ASP.NET Core 中的 Facebook 外部登录设置
作者:Valeriy Novytskyy 和 Rick Anderson
本教程包含代码示例,演示如何让用户通过上一页中创建的示例 ASP.NET Core 项目使用其 Facebook 帐户登录。 首先按照官方步骤创建 Facebook 应用 ID。
在 Facebook 中创建应用
将 Microsoft.AspNetCore.Authentication.Facebook NuGet 包添加到项目。
导航到 Facebook 开发人员应用页面并登录。 如果还没有 Facebook 帐户,请使用登录页面中的“注册 Facebook”链接创建一个。 拥有 Facebook 帐户后,请按照指示以 Facebook 开发人员身份注册。
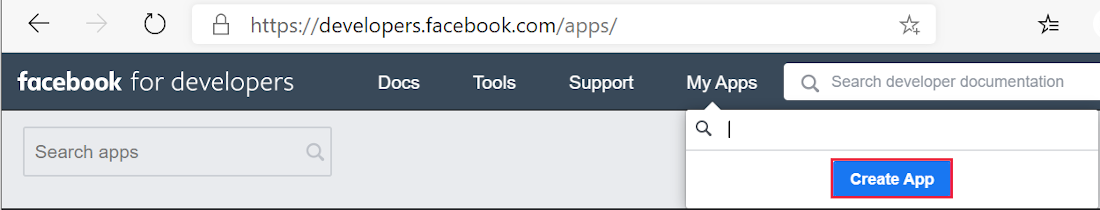
从“我的应用”菜单中选择“创建应用”。 此时将显示“创建应用”表单。

选择最适合项目的应用类型。 对于此项目,依次选择“使用者”和“下一步”。 创建新的应用 ID。
填写“表单”并点击“创建应用”按钮。

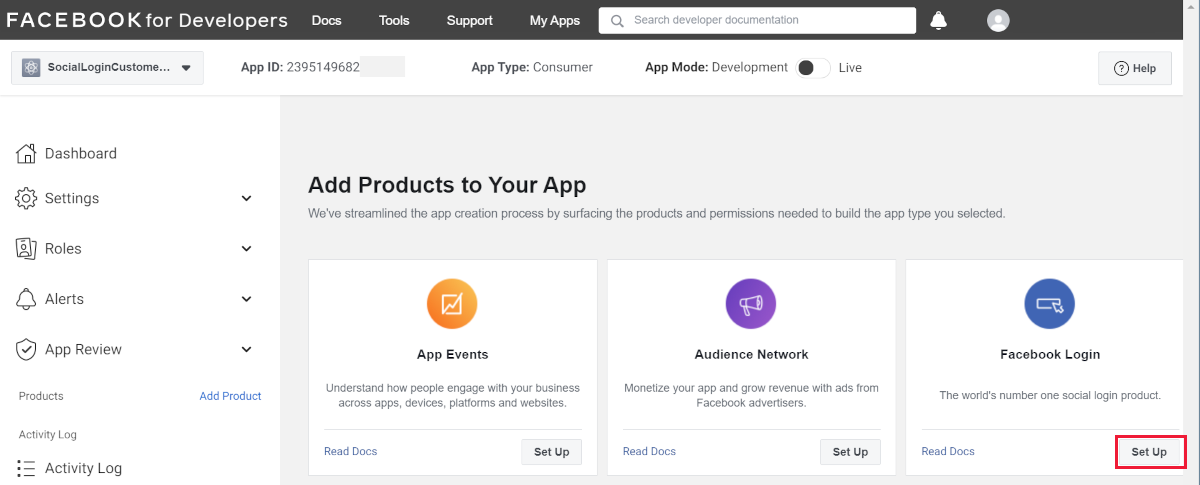
在“将产品添加到应用”页中,选择“Facebook 登录”卡片上的“设置”。

“快速入门”向导启动,并将“选择平台”作为第一页显示。 单击左下角菜单中的“FaceBook 登录设置”链接,暂时绕过向导:

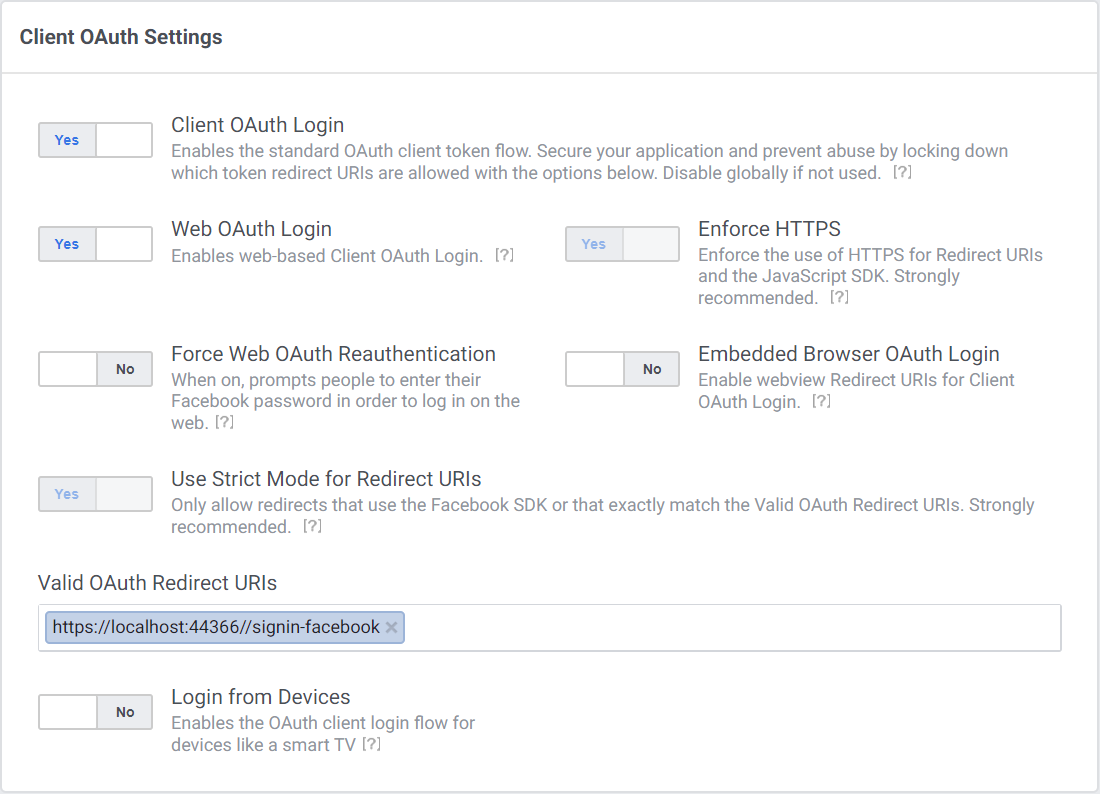
显示“客户端 OAuth 设置”页:

