你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
快速入门:Azure AI 翻译文本客户端库
本快速入门中介绍如何开始使用翻译器服务以所选编程语言翻译文本。 对于此项目,建议你在学习技术时使用免费定价层 (F0),在以后再升级到付费层进行生产。
先决条件
需要一个活动 Azure 订阅。 如果你没有 Azure 订阅,可以免费创建一个
获得 Azure 订阅后,在 Azure 门户中创建一个翻译器资源。
部署资源后,选择“转到资源”并检索密钥和终结点。
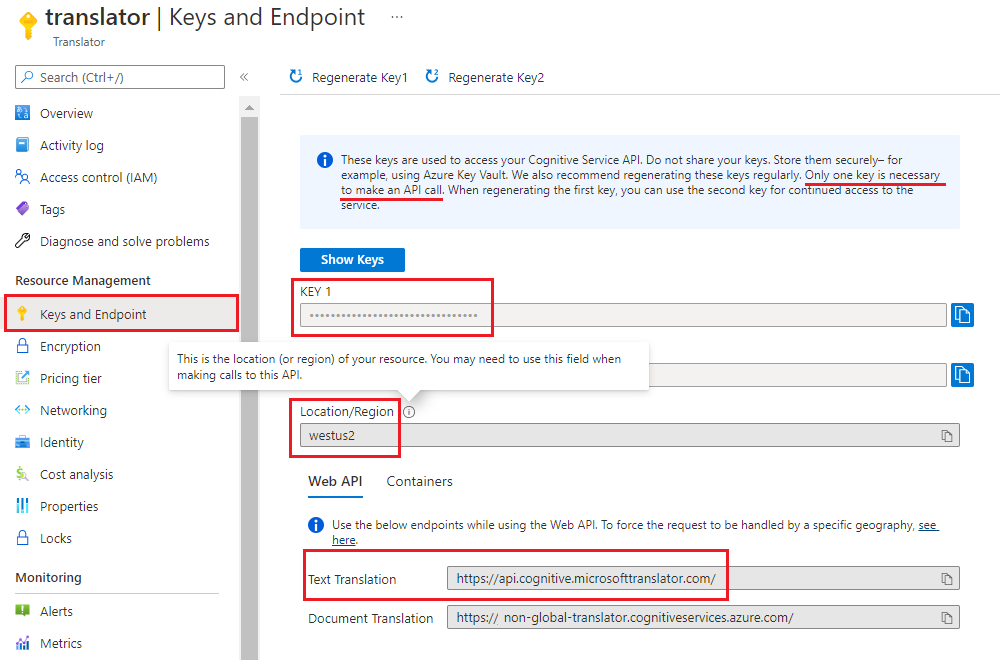
从资源获取密钥、终结点和区域,并将应用程序连接到翻译器服务。 稍后在快速入门中,需要将这些值粘贴到代码中。 可以在 Azure 门户的“密钥和终结点”页上找到这些值:

设置 C#/.NET 环境
对于本快速入门,我们将使用最新版本的 Visual Studio IDE 来生成和运行应用程序。
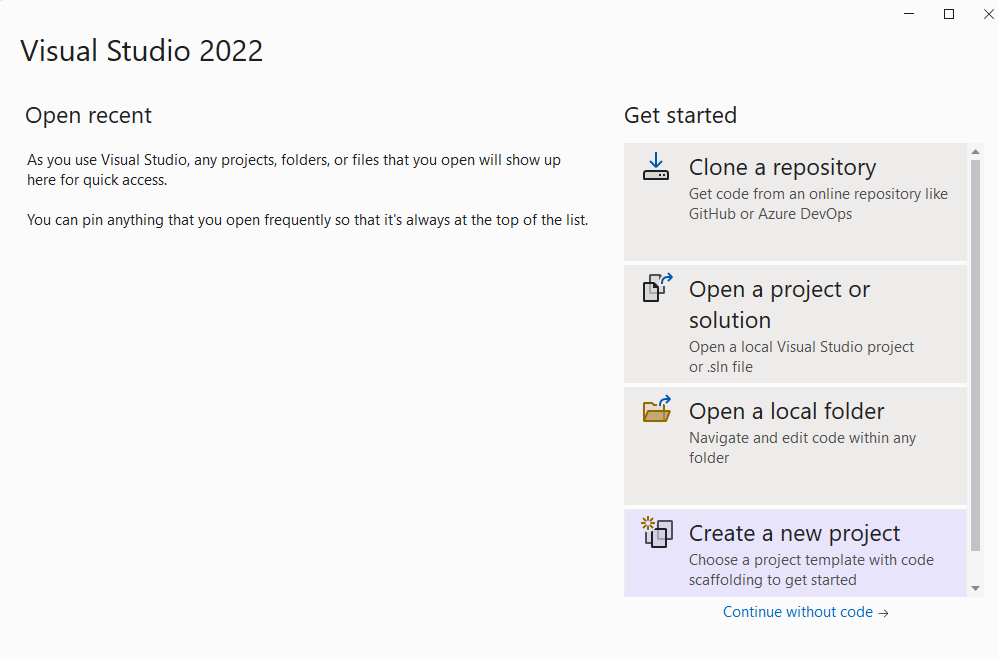
启动 Visual Studio。
在“开始”页面上,选择“新建项目”。

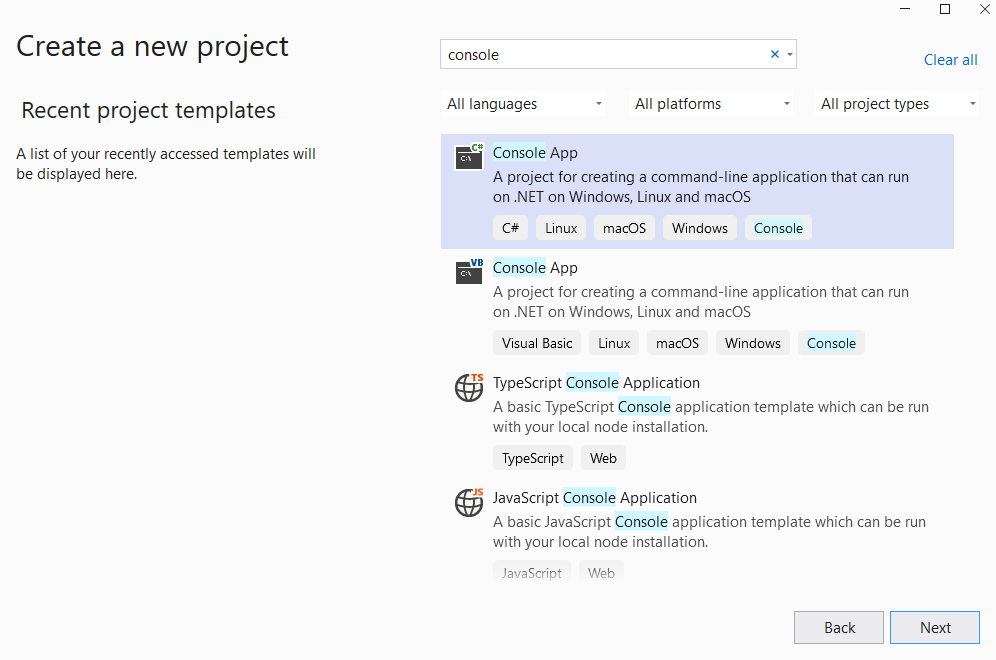
在“创建新项目”页面上,在搜索框中输入“控制台” 。 选择“控制台应用程序”模板,然后选择“下一步” 。

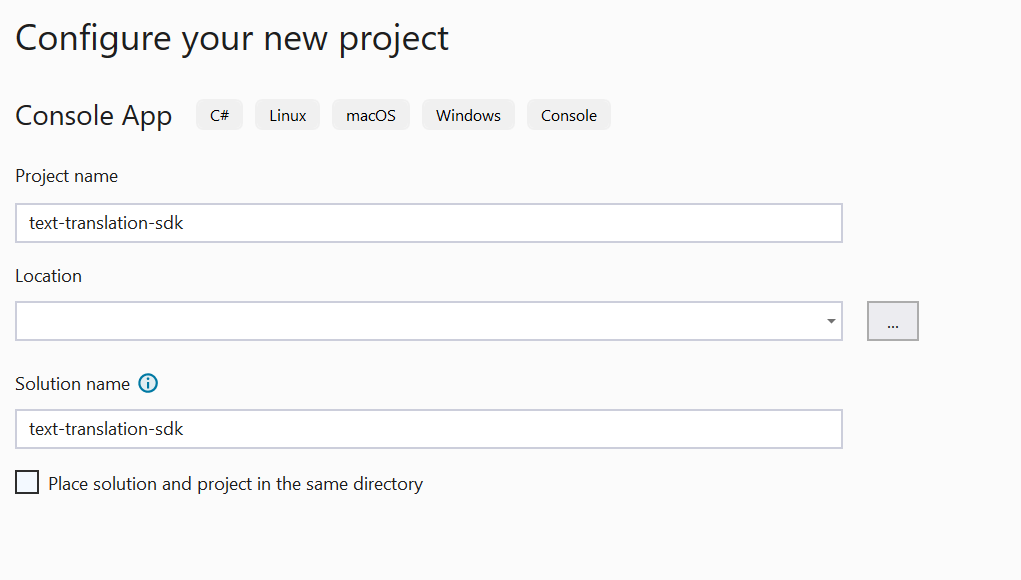
在“配置新项目”对话框中,在项目名称框中输入
text-translation-sdk。 然后选择“下一步” 。
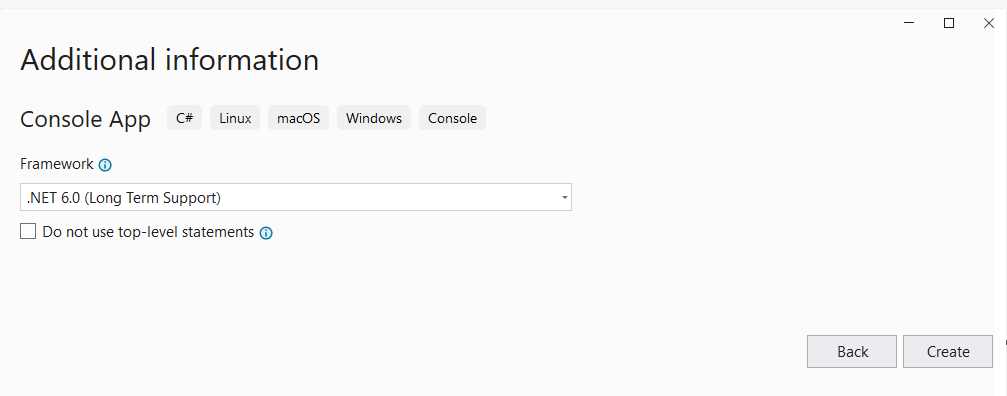
在“附加信息”对话框窗口中,选择“.NET 6.0 (长期支持)”,然后选择“创建”。

使用 NuGet 安装客户端库
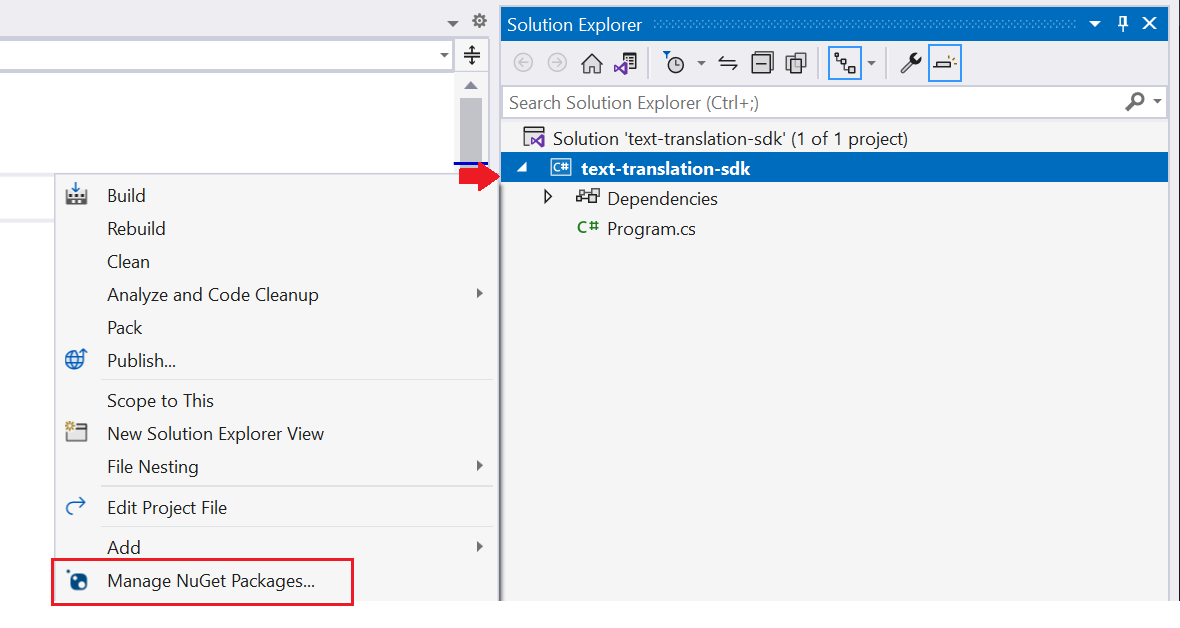
