你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
在 Azure 中运行自定义容器
Azure 应用服务在 Windows 上提供预定义的应用程序堆栈,例如在 IIS 上运行的 ASP.NET 或 Node.js。 但是,预配置的应用程序堆栈会锁定操作系统并阻止低级别访问。 自定义 Windows 容器没有这些限制,让开发人员完全自定义容器,并为容器化应用程序提供对 Windows 功能的完全访问权限。
本快速入门介绍如何通过 Visual Studio 将 Windows 映像中的 ASP.NET 应用部署到 Azure 容器注册表。 你将在 Azure 应用服务中的某个自定义容器内运行该应用。
若要完成本快速入门,你需要:
- 安装用于 Windows 的 Docker
- 将 Docker 切换为运行 Windows 容器
- 安装 Visual Studio 2022,其中包含 ASP.NET 和 Web 开发以及 Azure 开发工作负载。 在 Visual Studio 2022 社区中,确保选择 .NET Framework 项目和项模板组件以及 ASP.NET 和 Web 开发工作负载。 如果已安装 Visual Studio 2022:
- 通过选择“帮助”>“检查更新”,在 Visual Studio 中安装最新更新。
- 在 Visual Studio 中,通过选择“工具”>“获取工具和功能”,添加工作负载。
1 - 创建 ASP.NET Web 应用
按照以下步骤创建 ASP.NET Web 应用:
打开 Visual Studio,然后选择“创建新项目”。
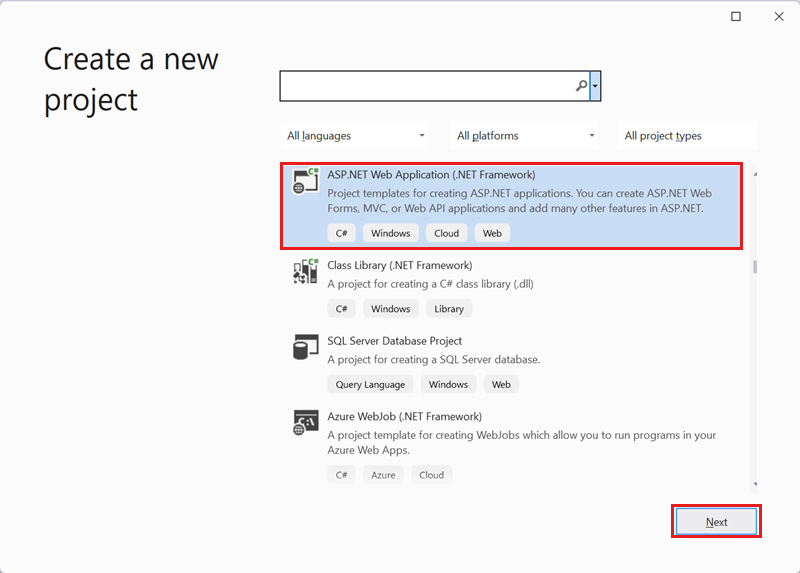
在“创建新项目”中,找到并选择用于 C# 的 ASP.NET Web 应用程序(.NET Framework),然后选择“下一步”。

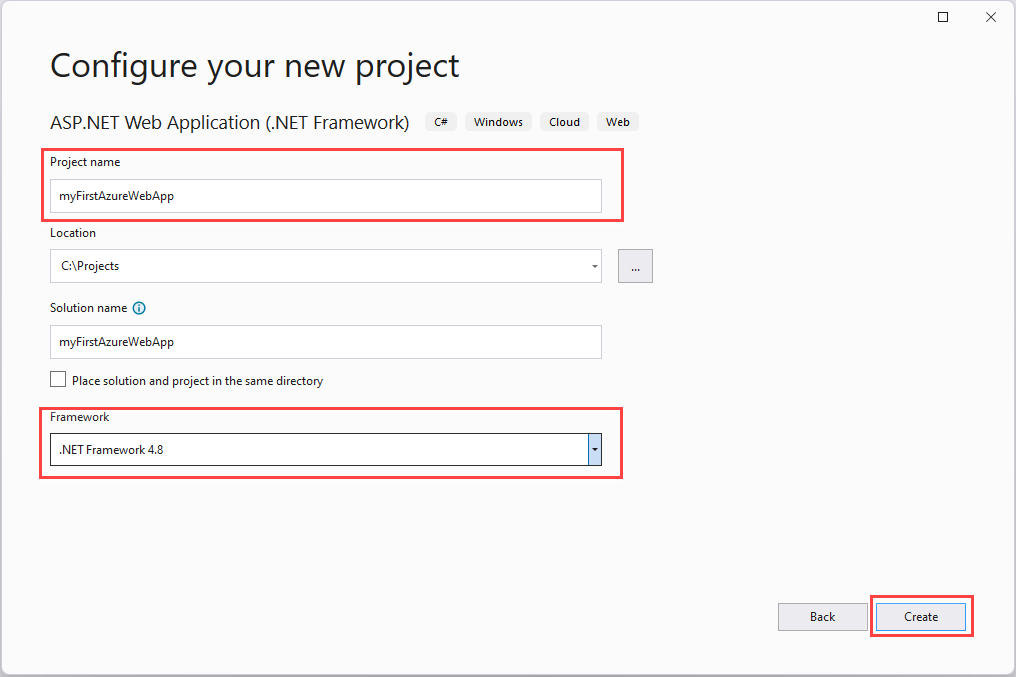
在“配置新项目”的“项目名称”下,将应用程序命名为“myfirstazurewebapp”。 在“Framework”下,选择“.NET Framework 4.8”,然后选择“创建”。

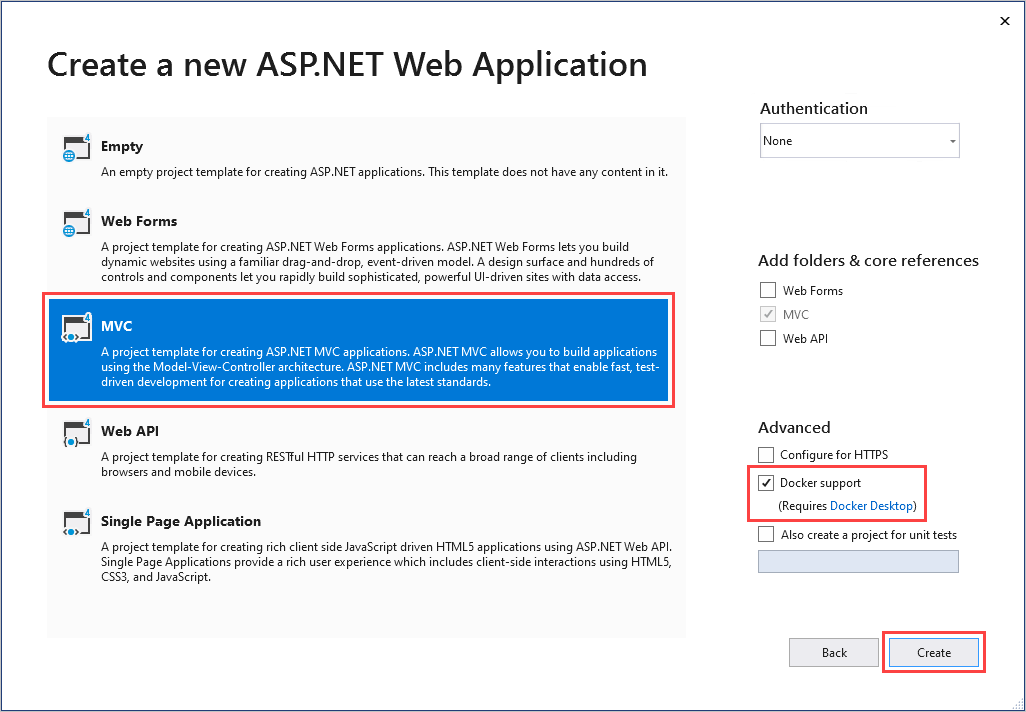
可将任何类型的 ASP.NET Web 应用部署到 Azure。 对于本快速入门,请选择“MVC”模板。
在“身份验证”下选择“无”。 在“高级”下,选择“Docker 支持”并取消勾选“为 HTTPS 配置”。 选择“创建”。