输入开发 URI,并将 /signin-facebook 追加到 Valid OAuth Redirect URI 字段(例如
https://localhost:44320/signin-facebook)之后。 本教程稍后配置的 Facebook 身份验证将自动处理 /signin-facebook 路由中的请求,以实现 OAuth 流程。
注意
URI /signin-facebook 设为 Facebook 身份验证提供程序的默认回叫。 你可以更改默认回叫 URI,同时通过 FacebookOptions 类的继承 RemoteAuthenticationOptions.CallbackPath 属性配置 Facebook 身份验证中间件。
选择“保存更改”。
在左侧导航中选择“设置”>“基本”链接。
记下你的
App ID和App Secret。 你将在下一节中将两者添加到 ASP.NET Core 应用程序:部署站点时,你需重新访问“Facebook 登录”设置页,并注册新的公共 URI。
存储 Facebook 应用 ID 和机密
使用机密管理器存储敏感设置,例如 Facebook 应用 ID 和机密值。 对于此示例,请执行以下步骤:
按照启用机密存储中的说明初始化项目,以存储机密。
使用机密密钥
Authentication:Facebook:AppId和Authentication:Facebook:AppSecret将敏感设置存储到本地机密存储:dotnet user-secrets set "Authentication:Facebook:AppId" "<app-id>" dotnet user-secrets set "Authentication:Facebook:AppSecret" "<app-secret>"
所有平台上的环境变量分层键都不支持 : 分隔符。 __(双下划线):
- 受所有平台支持。 例如,Bash 不支持
:分隔符,但支持__。 - 自动替换为
:
配置 Facebook 身份验证
将身份验证服务添加到 Startup.ConfigureServices:
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = Configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
});
将身份验证服务添加到 Program:
var builder = WebApplication.CreateBuilder(args);
var services = builder.Services;
var configuration = builder.Configuration;
services.AddAuthentication().AddFacebook(facebookOptions =>
{
facebookOptions.AppId = configuration["Authentication:Facebook:AppId"];
facebookOptions.AppSecret = configuration["Authentication:Facebook:AppSecret"];
});
AddAuthentication(IServiceCollection, String) 重载设置 DefaultScheme 属性。 通过 AddAuthentication(IServiceCollection, Action<AuthenticationOptions>) 重载可配置身份验证选项,这些选项可用于为不同的目的设置默认身份验证方案。 对 AddAuthentication 的后续调用会替代之前配置的 AuthenticationOptions 属性。
注册身份验证处理程序的 AuthenticationBuilder 扩展方法只能在每个身份验证方案中调用一次。 存在允许配置方案属性、方案名称和显示名称的重载。
使用 Facebook 登录
- 运行应用并选择“登录”。
- 在“使用其他服务登录”下,选择“Facebook”。
- 你将重定向到 Facebook 进行身份验证。
- 输入 Facebook 凭据。
- 你将重定向到你的站点,可在其中设置电子邮件。
你现在使用 Facebook 凭据登录:
再次操作,取消授权外部登录
用户不批准请求的授权请求时,AccessDeniedPath 可以为用户代理提供重定向路径。
以下代码将 AccessDeniedPath 设置为 "/AccessDeniedPathInfo":
services.AddAuthentication().AddFacebook(options =>
{
options.AppId = Configuration["Authentication:Facebook:AppId"];
options.AppSecret = Configuration["Authentication:Facebook:AppSecret"];
options.AccessDeniedPath = "/AccessDeniedPathInfo";
});
建议 AccessDeniedPath 页面包含以下信息:
- 已取消远程身份验证。
- 此应用需要身份验证。
- 若要再次尝试登录,请选择“登录”链接。
测试 AccessDeniedPath
- 导航到 facebook.com
- 如果已登录,则必须注销。
- 运行应用并选择“Facebook 登录”。
- 选择“以后再说”。 你将重定向到指定的
AccessDeniedPath页面。
使用代理或负载均衡器转发请求信息
如果应用部署在代理服务器或负载均衡器后面,则可能会将某些原始请求信息转发到请求标头中的应用。 此信息通常包括安全请求方案 (https)、主机和客户端 IP 地址。 应用不会自动读取这些请求标头以发现和使用原始请求信息。
方案用于通过外部提供程序影响身份验证流的链接生成。 丢失安全方案 (https) 会导致应用生成不正确且不安全的重定向 URL。
使用转发标头中间件以使应用可以使用原始请求信息来进行请求处理。
有关详细信息,请参阅配置 ASP.NET Core 以使用代理服务器和负载均衡器。
多个身份验证提供程序
如果应用需要多个提供程序,请在 AddAuthentication 后面链接提供程序扩展方法:
services.AddAuthentication()
.AddMicrosoftAccount(microsoftOptions => { ... })
.AddGoogle(googleOptions => { ... })
.AddTwitter(twitterOptions => { ... })
.AddFacebook(facebookOptions => { ... });
有关 Facebook 身份验证支持的配置选项的详细信息,请参阅 FacebookOptions API 参考。 配置选项可用于执行以下操作:
- 请求有关用户的各种信息。
- 添加查询字符串参数,以自定义登录体验。
疑难解答
- 仅限 ASP.NET Core 2.x:如果未通过在
ConfigureServices中调用services.AddIdentity来配置 Identity,则尝试进行身份验证将导致“ArgumentException: 必须提供‘SignInScheme’选项”异常。 本教程中使用的项目模板可确保完成此操作。 - 如果未通过应用初始迁移创建站点数据库,则会显示“处理请求时数据库操作失败”错误。 点击“应用迁移”,创建数据库并刷新以绕过错误继续操作。
后续步骤
本文介绍了如何使用 Facebook 进行身份验证。 可以按照类似的方法向上一页中列出的其他提供商进行身份验证。
将网站发布到 Azure Web 应用后,应重置 Facebook 开发人员门户中的
AppSecret。在 Azure 门户中将
Authentication:Facebook:AppId和Authentication:Facebook:AppSecret设置为应用程序设置。 配置系统设置为从环境变量读取密钥。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
