ASP.NET Core 中的浏览器链接
注意
此版本不是本文的最新版本。 有关当前版本,请参阅本文的 .NET 9 版本。
警告
此版本的 ASP.NET Core 不再受支持。 有关详细信息,请参阅 .NET 和 .NET Core 支持策略。 对于当前版本,请参阅此文的 .NET 8 版本。
作者:Nicolò Carandini 和 Tom Dykstra
浏览器链接是一种 Visual Studio 功能。 它在开发环境与一个或多个 Web 浏览器之间创建信道。 将浏览器链接与以下项一起使用:
- 同时在多个浏览器中刷新 Web 应用。
- 使用特定设置(如屏幕大小)跨多个浏览器进行测试。
- 在浏览器中实时选择 UI 元素,查看与 Visual Studio 中相关的标记和源。
- 执行实时浏览器测试自动化。
运行时编译与热重载
将浏览器链接与运行时编译或热重载配合使用,查看 Razor (.cshtml) 文件中运行时更改的影响。 建议使用热重载。
如何使用浏览器链接
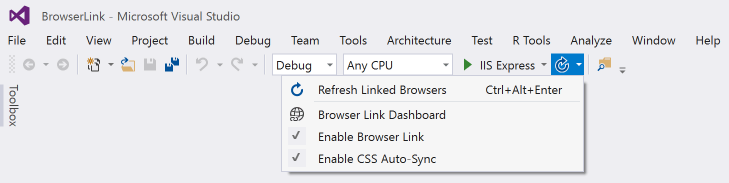
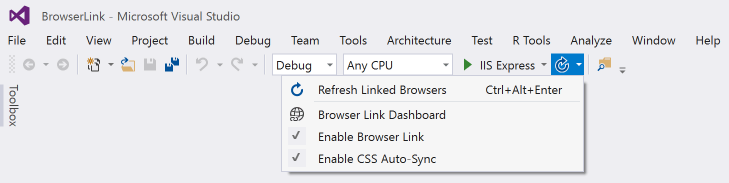
打开 ASP.NET Core 项目后,Visual Studio 会在“调试类型”工具栏控件旁显示浏览器链接工具栏控件:

通过浏览器链接工具栏控件,可以:
- 同时在多个浏览器中刷新 Web 应用。
- 打开“浏览器链接仪表板” 。
- 启用或禁用“浏览器链接” 。
- 启用或禁用 CS S热重载。
同时在多个浏览器中刷新 Web 应用
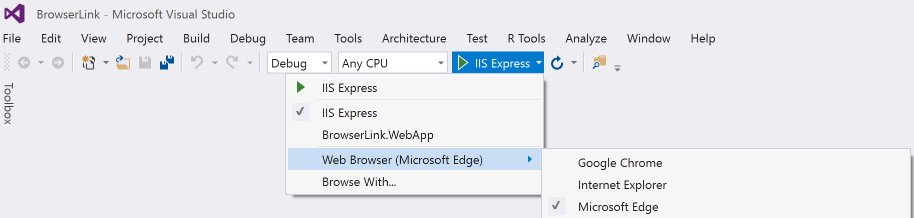
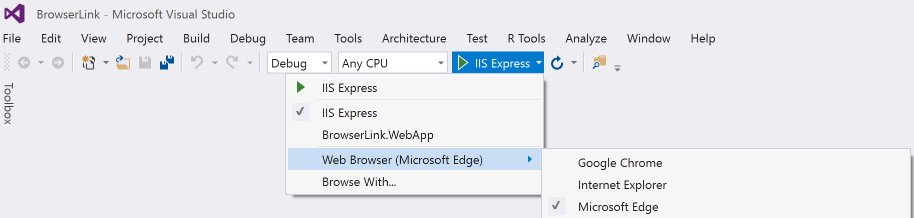
若要选择启动项目时要启动的单个 Web 浏览器,请使用“调试目标” 工具栏控件中的下拉菜单:

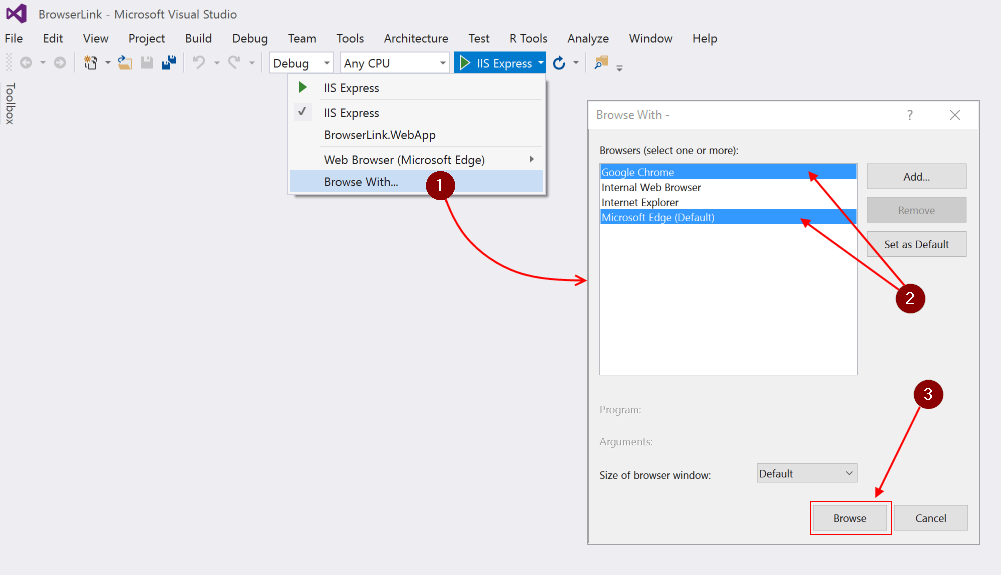
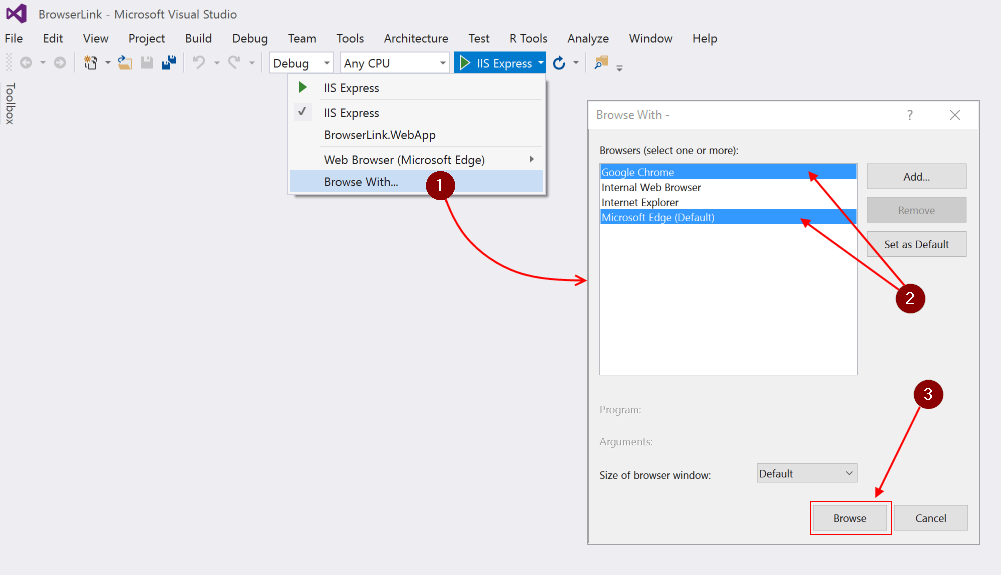
若要同时打开多个浏览器,请从相同下拉菜单中选择“浏览方式...” 。 按住 Ctrl 键选择所需浏览器,然后单击“浏览” :

