹的示例,该示例将生成 Microsoft Edge(而不是默认浏览器 Google Chrome)作为调试运行的浏览器:
...
"cwd": "${workspaceFolder}/Server",
"browser": "edge"
...
.vscode/tasks.json(dotnet 命令参数):
...
"${workspaceFolder}/{SERVER APP FOLDER}/{PROJECT NAME}.csproj",
...
在上述参数中:
{SERVER APP FOLDER}占位符是 Server 项目的文件夹,通常为“Server”。{PROJECT NAME}占位符是应用的名称,在 Blazor生成的应用中,该名称通常基于解决方案的名称后跟“”。
来自将 SignalR 与 Blazor WebAssembly 应用配合使用的教程的以下示例使用项目文件夹名称 Server 和项目名称 BlazorWebAssemblySignalRApp.Server:
...
"args": [
"build",
"${workspaceFolder}/Server/BlazorWebAssemblySignalRApp.Server.csproj",
...
],
...
.NET SDK 是一组库和工具,开发人员可使用它创建 .NET 应用程序和库。
安装 .NET SDK。 使用 .NET CLI 在命令行界面中发出命令。
如果以前安装了一个或多个 .NET SDK,而且想要查看活动版本,请在命令行界面中执行以下命令:
dotnet --version
如果不熟悉 .NET SDK,请参阅什么是 .NET SDK?和 .NET SDK 文档中的相关文章。
创建新项目:
使用
cd命令更改为要在其中创建项目文件夹的目录(例如cd c:/users/Bernie_Kopell/Documents)。对于具有默认交互式服务器端呈现(交互式 SSR)的 Blazor Web App 体验,请执行以下命令:
dotnet new blazor -o BlazorApp对于独立 Blazor WebAssembly 体验,在使用
blazorwasm模板的命令行界面中执行以下命令:dotnet new blazorwasm -o BlazorApp
创建新项目:
使用
cd命令更改为要在其中创建项目文件夹的目录(例如cd c:/users/Bernie_Kopell/Documents)。有关演示代码和 Blazor Server 的 体验,请执行以下命令:
dotnet new blazorserver -o BlazorApp有关演示代码和 Bootstrap 的独立 Blazor WebAssembly 体验,请执行以下命令:
dotnet new blazorwasm -o BlazorApp有关演示代码和 Bootstrap 的托管 Blazor WebAssembly 体验,请将托管选项 (
-ho/--hosted) 添加到命令:dotnet new blazorwasm -o BlazorApp -ho注意
托管的 Blazor WebAssembly 项目模板在 ASP.NET Core 8.0 或更高版本中不可用。 若要使用 .NET 8.0 或更高版本的 SDK 创建托管的 Blazor WebAssembly 应用,请使用 7.0 目标框架传递
-f|--framework选项 (net7.0):dotnet new blazorwasm -o BlazorApp -ho -f net7.0
创建新项目:
使用
cd命令更改为要在其中创建项目文件夹的目录(例如cd c:/users/Bernie_Kopell/Documents)。若要获得 Blazor WebAssembly 体验,请执行以下命令:
dotnet new blazorwasm -o BlazorApp对于托管的 Blazor WebAssembly 体验,请向命令添加托管选项 (
-ho或--hosted) 选项:dotnet new blazorwasm -o BlazorApp -ho注意
托管的 Blazor WebAssembly 项目模板在 ASP.NET Core 8.0 或更高版本中不可用。 若要使用 .NET 8.0 或更高版本的 SDK 创建托管的 Blazor WebAssembly 应用,请使用目标框架名字对象传递
-f|--framework选项(例如,net6.0):dotnet new blazorwasm -o BlazorApp -ho -f net6.0若要获得 Blazor Server 体验,请执行以下命令:
dotnet new blazorserver -o BlazorApp
有关模板和选项的详细信息,请参阅 Blazor 项目模板和模板选项部分。
运行应用
重要
执行 Blazor Web App 时,请从解决方案的服务器项目运行该应用,即名称不以 .Client 结尾的项目。
重要
执行托管应用 Blazor WebAssembly 时,请从解决方案的 Server 项目运行应用。
在键盘上按 Ctrl+F5,在不使用调试程序的情况下运行应用。
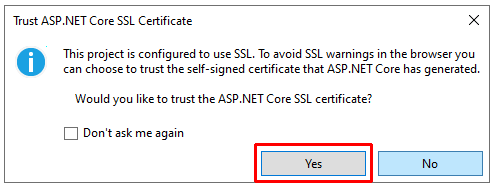
如果未将项目配置为使用 SSL,Visual Studio 显示以下对话框:

如信任 ASP.NET Core SSL 证书,请选择“是”。
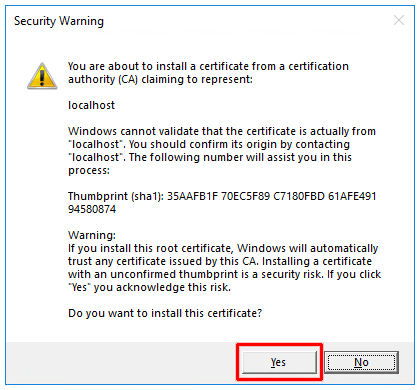
将显示以下对话框:

选择“是”来确认风险并安装证书。
Visual Studio:
- 编译并运行应用。
- 在
https://localhost:{PORT}处启动默认浏览器,这会显示应用 UI。{PORT}占位符是在创建应用时分配的随机端口。 如果由于本地端口冲突而需要更改端口,请更改项目的Properties/launchSettings.json文件中的端口。
在 VS Code 中,按 Ctrl +F5 运行应用,而无需调试。
在 VS Code UI 顶部的“命令面板”的“选择调试程序”提示符下,选择 C#。 在下一个提示符下,选择 HTTPS 配置文件 ([https])。
默认浏览器在 https://localhost:{PORT} 处启动,这会显示应用 UI。 {PORT} 占位符是在创建应用时分配的随机端口。 如果由于本地端口冲突而需要更改端口,请更改项目的 Properties/launchSettings.json 文件中的端口。
在打开到项目根文件夹的命令行界面中,执行 dotnet watch 命令来编译和启动应用:
dotnet watch
默认浏览器在 https://localhost:{PORT} 处启动,这会显示应用 UI。 {PORT} 占位符是在创建应用时分配的随机端口。 如果由于本地端口冲突而需要更改端口,请更改项目的 Properties/launchSettings.json 文件中的端口。
使用 .NET CLI 运行从 Blazor Web App 项目模板创建的应用时,应用在 HTTP(不安全)终结点上运行,因为在应用启动设置文件 (Properties/launchSettings.json) 中找到的第一个配置文件是 HTTP(不安全)配置文件,该配置文件名为 http。 HTTP 配置文件放置在第一个位置,便于非 Windows 用户更轻松地过渡到采用 SSL/HTTPS 安全性。
要使用 SSL/HTTPS 运行应用,一种方法是将具有 -lp 配置文件名称的 https传递给 dotnet watch 命令:
dotnet watch -lp https
另一种方法是将 https 用户配置移动到 http 文件中的 Properties/launchSettings.json 用户配置上方,并保存所做更改。 更改文件中的配置文件顺序后,dotnet watch 命令始终默认使用 https 配置文件。
停止应用
使用以下任一方法停止应用:
- 关闭浏览器窗口。
- 在 Visual Studio 中,执行下列任一操作:
使用 Visual Studio 菜单栏中的“停止”按钮:

键盘上按 Shift+F5。
使用以下方法停止应用:
- 关闭浏览器窗口。
- 在 VS Code 中,执行下列任一操作之一:
- 在“运行”菜单中,选择“停止调试”。
- 键盘上按 Shift+F5。
使用以下方法停止应用:
- 关闭浏览器窗口。
- 在命令行界面中,按 Ctrl +C。
Visual Studio 解决方案文件 (.sln)
解决方案是组织一个或多个相关代码项目的容器。 解决方案文件使用唯一格式,不能直接编辑。
Visual Studio 和 Visual Studio Code (VS Code) 使用解决方案文件 (.sln) 来存储解决方案的设置。 .NET CLI 没有使用解决方案文件整理项目,但它可以通过 dotnet sln 命令创建解决方案文件并列出/修改解决方案文件中的项目。 其他 .NET CLI 命令将解决方案文件的路径用于各种发布、测试和打包命令。
在整个 Blazor 文档中,解决方案用于描述从启用了“ASP.NET Core 托管”选项的 项目模板或从 Blazor WebAssembly 项目模板创建的应用。 从这些项目模板生成的应用包含解决方案文件 (.sln)。 对于开发人员未使用 Visual Studio 的托管 Blazor WebAssembly 应用,如果解决方案文件未与 .NET CLI 命令一起使用,则可以忽略或删除它。