如果 Dockerfile 文件未自动打开,则从解决方案资源管理器中打开。
需要使用受支持的父映像。 通过将
FROM行替换为以下代码,更改父映像,并保存文件:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019在 Visual Studio 菜单中,选择“调试”>“开始执行(不调试)”以在本地运行 Web 应用。

2 - 发布到 Azure 容器注册表
在解决方案资源管理器中右键单击“myfirstazurewebapp”项目,然后选择“发布”。
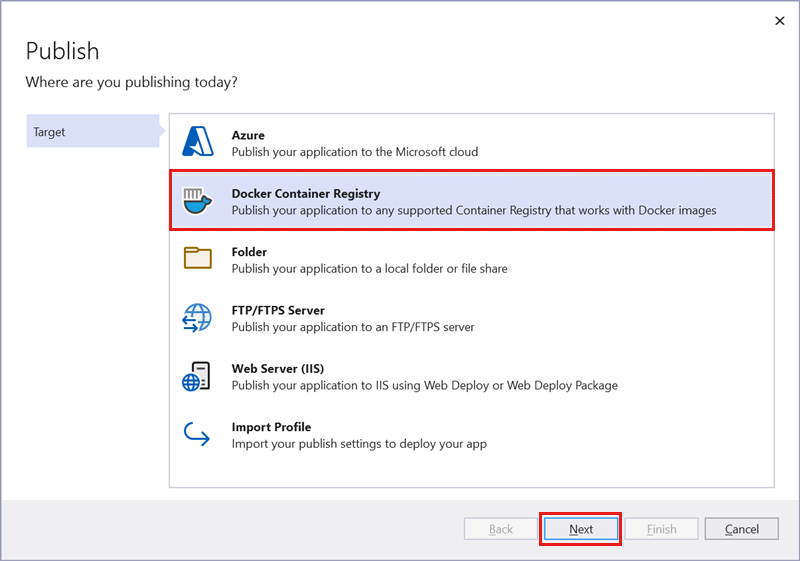
在“目标”中,选择“Docker 容器注册表”,然后选择“下一步”。

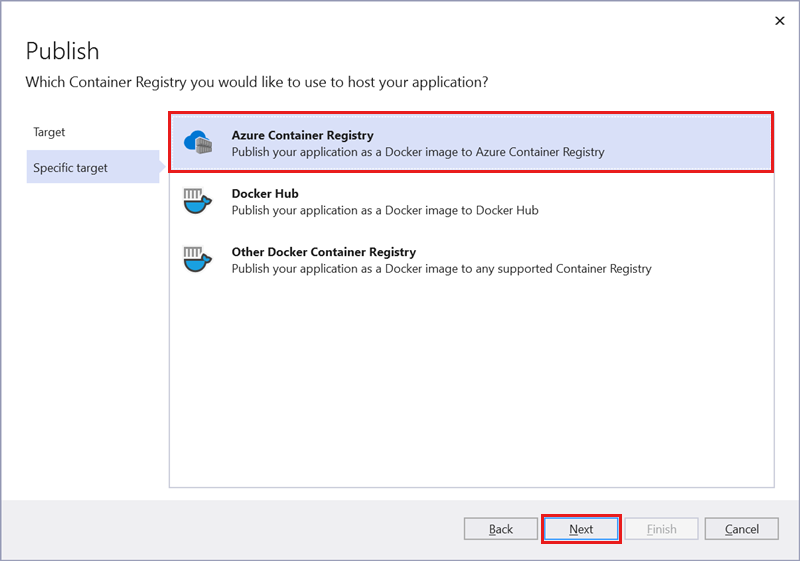
在“特定目标”中,选择“Azure 容器注册表”,然后选择“下一步”。

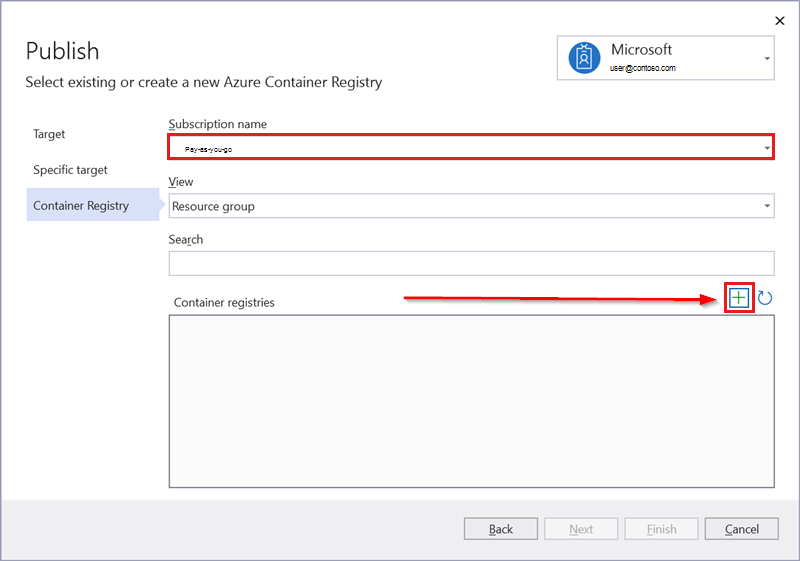
在“发布”中,确保选择了正确的订阅。 在“容器注册表”中,选择 + 按钮,以创建一个新的 Azure 容器注册表。

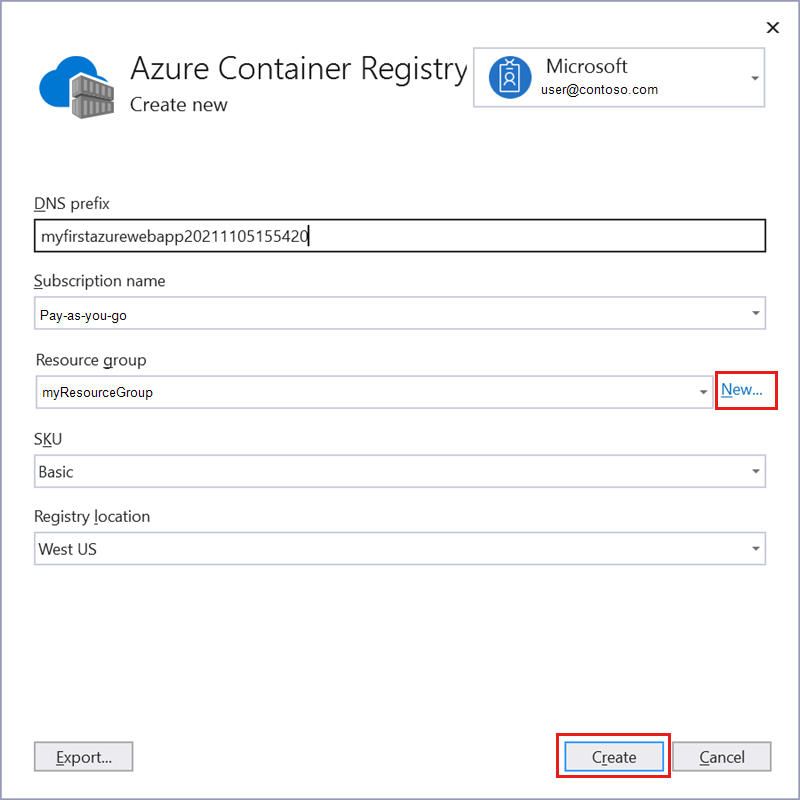
在“新建”中,确保选择了正确的订阅。 在“资源组”下,选择“新建”,并键入“myResourceGroup”作为名称,然后选择“确定”。 在“SKU”下,请选择“基本”。 在“注册表位置”下,选择注册表的位置,然后选择“创建”。

