使用模型绑定和 Web 窗体对数据进行排序、分页和筛选
本教程系列演示了将模型绑定与 ASP.NET Web Forms项目配合使用的基本方面。 模型绑定使数据交互比处理数据源对象 ((如 ObjectDataSource 或 SqlDataSource) )更直接。 本系列从介绍性材料开始,在后面的教程中将介绍更高级的概念。
本教程演示如何通过模型绑定添加数据的排序、分页和筛选。
本教程基于在系列的第一 部分中 创建的项目。
可以使用 C# 或 VB 下载 完整的项目。 可下载的代码适用于 Visual Studio 2012 或 Visual Studio 2013。 它使用 Visual Studio 2012 模板,该模板与本教程中显示的 Visual Studio 2013 模板略有不同。
生成目标
在本教程中,你将:
- 启用数据的排序和分页
- 启用基于用户选择的数据筛选
添加排序
在 GridView 中启用排序非常简单。 在 Student.aspx 文件中,只需在 GridView 中将 AllowSorting 设置为 true 即可。 无需为每个列设置 SortExpression 值,因为会自动使用 DataField。 GridView 修改查询,以包括按所选值对数据进行排序。 下面突出显示的代码显示了启用排序所需的添加项。
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="StudentID" />
<asp:DynamicField DataField="LastName" />
<asp:DynamicField DataField="FirstName" />
<asp:DynamicField DataField="Year" />
<asp:TemplateField HeaderText="Total Credits">
<ItemTemplate>
<asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
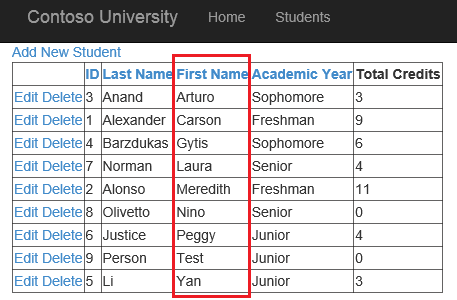
运行 Web 应用程序,并测试按不同列中的值对学生记录进行排序。

添加分页
启用分页也非常简单。 在 GridView 中,将 AllowPaging 属性设置为 true ,并将 PageSize 属性设置为希望在每页上显示的记录数。 在本教程中,可以将其设置为 4。
<asp:GridView runat="server" ID="studentsGrid"
ItemType="ContosoUniversity.Models.Student" DataKeyNames="StudentID"
SelectMethod="studentsGrid_GetData"
UpdateMethod="studentsGrid_UpdateItem" DeleteMethod="studentsGrid_DeleteItem"
AllowSorting="true" AllowPaging="true" PageSize="4"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
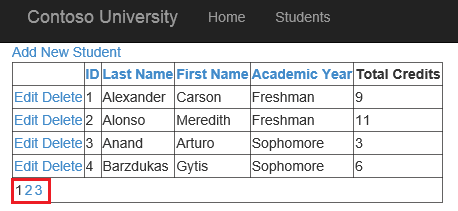
运行 Web 应用程序,请注意,现在记录划分为多个页面,单个页面上显示的记录不超过 4 条。

延迟查询执行可提高应用程序效率。 GridView 修改查询以仅检索当前页的记录,而不是检索整个数据集。
按用户选择筛选记录
模型绑定添加了多个属性,使你能够指定如何在模型绑定方法中设置参数的值。 这些属性位于 System.Web.ModelBinding 命名空间中。 它们包括:
- 控制
- Cookie
- 窗体
- 配置文件
- QueryString
- RouteData
- 会话
- UserProfile
- ViewState
在本教程中,你将使用 控件的值来筛选 GridView 中显示的记录。 将 Control 属性添加到之前创建的查询方法。 在 后面的 教程中,将向参数应用 QueryString 属性,以指定参数值来自查询字符串值。
首先,在 ValidationSummary 上方添加一个下拉列表,用于筛选显示的学生。
<asp:HyperLink runat="server" NavigateUrl="~/AddStudent" Text="Add New Student" />
<br /><br />
<asp:Label runat="server" Text="Show:" />
<asp:DropDownList runat="server" AutoPostBack="true" ID="DisplayYear">
<asp:ListItem Text="All" Value="" />
<asp:ListItem Text="Freshman" />
<asp:ListItem Text="Sophomore" />
<asp:ListItem Text="Junior" />
<asp:ListItem Text="Senior" />
</asp:DropDownList>
<asp:ValidationSummary runat="server" ShowModelStateErrors="true"/>
在代码隐藏文件中,修改 select 方法以从控件接收值,并将参数的名称设置为提供该值的控件的名称。
必须为 System.Web.ModelBinding 命名空间添加 using 语句才能解析 Control 属性。
using System.Web.ModelBinding;
以下代码显示了重新工作的 select 方法,以便根据下拉列表的值筛选返回的数据。 在 参数之前添加控件属性可指定此参数的值来自同名的控件。
public IQueryable<Student> studentsGrid_GetData([Control] AcademicYear? displayYear)
{
SchoolContext db = new SchoolContext();
var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course));
if (displayYear != null)
{
query = query.Where(s => s.Year == displayYear);
}
return query;
}
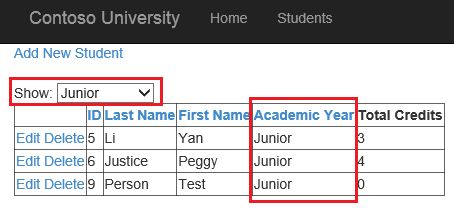
运行 Web 应用程序,并从下拉列表中选择不同的值以筛选学生列表。

结论
在本教程中,你启用了数据的排序和分页。 还启用了按控件值筛选数据。
在下一 教程中 ,你将通过将 JQuery UI 小组件集成到动态数据模板来增强 UI。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