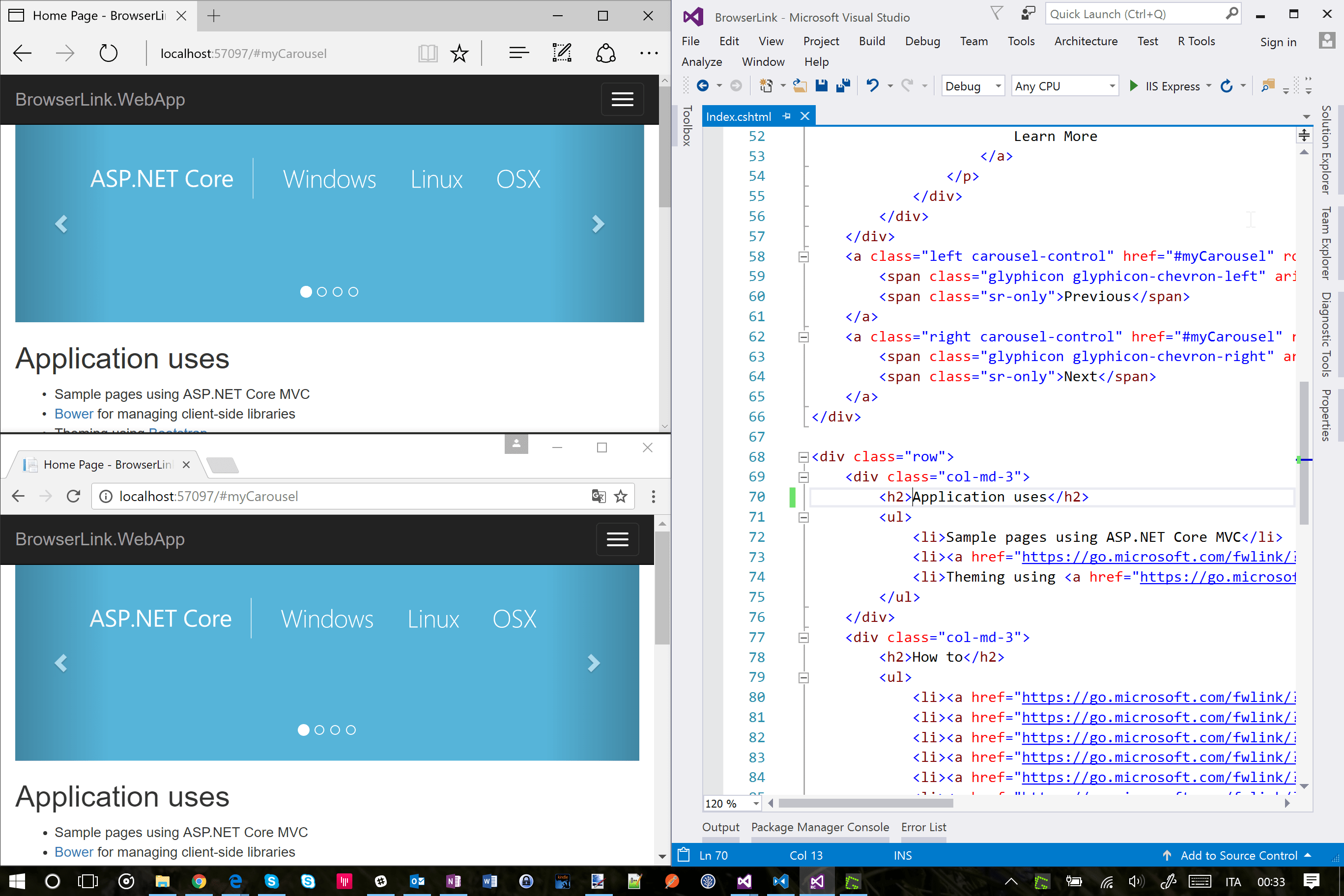
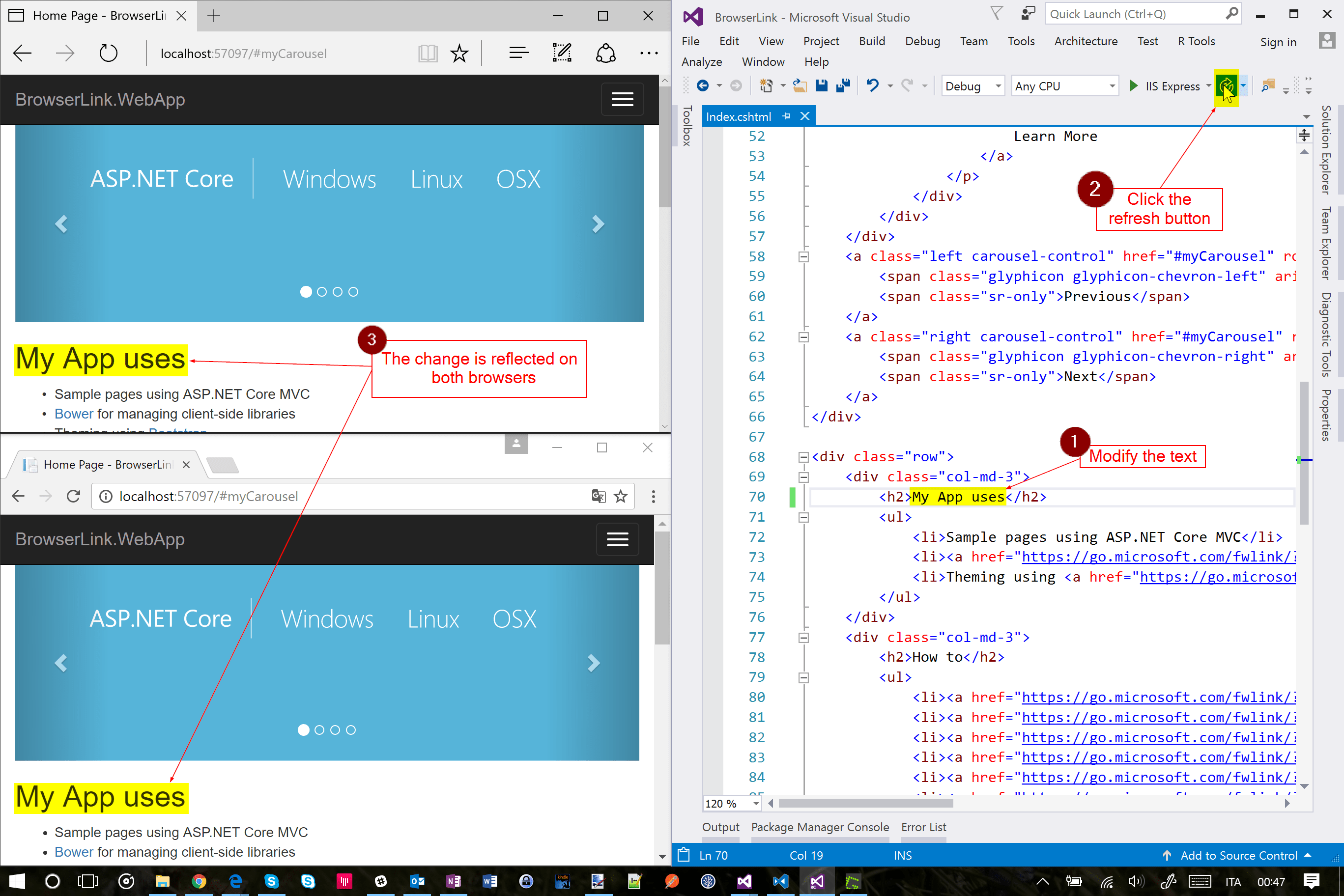
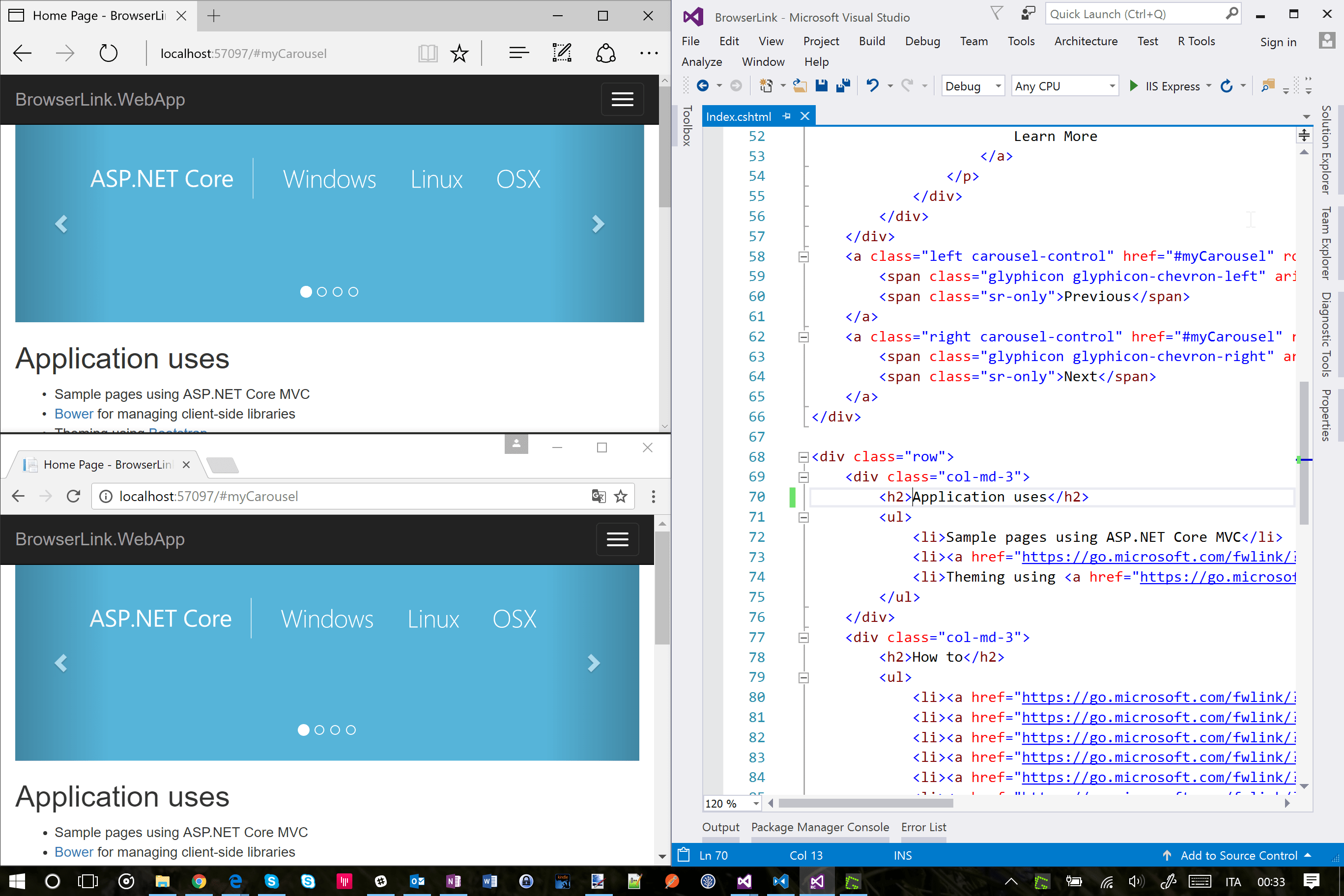
