你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
教程:在 Azure 应用服务中创建高可用性多区域应用
高可用性和容错是架构良好的解决方案的关键组成部分。 最好通过制定一个应急计划来为意外情况做好准备,以便可以缩短停机时间,并在出现故障时自动地使系统保持正常运行。
将应用程序部署到云时,需要在该云中选择一个区域,应用程序基础结构将立足于该区域。 如果将应用程序部署到单个区域,并且该区域变得不可用,那么应用程序也不可用。 根据应用程序 SLA 的条款,缺乏这种可用性可能是不可接受的。 如果存在这种情况,跨多个区域部署应用程序及其服务是一种很好的解决方案。
本教程介绍如何部署高可用性多区域 Web 应用。 我们会通过将应用程序组件限制为 Web 应用和 Azure Front Door 来保持此方案的简单性,但可以延伸其中的概念并将其应用于其他基础结构模式。 例如,如果应用程序连接到 Azure 数据库产品或存储帐户,请参阅 SQL 数据库的活动异地复制和存储帐户的冗余选项。 有关更详细方案的参考体系结构,请参阅高可用性多区域 Web 应用程序。
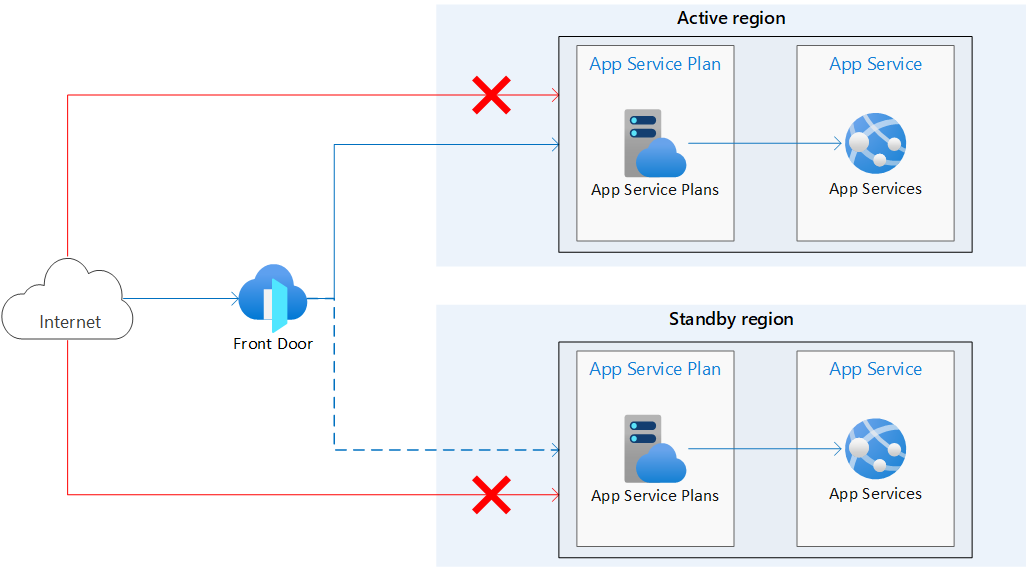
以下体系结构示意图显示了你在本教程中创建的基础结构。 该基础结构由两个位于不同区域中的相同应用服务组成,其中一个区域是活动区域(主要区域),另一个区域是备用区域(次要区域)。 使用 Azure Front Door 将流量路由到应用服务,并配置访问限制,以便阻止从 Internet 直接访问应用。 虚线表示仅当活动区域出现故障时,才将流量发送到备用区域。
Azure 提供各种选项用于负载均衡和流量路由。 为此用例选择了 Azure Front Door,因为此用例涉及到部署在多个区域中的 Azure 应用服务上托管的、面向 Internet 的 Web 应用。 如果你的用例与本教程不同,并且你希望我们帮助你确定要为用例使用哪个组件,请参阅 Azure 中负载均衡的决策树。

使用此体系结构:
- 相同的应用服务应用部署在两个不同的区域中。
- 阻止直接发送到应用服务应用的公共流量。
- Azure Front Door 用于将流量路由到主要/活动区域。 次要区域中有一个正常运行的且准备好在需要时为流量提供服务的应用服务。
学习内容:
- 在不同的区域中创建相同的应用服务。
- 创建设置了访问限制以阻止对应用服务进行公开访问的 Azure Front Door。
先决条件
如果没有 Azure 订阅,请在开始之前创建一个 Azure 免费帐户。
为完成此教程:
在 Azure Cloud Shell 中使用 Bash 环境。 有关详细信息,请参阅 Azure Cloud Shell 中的 Bash 快速入门。
如需在本地运行 CLI 参考命令,请安装 Azure CLI。 如果在 Windows 或 macOS 上运行,请考虑在 Docker 容器中运行 Azure CLI。 有关详细信息,请参阅如何在 Docker 容器中运行 Azure CLI。
如果使用的是本地安装,请使用 az login 命令登录 Azure CLI。 若要完成身份验证过程,请遵循终端中显示的步骤。 有关其他登录选项,请参阅使用 Azure CLI 登录。
出现提示时,请在首次使用时安装 Azure CLI 扩展。 有关扩展详细信息,请参阅使用 Azure CLI 的扩展。
运行 az version 以查找安装的版本和依赖库。 若要升级到最新版本,请运行 az upgrade。
创建 Web 应用的两个实例
对于本教程,需要两个在不同 Azure 区域中运行的 Web 应用实例。 请使用“美国东部/美国西部”区域对作为两个区域,并创建两个空的 Web 应用。 如果需要,你可以任意选择自己的区域。
为使管理和清理变得更简单,请在本教程中对所有资源使用单个资源组。 请考虑对每个区域/资源使用不同的资源组,以便在灾难恢复时进一步隔离资源。
运行以下命令以创建资源组。
az group create --name myresourcegroup --location eastus
创建应用服务计划
运行以下命令以创建应用服务计划。 将 <app-service-plan-east-us> 和 <app-service-plan-west-us> 的占位符替换为两个唯一的名称,以便可以轻松识别这些计划所在的区域。
az appservice plan create --name <app-service-plan-east-us> --resource-group myresourcegroup --is-linux --location eastus
az appservice plan create --name <app-service-plan-west-us> --resource-group myresourcegroup --is-linux --location westus
创建 Web 应用
创建应用服务计划后,运行以下命令以创建 Web 应用。 将 <web-app-east-us> 和 <web-app-west-us> 的占位符替换为两个全局唯一的名称(有效字符为 a-z、0-9 和 -),并务必注意 --plan 参数,需要在每个计划中(从而在每个区域中)放置一个应用。 将 <runtime> 参数替换为应用的语言版本。 运行 az webapp list-runtimes 获取可用运行时的列表。 如果你打算使用本教程后续部分中提供的示例 Node.js 应用,请使用 NODE:18-lts 作为运行时。