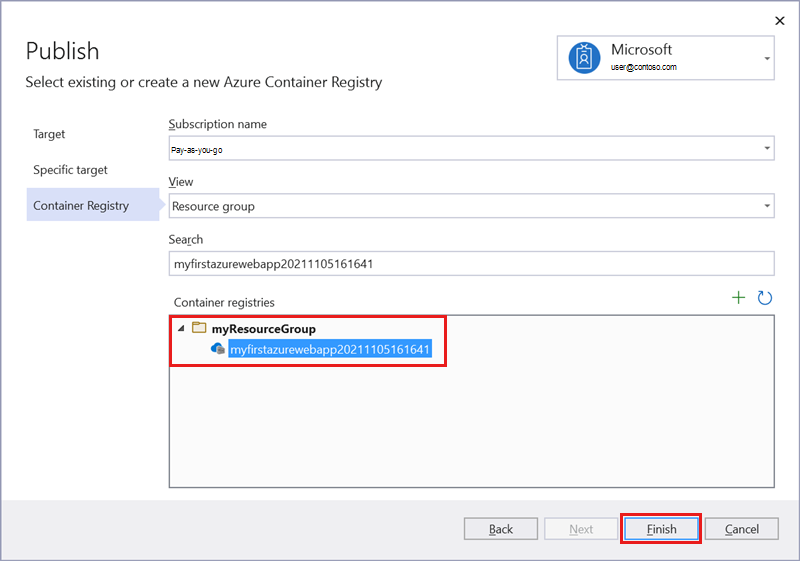
在“发布”中,在“容器注册表”下,选择你创建的注册表,然后选择“完成”。

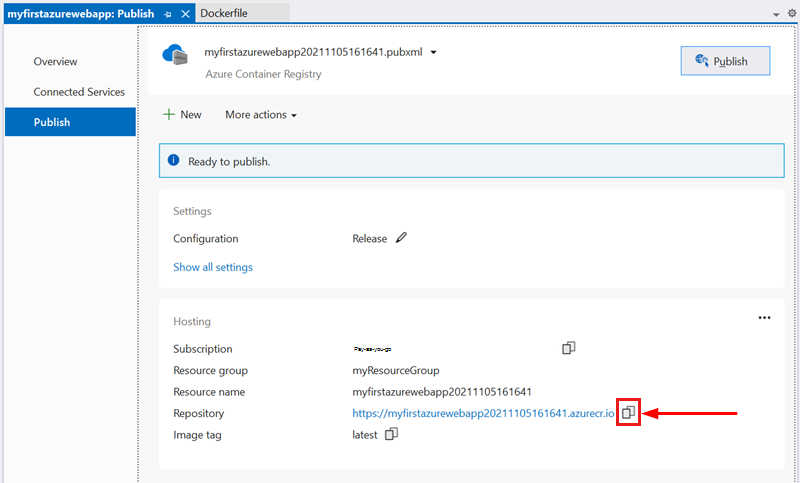
等待部署完成。 “发布”页现在会显示存储库名称。 选择“复制”按钮复制存储库名称以供稍后使用。

3 - 创建 Windows 自定义容器
登录 Azure 门户。
在 Azure 门户的左上角选择“创建资源”。
在“常用服务”下,选择“Web 应用”下的“创建”。
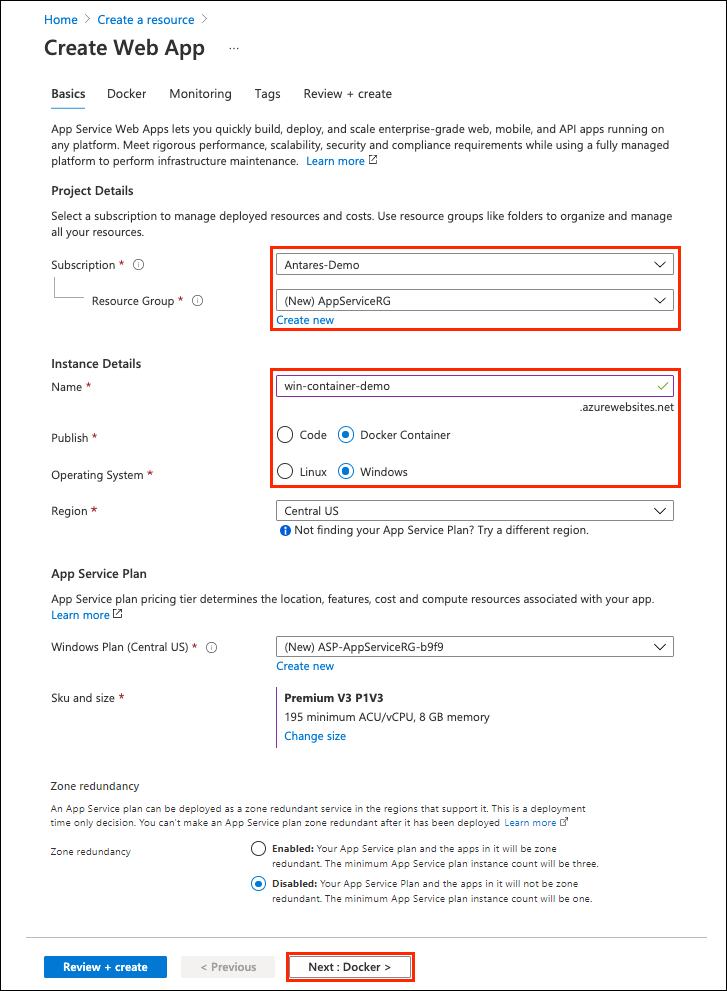
在“创建 Web 应用”中,选择你的订阅和一个资源组。 如果需要,可以创建新的资源组。
提供一个应用名称(例如 win-container-demo)。 在“发布”项中选择“Docker 容器” ,选择“Windows”作为“操作系统”。 在完成时选择“下一步:Docker”以继续。

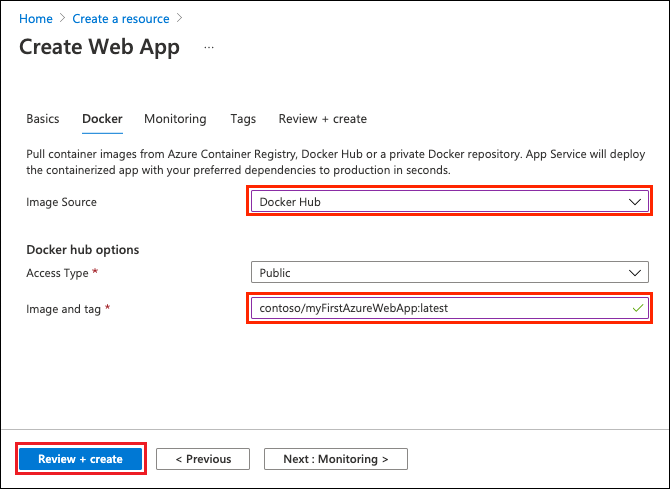
对于“映像源”,请选择“Docker Hub”;对于“映像和标记”,请输入在发布到 Azure 容器注册表中复制的存储库名称。

