使用来自 npmjs.com 的包
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
npm 客户端旨在一次使用一个主注册表(称为 Azure Artifacts 中的源)。 但是,它确实支持其他作用域内注册表。 如果计划从 npmjs.com 同时使用专用包和公共包,建议使用上游源。 在源中启用上游源后,Azure Artifacts 会自动将任何已安装包的副本保存到源。 这提供了最大的灵活性,允许你在源中使用范围和非作用域内包的组合,包括来自 npmjs.com 的作用域包和非作用域包。
先决条件
Azure DevOps 组织和项目。 创建组织和项目(如果尚未创建)。
Azure Artifacts 源。
下载 Node.js和 npm。
启用上游源
如果尚未创建源,请按照以下步骤创建新源,并确保检查上游源检查框启用它们。 如果已有源,请转到下一步,将 npmjs 添加为上游源。
登录到 Azure DevOps 组织,并导航到你的项目。
选择“项目”,然后选择“创建源”。
为源提供描述性 名称 ,设置其 可见性 和 范围。 检查上游源检查框以包含来自公共注册表的包。
完成操作后,选择“创建”。
添加 npmjs 上游
如果在创建源期间检查了上游源检查框,则应自动添加 npmjs。 如果没有,可以手动添加它,如下所示:
登录到 Azure DevOps 组织,并导航到你的项目。
选择“项目”,然后选择源。
选择齿轮图标按钮
 以导航到 “源设置”。
以导航到 “源设置”。选择 上游源,然后选择“ 添加上游”。
选择“公共源”,然后从下拉菜单中选择 npmjs (https://registry.npmjs.org/)。
完成后,选择“保存”,然后选择右上角的“保存”以保存所做的更改。
从 npmjs 安装包
在保存来自 npmjs 的包之前,请确保项目已设置为连接到源。 如果尚未执行此操作,请按照提供的说明 设置 npm 项目 并连接到源。 在此示例中,我们将安装 Axios 库以发出 HTTP 请求:
导航到 npmjs at
https://www.npmjs.com//.搜索 Axios 包,然后选择它以导航到详细信息页。
将 install 命令复制到剪贴板。
在命令提示符窗口中,导航到项目的目录并运行安装命令。
npm install axios
注意
若要从 上游 保存包,必须具有源和上游读取者(协作者)角色或更高版本。 有关更多详细信息,请参阅 “管理权限 ”。
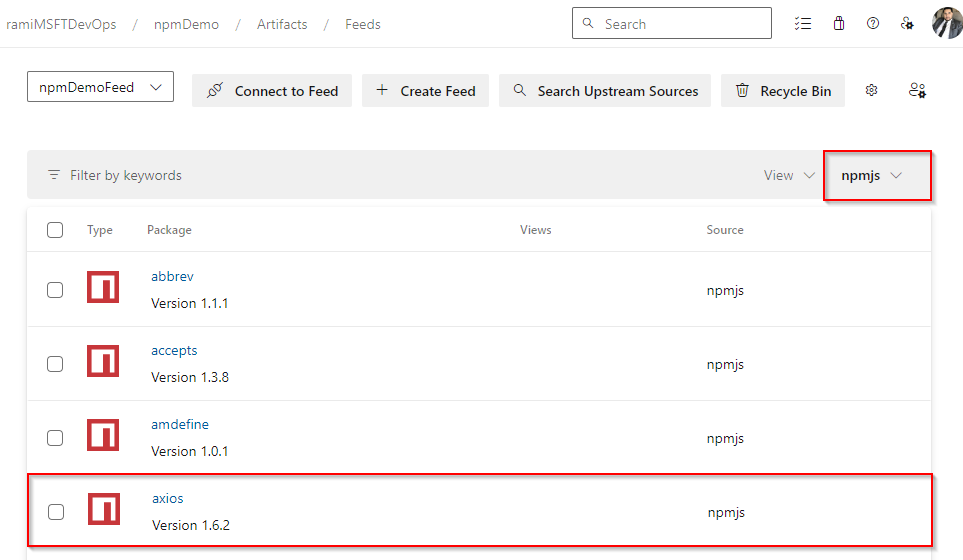
查看保存的包
登录到 Azure DevOps 组织,并导航到你的项目。
选择“ 项目”,然后从下拉菜单中选择源。
从源菜单中选择 npmjs。 我们之前安装的 Axios 包现在在我们的源中可用。 执行 install 命令时,Azure Artifacts 会自动将副本保存到源。