az webapp create --name <web-app-east-us> --resource-group myresourcegroup --plan <app-service-plan-east-us> --runtime <runtime>
az webapp create --name <web-app-west-us> --resource-group myresourcegroup --plan <app-service-plan-west-us> --runtime <runtime>
记下每个 Web 应用的默认主机名,以便在下一步骤中部署 Front Door 时可以定义后端地址。 它应采用格式 <web-app-name>.azurewebsites.net。 可以通过运行以下命令或导航到 Azure 门户中应用的“概述”页找到这些主机名。
az webapp show --name <web-app-name> --resource-group myresourcegroup --query "hostNames"
创建 Azure Front Door
多区域部署可以使用主动-主动或主动-被动配置。 主动-主动配置会将请求分发到多个活动区域。 主动-被动配置在次要区域中保留正在运行的实例,但除非主要区域发生故障,否则不会向次要区域发送流量。 Azure Front Door 提供用于启用这些配置的内置功能。 有关为应用设计高可用性和容错的详细信息,请参阅构建 Azure 应用程序以实现复原能力和可用性。
创建 Azure Front Door 配置文件
现在,请创建一个 Azure Front Door 高级层配置文件以将流量路由到你的应用。
运行 az afd profile create 以创建 Azure Front Door 配置文件。
注意
如果你要部署 Azure Front Door 标准层而不是高级层,请将 --sku 参数的值替换为 Standard_AzureFrontDoor。 如果选择标准层,则无法使用 WAF 策略部署托管规则。 有关定价层的详细比较,请参阅 Azure Front Door 层的比较。
az afd profile create --profile-name myfrontdoorprofile --resource-group myresourcegroup --sku Premium_AzureFrontDoor
| 参数 | 价值 | 说明 |
|---|---|---|
profile-name |
myfrontdoorprofile |
Azure Front Door 配置文件的名称,该名称在资源组中是唯一的。 |
resource-group |
myresourcegroup |
包含本教程中的资源的资源组。 |
sku |
Premium_AzureFrontDoor |
Azure Front Door 配置文件的定价层。 |
添加终结点
若要在配置文件中创建终结点,请运行 az afd endpoint create。 完成创建体验后,可以在配置文件中创建多个终结点。
az afd endpoint create --resource-group myresourcegroup --endpoint-name myendpoint --profile-name myfrontdoorprofile --enabled-state Enabled
| 参数 | 价值 | 说明 |
|---|---|---|
endpoint-name |
myendpoint |
配置文件下的终结点的名称,该名称是全局唯一的。 |
enabled-state |
Enabled |
是否启用此终结点。 |
创建源组
运行 az afd origin-group create 以创建包含两个 Web 应用的源组。
az afd origin-group create --resource-group myresourcegroup --origin-group-name myorigingroup --profile-name myfrontdoorprofile --probe-request-type GET --probe-protocol Http --probe-interval-in-seconds 60 --probe-path / --sample-size 4 --successful-samples-required 3 --additional-latency-in-milliseconds 50
| 参数 | 价值 | 说明 |
|---|---|---|
origin-group-name |
myorigingroup |
源组的名称。 |
probe-request-type |
GET |
发出的运行状况探测请求的类型。 |
probe-protocol |
Http |
用于运行状况探测的协议。 |
probe-interval-in-seconds |
60 |
运行状况探测之间间隔的秒数。 |
probe-path |
/ |
源的相对路径,用于确定源的运行状况。 |
sample-size |
4 |
负载均衡决策要考虑的样本数。 |
successful-samples-required |
3 |
采样期间必须成功的样本数。 |
additional-latency-in-milliseconds |
50 |
使探测落入最低延迟桶的额外延迟(以毫秒为单位)。 |