右键单击“Translator-text-sdk”项目并选择“管理 NuGet 包...”
 。
。
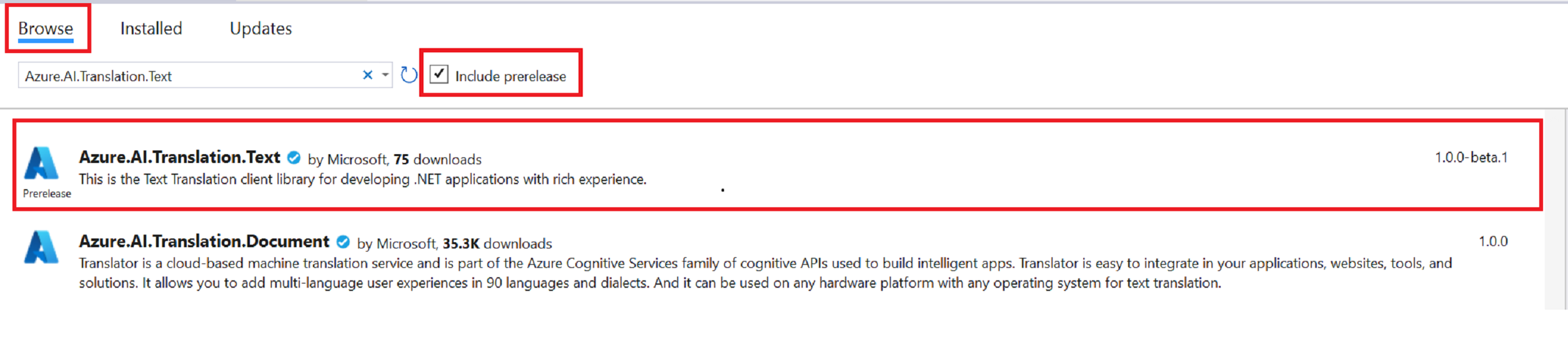
选中“浏览”选项卡和“包括预发行版”复选框,并键入 Azure.AI.Translation.Text。

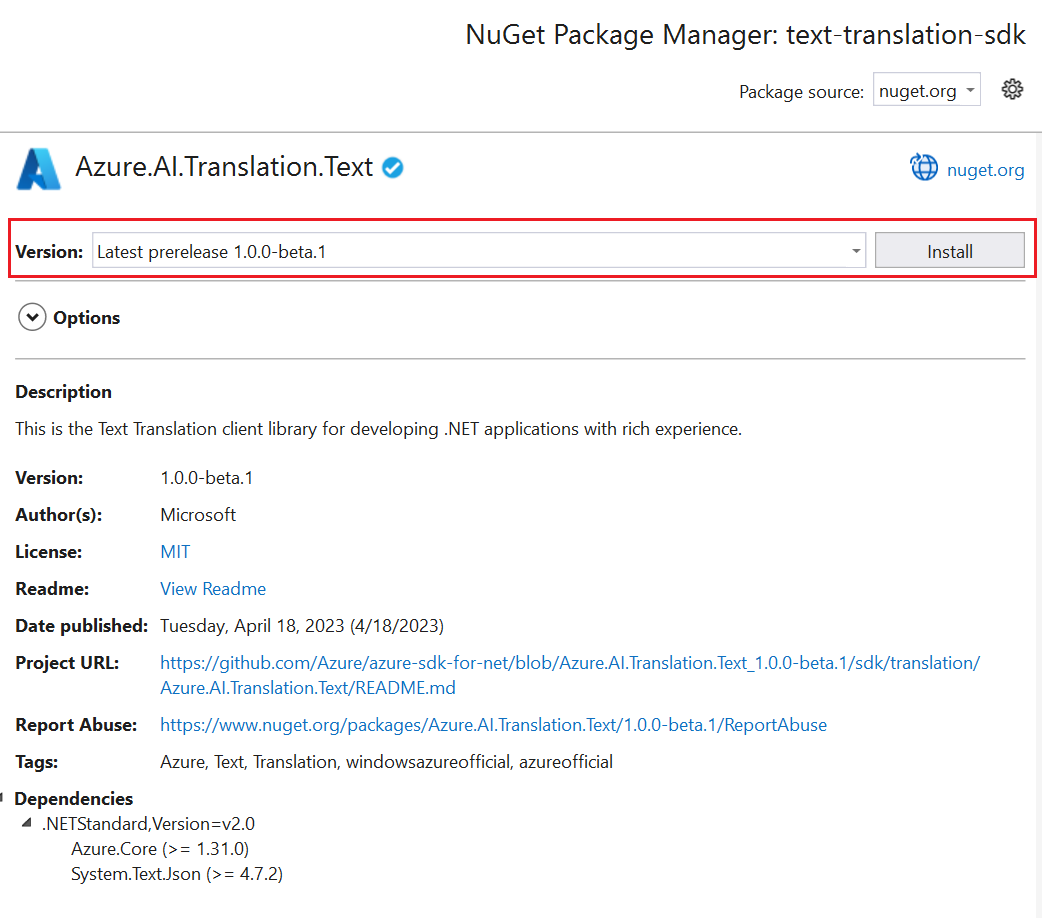
从下拉菜单中选择版本
1.0.0-beta.1,然后将包安装到项目中。
生成应用程序
要使用客户端库与翻译器服务进行交互,需要从创建 TextTranslationClient 类的实例开始。 为此,请在 Azure 门户中通过你的 key 创建一个 AzureKeyCredential,使用 AzureKeyCredential 创建一个 TextTranslationClient 实例。 取决于你的资源是使用区域终结点还是全局终结点,身份验证略有不同。 对于此项目,请使用全局终结点进行身份验证。 有关使用区域终结点的详细信息,请参阅文本翻译 SDK。
注意
- 从 .NET 6 开始,使用
console模板的新项目将生成与以前版本不同的新程序样式。 - 新的输出使用最新的 C# 功能,这些功能简化了你需要编写的代码。
- 使用较新版本时,只需编写
Main方法的主体。 无需包括顶级语句、全局 using 指令或隐式 using 指令。 - 有关详细信息,请参阅新的 C# 模板生成顶级语句。
打开 Program.cs 文件。
删除现有代码(包括
Console.WriteLine("Hello World!")行),并将以下代码示例输入到应用程序的 Program.cs 文件中:
代码示例
重要
完成后,请记住将密钥从代码中删除,并且永远不要公开发布该密钥。 对于生产来说,请使用安全的方式存储和访问凭据,例如 Azure Key Vault。 有关详细信息,请参阅 Azure AI 服务安全性。
翻译文本
注意
