添加 集线器
Azure DevOps Services
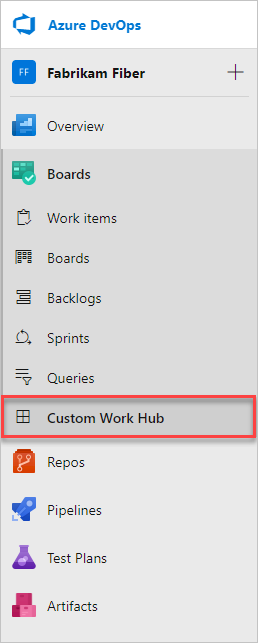
在本文中,我们将创建一个新中心,该中心将在 Sprints 和查询中心之后显示在 Azure Boards 中。

扩展的结构
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
获取客户端 SDK: SDK.js
核心 SDK 脚本 SDK.js 使 Web 扩展能够与主机、Azure DevOps Services、frame 通信。 此脚本还会初始化、通知加载扩展或获取有关当前页的上下文。 获取客户端 SDK SDK.js 文件并将其添加到 Web 应用。
将其放在 home/sdk/scripts 文件夹中。
通过命令行使用“npm install”命令(需要 Node)检索 SDK:
npm install azure-devops-extension-sdk
注意
有关详细信息,请参阅 Azure DevOps Web 扩展 SDK。
中心页面: hello-world.html
- 每个中心都显示一个网页
- 查看扩展点引用中的 可定向中心组
hello-world.html在home扩展的目录中创建文件。
引用 SDK 并调用 init()和 notifyLoadSucceeded()。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
扩展的清单文件: vss-extension.json
(vss-extension.json创建 json 文件,例如,在 home 目录中创建包含以下内容的) :
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
注意
将 发布者更改为发布者 名称。 若要创建发布者,请参阅 “包”、“发布”和“安装”。
图标
图标节指定清单中扩展图标的路径。
添加标题为 logo.png“正方形”的图像,如扩展清单所示。
发布内容
贡献节会将你的贡献 (Hello 中心)添加到扩展清单。
对于扩展中的每个贡献,清单定义以下内容:
- 贡献类型,中心
- 贡献目标,工作中心组(检查所有可定向中心组,
- 特定于每种贡献类型的属性。 中心具有以下属性。
| properties | 说明 |
|---|---|
| name | 中心的名称。 |
| 订单 | 中心组中的中心位置。 |
| uri | 页面的路径(相对于扩展基 URI),以呈现为中心。 |
作用域
包括扩展所需的 范围 。
在这种情况下,我们需要 vso.work 访问工作项。
文件
文件节指出要包含在包中的文件 - HTML 页面、脚本、SDK 脚本和徽标。
true将 设置为 addressable ,除非包含不需要 URL 寻址的其他文件。
注意
有关扩展清单文件(如属性和函数)的详细信息,检查扩展清单引用。