向组中添加源
若要将源添加到源组,请运行 az afd origin create。 对于 --host-name 参数,请将 <web-app-east-us> 的占位符替换为该区域中的应用名称。 请注意 --priority 参数设置为 1,表示所有流量都会发送到主要应用。
az afd origin create --resource-group myresourcegroup --host-name <web-app-east-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name primaryapp --origin-host-header <web-app-east-us>.azurewebsites.net --priority 1 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
| 参数 | 价值 | 说明 |
|---|---|---|
host-name |
<web-app-east-us>.azurewebsites.net |
主要 Web 应用的主机名。 |
origin-name |
primaryapp |
源的名称。 |
origin-host-header |
<web-app-east-us>.azurewebsites.net |
要为发往此源的请求发送的主机头。 如果将此项留空,则请求主机名将确定此值。 Azure CDN 源(例如 Web 应用、Blob 存储和云服务)默认要求此主机头值与源主机名匹配。 |
priority |
1 |
将此参数设置为 1 会将所有流量定向到主要 Web 应用。 |
weight |
1000 |
给定源组中的源的权重,用于负载均衡。 必须介于 1 和 1000 之间。 |
enabled-state |
Enabled |
是否启用此源。 |
http-port |
80 |
用于向源发出的 HTTP 请求的端口。 |
https-port |
443 |
用于向源发出的 HTTPS 请求的端口。 |
重复此步骤以添加第二个源。 请注意 --priority 参数。 对于此源,此参数设置为 2。 此优先级设置告知 Azure Front Door 将所有流量定向到主要源,除非主要源出现故障。 如果将此源的优先级设置为 1,则 Azure Front Door 会将这两个源视为活动的源,并会将流量导向到这两个区域。 请务必将 <web-app-west-us> 占位符的两个实例替换为该 Web 应用的名称。
az afd origin create --resource-group myresourcegroup --host-name <web-app-west-us>.azurewebsites.net --profile-name myfrontdoorprofile --origin-group-name myorigingroup --origin-name secondaryapp --origin-host-header <web-app-west-us>.azurewebsites.net --priority 2 --weight 1000 --enabled-state Enabled --http-port 80 --https-port 443
添加路由
若要将终结点映射到源组,请运行 az afd route create。 此路由会将来自终结点的请求转发到源组。
az afd route create --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --forwarding-protocol MatchRequest --route-name route --https-redirect Enabled --origin-group myorigingroup --supported-protocols Http Https --link-to-default-domain Enabled
| 参数 | 价值 | 说明 |
|---|---|---|
endpoint-name |
myendpoint |
终结点的名称。 |
| forwarding-protocol | MatchRequest | 将流量转发到后端时此规则使用的协议。 |
route-name |
route |
路由的名称。 |
| https-redirect | Enabled |
是否自动将 HTTP 流量重定向到 HTTPS 流量。 |
supported-protocols |
Http Https |
此路由支持的协议列表。 |
link-to-default-domain |
Enabled |
此路由是否链接到默认终结点域。 |
大约需要 15 分钟才能完成此步骤,因为全局传播此项更改需要一段时间。 在这段时间过后,Azure Front Door 将完全正常运行。
仅限 Azure Front Door 实例访问 Web 应用
此时仍然可以使用应用的 URL 直接访问应用。 为确保流量只能通过 Azure Front Door 到达你的应用,请对每个应用设置访问限制。 当流量仅流经 Front Door 时,Front Door 的功能最佳。 应将源配置为阻止尚未通过 Front Door 发送的流量。 否则,流量可能会绕过 Front Door 的 Web 应用程序防火墙、DDoS 防护和其他安全功能。 从 Azure Front Door 流向应用程序的流量始发自 AzureFrontDoor.Backend 服务标记中定义的一组已知 IP 范围。 使用服务标记限制规则,可以限制流量只能源自 Azure Front Door。