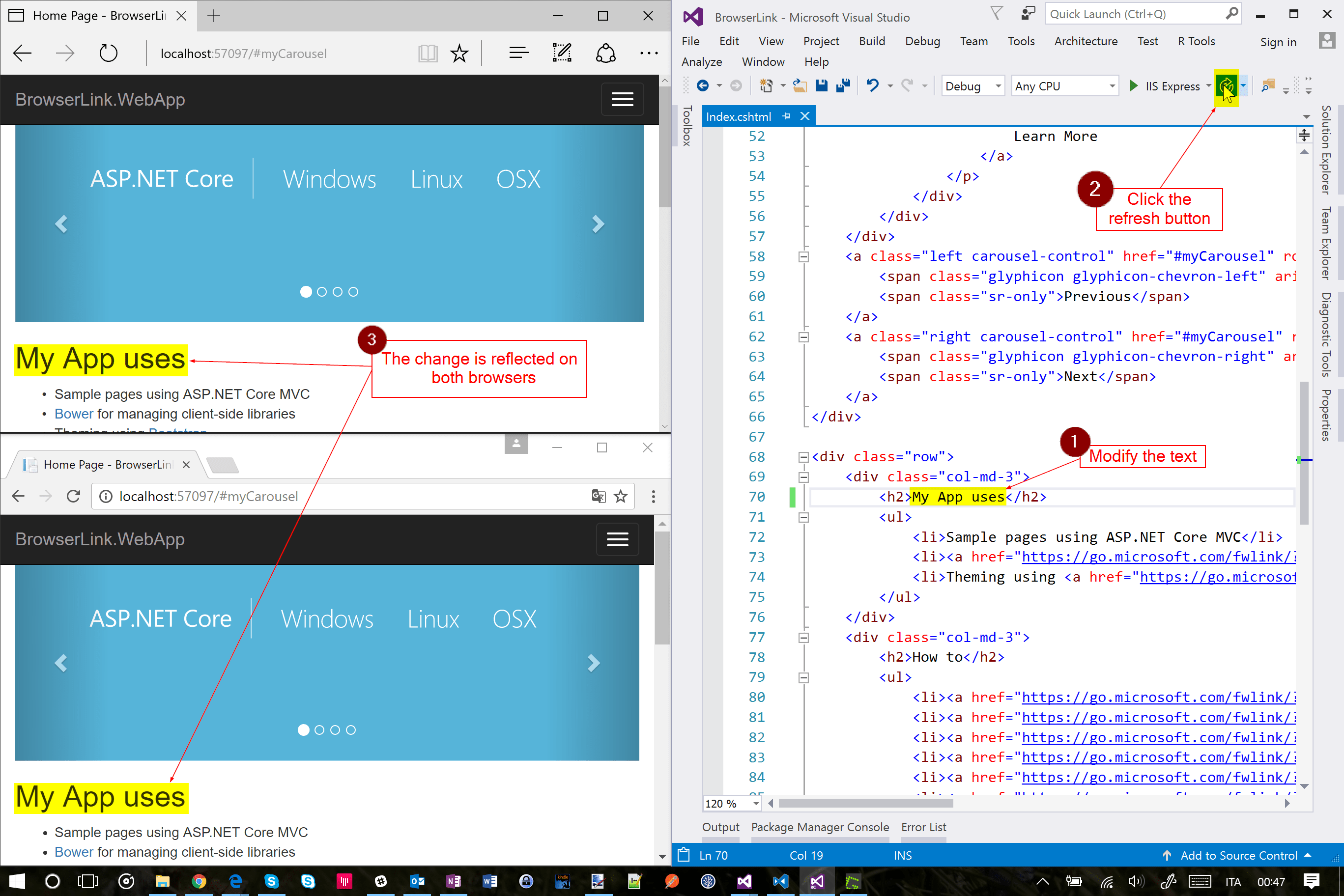
以下屏幕截图显示 Visual Studio,其中包含打开的“索引”视图和两个打开的浏览器:

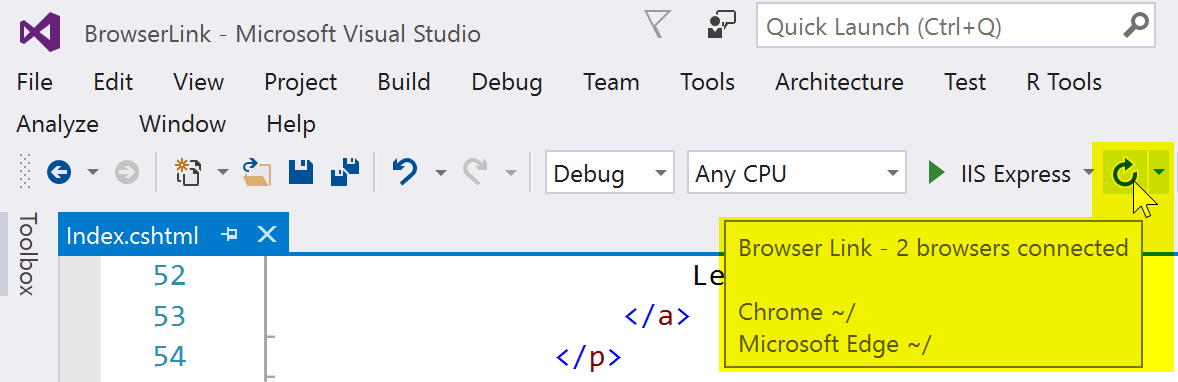
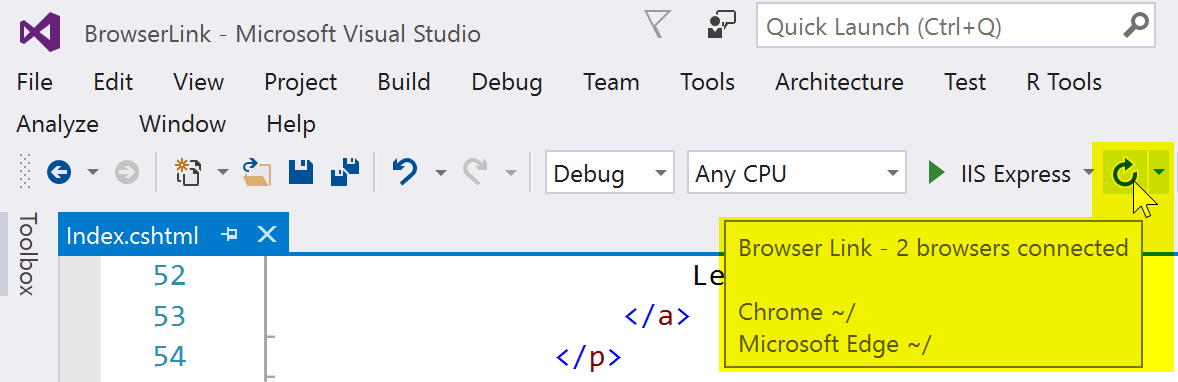
将鼠标悬停在浏览器链接工具栏控件上方可查看连接到项目的浏览器:

更改“索引”视图,在单击浏览器链接刷新按钮时会更新所有连接的浏览器:

浏览器链接还适用于从 Visual Studio 外部启动并导航到应用 URL 的浏览器。
浏览器链接仪表板
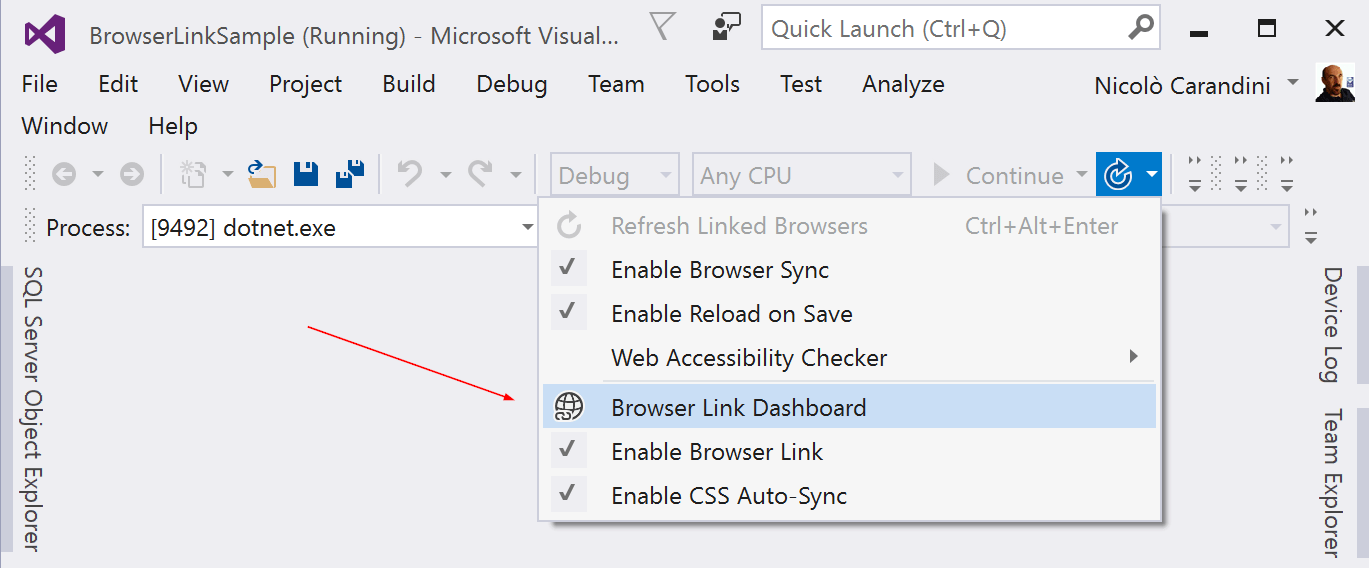
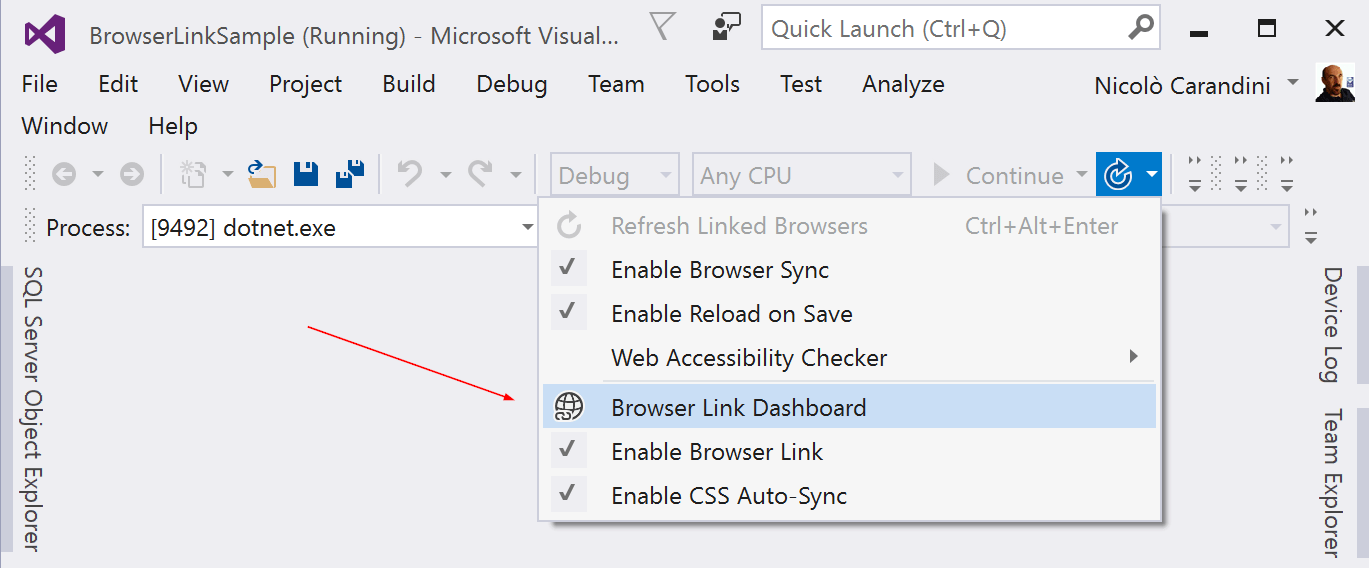
从浏览器链接下拉菜单中打开“浏览器链接仪表板”窗口,以管理与打开的浏览器的连接:

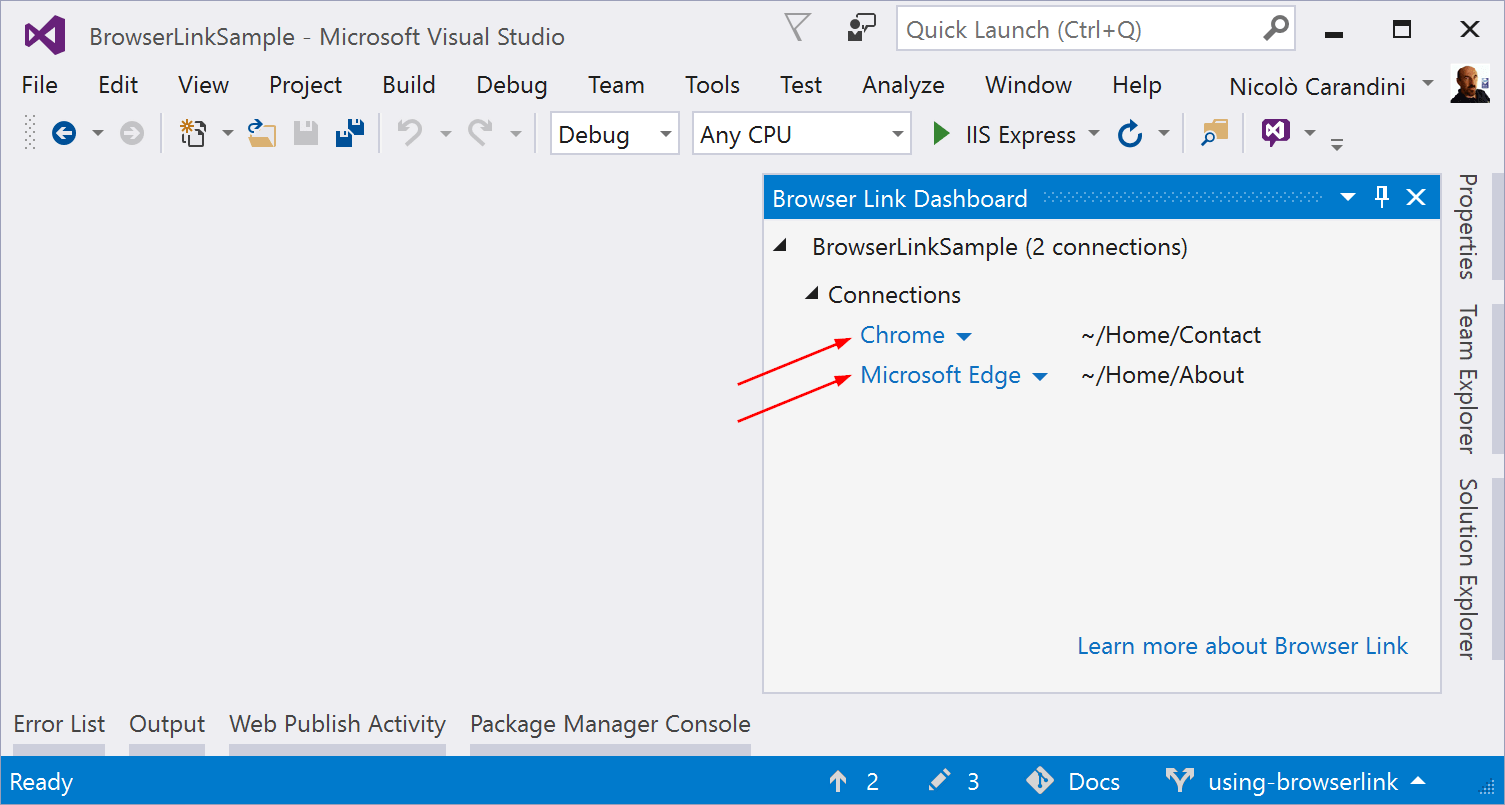
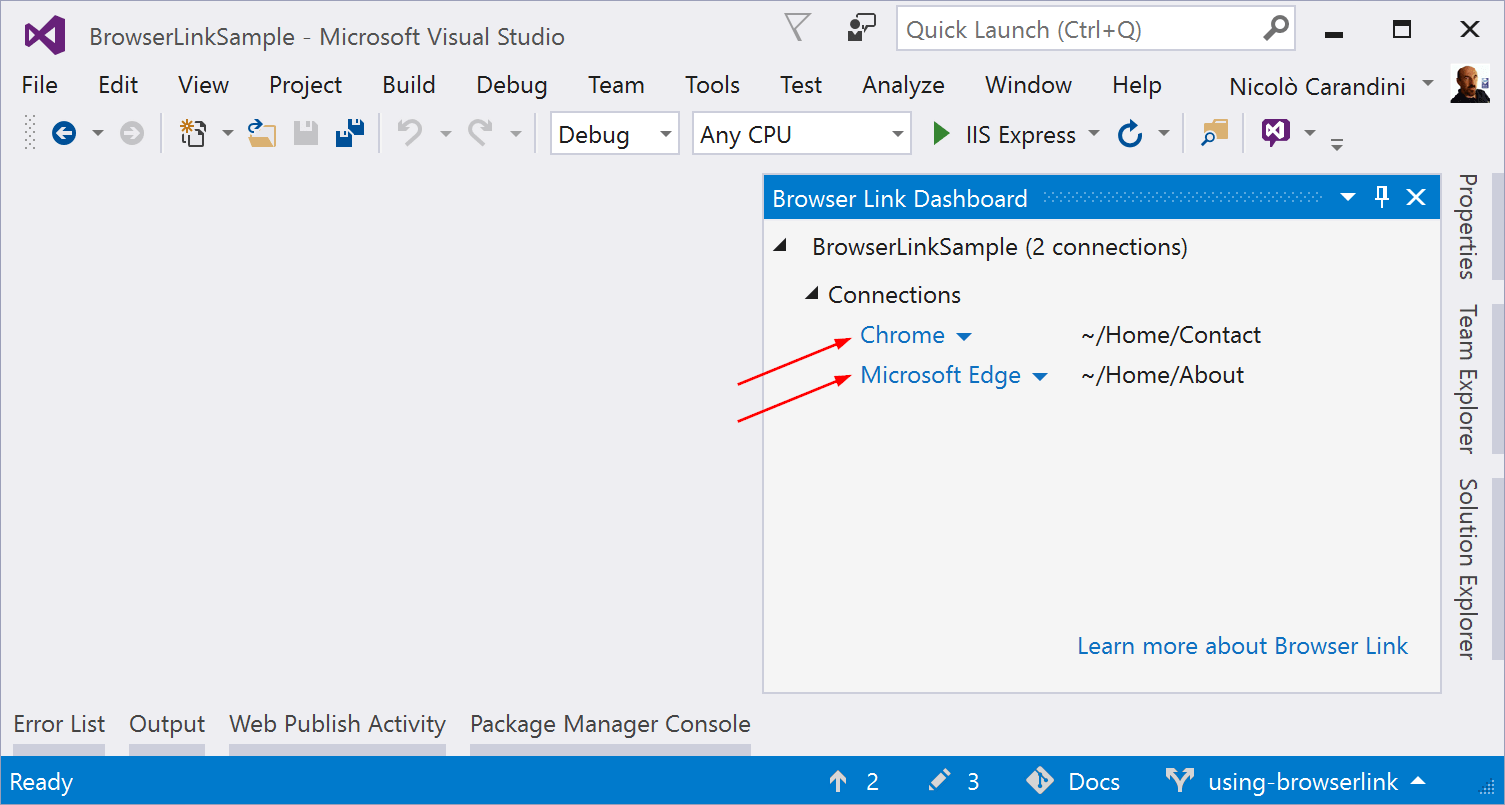
这会显示连接的浏览器,以及每个浏览器所显示的页面的路径:

还可以单击单独的浏览器名称以便仅刷新该浏览器。
启用或禁用浏览器链接
在禁用浏览器链接之后重新启用它时,必须刷新浏览器才能重新连接它们。
启用或禁用 CS S热重载
启用 CSS 热重载后,在对 CSS 文件进行任何更改时,会自动刷新连接的浏览器。
工作原理
浏览器链接使用 SignalR 在 Visual Studio 与浏览器之间创建信道。 启用浏览器链接后,Visual Studio 充当多个客户端(浏览器)可以连接到的 SignalR 服务器。浏览器链接还会在 ASP.NET Core 请求管道中注册中间件组件。 此组件从服务器将特殊的 <script> 引用注入到每个页面请求中。 可以通过在浏览器中选择“查看源文件” 并滚动到 <body> 标记内容末尾来查看脚本引用:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
源文件不会进行修改。 该中间件组件会动态注入脚本引用。
由于浏览器端代码都是 JavaScript,因此它适用于 SignalR 支持的所有浏览器,而无需浏览器插件。
作者:Nicolò Carandini 和 Tom Dykstra
浏览器链接是一种 Visual Studio 功能。 它在开发环境与一个或多个 Web 浏览器之间创建信道。 使用浏览器链接到:
- 同时在多个浏览器中刷新 Web 应用。
- 使用特定设置(如屏幕大小)跨多个浏览器进行测试。
- 在浏览器中实时选择 UI 元素,查看与 Visual Studio 中相关的标记和源。
- 执行实时浏览器测试自动化。 浏览器链接也是可扩展的。
浏览器链接设置
将 Microsoft.VisualStudio.Web.BrowserLink 包添加到项目。 对于 ASP.NET Core Razor 页面或 MVC 项目,还需启用 Razor (.cshtml) 文件的运行时编译,如 ASP.NET Core 中的 Razor 文件编译所述。 仅当已启用运行时编译时,才会应用 Razor 语法更改。
将 ASP.NET Core 2.0 项目转换为 ASP.NET Core 2.1 并过渡到 Microsoft.AspNetCore.App 元包时,安装用于浏览器链接功能的 Microsoft.VisualStudio.Web.BrowserLink 包。 默认情况下,ASP.NET Core 2.1 项目模板使用 Microsoft.AspNetCore.App 元包。
ASP.NET Core 2.0“Web 应用” 、“空” 和“Web API” 项目模板使用 Microsoft.AspNetCore.All 元包,其中包含 Microsoft.VisualStudio.Web.BrowserLink 的包引用。 因此,使用 Microsoft.AspNetCore.All 元包无需进一步操作即可使浏览器链接可供使用。
ASP.NET Core 1.x“Web 应用程序” 项目模板具有 Microsoft.VisualStudio.Web.BrowserLink 包的包引用。 其他项目类型需要添加对 Microsoft.VisualStudio.Web.BrowserLink 的包引用。
Configuration
在 Startup.Configure 方法中调用 UseBrowserLink:
app.UseBrowserLink();
UseBrowserLink 调用通常置于仅在开发环境中启用浏览器链接的 if 块内。 例如:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
有关详细信息,请参阅在 ASP.NET Core 中使用多个环境。
如何使用浏览器链接
打开 ASP.NET Core 项目后,Visual Studio 会在“调试目标” 工具栏控件旁显示浏览器链接工具栏控件:

通过浏览器链接工具栏控件,可以:
- 同时在多个浏览器中刷新 Web 应用。
- 打开“浏览器链接仪表板” 。
- 启用或禁用“浏览器链接” 。 注意:默认情况下,浏览器链接在 Visual Studio 中处于禁用状态。
- 启用或禁用 CSS 自动同步。
同时在多个浏览器中刷新 Web 应用
若要选择启动项目时要启动的单个 Web 浏览器,请使用“调试目标” 工具栏控件中的下拉菜单:

若要同时打开多个浏览器,请从相同下拉菜单中选择“浏览方式...” 。 按住 Ctrl 键选择所需浏览器,然后单击“浏览” :

以下屏幕截图显示 Visual Studio,其中包含打开的“索引”视图和两个打开的浏览器:

将鼠标悬停在浏览器链接工具栏控件上方可查看连接到项目的浏览器:

更改“索引”视图,在单击浏览器链接刷新按钮时会更新所有连接的浏览器:

Browser 链接还适用于从 Visual Studio 外部启动并导航到应用 URL 的浏览器。
浏览器链接仪表板
从浏览器链接下拉菜单中打开“浏览器链接仪表板” 窗口,以管理与打开的浏览器的连接:

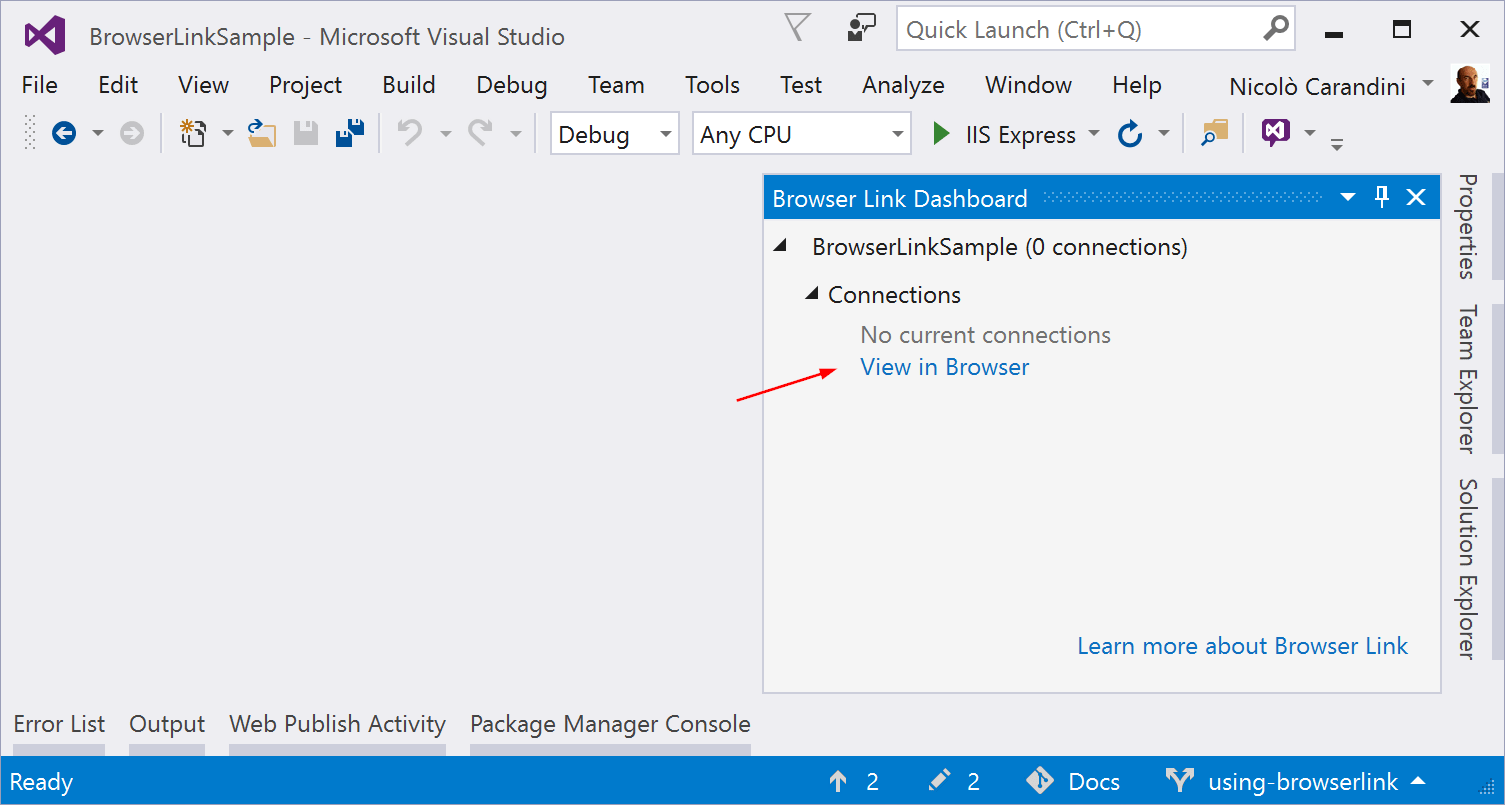
如果未连接浏览器,则可以通过选择“在浏览器中查看” 链接来启动非调试会话:

否则会显示连接的浏览器,以及每个浏览器所显示的页面的路径:

还可以单击单独的浏览器名称以便仅刷新该浏览器。
启用或禁用浏览器链接
在禁用浏览器链接之后重新启用它时,必须刷新浏览器才能重新连接它们。
启用或禁用 CSS 自动同步
启用 CSS 自动同步后,在对 CSS 文件进行任何更改时,会自动刷新连接的浏览器。
工作原理
浏览器链接使用 SignalR 在 Visual Studio 与浏览器之间创建信道。 启用浏览器链接后,Visual Studio 会充当 SignalR 服务器,多个客户端(浏览器)可以连接到它。 浏览器链接还会在 ASP.NET Core 请求管道中注册一个中间件组件。 此组件从服务器将特殊的 <script> 引用注入到每个页面请求中。 可以通过在浏览器中选择“查看源文件” 并滚动到 <body> 标记内容末尾来查看脚本引用:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
源文件不会进行修改。 该中间件组件会动态注入脚本引用。
由于浏览器端代码都是 JavaScript,因此它适用于 SignalR 支持的所有浏览器,而无需浏览器插件。