有关更多信息,请参见以下资源:
Blazor 项目模板和模板选项
Blazor 框架提供用于创建新应用的项目模板。 模板用于创建新的 Blazor 项目和解决方案,而不考虑你选择用于 Blazor 开发的工具(Visual Studio、Visual Studio Code 还是 .NET 命令行接口 (CLI)):
- Blazor Web App项目模板:
blazor - 独立 Blazor WebAssembly 应用项目模板:
blazorwasm
- Blazor Server 项目模板:
blazorserver、blazorserver-empty - Blazor WebAssembly 项目模板:
blazorwasm、blazorwasm-empty
- Blazor Server项目模板:
blazorserver - Blazor WebAssembly项目模板:
blazorwasm
有关 Blazor 项目模板的详细信息,请参阅 ASP.NET Core Blazor 项目结构。
“基础知识”概述文章的下列部分介绍了以下子部分中使用的呈现术语和概念:
《ASP.NET Core Blazor 呈现模式》一文提供了有关呈现模式的详细指导。
交互式呈现模式
- 交互式服务器端呈现(交互式 SSR)是通过“服务器”选项来启用的。
- 要仅启用与客户端呈现 (CSR) 的交互性,请使用“WebAssembly”选项。
- 要同时启用交互式呈现模式和在运行时自动切换它们的功能,请使用“自动(服务器和 WebAssembly)”(自动)呈现器模式选项。
- 如果将交互性设置为
None,则生成的应用不具有交互性。 应用仅配置用于静态服务器端呈现。
当 .NET 应用捆绑包和运行时下载到浏览器时,交互式自动呈现模式最初会使用交互式 SSR。 激活 .NET WebAssembly 运行时后,呈现模式会切换到交互式 WebAssembly 呈现。
Blazor Web App 模板会使用单个项目启用静态和交互式 SSR。 如果还启用了 CSR,则该项目将包含用于基于 WebAssembly 的组件的其他客户端项目(.Client)。 客户端项目的生成输出将下载到浏览器并在客户端上执行。 任何使用 WebAssembly 或自动呈现模式的组件都必须从客户端项目生成。
重要
使用 Blazor Web App 时,大多数 Blazor 文档示例组件需要交互性才能运行并演示文章中涵盖的概念。 测试某篇文章提供的示例组件时,请确保应用采用全局交互性或组件采用交互式呈现模式。
交互位置
交互位置选项:
- 每页/组件:默认设置每个页面或每个组件的交互性。
- 全局:使用此选项可为整个应用设置全局交互性。
仅当“交互式呈现模式”不是 且未启用身份验证时,才能设置交互位置。None
示例页面
要包含基于 Bootstrap 样式的示例页面和布局,请使用“包含示例页”选项。 对于没有示例页和 Bootstrap 样式的项目禁用此选项。
有关模板选项的其他指南
- ASP.NET Core Blazor 呈现模式
- .NET Core 文档中的“适用于 dotnet new 的 .NET 默认模板”一文:
- 将 help 选项(
-h或--help)传递给命令 shell 中的dotnet newCLI 命令:dotnet new blazor -hdotnet new blazorwasm -h
有关模板选项的详细信息,请参阅以下资源:
- .NET Core 文档中的“适用于 dotnet new 的 .NET 默认模板”一文:
blazorserver(包括blazorserver-empty选项)blazorwasm(包括blazorwasm-empty选项)
- 将 help 选项(
-h或--help)传递给命令 shell 中的dotnet newCLI 命令:dotnet new blazorserver -hdotnet new blazorserver-empty -hdotnet new blazorwasm -hdotnet new blazorwasm-empty -h
有关模板选项的详细信息,请参阅以下资源:
- .NET Core 文档中的“适用于 dotnet new 的 .NET 默认模板”一文:
- 将 help 选项(
-h或--help)传递给命令 shell 中的dotnet newCLI 命令:dotnet new blazorserver -hdotnet new blazorwasm -h