在此示例中,我们将使用全局终结点。 如果使用区域终结点,请参阅 创建文本翻译客户端。
using Azure;
using Azure.AI.Translation.Text;
string key = "<your-key>";
AzureKeyCredential credential = new(key);
TextTranslationClient client = new(credential);
try
{
string targetLanguage = "fr";
string inputText = "This is a test.";
Response<IReadOnlyList<TranslatedTextItem>> response = await client.TranslateAsync(targetLanguage, inputText).ConfigureAwait(false);
IReadOnlyList<TranslatedTextItem> translations = response.Value;
TranslatedTextItem translation = translations.FirstOrDefault();
Console.WriteLine($"Detected languages of the input text: {translation?.DetectedLanguage?.Language} with score: {translation?.DetectedLanguage?.Score}.");
Console.WriteLine($"Text was translated to: '{translation?.Translations?.FirstOrDefault().To}' and the result is: '{translation?.Translations?.FirstOrDefault()?.Text}'.");
}
catch (RequestFailedException exception)
{
Console.WriteLine($"Error Code: {exception.ErrorCode}");
Console.WriteLine($"Message: {exception.Message}");
}
运行应用程序
将代码示例添加到应用程序后,选择 formRecognizer_quickstart 旁边的绿色“开始”按钮以生成和运行程序,或按 F5 键。

下面是预期输出的代码段:

设置 Java 环境
注意
Azure 文本翻译 SDK for Java 已在 Windows、Linux 和 macOS 平台上经过测试且受到支持。 它没有在其他平台上进行测试,也不支持 Android 部署。
对于本快速入门,我们会使用 Gradle 生成自动化工具来创建和运行应用程序。
应使用最新版本的 Visual Studio Code 或者你首选的 IDE。 请参阅 Visual Studio Code 中的 Java。
提示
- Visual Studio Code 提供适用于 Windows 和 macOS 的 "Java 编码包"。该编码包是 VS Code、Java 开发工具包 (JDK) 和 Microsoft 建议扩展的集合。 编码包还可用于修复现有开发环境。
- 如果使用 VS Code 和适用于 Java 的编码包,请安装 Gradle for Java 扩展。
如果不使用 Visual Studio Code,请确保在开发环境中安装了以下内容:
Java 开发工具包 (OpenJDK) 版本 8 或更高版本。
Gradle 版本 6.8 或更高版本。
创建新的 Gradle 项目
在控制台窗口(例如 cmd、PowerShell 或 Bash)中,为应用创建名为 text-translation-app 的新目录,并导航到该目录。
