活动
向工作项窗体添加自定义控件
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
使用自定义控件可以更改用户查看和与工作项窗体上的字段交互的方式。 以下文章将指导你完成此示例自定义控件的生成方式。 本文介绍如何生成自己的自定义控件。
提示
查看有关使用 Azure DevOps 扩展 SDK 进行扩展开发的最新文档。
在项目中包括 azure-devops-extension-sdk:
通过 npm 安装 SDK:
npm install azure-devops-extension-sdk。在 JavaScript 代码中初始化它:
JavaScriptimport * as SDK from "azure-devops-extension-sdk"; SDK.init();
若要将控件添加到主页,请为 扩展清单添加贡献。 贡献类型应为ms.vss-work-web.work-item-form-control,应面向贡献。ms.vss-work-web.work-item-form
"contributions": [
{
"id": "sample-work-item-form-control",
"type": "ms.vss-work-web.work-item-form-control",
"description": "Custom work item form control",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Control",
"uri": "workItemControl.html",
"height": 600
}
}
],
"manifestVersion": 1.0,
"scopes": [
"vso.work"
]
工作项窗体添加一个 IFrame 来托管自定义控件。
| 属性 | 说明 |
|---|---|
name |
显示在组上的文本。 |
uri |
承载 IFrame 加载的 html 的页面的 URI。 |
height |
(可选)定义 IFrame 的高度。 省略时,为 50 像素。 |
inputs |
用户在表单中提供的值。 |
如果要动态调整 IFrame 的大小,可以使用 resize method 客户端 SDK 中的可用资源。
工作项窗体上的自定义控件是另一种类型的贡献,如组和页面贡献。 主要区别在于,控件贡献可以采用一组用户输入,而组和页面贡献则不能。
若要定义控件贡献的输入,请使用 inputs 清单中参与对象中的属性。
在以下示例中,会看到两个输入: FieldName 和 Colors。 FieldName 指定控件关联的字段。 Colors 配置哪些颜色映射到控件中的值。
当用户添加到工作项窗体时,输入的值将得到用户提供。 这些值在窗体上加载时会传递给控件贡献。
"inputs": [
{
"id": "FieldName",
"description": "The field associated with the control.",
"type": "WorkItemField",
"properties": {
"workItemFieldTypes": ["String"]
},
"validation": {
"dataType": "String",
"isRequired": true
}
},
{
"id": "Colors",
"description": "The colors that match the values in the control.",
"type": "string",
"validation": {
"dataType": "String",
"isRequired": false
}
}
]
以下属性定义贡献可以使用的用户输入:
- id - 输入的唯一 ID。
- description - 描述输入的几个句子。
- type (可选) - 输入的类型。
- 有效值:
WorkItemField- 指示输入为“工作项”字段。 用户为此输入提供的值应该是有效工作项字段的引用名称。
- 有效值:
- properties (可选) - 输入的自定义属性。
- 有效密钥:
workItemFieldTypes- 定义此输入支持的字段类型的数组。 有效值:StringIntegerDateTimePlainTextHTMLTreePathHistoryDoubleGuidBooleanIdentityPicklistStringPicklistIntegerPicklistDouble
- 有效密钥:
- validation - 一组属性,用于定义哪些值被认为对输入有效。
- 有效密钥:
dataType- 定义输入值的数据类型。 此属性的有效值:StringNumberBooleanField
isRequired- 一个布尔值,该值指示输入是否需要具有值。
- 有效密钥:
控件扩展的工作方式类似于组或页面扩展,其差异在于它可以接受某些用户输入。 若要读取用户输入值,请使用 VSS.getConfiguration().witInputs。 下面的示例演示如何注册一个对象,该对象在可能影响参与控件的工作项窗体上发生事件时调用。 它还演示如何读取用户为此控件提供的输入值。
import { Control } from "control";
import * as SDK from "azure-devops-extension-sdk";
import * as ExtensionContracts from "azure-devops-extension-api/WorkItemTracking/WorkItemTracking";
let control;
const provider = () => {
return {
onLoaded: (workItemLoadedArgs) => {
// create the control
const config = SDK.getConfiguration();
const fieldName = config.witInputs["FieldName"];
const colors = config.witInputs["Colors"];
control = new Control(fieldName, colors);
},
onFieldChanged: (fieldChangedArgs) => {
const changedValue = fieldChangedArgs.changedFields[control.getFieldName()];
if (changedValue !== undefined) {
control.updateExternal(changedValue);
}
}
};
};
SDK.init();
SDK.ready().then(() => {
SDK.register(SDK.getContributionId(), provider);
});
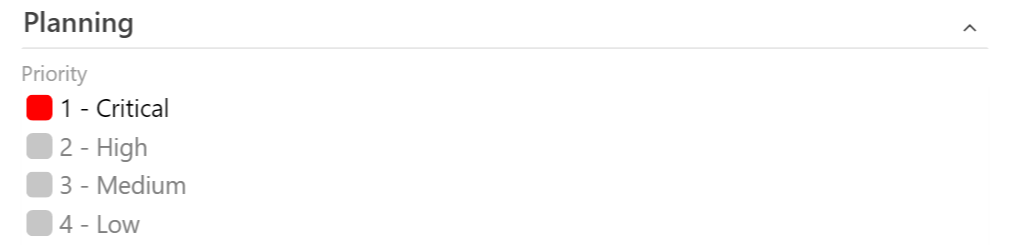
以下屏幕截图显示了“优先级”字段的示例自定义工作项控件。

其他资源
培训
模块
在 Dynamics 365 Business Central 中生成控制加载项对象 - Training
您是否需要生成控制加载项? 本模块讨论如何生成控制加载项并与 AL 中的 JavaScript 集成。
认证
Microsoft Certified: Power Platform Developer Associate - Certifications
演示如何使用 Microsoft Power Platform Developer 简化、自动化和转换业务任务和流程。