使用 DropDownList 控件和 GridView 进行大纲/详细信息筛选 (C#)
作者 :斯科特·米切尔
本教程介绍如何在 DropDownList 控件中显示主记录,以及如何在 GridView 中显示所选列表项的详细信息。
介绍
常见的报表类型是 主报表/详细信息报表,其中报表首先显示一组“master”记录。 然后,用户可以向下钻取到其中一个主记录,从而查看主记录的“详细信息”。主报表/详细信息报表是可视化一对多关系的理想选择,例如显示所有类别的报表,然后允许用户选择特定类别并显示其关联的产品。 此外,主报表/详细信息报表可用于显示来自特别“宽”表(包含大量列)的详细信息。 例如,主/详细信息报表的“master”级别可能只显示数据库中产品的产品名称和单价,向下钻取到特定产品将显示其他产品字段(类别、供应商、单位数量等)。
可通过多种方式实现主报表/详细信息报表。 在此教程和接下来的三个教程中,我们将查看各种母版/详细信息报告。 本教程介绍如何在 DropDownList 控件中显示主记录,以及如何在 GridView 中显示所选列表项的详细信息。 具体而言,本教程的主/详细信息报告将列出类别和产品信息。
步骤 1:在 DropDownList 中显示类别
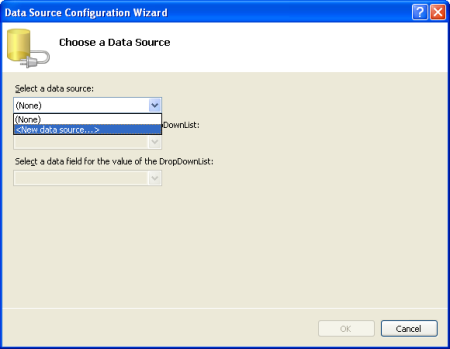
我们的主/详细信息报表将列出 DropDownList 中的类别,其中所选列表项的产品在 GridView 的页面中进一步显示。 然后,我们前面的第一项任务是在 DropDownList 中显示类别。 FilterByDropDownList.aspx打开文件夹中的页面,将工具箱中的 Filtering DropDownList 拖到页面的设计器上,并将其属性设置为 ID Categories。 接下来,单击 DropDownList 智能标记中的“选择数据源”链接。 这将显示“数据源配置”向导。
图 1:指定 DropDownList 的数据源(单击以查看全尺寸图像)
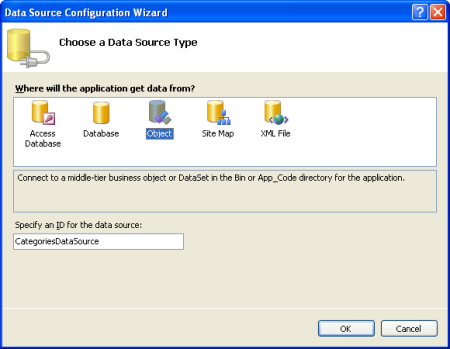
选择添加一个名为调用CategoriesBLL类GetCategories()方法的新 ObjectDataSourceCategoriesDataSource。
图 2:添加名为 CategoriesDataSource 的新 ObjectDataSource(单击以查看全尺寸图像)
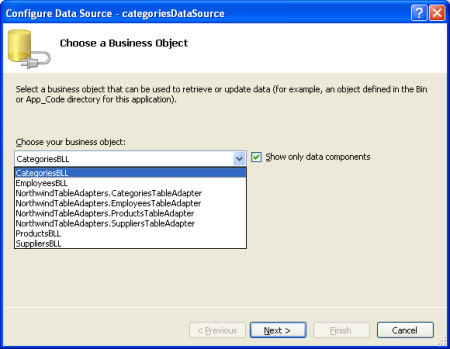
图 3:选择使用 CategoriesBLL 类(单击以查看全尺寸图像)
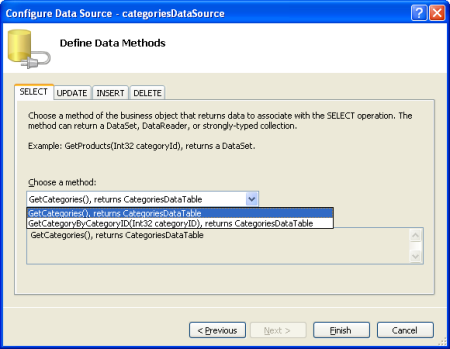
图 4:将 ObjectDataSource 配置为使用 GetCategories() 方法(单击以查看全尺寸图像)
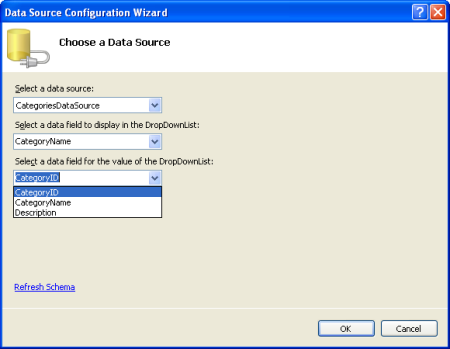
配置 ObjectDataSource 后,我们仍需要指定应在 DropDownList 中显示的数据源字段,以及哪些字段应关联为列表项的值。 将 CategoryName 字段作为显示项和 CategoryID 每个列表项的值。
图 5:让 DropDownList 显示 CategoryName 字段并用作 CategoryID 值(单击以查看全尺寸图像)
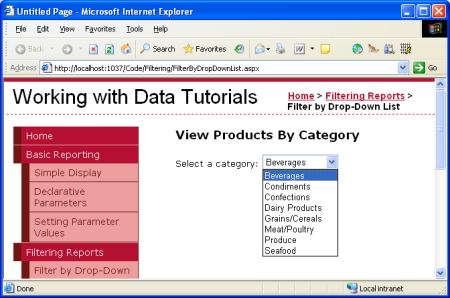
此时,我们有一个 DropDownList 控件,该控件填充了表中的记录 Categories (全部在大约六秒内完成)。 图 6 显示了到目前为止通过浏览器查看时的进度。
图 6:下拉列表列出当前类别(单击以查看全尺寸图像)
步骤 2:添加 Products GridView
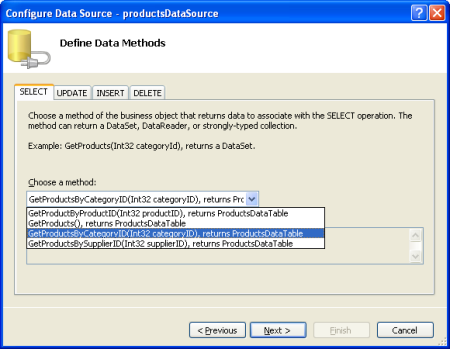
主/详细信息报告中的最后一步是列出与所选类别关联的产品。 为此,请将 GridView 添加到页面,并创建一个名为 productsDataSource 的新 ObjectDataSource。 让 productsDataSource 控件从 ProductsBLL 类 GetProductsByCategoryID(categoryID) 的方法中剔除其数据。
图 7:选择 GetProductsByCategoryID(categoryID) 方法(单击以查看全尺寸图像)
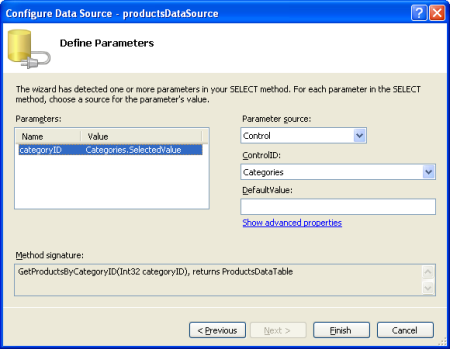
选择此方法后,ObjectDataSource 向导会提示我们输入方法 categoryID 参数的值。 若要使用所选 categories DropDownList 项的值,请将参数源设置为 Control,并将 ControlID 设置为 Categories。
图 8:将 categoryID 参数设置为 DropDownList 的值 Categories (单击以查看全尺寸图像)
花点时间在浏览器中查看我们的进度。 首次访问页面时,将显示这些产品属于所选类别(饮料),如图 9 所示,但更改 DropDownList 不会更新数据。 这是因为必须进行回发才能更新 GridView。 为此,我们有两个选项(这两个选项都不需要编写任何代码):
- 将 DropDownList 的AutoPostBack 属性的类别设置为 True。 (可以通过选中 DropDownList 智能标记中的“启用 AutoPostBack”选项来完成此操作)。每当用户更改 DropDownList 的选定项时,都会触发回发。 因此,当用户从 DropDownList 中选择新类别时,回发将随之而来,GridView 将使用新选择类别的产品进行更新。 (这是本教程中使用的方法。
- 在 DropDownList 旁边添加按钮 Web 控件。 将其
Text属性设置为 Refresh 或类似内容。 使用此方法时,用户需要选择一个新类别,然后单击“按钮”。 单击该按钮将导致回发并更新 GridView 以列出所选类别的这些产品。
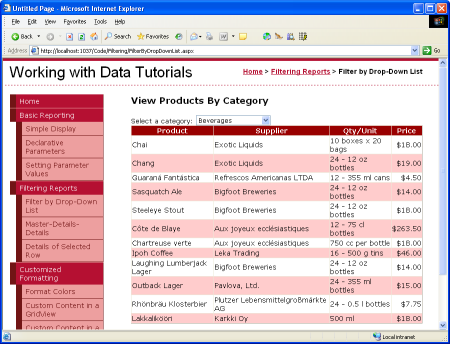
图 9 和 10 说明了操作中的主/详细信息报告。
图 9:首次访问页面时,将显示饮料产品(单击以查看全尺寸图像)
图 10:选择新产品(生成)自动导致 PostBack,更新 GridView(单击以查看全尺寸图像)
添加“-- 选择类别 --”列表项
首次访问 FilterByDropDownList.aspx 页面时,默认情况下会选择 DropDownList 的第一个列表项(饮料)类别,并在 GridView 中显示饮料产品。 我们可能希望选择 DropDownList 项,显示类似“---选择类别”之类的内容,而不是显示第一个类别的产品。
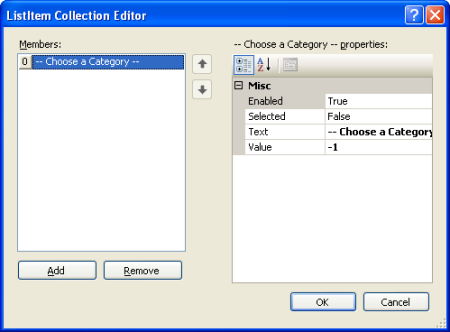
若要向 DropDownList 添加新列表项,请转到属性窗口并单击属性中的Items省略号。 使用“-- 选择类别 --”和 <-1a0/> 添加新的列表项Text。
图 11:添加 -- 选择类别 -- 列表项 (单击以查看全尺寸图像)
或者,可以通过将以下标记添加到 DropDownList 来添加列表项:
<asp:DropDownList ID="categories" runat="server"
AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID"
EnableViewState="False">
<asp:ListItem Value="-1">
-- Choose a Category --
</asp:ListItem>
</asp:DropDownList>
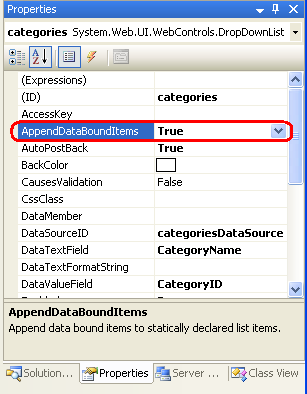
此外,我们需要将 DropDownList 控件的 AppendDataBoundItems 值为 True,因为当类别从 ObjectDataSource 绑定到 DropDownList 时,它们将覆盖任何手动添加的列表项(如果 AppendDataBoundItems 不是 True)。

图 12:将 AppendDataBoundItems 属性设置为 True
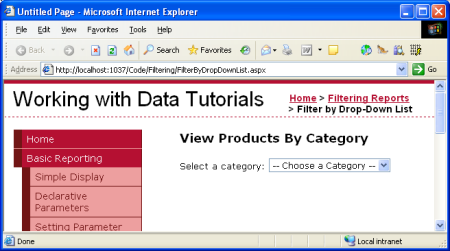
这些更改后,首次访问页面时,将选中“-- 选择类别--”选项,并且不显示任何产品。
图 13:初始页面加载未显示产品(单击以查看全尺寸图像)
由于选择了“-- 选择类别 --”列表项,因此没有显示产品的原因是其值为-1,并且数据库中没有包含 <CategoryID/a0> 的产品。 如果这是所需的行为,则此时即完成! 但是,如果要在选中“-- 选择类别 --”列表项时显示所有类别,请返回到ProductsBLL该类并自定义GetProductsByCategoryID(categoryID)该方法,以便在传入categoryID的参数小于零时调用GetProducts()该方法:
public Northwind.ProductsDataTable GetProductsByCategoryID(int categoryID)
{
if (categoryID < 0)
return GetProducts();
else
return Adapter.GetProductsByCategoryID(categoryID);
}
此处使用的技术类似于我们在声明性参数教程中显示所有供应商的方法,尽管在本示例中,我们使用一个值-1来指示应检索所有记录,而不是null。 这是因为 categoryID 该方法的参数 GetProductsByCategoryID(categoryID) 需要传入的整数值,而在声明性参数教程中,我们传入的是字符串输入参数。
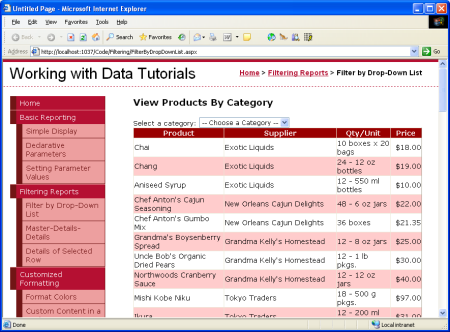
图 14 显示了“-- 选择类别 -- ”选项处于选中状态时的屏幕截图 FilterByDropDownList.aspx 。 在这里,所有产品默认显示,用户可以通过选择特定类别来缩小显示范围。
图 14:所有产品现在默认列出(单击以查看全尺寸图像)
总结
显示分层相关的数据时,它通常有助于使用主/详细信息报告来呈现数据,用户可以从中开始查看层次结构顶部的数据并向下钻取详细信息。 在本教程中,我们检查了如何生成显示所选类别产品的简单主/详细信息报表。 这是通过使用 DropDownList 获取类别列表和属于所选类别的产品的 GridView 来实现的。
在下 一个教程 中,我们将使用两个 DropDownList 进一步执行 DropDownList 接口。
快乐编程!
关于作者
斯科特·米切尔,七本 ASP/ASP.NET 书籍的作者和 4GuysFromRolla.com 的创始人,自1998年以来一直在与Microsoft Web 技术合作。 斯科特担任独立顾问、教练和作家。 他的最新书是 山姆斯在24小时内 ASP.NET 2.0。 他可以通过他的博客联系到mitchell@4GuysFromRolla.com他,可以在该博客中找到http://ScottOnWriting.NET。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