mkdir text-translation-app && text-translation-appmkdir text-translation-app; cd text-translation-app从 text-translation-app 目录运行
gradle init命令。 此命令将创建 Gradle 的基本生成文件,其中包括 build.gradle.kts - 在运行时将使用该文件创建并配置应用程序。gradle init --type basic当提示你选择一个 DSL 时,选择 Kotlin。
选择 Return 或 Enter 接受默认项目名称 (text-translation-app)。
注意
创建整个应用程序可能需要几分钟的时间,但很快就会看到几个文件夹和文件,包括
build-gradle.kts。使用以下代码更新
build.gradle.kts。 main 类为 Translate:plugins { java application } application { mainClass.set("Translate") } repositories { mavenCentral() } dependencies { implementation("com.azure:azure-ai-translation-text:1.0.0-beta.1") }
创建 Java 应用程序
从 text-translation-app 目录运行以下命令:
mkdir -p src/main/java该命令创建以下目录结构:

导航到
java目录,创建一个名为Translate.java的文件。提示
可以使用 Powershell 创建新文件。
按住 Shift 键并右键单击该文件夹,在项目目录中打开 Powershell 窗口。
在 New-Item Translate.java 中输入以下命令。
还可以在 IDE 中创建名为
Translate.java的新文件并将其保存到java目录。