在设置应用服务访问限制之前,请运行以下命令并记下返回的 Front Door ID。 需要使用此 ID 来确保流量仅源自特定的 Front Door 实例。 访问限制会根据 Azure Front Door 发送的唯一 HTTP 标头进一步筛选传入的请求。
az afd profile show --resource-group myresourcegroup --profile-name myfrontdoorprofile --query "frontDoorId"
运行以下命令,对 Web 应用设置访问限制。 将 <front-door-id> 的占位符替换为以上命令的结果。 替换应用名称的占位符。
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-east-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
az webapp config access-restriction add --resource-group myresourcegroup -n <web-app-west-us> --priority 100 --service-tag AzureFrontDoor.Backend --http-header x-azure-fdid=<front-door-id>
测试 Front Door
创建 Azure Front Door 标准版/高级版配置文件时,需要花费几分钟时间才能全局部署完配置。 完成后,即可访问你创建的前端主机。
若要获取 Front Door 终结点的主机名,请运行 az afd endpoint show。
az afd endpoint show --resource-group myresourcegroup --profile-name myfrontdoorprofile --endpoint-name myendpoint --query "hostName"
在浏览器中,转到以上命令返回的终结点主机名:<myendpoint>-<hash>.z01.azurefd.net。 你的请求应该会自动路由到美国东部的主要应用。
若要测试即时全局故障转移,请执行以下操作:
打开浏览器并转到终结点主机名:
<myendpoint>-<hash>.z01.azurefd.net。运行 az webapp stop 停止主要应用。
az webapp stop --name <web-app-east-us> --resource-group myresourcegroup刷新浏览器。 你应会看到相同的信息页,因为流量现在定向到美国西部正在运行的应用。
提示
可能需要刷新页面几次才能完成故障转移。
现在停止次要应用。
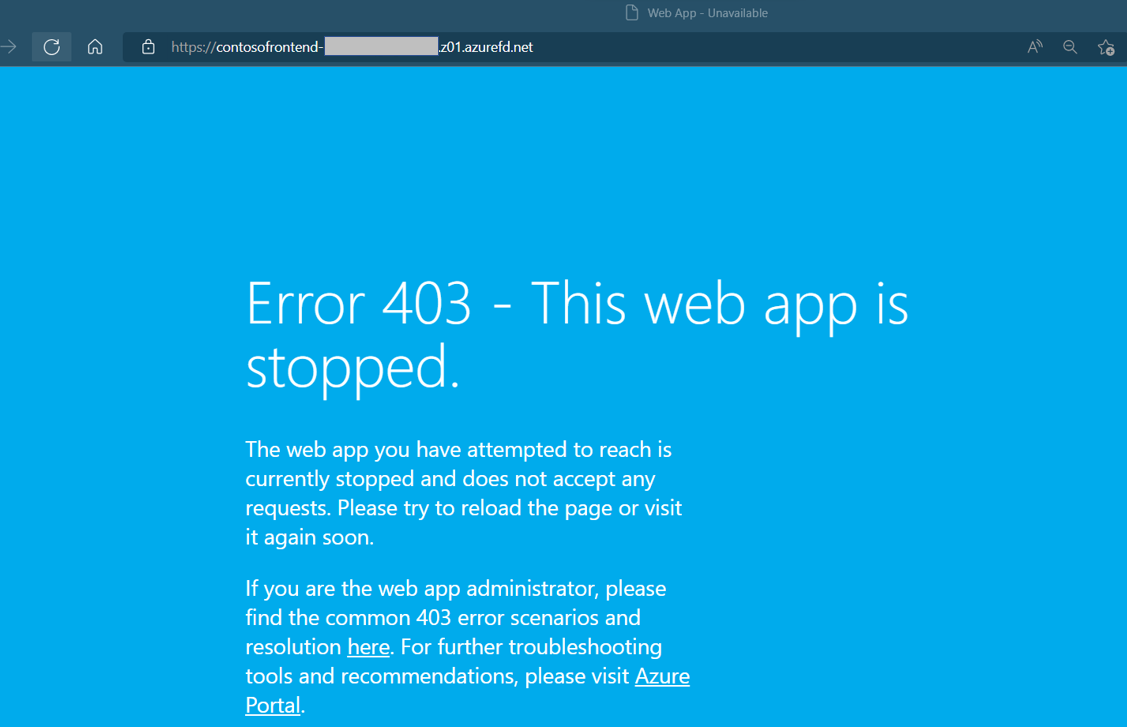
az webapp stop --name <web-app-west-us> --resource-group myresourcegroup刷新浏览器。 此时,应会看到一条错误消息。

通过运行 az webapp start 重启其中一个 Web 应用。 刷新浏览器,然后应会再次看到该应用。
az webapp start --name <web-app-east-us> --resource-group myresourcegroup
现已验证你可以通过 Azure Front Door 访问应用,并且故障转移功能按预期运行。 如果已完成故障转移测试,请重启另一个应用。
若要测试访问限制并确保只能通过 Azure Front Door 访问应用,请打开浏览器并导航到每个应用的 URL。 若要查找 URL,请运行以下命令:
az webapp show --name <web-app-east-us> --resource-group myresourcegroup --query "hostNames"
az webapp show --name <web-app-west-us> --resource-group myresourcegroup --query "hostNames"
你应会看到一个错误页,指出应用不可访问。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果认为将来不需要这些资源,请在 Cloud Shell 中运行以下命令,以便删除资源组。
az group delete --name myresourcegroup
该命令可能需要几分钟时间才能运行。
从 ARM/Bicep 部署
可以使用 ARM/Bicep 模板部署你在本教程中创建的资源。 使用高可用性多区域 Web 应用 Bicep 模板可以创建安全、高度可用的多区域端到端解决方案,其中包含两个位于不同区域的、在 Azure Front Door 后面的 Web 应用。
若要了解如何部署 ARM/Bicep 模板,请参阅如何使用 Bicep 和 Azure CLI 部署资源。
常见问题
在本教程中,到目前为止,你已部署基线基础结构来启用多区域 Web 应用。 可以借助应用服务提供的功能来确保按照安全最佳做法和建议运行应用程序。
本部分包含常见问题解答,可帮助你使用最佳做法进一步保护应用以及部署和管理资源。
管理和部署应用程序基础结构与 Azure 资源的建议方法是什么?
