从 .NET 8 中的 ASP.NET Core 迁移到 .NET 9 中的 ASP.NET Core
本文介绍如何将 .NET 8 中的 ASP.NET Core 更新为 .NET 9 中的 ASP.NET Core。
先决条件
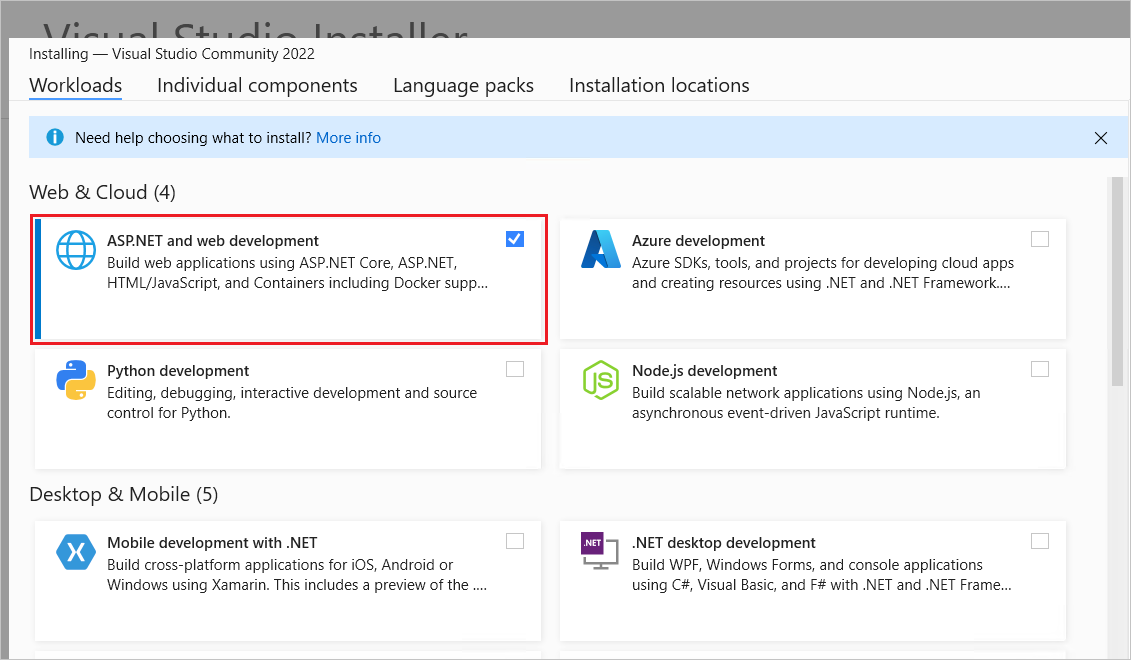
Visual Studio 2022 预览版与“ASP.NET 和 Web 开发”工作负载。

更新 global.json 中的 .NET SDK 版本
如果依靠 global.json 文件来定向特定的 .NET Core SDK 版本,请将 version 属性更新为已安装的 .NET 9.0 SDK 版本。 例如:
{
"sdk": {
- "version": "8.0.100"
+ "version": "9.0.100"
}
}
更新目标框架
将项目文件的目标框架名字对象 (TFM) 更新为 net9.0:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
- <TargetFramework>net8.0</TargetFramework>
+ <TargetFramework>net9.0</TargetFramework>
</PropertyGroup>
</Project>
更新包引用
在项目文件中,将每个 Microsoft.AspNetCore.*、Microsoft.EntityFrameworkCore.*、Microsoft.Extensions.* 和 System.Net.Http.Json 包引用的 Version 属性更新为 9.0.0 或更高版本。 例如:
<ItemGroup>
- <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="8.0.2" />
- <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="8.0.2" />
- <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="8.0.0" />
- <PackageReference Include="System.Net.Http.Json" Version="8.0.0" />
+ <PackageReference Include="Microsoft.AspNetCore.JsonPatch" Version="9.0.0" />
+ <PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="9.0.0" />
+ <PackageReference Include="Microsoft.Extensions.Caching.Abstractions" Version="9.0.0" />
+ <PackageReference Include="System.Net.Http.Json" Version="9.0.0" />
</ItemGroup>
将 UseStaticFiles 替换为 MapStaticAssets
通过在应用的Program文件中替换UseStaticFilesMapStaticAssets,优化 Web 应用中静态文件的处理:
- app.UseStaticFiles();
+ app.MapStaticAssets();
在 MVC 和 Razor Pages 应用中,你还需要链接对 .WithStaticAssets 之后 MapRazorPages 或 MapControllerRoute 传入 Program.cs的调用。 有关示例,请参阅 ASP.NET Core 中的静态文件。
ASP.NET Core 会在生成和发布时自动指纹和预压缩静态文件,然后使用 MapStaticAssets 终结点路由和适当的缓存标头将优化的文件作为终结点显示。
若要从应用解析指纹文件名,请执行以下操作:
在 Blazor 应用中,使用属性 ComponentBase.Assets 。 更新对组件文件中静态资产的 Razor 显式引用(
.razor)以使用@Assets["{ASSET PATH}"],其中{ASSET PATH}占位符是资产的路径。 请注意,不应对Blazor框架脚本执行此操作()。blazor.*.js在以下示例中,Bootstrap、 Blazor 项目模板应用样式表(app.css)和 CSS 隔离样式表 (基于应用的命名空间BlazorSample)链接在根组件(通常是App组件)Components/App.razor中:<link rel="stylesheet" href="@Assets["bootstrap/bootstrap.min.css"]" /> <link rel="stylesheet" href="@Assets["app.css"]" /> <link rel="stylesheet" href="@Assets["BlazorSample.styles.css"]" />在 MVC 和 Razor Pages 应用中,脚本和链接标记帮助程序将自动解析指纹文件名。
若要在导入 JavaScript 模块时解析指纹文件名,请添加生成的 导入映射:
在 Blazor 应用中,将 (ImportMap) 组件添加到
<head>应用的根组件的内容(通常位于App组件中App.razor):<ImportMap />在 MVC 和 Razor 页面应用中,添加到
<script type="importmap"></script>主布局文件的头,该文件由导入映射标记帮助程序更新。
有关更多信息,请参阅以下资源:
Blazor
为 Blazor Web Apps 采用简化的身份验证状态序列化
Blazor Web Apps 可以选择采用 简化的身份验证状态序列化。
在服务器项目中:
删除持久身份验证状态提供程序(
PersistingAuthenticationStateProvider.cs)。从
Program文件中删除服务注册。 相反,将调用AddAuthenticationStateSerializationAddRazorComponents链接到:- builder.Services.AddScoped<AuthenticationStateProvider, PersistingAuthenticationStateProvider>(); builder.Services.AddRazorComponents() .AddInteractiveServerComponents() .AddInteractiveWebAssemblyComponents() + .AddAuthenticationStateSerialization();
API 只会序列化服务器端的名称和角色声明,以便在浏览器中访问。 若要包括所有声明,请设置为SerializeAllClaimstrue:
.AddAuthenticationStateSerialization(options => options.SerializeAllClaims = true);
在客户端项目中(.Client):
删除持久身份验证状态提供程序(
PersistentAuthenticationStateProvider.cs)。从
Program文件中删除服务注册。 而是调用 AddAuthenticationStateDeserialization 服务集合:- builder.Services.AddSingleton<AuthenticationStateProvider, PersistentAuthenticationStateProvider>(); + builder.Services.AddAuthenticationStateDeserialization();
有关详细信息,请参阅 ASP.NET Core 9.0 中的新增功能。