如果用于 Web 应用程序的自定义映像位于其他位置,例如位于 Azure 容器注册表中或任何其他的专用存储库中,则可在这里对其进行配置。 选择“查看 + 创建”以继续。
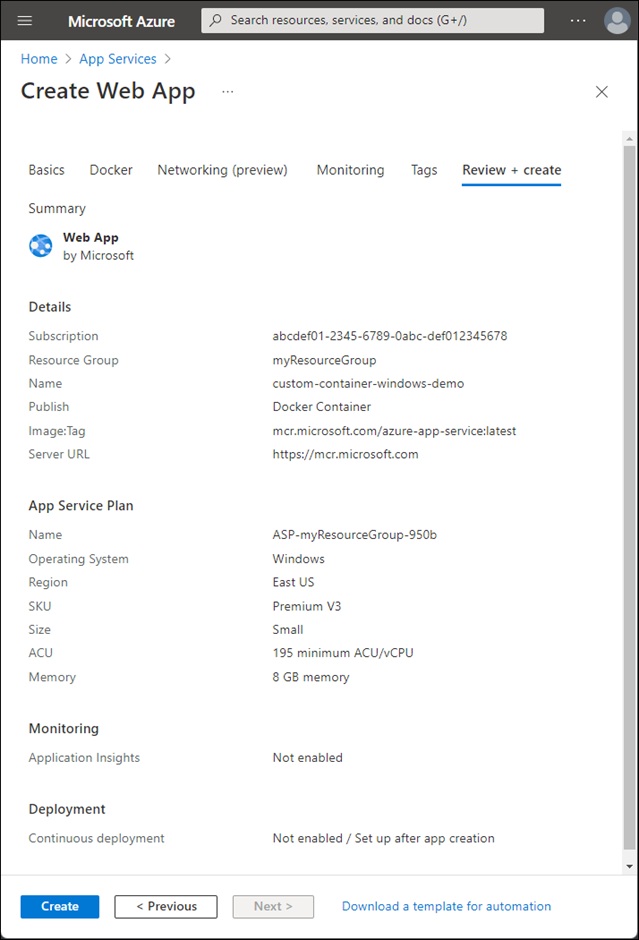
验证所有详细信息,然后选择“创建”,等待 Azure 创建所需的资源。

4 - 浏览到自定义容器
Azure 操作完成后,会显示通知框。

单击“转到资源”。
在此资源的概述中,单击“URL”旁边的链接。
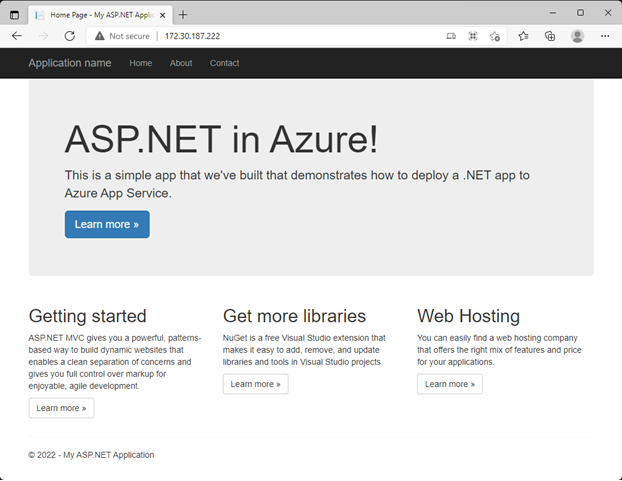
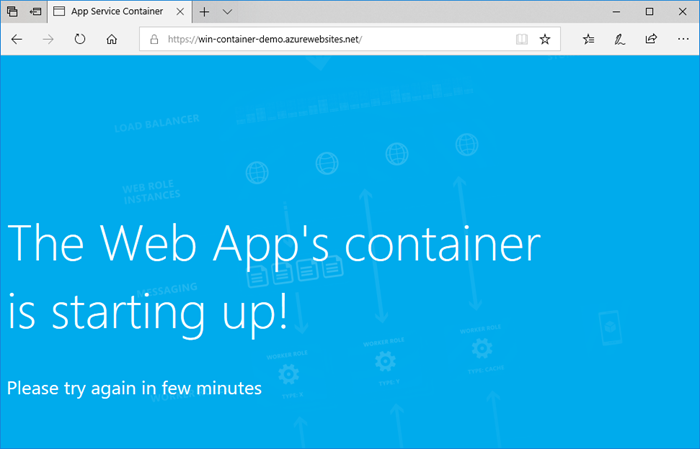
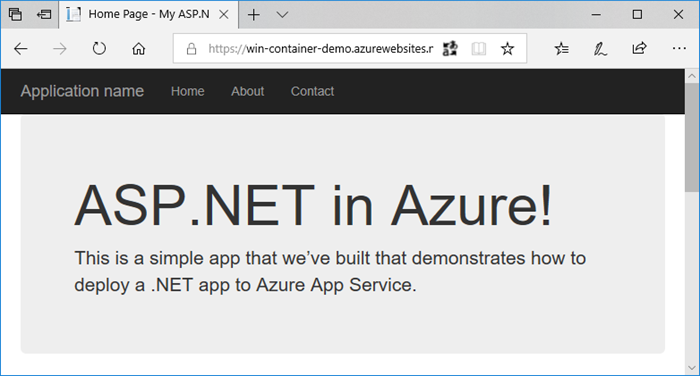
此时会打开一个如下所示的新浏览器页面:

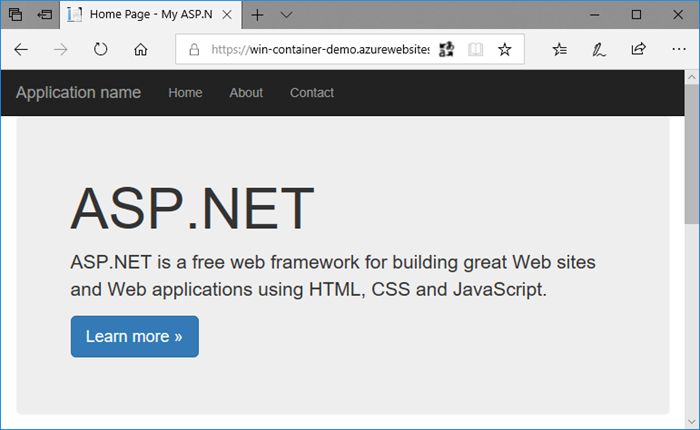
等待数分钟,然后再次尝试,直到显示默认 ASP.NET 主页:

祝贺! 你正在 Azure 应用服务中运行你的第一个自定义 Windows 容器。
5 - 查看容器启动日志
加载 Windows 容器可能需要一些时间。 若要查看进度,请通过将 <app_name> 替换为应用的名称,导航到以下 URL。
https://<app_name>.scm.azurewebsites.net/api/logstream
流式传输的日志如下所示:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - 在本地更新并重新部署
在 Visual Studio 的“解决方案资源管理器”中,打开“视图”>“主页”>“Index.cshtml”。
在顶部附近找到
<div class="jumbotron">HTML 标记,将整个元素替换为以下代码:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>若要重新部署到 Azure,请在解决方案资源管理器中右键单击“myfirstazurewebapp”项目,然后选择“发布”。
在发布页上,选择“发布”并等待发布完成。
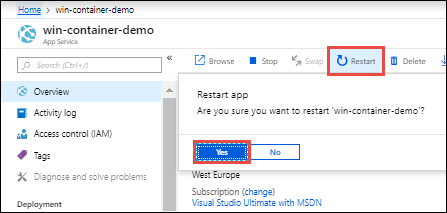
若要指示应用服务从 Docker 中心拉取新映像,请重启应用。 返回门户中的应用页,单击“重启”>“是”。