在本教程中,你已使用 Azure CLI 部署了基础结构资源。 请考虑配置持续部署机制来管理应用程序基础结构。 由于你要在不同的区域中部署资源,因此需要跨区域单独管理这些资源。 为确保每个区域中的资源相同,应将基础结构即代码 (IaC)(例如 Azure 资源管理器模板或 Terraform)与部署管道(例如 Azure Pipelines 或 GitHub Actions)配合使用。 这样,如果配置得当,对资源进行任何更改都会在部署到的所有区域中触发更新。 有关详细信息,请参阅持续部署到 Azure 应用服务。
如何使用过渡槽来实践安全部署到生产环境的操作?
不建议将应用程序代码直接部署到生产应用/槽。 这是因为,你需要在一个安全位置测试应用,并在将所做的更改推送到生产环境之前对其进行验证。 请结合使用过渡槽和槽交换将代码从测试环境移动到生产环境。
你已经为此方案创建了基线基础结构。 现在,请为应用的每个实例创建部署槽,并使用 GitHub Actions 配置到这些过渡槽的持续部署。 与基础结构管理一样,我们还建议为应用程序源代码配置持续部署,以确保跨区域的更改同步。如果你不配置持续部署,则每次发生代码更改时,都需要手动更新每个区域中的每个应用。
对于本教程中的剩余步骤,应该有一个已准备好部署到应用服务的应用。 如果需要示例应用,可以使用 Node.js Hello World 示例应用。 创建该存储库的分支,以获得你自己的副本。
请务必为应用指定应用服务堆栈设置。 堆栈设置是指用于应用的语言或运行时。 可以在 Azure CLI 中使用 az webapp config set 命令或者在门户中使用以下步骤来配置此设置。 如果使用 Node.js 示例,请将堆栈设置指定为“Node 18 LTS”。
- 转到你的应用,在左侧目录中选择“配置”。
- 选择“常规设置”选项卡。
- 在“堆栈设置”下,为应用选择适当的值。
- 选择“保存”,然后选择“继续”以确认更新。
- 对其他应用重复这些步骤。
运行以下命令,为每个应用创建名为“stage”的过渡槽。 将 <web-app-east-us> 和 <web-app-west-us> 的占位符替换为你的应用名称。
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-east-us> --slot stage --configuration-source <web-app-east-us>
az webapp deployment slot create --resource-group myresourcegroup --name <web-app-west-us> --slot stage --configuration-source <web-app-west-us>
若要设置持续部署,应使用 Azure 门户。 有关如何使用 GitHub Actions 等提供程序配置持续部署的详细指导,请参阅持续部署到 Azure 应用服务。
若要使用 GitHub Actions 配置持续部署,请对每个过渡槽完成以下步骤。
在 Azure 门户中,转到某个应用服务应用槽的管理页。
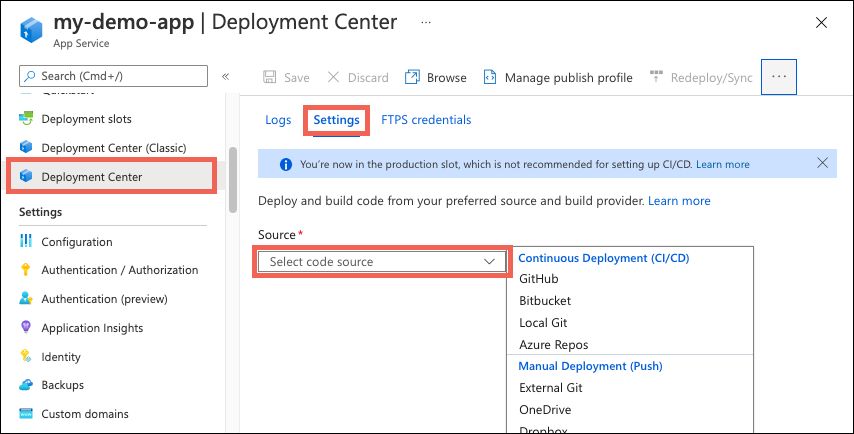
从左窗格中,选择“部署中心”。 然后选择“设置”。
在“源”框中,从 CI/CD 选项中选择“GitHub”:

若是第一次从 GitHub 进行部署,请选择“授权”并按授权提示进行操作。 若要从另一个用户的存储库进行部署,请选择“更改帐户”。
通过 GitHub 授权 Azure 帐户后,选择要为其配置 CI/CD 的“组织”、“存储库”和“分支”。 如果找不到组织或存储库,可能需要在 GitHub 中启用更多权限。 有关详细信息,请参阅管理对组织存储库的访问权限。
如果使用 Node.js 示例应用,请使用以下设置。
设置 Value 组织 <your-GitHub-organization>存储库 nodejs-docs-hello-world 分支 主要
选择“保存”。
选定存储库和分支中的新提交现在将持续部署到应用服务应用槽中。 可以在“日志”选项卡中,跟踪提交和部署。
会将一个使用发布配置文件向应用服务进行身份验证的默认工作流文件添加到 GitHub 存储库。 可以转到 <repo-name>/.github/workflows/ 目录来查看此文件。
如何在应用服务上禁用基本身份验证?
