创建并发布自定义 Azure Stack Hub 市场项
发布到 Azure Stack Hub 市场的每个项都使用 Azure 库包 (.azpkg) 格式。 使用 Azure Gallery Packager 工具可以创建自定义 Azure 库包,然后可将此包上传到 Azure Stack Hub 市场供用户下载。 部署过程使用 Azure 资源管理器模板。
市场项
本文中的示例演示如何创建 Windows 或 Linux 类型的单个 VM 市场套餐。
先决条件
创建 VM 市场项之前,请执行以下操作:
- 按照将 VM 映像添加到 Azure Stack Hub 中的说明将自定义 VM 映像上传到 Azure Stack Hub 门户。
- 按照本文中的说明打包映像(创建 .azpkg),并将其上传到 Azure Stack Hub 市场。
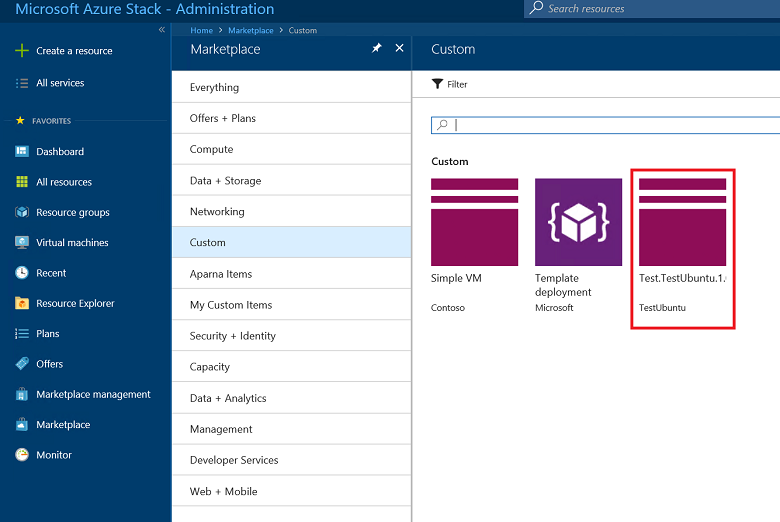
创建市场项
若要创建自定义市场项,请执行以下操作:
-

该工具包含 .azpkg 格式的示例包,必须先解压缩。 你可以将文件扩展名从“.azpkg”重命名为“.zip”,或使用所选的存档程序工具:

解压缩后,.zip 文件将包含可用的 Linux 或 Windows Azure 资源管理器模板。 你可以重复使用预制的资源管理器模板,并使用要显示在 Azure Stack Hub 门户中的项的产品详细信息修改相应的参数。 也可重复使用 .azpkg 文件,并跳过后续的自定义库包步骤。
创建 Azure 资源管理器模板,或使用适用于 Windows/Linux 的示例模板。 在步骤 1 下载的打包器工具 .zip 文件中已提供这些示例模板。 可以使用模板并更改文本字段,或者从 GitHub 下载预配置的模板。 有关 Azure 资源管理器模板的详细信息,请参阅 Azure 资源管理器模板。
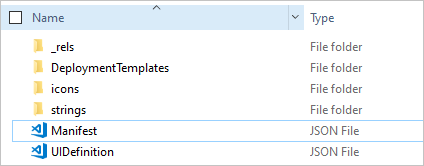
库包应包含以下结构:

将 Manifest.json 模板中突出显示的以下值(带编号的值)替换为在上传自定义映像时提供的值。
注意
切勿对 Azure 资源管理器模板中的任何机密(例如产品密钥、密码或任何客户身份信息)进行硬编码。 将模板 JSON 文件发布到库中后,无法身份验证即可访问这些文件。 将所有机密存储在 Key Vault 中,然后从模板内部调用它们。
建议在发布自己的自定义模板之前,尝试按原样发布示例,确保示例在你的环境中正常工作。 验证此步骤有效后,请从库中删除该示例,并进行迭代更改,直到对结果满意为止。
以下模板是 Manifest.json 文件的示例:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }以下列表解释了示例模板中的上述带有编号的值:
- (1) - 套餐的名称。
- (2) - 发布者的名称,不带空格。
- (3) - 模板的版本,不带空格。
- (4) - 客户看到的名称。
- (5) - 客户看到的发布者名称。
- (6) - 发布者的法定名称。
- (7) - 每个图标的路径和名称。
对于引用 ms-resource 的所有字段,必须在 strings/resources.json 文件中更改相应的值:
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }部署模板文件结构如下所示:

将 createuidefinition.json 文件中映像的值替换为在上传自定义映像时提供的值。
为确保资源可以成功部署,请使用 Azure Stack Hub API 测试该模板。
如果你的模板依赖于虚拟机 (VM) 映像,请根据说明将 VM 映像添加到 Azure Stack Hub。
将 Azure Resource Manager 模板保存在 /Contoso.TodoList/DeploymentTemplates/ 文件夹中。
为市场项选择图标和文本。 将图标添加到 Icons 文件夹,并向 Strings 文件夹中的 resources 文件添加文本。 为图标使用 small、medium、large 和 wide 命名约定。 有关这些大小的详细说明,请参阅市场项 UI 参考。
注意
为正确生成市场项,需要全部四个图标大小(small、medium、large、wide)。
若要进一步编辑 Manifest.json,请参阅参考:市场项 manifest.json。
修改完文件后,请将其转换为 .azpkg 文件。 可以使用 AzureGallery.exe 工具以及前面下载的示例库包来执行转换。 运行以下命令:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\Temp注意
输出路径可以是所选的任何路径,且不一定要在 C: 驱动器下。 但是,manifest.json 文件和输出包的完整路径必须存在。 例如,如果输出路径为
C:\<path>\galleryPackageName.azpkg,则文件夹C:\<path>必须存在。
发布市场项
使用 PowerShell 或 Azure 存储资源管理器将市场项 (.azpkg) 上传到 Azure Blob 存储。 可以上传到本地 Azure Stack Hub 存储或上传到 Azure 存储,即包的临时位置。 请确保 blob 可公开访问。
若要将库包导入 Azure Stack Hub 中,首先请远程连接 (RDP) 到客户端 VM,以便将刚刚创建的文件复制到 Azure Stack Hub。
添加上下文:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"运行以下脚本,将资源导入库中:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -Verbose如果在运行 Add-AzsGalleryItem 时遇到错误,可能是安装了两个版本的
gallery.admin模块。 删除所有模块版本,再安装最新版本。 有关卸载 PowerShell 模块的步骤,请参阅卸载 Azure Stack Hub PowerShell 模块的现有版本。确认是否可以提供一个有效的存储帐户来存储项。 可以从 Azure Stack Hub 管理员门户获取
GalleryItemURI值。 选择“存储帐户”>“Blob 属性”->“URL”,扩展名为 .azpkg。 存储帐户仅供暂时使用,以便能够发布到市场。完成库包并使用 Add-AzsGalleryItem 将其上传之后,自定义 VM 现在应会显示在市场中以及“创建资源”视图中。 请注意,“市场管理”中不显示自定义库包。
成功将项发布到市场后,可以删除存储帐户中的内容。
现在,无需身份验证,即可通过以下 URL 访问所有默认的库项目和自定义库项目:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
可以使用 Remove-AzGalleryItem cmdlet 删除市场项。 例如:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
注意
删除某个项后,市场 UI 可能会显示错误。 若要修复此错误,请在门户中单击“设置”。 然后,在“门户自定义”下选择“放弃修改”。
参考:市场项 manifest.json
标识信息
| 名称 | 必须 | 类型 | 约束 | 说明 |
|---|---|---|---|---|
| 名称 | X | String | [A-Za-z0-9]+ | |
| 发布者 | X | String | [A-Za-z0-9]+ | |
| 版本 | X | String | SemVer v2 |
Metadata
| 名称 | 必须 | 类型 | 约束 | 说明 |
|---|---|---|---|---|
| DisplayName | X | String | 建议不要超过 80 个字符 | 如果长度超过 80 个字符,门户可能无法正确地显示项名称。 |
| PublisherDisplayName | X | String | 建议不要超过 30 个字符 | 如果长度超过 30 个字符,门户可能无法正确地显示发布者名称。 |
| PublisherLegalName | X | String | 最多 256 个字符 | |
| 摘要 | X | String | 60 到 100 个字符 | |
| LongSummary | X | String | 140 到 256 个字符 | 在 Azure Stack Hub 中尚不适用。 |
| 说明 | X | HTML | 500 到 5,000 个字符 |
映像
市场使用以下图标:
| 名称 | 宽度 | 高度 | 注释 |
|---|---|---|---|
| Wide | 255 px | 115 px | 始终必需 |
| 大型 | 115 px | 115 px | 始终必需 |
| 中型 | 90 px | 90 px | 始终必需 |
| 小型 | 40 px | 40 px | 始终必需 |
| 屏幕快照 | 533 px | 324 px | 可选 |
Categories
应当为每个市场项标记一个类别,该类别标识在门户 UI 中的何处显示该项。 可以选择 Azure Stack Hub 中的现有类别之一(“计算”、“数据 + 存储”等),也可以选择新建一个。
链接
每个市场项可以包括指向其他内容的各种链接。 链接以名称和 URI 的列表形式进行指定:
| 名称 | 必须 | 类型 | 约束 | 说明 |
|---|---|---|---|---|
| DisplayName | X | String | 最多 64 个字符。 | |
| Uri | X | URI |
其他属性
除了前面的元数据之外,市场作者可以采用以下形式提供自定义键/值对数据:
| 名称 | 必须 | 类型 | 约束 | 说明 |
|---|---|---|---|---|
| DisplayName | X | String | 最多 25 个字符。 | |
| Value | X | String | 最多 30 个字符。 |
HTML 清理
对于允许使用 HTML 的任何字段,将允许使用以下元素和属性:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
参考:市场项 UI
在 Azure Stack Hub 门户中显示的市场项的图标和文本将如下所示。
“创建”边栏选项卡

市场项详细信息边栏选项卡