再次浏览到自定义容器。 刷新网页时,应用应会先还原到“正在启动”页,然后在几分钟后再次显示更新的网页。

7 - 清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
后续步骤
Linux 上的 Azure 应用服务在 Linux 上提供预定义的应用程序堆栈,并支持 .NET、PHP、Node.js 等特定语言。 还可使用自定义 Docker 映像,于尚未在 Azure 中定义的应用程序堆栈中运行 Web 应用。 本快速入门介绍如何将Azure 容器注册表 (ACR) 中的映像部署到应用服务。
注意
有关在无服务器环境中运行容器化应用程序的信息,请参阅容器应用。
若要完成本快速入门,你需要:
- 一个 Azure 帐户
- Docker
- Visual Studio Code
- 适用于 VS Code 的 Azure 应用服务扩展。 可以使用此扩展在 Azure 平台即服务 (PaaS) 上创建、管理和部署 Linux Web 应用。
- 适用于 VS Code 的 Docker 扩展。 可以使用此扩展简化本地 Docker 映像和命令的管理,并将生成的应用映像部署到 Azure。
1 - 创建容器注册表
本快速入门使用 Azure 容器注册表作为所选注册表。 你可以随意使用其他注册表,但步骤可能略有不同。
按照快速入门:使用 Azure 门户创建专用容器注册表中的说明创建容器注册表。
重要
请确保在创建 Azure 容器注册表时将“管理员用户”选项设为“启用”。 也可以在 Azure 门户中从注册表页的“访问密钥”部分进行设置。 应用服务访问需要此设置。 有关托管标识,请参阅从 ACR 部署教程。
2 - 登录
启动 Visual Studio Code。
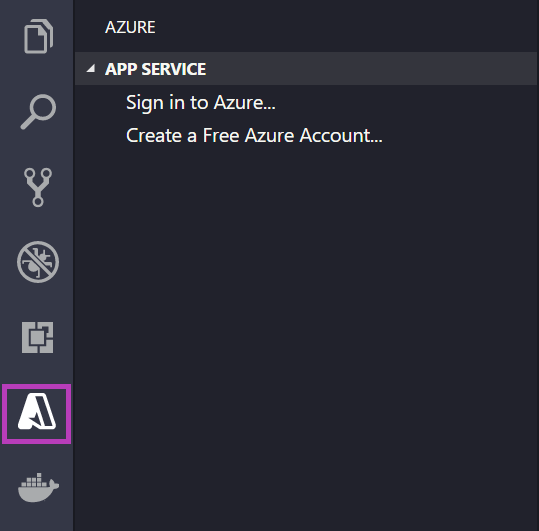
在活动栏中选择 Azure 徽标,导航到“应用服务”资源管理器,然后选择“登录到 Azure”,并按照说明进行操作。

在底部的状态栏中,验证 Azure 帐户电子邮件地址。 在“应用服务”资源管理器中,应显示你的订阅。
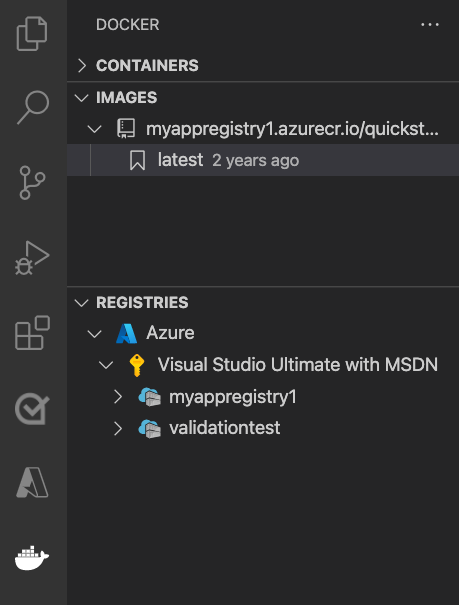
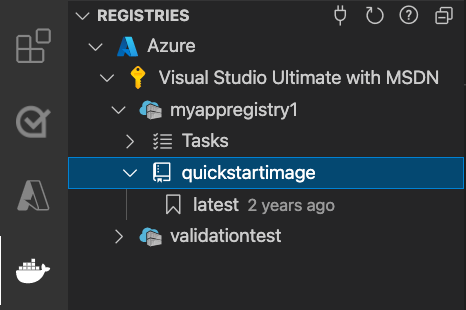
在活动栏中,选择 Docker 徽标。 在“注册表”资源管理器中,验证是否显示所创建的容器注册表。

3 - 检查先决条件
验证是否已安装并运行 Docker。 以下命令将显示 Docker 版本(如果它正在运行)。
docker --version
4 - 创建和生成映像
- 在 Visual Studio Code 中,打开一个空文件夹并添加一个名为
Dockerfile的文件。 在 Dockerfile 中,根据所需的语言框架粘贴内容:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
在此 Dockerfile 中,父映像是应用服务的内置 .NET 容器之一。
打开命令面板,然后键入“Docker Images: Build Image”。 按“Enter”运行该命令。
在映像标记框中,按以下格式指定所需标记:
<acr-name>.azurecr.io/<image-name>:<tag>,其中<acr-name>是所创建的容器注册表的名称。 按 Enter。映像完成生成后,请单击“映像”资源管理器顶部的“刷新”,并验证映像是否已成功生成。

5 - 部署到容器注册表
在活动栏中,单击 Docker 图标。 在“映像”资源管理器中,找到生成的映像。
展开映像,右键单击所需的标记,然后单击“推送”。
确保映像标记以
<acr-name>.azurecr.io开头,然后按 Enter。当 Visual Studio Code 将映像推送到容器注册表后,请单击“注册表”资源管理器顶部的“刷新”,并验证映像是否已成功推送。