请考虑禁用基本身份验证,这样就可以仅限由 Microsoft Entra ID 提供支持的用户访问 FTP 和 SCM 终结点。 如果使用持续部署工具来部署应用程序源代码,则禁用基本身份验证需要执行额外的步骤来配置持续部署。 例如,你无法使用发布配置文件,因为它不使用 Microsoft Entra 凭据。 需要改用服务主体或 OpenID Connect。
若要为应用服务禁用基本身份验证,请对每个应用和槽运行以下命令(请将命令中的 <web-app-east-us> 和 <web-app-west-us> 占位符替换为你的应用名称)。 第一组命令禁用对生产站点和过渡槽进行 FTP 访问,第二组命令禁用对生产站点和过渡槽的 WebDeploy 端口和 SCM 站点的基本身份验证访问。
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name ftp --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-east-us>/slots/stage --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us> --set properties.allow=false
az resource update --resource-group myresourcegroup --name scm --namespace Microsoft.Web --resource-type basicPublishingCredentialsPolicies --parent sites/<web-app-west-us>/slots/stage --set properties.allow=false
有关禁用基本身份验证的详细信息,包括如何测试和监视登录,请参阅在应用服务部署中禁用基本身份验证。
如果我禁用了基本身份验证,如何使用持续部署部署我的代码?
如果你选择在应用服务应用上允许基本身份验证,则可以在应用服务上使用任何可用的部署方法,包括使用在过渡槽部分中配置的发布配置文件。
如果你为应用服务禁用基本身份验证,则持续部署需要使用服务主体或 OpenID Connect 进行身份验证。 如果使用 GitHub Actions 作为代码存储库,请参阅有关使用服务主体或 OpenID Connect 通过 GitHub Actions 部署到应用服务的分步教程,或完成下一部分中的步骤。
创建服务主体并使用 GitHub Actions 配置凭据
若要使用 GitHub Actions 和服务主体配置持续部署,请使用以下步骤。
运行以下命令以创建服务主体。 将占位符替换为你的
<subscription-id>和应用名称。 输出是一个 JSON 对象,其中包含的角色分配凭据可提供对应用服务应用的访问权限。 请复制此 JSON 对象以便在下一步骤中使用。 它包括你的客户端机密(仅此时可见)。 授予最低访问权限始终是一种很好的做法。 此示例中的范围限制为应用,而不是整个资源组。az ad sp create-for-rbac --name "myApp" --role contributor --scopes /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-east-us> /subscriptions/<subscription-id>/resourceGroups/myresourcegroup/providers/Microsoft.Web/sites/<web-app-west-us> --sdk-auth需要将服务主体的凭据作为你要使用的 GitHub Action 工作流的一部分提供给 Azure/登录操作。 这些值可直接在工作流中提供,或可存储在 GitHub 机密中并在工作流中引用。 将这些值保存为 GitHub 机密是更安全的选择。
打开你的 GitHub 存储库并转到“设置”>“安全”>“机密和变量”>“操作”
选择“新建存储库机密”,并为以下每个值创建一个机密。 可以在前面复制的 json 输出中找到这些值。
名称 值 AZURE_APP_ID <application/client-id>AZURE_PASSWORD <client-secret>AZURE_TENANT_ID <tenant-id>AZURE_SUBSCRIPTION_ID <subscription-id>
创建 GitHub Actions 工作流
创建可访问应用服务应用的服务主体后,请编辑你在配置持续部署时为应用创建的默认工作流。 必须使用服务主体而不是发布配置文件进行身份验证。 有关示例工作流,请参阅将工作流文件添加到 GitHub 存储库中的“服务主体”标签页。 以下示例工作流可用于提供的 Node.js 示例应用。
打开应用的 GitHub 存储库并转到
<repo-name>/.github/workflows/目录。 你应该会看到自动生成的工作流。对于每个工作流文件,请选择右上角的“铅笔”按钮编辑该文件。 将内容替换为以下文本(假设先前为凭据创建了 GitHub 机密)。 更新“env”节下的
<web-app-name>占位符,然后直接提交到主分支。 此提交将使 GitHub Action 再次运行并部署代码,但这一次会使用服务主体进行身份验证。name: Build and deploy Node.js app to Azure Web App on: push: branches: - main workflow_dispatch: env: AZURE_WEBAPP_NAME: <web-app-name> # set this to your application's name NODE_VERSION: '18.x' # set this to the node version to use AZURE_WEBAPP_PACKAGE_PATH: '.' # set this to the path to your web app project, defaults to the repository root AZURE_WEBAPP_SLOT_NAME: stage # set this to your application's slot name jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Set up Node.js version uses: actions/setup-node@v1 with: node-version: ${{ env.NODE_VERSION }} - name: npm install, build run: | npm install npm run build --if-present - name: Upload artifact for deployment job uses: actions/upload-artifact@v2 with: name: node-app path: . deploy: runs-on: ubuntu-latest needs: build environment: name: 'stage' url: ${{ steps.deploy-to-webapp.outputs.webapp-url }} steps: - name: Download artifact from build job uses: actions/download-artifact@v2 with: name: node-app - uses: azure/login@v1 with: creds: | { "clientId": "${{ secrets.AZURE_APP_ID }}", "clientSecret": "${{ secrets.AZURE_PASSWORD }}", "subscriptionId": "${{ secrets.AZURE_SUBSCRIPTION_ID }}", "tenantId": "${{ secrets.AZURE_TENANT_ID }}" } - name: 'Deploy to Azure Web App' id: deploy-to-webapp uses: azure/webapps-deploy@v2 with: app-name: ${{ env.AZURE_WEBAPP_NAME }} slot-name: ${{ env.AZURE_WEBAPP_SLOT_NAME }} package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }} - name: logout run: | az logout
槽流量路由如何使我能够测试对应用所做的更新?