将以下文本翻译代码示例复制并粘贴到 Translate.java 文件中。
- 使用 Azure 门户翻译器实例中的值更新
"<your-key>"、"<your-endpoint>"和"<region>"。
- 使用 Azure 门户翻译器实例中的值更新
代码示例
翻译文本
重要
完成后,请记住将密钥从代码中删除,并且永远不要公开发布该密钥。 对于生产来说,请使用安全的方式存储和访问凭据,例如 Azure Key Vault。 有关详细信息,请参阅 Azure AI 服务安全性。
要使用客户端库与翻译器服务进行交互,需要从创建 TextTranslationClient 类的实例开始。 为此,请在 Azure 门户中通过你的 key 创建一个 AzureKeyCredential,使用 AzureKeyCredential 创建一个 TextTranslationClient 实例。 取决于你的资源是使用区域终结点还是全局终结点,身份验证略有不同。 对于此项目,请使用全局终结点进行身份验证。 有关使用区域终结点的详细信息,请参阅文本翻译 SDK。
注意
在此示例中,我们将使用全局终结点。 如果使用区域终结点,请参阅 创建文本翻译客户端。
import java.util.List;
import java.util.ArrayList;
import com.azure.ai.translation.text.models.*;
import com.azure.ai.translation.text.TextTranslationClientBuilder;
import com.azure.ai.translation.text.TextTranslationClient;
import com.azure.core.credential.AzureKeyCredential;
/**
* Translate text from known source language to target language.