6 - 部署到应用服务
- 在“注册表”资源管理器中,展开映像,右键单击标记,然后选择“将映像部署到 Azure 应用服务”。
- 按照提示选择订阅、全局唯一的应用名称、资源组和应用服务计划。 选择“B1 基本”作为“定价层”,并选择你附近的区域。
部署之后,你的应用将在 http://<app-name>.azurewebsites.net 上可用。
“资源组”是 Azure 中所有应用程序资源的命名集合。 例如,资源组可以包含对网站、数据库和 Azure 函数的引用。
应用服务计划定义用于托管网站的物理资源。 此快速入门在 Linux 基础结构上使用“基本”托管计划,这意味着该站点将与其他网站一起托管在 Linux 计算机上。 如果开始使用“基本”计划,则可以使用 Azure 门户进行扩展,使你的计算机是在计算机上运行的唯一站点。 有关定价,请参阅应用服务定价。
7 - 浏览网站
“输出”面板显示部署操作的状态。 操作完成后,选择弹出通知中的“打开站点”,在浏览器中打开站点。
8 - 清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
后续步骤
祝贺你,你现已成功完成本快速入门。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果你要重新生成映像,只需将其推送到容器注册表,应用会在重启时拉取更新的映像。 若要指示应用立即拉入更新的映像,请重启应用。
其他 Azure 扩展:
- Azure Cosmos DB
- Azure Functions
- Azure CLI 工具
- Azure 资源管理器工具
- Azure 工具扩展包包含上述所有扩展。
Linux 上的 Azure 应用服务在 Linux 上提供预定义的应用程序堆栈,并支持 .NET、PHP、Node.js 等特定语言。 还可使用自定义 Docker 映像,于尚未在 Azure 中定义的应用程序堆栈中运行 Web 应用。 本快速入门介绍如何将 Azure 容器注册表中的映像部署到 Azure 应用服务。
注意
有关在无服务器环境中运行容器化应用程序的信息,请参阅容器应用。
若要完成本快速入门,你需要:
1 - 克隆示例存储库
使用以下命令克隆 .NET 6.0 示例应用:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - 向 Azure 容器注册表推送映像
请确保位于克隆的存储库的根文件夹中。 此存储库包含 Dockerfile.linux 文件。
登录 Azure CLI。
az login登录到 Azure 容器注册表。
az acr login -n <your_registry_name>生成容器映像。 我们将映像命名为 dotnetcore-docs-hello-world-linux。
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .向 Azure 容器注册表推送容器映像。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latest注意
Dockerfile 在内部将端口号设置为 80。 要详细了解如何配置容器,请参阅配置自定义容器。
3 - 部署到 Azure
登录到 Azure 门户
登录 Azure 门户。
创建 Azure 资源
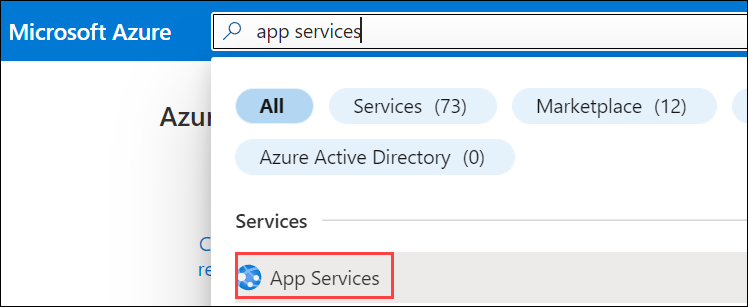
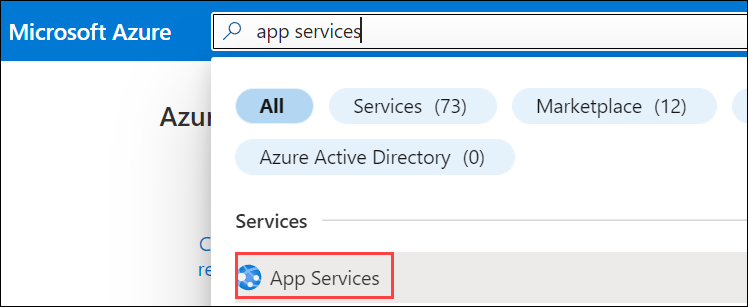
在搜索框中键入“应用服务”。 在“服务”下选择“应用程序服务”。

在“应用服务”页面中,请选择“+ 创建”。
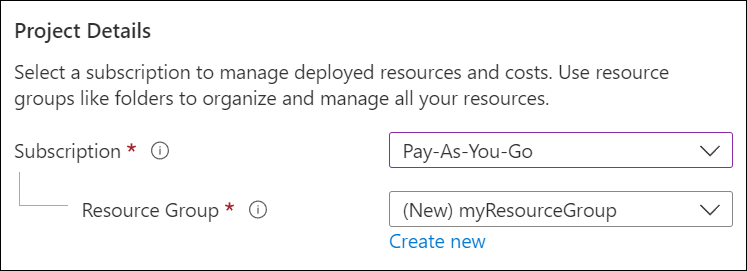
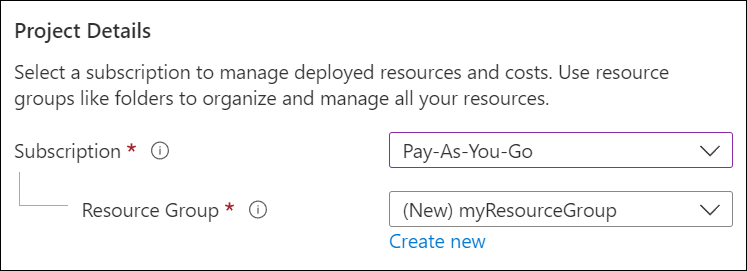
在“基本信息”选项卡中的“项目详细信息”下,确保选择了正确的订阅,然后选择“新建”来新建资源组。 对于名称,请键入 myResourceGroup。

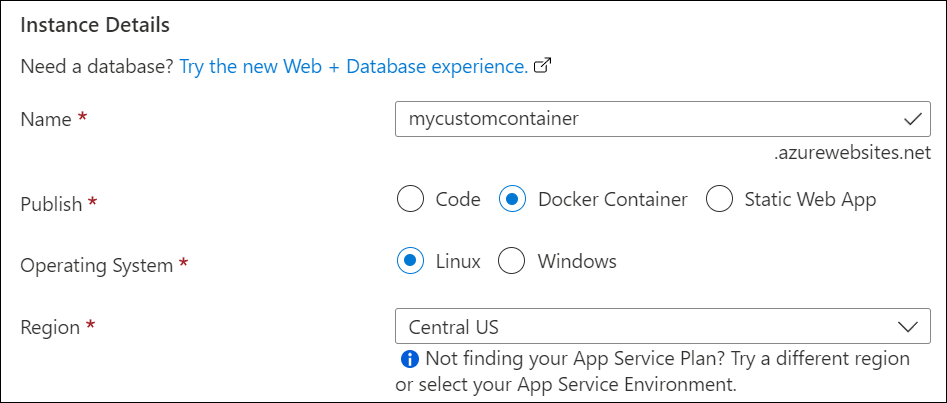
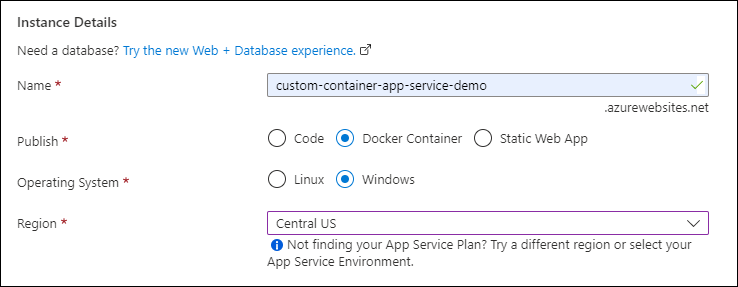
在“实例详细信息”下键入 Web 应用的全局唯一名称,然后选择“Docker 容器”。 选择“Linux”作为“操作系统”。 选择要为应用提供服务的区域。

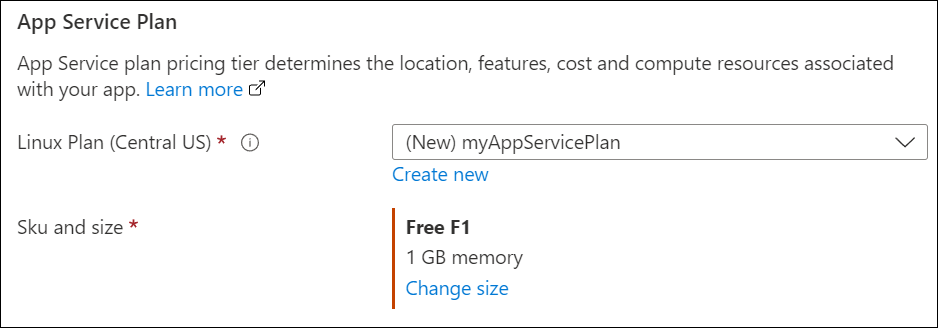
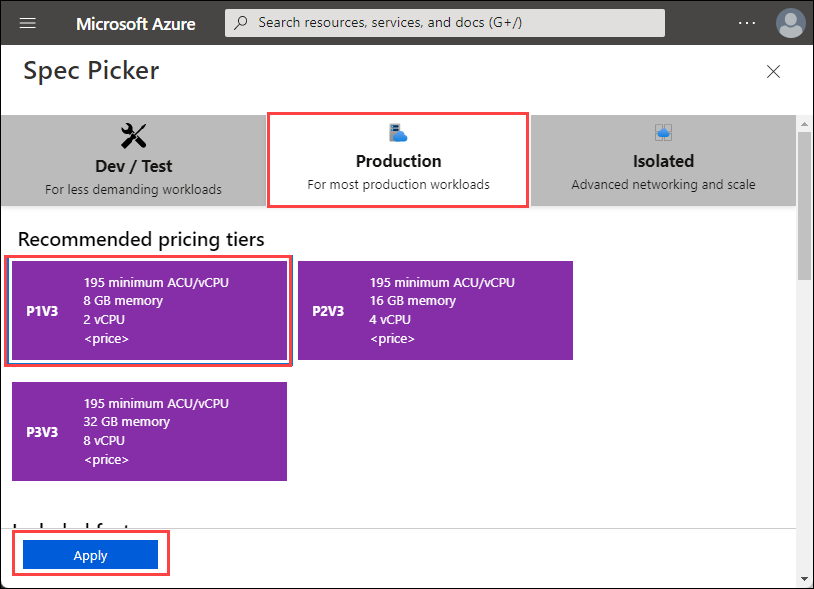
在“应用服务计划”下,选择“新建”来新建应用服务计划。 键入 myAppServicePlan 作为其名称。 若要更改为免费层,请选择“更改大小”,然后依次选择“开发/测试”选项卡、“F1”和页面底部的“应用”按钮。

选择页面底部的“下一步: Docker >”按钮。
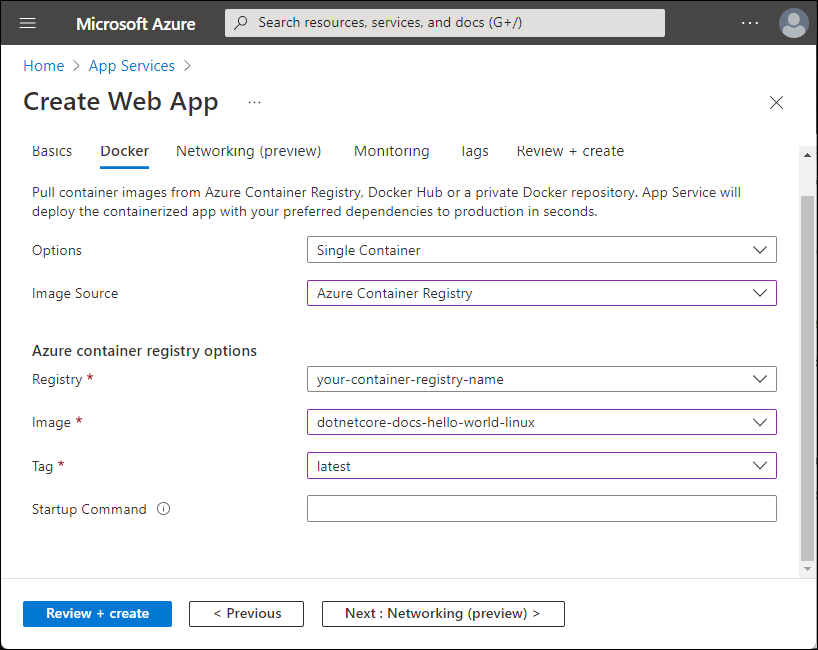
在“Docker”选项卡中,选择“选项”下的“单个容器”,并为“映像源”选择“Azure 容器注册表”。 在“Azure 容器注册表选项”下,设置以下值:
- 注册表:选择你的 Azure 容器注册表。
- 映像:选择 dotnetcore-docs-hello-world-linux。
- 标记:选择“最新”。

选择页面底部的“查看 + 创建”按钮。

运行验证之后,请选择页面底部的“创建”按钮。
在部署完成之后,选择“转到资源”。

4 - 浏览到应用
在 Web 浏览器中使用以下 URL 浏览到已部署的应用程序:http://<app-name>.azurewebsites.net。

5 - 清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
后续步骤
祝贺你,你现已成功完成本快速入门。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果你要重新生成映像,只需将其推送到容器注册表,应用会在重启时拉取更新的映像。 若要指示应用立即拉入更新的映像,请重启应用。
Azure 应用服务在 Windows 上提供预定义的应用程序堆栈,例如在 IIS 上运行的 ASP.NET 或 Node.js。 但是,预配置的应用程序堆栈会锁定操作系统并阻止低级别访问。 自定义 Windows 容器没有这些限制,让开发人员完全自定义容器,并为容器化应用程序提供对 Windows 功能的完全访问权限。
本快速入门介绍如何将 Windows 映像中的 ASP.NET 应用从 Azure 容器注册表部署到 Azure 应用服务。
若要完成本快速入门,你需要:
1 - 克隆示例存储库
使用以下命令克隆 .NET 6.0 示例应用:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
2 - 向 Azure 容器注册表推送映像
请确保位于克隆的存储库的根文件夹中。 此存储库包含 Dockerfile.windows 文件。 我们将使用 Windows Nano Server 长期服务渠道 (LTSC) 2022 作为基础操作系统,并显式调用 Windows 基础。
注意
即使这是 Windows 容器,路径仍然需要使用正斜杠。 有关更多详细信息,请参阅编写 Dockerfile。
登录 Azure CLI。
az login登录到 Azure 容器注册表。
az acr login -n <your_registry_name>生成容器映像。 我们将映像命名为 dotnetcore-docs-hello-world-windows。
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .向 Azure 容器注册表推送容器映像。
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latest注意
Dockerfile 在内部将端口号设置为 80。 要详细了解如何配置容器,请参阅配置自定义容器。
3 - 部署到 Azure
登录到 Azure 门户
登录 Azure 门户。
创建 Azure 资源
在搜索框中键入“应用服务”。 在“服务”下选择“应用程序服务”。

在“应用服务”页面中,请选择“+ 创建”。
在“基本信息”选项卡中的“项目详细信息”下,确保选择了正确的订阅,然后选择“新建”来新建资源组。 对于名称,请键入 myResourceGroup。

在“实例详细信息”下键入 Web 应用的全局唯一名称,然后选择“Docker 容器”。 选择 Windows 作为操作系统。 选择要为应用提供服务的区域。

在“应用服务计划”下,选择“新建”来新建应用服务计划。 键入 myAppServicePlan 作为其名称。 若要更改为免费层,请选择“更改大小”,然后依次选择“开发/测试”选项卡、“P1v3”和页面底部的“应用”按钮。

选择页面底部的“下一步: Docker >”按钮。
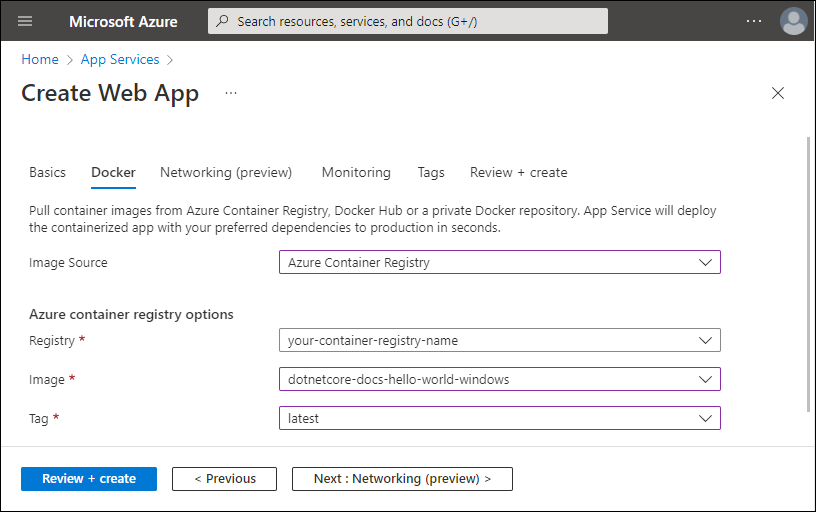
在“Docker”选项卡中,对于“映像源”,选择“Azure 容器注册表”。 在“Azure 容器注册表选项”下,设置以下值:
- 注册表:选择你的 Azure 容器注册表。
- 映像:选择 dotnetcore-docs-hello-world-windows。
- 标记:选择“最新”。

选择页面底部的“查看 + 创建”按钮。

运行验证之后,请选择页面底部的“创建”按钮。
在部署完成之后,选择“转到资源”。

4 - 浏览到应用
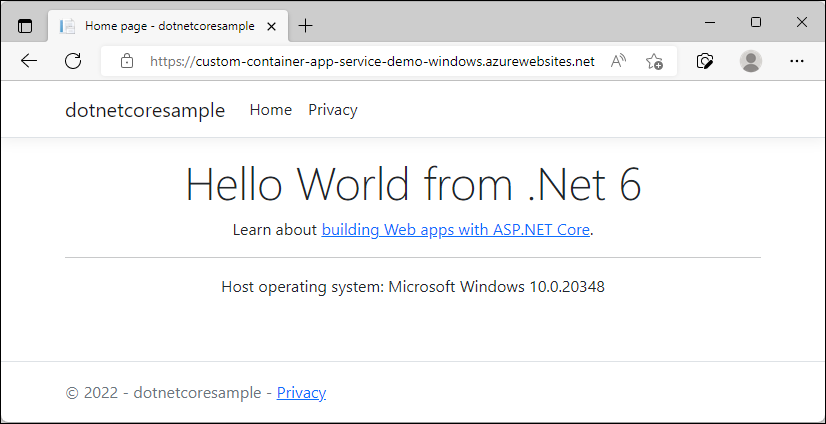
在 Web 浏览器中使用以下 URL 浏览到已部署的应用程序:http://<app-name>.azurewebsites.net。

请注意,主机操作系统显示在页脚,确认我们在 Windows 容器中运行。
5 - 清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果将来不再需要这些资源,可以通过删除资源组来删除它们。
从 Azure 门户菜单或“主页”页上,选择“资源组”。 然后,在“资源组”页上,选择“myResourceGroup”。
在“myResourceGroup”页中,确保列出的资源是要删除的资源。
选择“删除资源组”,在文本框中键入“myResourceGroup”以确认,然后选择“删除”。
后续步骤
祝贺你,你现已成功完成本快速入门。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果你要重新生成映像,只需将其推送到容器注册表,应用会在重启时拉取更新的映像。 若要指示应用立即拉入更新的映像,请重启应用。
Azure 应用服务在 Windows 上提供预定义的应用程序堆栈,例如在 IIS 上运行的 ASP.NET 或 Node.js。 但是,预配置的应用程序堆栈会锁定操作系统并阻止低级别访问。 自定义 Windows 容器没有这些限制,让开发人员完全自定义容器,并为容器化应用程序提供对 Windows 功能的完全访问权限。
本快速入门介绍如何将 Windows 映像中的 ASP.NET 应用从 Microsoft 项目注册表部署到 Azure 应用服务。
若要完成本快速入门,你需要:
- 具有活动订阅的 Azure 帐户。 免费创建帐户。
- Azure PowerShell。
1 - 连接到 Azure
使用 Connect-AzAccount 命令并按照提示登录到 Azure 帐户:
Connect-AzAccount
2 - 创建资源组
使用 New-AzResourceGroup 命令创建资源组。 Azure 资源组是在其中部署和管理 Azure 资源的逻辑容器。
以下示例在“eastus”位置创建名为“myResourceGroup”的资源组。 若要查看应用服务支持的所有位置,请运行 Get-AzLocation 命令。
New-AzResourceGroup -Name myResourceGroup -Location eastus
该命令在完成后返回 Login Succeeded。
3 - 创建应用服务计划
使用 New-AzAppServicePlan 命令创建新的应用服务计划。
以下示例在 PremiumV3 定价层 (-Tier PremiumV3) 中创建名为 myAppServicePlan 的应用服务计划。 -HyperV 参数指定 Windows 容器。
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - 创建 Web 应用
使用 New-AzWebApp 命令创建新的应用:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Name 参数指定 Web 应用名称。
- AppServicePlan 参数指定应用服务计划名称。
- Location 参数指定位置。
- ResourceGroupName 参数指定资源组的名称。
- ContainerImageName 参数指定容器映像名称和可选标记。
该命令可能需要几分钟时间才能完成。
5 - 浏览到应用
在 Web 浏览器中使用以下 URL 浏览到已部署的应用程序:http://<app-name>.azurewebsites.net。

6 - 清理资源
使用 Remove-AzResourceGroup 命令删除资源组:
Remove-AzResourceGroup myResourceGroup
后续步骤
祝贺你,你现已成功完成本快速入门。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果你要重新生成映像,只需将其推送到容器注册表,应用会在重启时拉取更新的映像。 若要指示应用立即拉入更新的映像,请重启应用。
Azure 应用服务在 Windows 上提供预定义的应用程序堆栈,例如在 IIS 上运行的 ASP.NET 或 Node.js。 但是,预配置的应用程序堆栈会锁定操作系统并阻止低级别访问。 自定义 Windows 容器没有这些限制,让开发人员完全自定义容器,并为容器化应用程序提供对 Windows 功能的完全访问权限。
本快速入门介绍如何将 Windows 映像中的 ASP.NET 应用从 Microsoft 项目注册表部署到 Azure 应用服务。
若要完成本快速入门,你需要:
1 - 连接到 Azure
使用 az login 命令并按照提示登录到 Azure 帐户:
az login
2 - 创建资源组
使用 az group create 命令创建资源组。 Azure 资源组是在其中部署和管理 Azure 资源的逻辑容器。
以下示例在“eastus”位置创建名为“myResourceGroup”的资源组。 若要查看应用服务支持的所有位置,请运行 az appservice list-locations 命令。
az group create --name myResourceGroup --location eastus
3 - 创建应用服务计划
使用 az appservice plan create 命令在资源组中创建应用服务计划。
以下示例在 P1V3 定价层 (--sku P1V3) 中创建名为 myAppServicePlan 的应用服务计划。
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
注意
如果遇到错误:“此命令的行为已被以下扩展更改:appservice-kube”,请删除 appservice-kube 扩展。
4 - 创建 Web 应用
使用 az webapp create 命令在 myAppServicePlan 应用服务计划中创建一个自定义容器 Web 应用。 不要忘记将 myContainerApp 替换为唯一的应用名称(有效字符为 a-z、0-9 和 -)。
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Name 参数指定 Web 应用名称。
- AppServicePlan 参数指定应用服务计划名称。
- Location 参数指定位置。
- ResourceGroupName 参数指定资源组的名称。
- deployment-container-image-name 参数指定容器映像名称和可选标记。
5 - 浏览到应用
在 Web 浏览器中使用以下 URL 浏览到已部署的应用程序:http://<app-name>.azurewebsites.net。

6 - 清理资源
使用 az group delete 命令删除资源组:
az group delete --no-wait --name <resource_group>
后续步骤
祝贺你,你现已成功完成本快速入门。
应用服务应用在每次启动时,都会从容器注册表进行拉取。 如果你要重新生成映像,只需将其推送到容器注册表,应用会在重启时拉取更新的映像。 若要指示应用立即拉入更新的映像,请重启应用。