使用槽进行流量路由可将用户流量的预定义部分定向到每个槽。 最初,100% 的流量将定向到生产站点。 但是,你可以将 10% 的流量(举例而言)发送到过渡槽。 如果你以这种方式配置槽流量路由,当用户尝试访问你的应用时,10% 的流量将自动路由到过渡槽,且不会对 Front Door 实例进行任何更改。 若要详细了解应用服务中的槽交换和过渡环境,请参阅在 Azure 应用服务中设置过渡环境。
如何将代码从过渡槽移动到生产槽?
在过渡槽中完成测试和验证后,可以执行从过渡槽到生产站点的槽交换。 需要为每个区域中你的所有应用实例执行这种交换。 在槽交换期间,应用服务平台将确保目标槽不会遇到停机。
若要执行交换,请对每个应用运行以下命令。 替换 <web-app-name> 的占位符。
az webapp deployment slot swap --resource-group MyResourceGroup -name <web-app-name> --slot stage --target-slot production
几分钟后,可以导航到你的 Front Door 终结点,以验证槽交换是否成功。
此时,你的应用已启动并运行,对应用程序源代码所做的任何更改都会自动触发两个过渡槽的更新。 然后,在准备好将此代码移动到生产环境后,可以重复槽交换过程。
如何在多区域部署中使用 Azure Front Door?
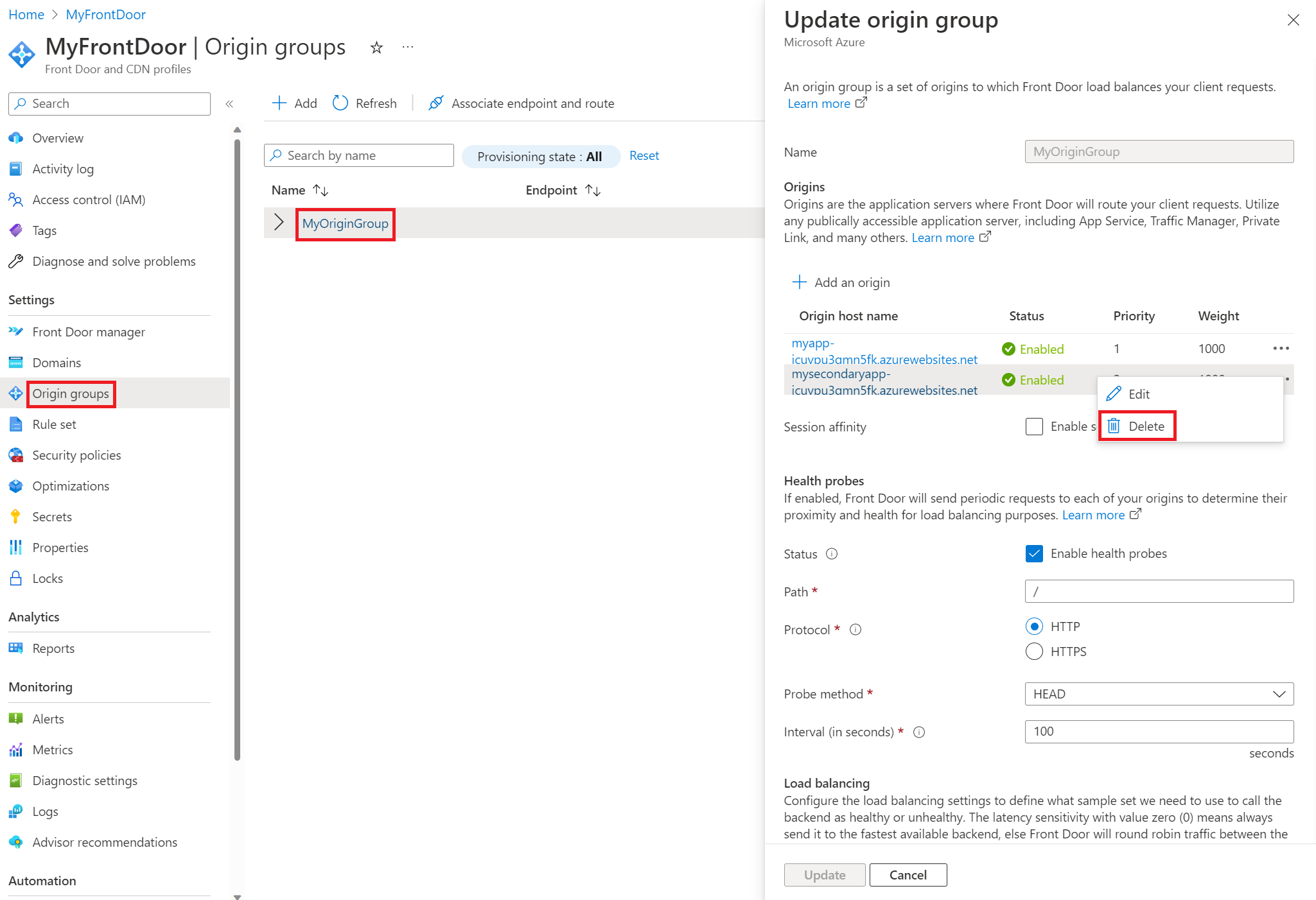
如果你担心各个区域中发生潜在的中断或连续性问题(有些客户看到的是应用的一个版本,还有一些客户看到的是另一个版本),或者你正在对应用进行重大更改,你可以暂时删除正在从 Front Door 的源组进行槽交换的站点。 然后,所有流量都会定向到另一个源。 导航到“更新源组”窗格,并删除正在进行更改的源。 完成所有更改并准备好再次在该位置为流量提供服务后,可以返回到同一窗格,然后选择“+ 添加源”以重新添加源。

如果你不想删除再重新添加源,可为 Front Door 实例创建额外的源组。 然后,可将路由关联到指向所需源的源组。 例如,可以创建两个新的源组,一个用于主要区域,另一个用于次要区域。 当主要区域进行更改时,可将路由与次要区域相关联;反之,当次要区域进行更改时,可将路由与主要区域相关联。 完成所有更改后,可将路由与包含这两个区域的原始源组相关联。 此方法之所以可行,是因为一个路由每次只能与一个源组相关联。
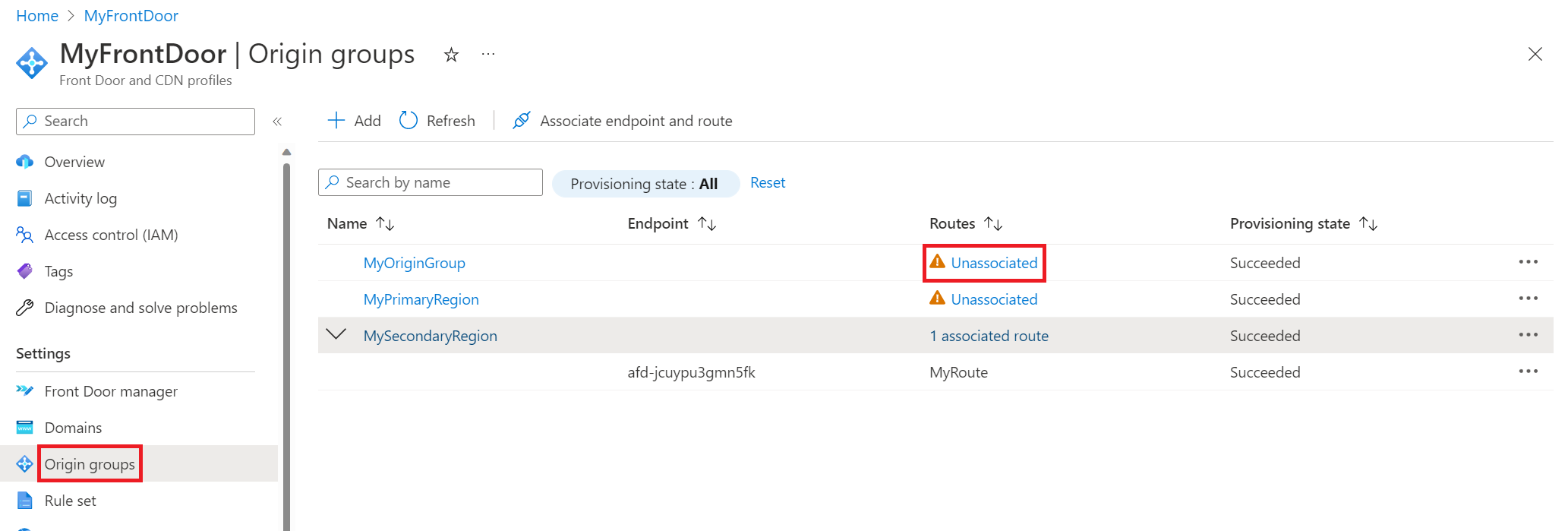
为了演示如何使用多个源,以下屏幕截图显示了三个源组。 “MyOriginGroup”由两个 Web 应用组成,另外两个源组分别由其各自区域中的 Web 应用组成。 在此示例中,主要区域中的应用正在进行更改。 在开始更改之前,路由与“MySecondaryRegion”相关联,因此所有流量将在更改期间发送到次要区域中的应用。 可以通过选择“已取消关联”来更新路由,这会打开“关联路由”窗格。

如何限制对高级工具站点的访问?
在 Azure 应用服务中,SCM/高级工具站点用于管理应用和部署应用程序源代码。 请考虑锁定 SCM/高级工具站点,因为很可能不需要通过 Front Door 访问此站点。 例如,你可以设置访问限制,以便仅允许你自己通过所选工具执行测试和启用持续部署。 如果使用部署槽(特别是对于生产槽),可以拒绝对 SCM 站点的绝大部分访问,因为测试和验证使用过渡槽来完成。