*/
public class Translate {
public static void main(String[] args) {
String apiKey = "<your-key>";
AzureKeyCredential credential = new AzureKeyCredential(apiKey);
TextTranslationClient client = new TextTranslationClientBuilder()
.credential(credential)
.buildClient();
String from = "en";
List<String> targetLanguages = new ArrayList<>();
targetLanguages.add("es");
List<InputTextItem> content = new ArrayList<>();
content.add(new InputTextItem("This is a test."));
List<TranslatedTextItem> translations = client.translate(targetLanguages, content, null, from, TextType.PLAIN, null, null, null, false, false, null, null, null, false);
for (TranslatedTextItem translation : translations) {
for (Translation textTranslation : translation.getTranslations()) {
System.out.println("Text was translated to: '" + textTranslation.getTo() + "' and the result is: '" + textTranslation.getText() + "'.");
}
}
}
}
生成并运行应用程序**
将代码示例添加到应用程序后,导航回主项目目录 text-translation-app。
使用
build命令生成应用程序(应会收到“BUILD SUCCESSFUL”消息):gradle build使用
run命令运行应用程序(应会收到“BUILD SUCCESSFUL”消息):gradle run
下面是预期输出的代码段:

设置 Node.js 环境
对于本快速入门,我们会使用 Node.js JavaScript 运行时环境来创建和运行应用程序。
安装最新版本的 Node.js(如果尚未这样做)。 Node.js 安装中包含了 Node 包管理器 (npm)。
提示
如果你不熟悉 Node.js,请尝试学习 Node.js 简介 Learn 模块。
在控制台窗口(例如 cmd、PowerShell 或 Bash)中,为应用创建名为
text-translation-app的新目录,并导航到该目录。mkdir text-translation-app && cd text-translation-appmkdir text-translation-app; cd text-translation-app运行 npm init 命令以初始化应用程序并为项目构建基架。
npm init通过接受终端中显示的提示来指定项目的属性。
- 最重要的属性包括名称、版本号和入口点。
- 建议保留
index.js作为入口点名称。 描述、测试命令、GitHub 存储库、关键字、作者和许可证信息均为可选属性 —— 在此项目中可跳过。 - 通过选择“返回”或“Enter”,接受括号中的建议。
- 完成提示后,text-translation-app 目录中会创建一个
package.json文件。
安装客户端库
打开终端窗口并使用 npm 安装适用于 JavaScript 的 Azure Text Translation 客户端库:
npm i @azure-rest/ai-translation-text@1.0.0-beta.1
生成应用程序
要使用客户端库与翻译器服务进行交互,需要从创建 TextTranslationClient 类的实例开始。 为此,请使用 Azure 门户中的 key 和 <region> 创建一个 TranslateCredential,并创建一个 TextTranslationClient 实例。 有关详细信息,请参阅文本翻译 SDK。
创建应用目录中的
index.js文件。提示
可以使用 Powershell 创建新文件。
按住 Shift 键并右键单击该文件夹,在项目目录中打开 Powershell 窗口。
输入以下命令:New-Item index.js。
还可以在 IDE 中创建名为
index.js的新文件并将其保存到text-translation-app目录。
将以下文本翻译代码示例复制并粘贴到
index.js文件中。 使用 Azure 门户翻译器实例中的值更新<your-endpoint>和<your-key>。
代码示例
重要
完成后,请记住将密钥从代码中删除,并且永远不要公开发布该密钥。 对于生产来说,请使用安全的方式存储和访问凭据,例如 Azure Key Vault。 有关详细信息,请参阅 Azure AI 服务安全性。
翻译文本
注意
在此示例中,我们将使用区域终结点。 如果使用全局终结点,请参阅 创建文本翻译客户端。
const TextTranslationClient = require("@azure-rest/ai-translation-text").default
const apiKey = "<your-key>";
const endpoint = "<your-endpoint>";
const region = "<region>";
async function main() {
console.log("== Text translation sample ==");
const translateCredential = {
key: apiKey,
region,
};
const translationClient = new TextTranslationClient(endpoint,translateCredential);
const inputText = [{ text: "This is a test." }];
const translateResponse = await translationClient.path("/translate").post({
body: inputText,
queryParameters: {
to: "fr",
from: "en",
},
});
const translations = translateResponse.body;
for (const translation of translations) {
console.log(
`Text was translated to: '${translation?.translations[0]?.to}' and the result is: '${translation?.translations[0]?.text}'.`
);
}
}
main().catch((err) => {
console.error("An error occurred:", err);
process.exit(1);
});
module.exports = { main };
运行应用程序
将代码示例添加到应用程序后,运行程序:
导航到文本翻译应用程序 (text-translation-app) 所在的文件夹。
在终端中键入以下命令:
node index.js
下面是预期输出的代码段:

设置 Python 项目
安装最新版本的 Python 3.x(如果尚未这样做)。 Python 安装中包含了 Python 安装程序包 (pip)。
提示
如果你不熟悉 Python,请尝试学习 Python 简介 Learn 模块。
打开终端窗口并使用
pip安装适用于 Python 的Azure Text Translation客户端库:pip install azure-ai-translation-text==1.0.0b1
生成应用程序
要使用客户端库与翻译器服务进行交互,需要从创建 TextTranslationClient 类的实例开始。 为此,请使用 Azure 门户中的 key 创建一个 TranslatorCredential,并创建一个 TextTranslationClient 实例。 有关详细信息,请参阅文本翻译 SDK。
在首选的编辑器或 IDE 中创建名为 text-translation-app.py 的新 Python 文件。
将以下文本翻译代码示例 code-sample 复制并粘贴到 text-translation-app.py 文件中。 使用 Azure 门户翻译器实例中的值更新
<your-key>、<your-endpoint>和<region>。
代码示例
重要
完成后,请记住将密钥从代码中删除,并且永远不要公开发布该密钥。 对于生产来说,请使用安全的方式存储和访问凭据,例如 Azure Key Vault。 有关详细信息,请参阅 Azure AI 服务安全性。
翻译文本
注意
在此示例中,我们将使用区域终结点。 如果使用全局终结点,请参阅 创建文本翻译客户端。
from azure.ai.translation.text import TextTranslationClient, TranslatorCredential
from azure.ai.translation.text.models import InputTextItem
from azure.core.exceptions import HttpResponseError
# set `<your-key>`, `<your-endpoint>`, and `<region>` variables with the values from the Azure portal
key = "<your-key>"
endpoint = "<your-endpoint>"
region = "<region>"
credential = TranslatorCredential(key, region)
text_translator = TextTranslationClient(endpoint=endpoint, credential=credential)
try:
source_language = "en"
target_languages = ["es", "it"]
input_text_elements = [ InputTextItem(text = "This is a test") ]
response = text_translator.translate(content = input_text_elements, to = target_languages, from_parameter = source_language)
translation = response[0] if response else None
if translation:
for translated_text in translation.translations:
print(f"Text was translated to: '{translated_text.to}' and the result is: '{translated_text.text}'.")
except HttpResponseError as exception:
print(f"Error Code: {exception.error.code}")
print(f"Message: {exception.error.message}")
运行应用程序
将代码示例添加到应用程序后,生成并运行程序:
导航到 text-translation-app.py 文件所在的文件夹。
在终端中键入以下命令:
python text-translation-app.py
下面是预期输出的代码段:

完成了,恭喜! 在本快速入门中,你已使用文本翻译 SDK 翻译了文本。
后续步骤
详细了解文本翻译开发选项: