在 Azure Devops 中添加和管理信息横幅
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
与 Azure DevOps 用户通信的快速有效的方法是通过信息横幅。 使用横幅提醒用户即将发生的更改或事件,而无需发送大量电子邮件。
可以指定三种类型的横幅之一:错误、信息和警告。 一次只显示一个横幅,即最后一个添加或更新的横幅。 横幅一直有效,直到其到期日期。
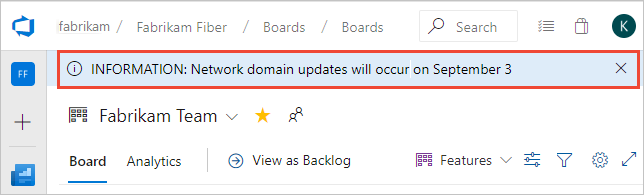
下图显示了信息消息的显示方式。 用户可以通过选择“关闭 ![]() ”来取消邮件。
”来取消邮件。

横幅的长度限制为 30 个字。 横幅按级别确定优先级。 例如,如果发布了警告消息和信息消息,则信息消息仅在用户关闭警告消息后显示,或者删除警告消息。
先决条件
- 若要添加或管理横幅,你必须是项目集合管理员安全组的成员。 若要添加,请参阅 组织或集合级别的“更改”权限。
- 必须在要管理横幅的项目集合上安装免费的 横幅设置 市场扩展。 另 请参阅安装本地服务器的扩展。
使用横幅设置扩展管理横幅
“横幅设置”扩展在“组织设置”下提供设置窗格,用于添加和管理全站点范围的横幅。 该扩展支持以下功能:
“横幅设置”扩展提供了“集合设置”下的 “设置 ”窗格,用于添加和管理全网站范围的横幅。 该扩展支持以下功能:
- 在 Azure DevOps 中的任何页面上显示横幅
- 在三个级别的消息之间进行选择:信息、警告和错误
- 选择邮件的到期日期
- 使用 markdown 语法在横幅中包含超链接。
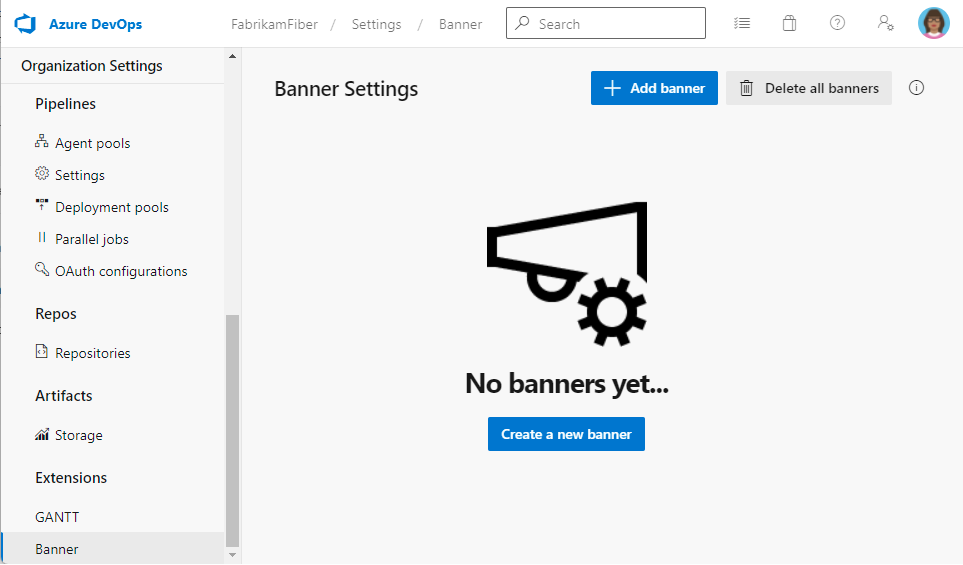
打开组织设置
若要添加或删除横幅,请打开 “组织设置”,向下滚动到“ 扩展 ”部分,然后选择“ 横幅”。
组织设置分别为整个组织配置所有项目的资源。 有关所有组织设置的概述,请参阅 项目集合管理员角色和管理项目的集合。
选择
 Azure DevOps 徽标以打开 “项目”,然后选择“ 组织设置”。
Azure DevOps 徽标以打开 “项目”,然后选择“ 组织设置”。
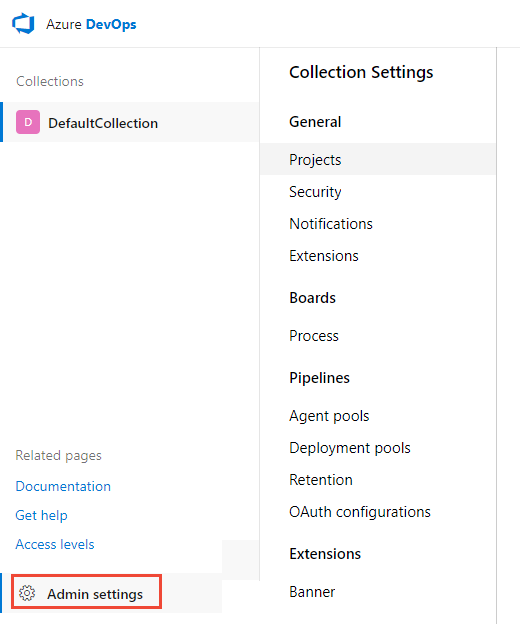
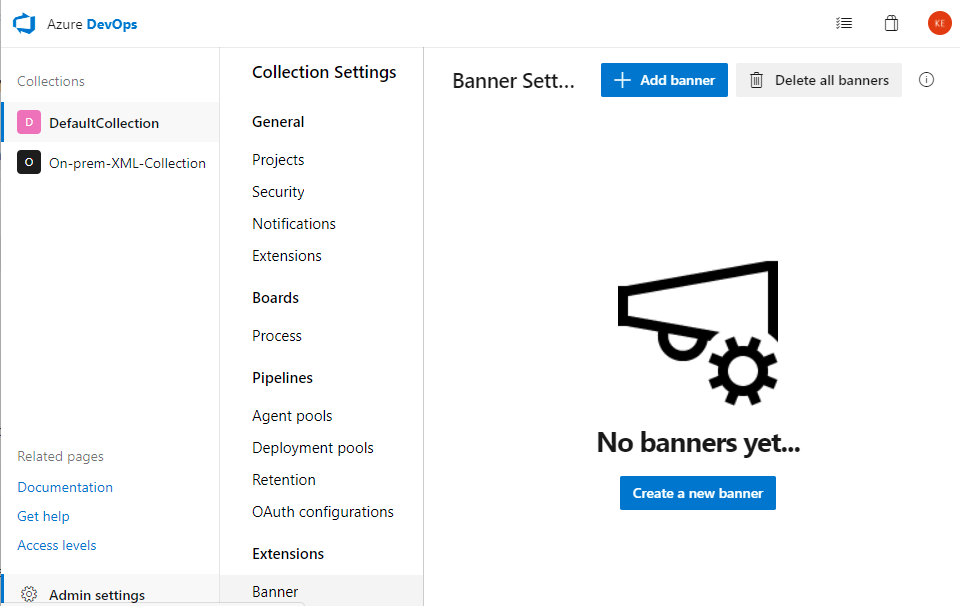
打开管理员设置
若要添加或删除横幅,请打开 管理员设置,向下滚动到“ 扩展 ”部分,然后选择“ 横幅”。
管理员设置为项目集合中的所有项目配置资源。 有关所有集合设置的概述,请参阅 项目集合管理员角色和管理项目的集合。
选择
 Azure DevOps 徽标以打开 “集合”,然后选择“ 管理员设置”。
Azure DevOps 徽标以打开 “集合”,然后选择“ 管理员设置”。
添加和管理横幅
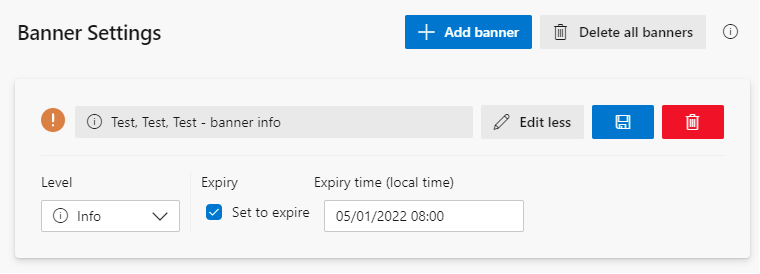
如果未定义横幅,请选择“ 创建新横幅”。


在文本框中输入横幅文本。 选择 “编辑更多 ”以更改邮件级别并设置到期日期。

选择“
 保存” 以保存更改。
保存” 以保存更改。
Azure CLI 管理员横幅命令
| 命令 | 说明 |
|---|---|
az devops admin banner add |
添加新横幅并立即显示它。 |
az devops admin banner list |
列出横幅。 |
az devops admin banner remove |
删除横幅。 |
az devops admin banner show |
显示横幅的详细信息。 |
az devops admin banner update |
更新横幅的消息、级别或到期日期。 |
对于所有命令,以下参数是可选的,本文中提供的示例中未列出。
- detect:自动检测组织。 接受的值:false、true。 默认值为 true。
- org:Azure DevOps 组织 URL。 可以使用 az devops configure -d organization=ORG_URL 配置默认组织。 如果未配置为默认或未通过 git 配置选取,则为必需。示例:
--org https://dev.azure.com/MyOrganizationName/。
添加横幅
若要添加横幅,请输入 az devops admin banner add 命令。
az devops admin banner add --message
[--expiration]
[--id]
[--type {error, info, warning}]
参数
消息:必需。 指定要显示的横幅消息的文本字符串。 文本字符串限制为最多 30 个单词。
邮件可能包含 HTML 格式的链接(
<a href='https://example.org'>Link text</a>)。 URL 中的任何与值(例如在查询字符串中)都必须以 xml 实体格式 (&) 进行转义。expiration:可选。 不应再向用户显示横幅的日期/时间。 例如,“2019-06-10 17:21:00 UTC”,“2019-06-10”。
ID:可选。 要更新的横幅的 ID。 稍后需要此标识符来更改或删除消息。 如果未指定唯一标识符,则会自动创建一个标识符。
类型:可选。 要显示的横幅类型。 有效值: 错误、 信息、 警告。 默认值为 信息。
示例
例如,以下命令将添加信息横幅,该横幅将于 2019 年 9 月 4 日过期。 如果未指定 ID,则会自动分配唯一 ID。
az devops admin banner add --message "INFORMATION: Network domain updates will occur on September 3. <a href='https://example.org?page=network-updates&anchor=september-3-2019'>More information</a>" --expiration 2019-09-04 --type info
{
"3d584103-6a94-4f46-8696-f424278da072": {
"expirationDate": "2019-09-04T00:00:00-07:00",
"level": "info",
"message": "INFORMATION: Network domain updates will occur on September 3"
}
}
列出横幅
若要确定定义哪些横幅,请输入 az devops admin banner list 命令。
az devops admin banner list
示例:默认 json 输出
如果未指定输出,则列表以 json 格式显示。 有关其他输出格式选项,请参阅 Azure CLI 命令的输出格式。
例如,以下命令指示定义了两个横幅。
az devops admin banner list
{
"04c4d27f-1fee-4f23-9c44-57ed6a9efef8": {
"level": "info",
"message": "BANNER-MESSAGE-BANNER-MESSAGE"
},
"27f016aa-be13-4e3b-a1da-8b98d239e074": {
"level": "warning",
"message": "WARNING - This is a test warning message."
}
}
示例:表输出
若要以表格格式列出横幅,请使用 --output table 命令选项。
az devops admin banner list
ID Message Type Expiration Date
------------------------------------ --------------------------------- ------- -----------------
04c4d27f-1fee-4f23-9c44-57ed6a9efef8 BANNER-MESSAGE-BANNER-MESSAGE Info
27f016aa-be13-4e3b-a1da-8b98d239e074 WARNING - This is a test warning message.
删除横幅
若要删除横幅,请使用 az devops admin banner remove 命令。 通过列出横幅来指定横幅 ID。
az devops admin banner remove --id
参数
- ID:必需。 要删除的横幅的 ID。
示例
例如,以下命令删除带有 . 的 id=e090e7b0-4499-4b8f-a09b-1eddf7fdeb44横幅。 未返回任何响应。
az devops admin banner remove --id e090e7b0-4499-4b8f-a09b-1eddf7fdeb44
列出横幅详细信息
若要列出有关单个横幅的信息,请使用 az devops admin banner show 命令。 通过列出横幅来指定横幅 ID。
az devops admin banner show --id
参数
- ID:必需。 要列出详细信息的横幅的 ID。
示例
下面列出了标题 id=7653f414-3c01-424f-8f84-e51aa99b797c的详细信息。
az devops admin banner show --id 7653f414-3c01-424f-8f84-e51aa99b797c
{
"7653f414-3c01-424f-8f84-e51aa99b797c": {
"expirationDate": "2019-09-04T07:00:00+00:00",
"level": "info",
"message": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac lectus eget erat porttitor dapibus vulputate in ipsum. Etiam id faucibus nisi, at ornare tellus. Curabitur faucibus pharetra orci, id finibus leo iaculis et. Morbi nec felis facilisis, ultricies magna nec, convallis sem. Sed pharetra porta mi eu venenatis. Cras consectetur et dui a accumsan. Maecenas non dolor eu lacus mollis pulvinar. Fusce gravida id lacus sed consequat. Cras tempus ante tincidunt purus rhoncus, at consectetur tellus sollicitudin. Proin sed tellus vel libero maximus ornare. Nullam facilisis, nibh sit amet faucibus rutrum, diam massa ullamcorper purus, sed tempor est erat in sapien. Sed sit amet lectus vel massa facilisis interdum id sit amet nisi. Vestibulum eu purus et mi ultricies consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum fermentum mattis rutrum. Nulla hendrerit nibh ut sapien viverra faucibus."
}
}
更新横幅
可以使用命令更改横幅 az devops admin banner update 的消息、类型和过期时间。
az devops admin banner update --id
[--expiration]
[--message]
[--type {error, info, warning}]
参数
- ID:必需。 要更新的横幅的 ID。
- expiration:可选。 不应再向用户显示横幅的日期/时间。 若要取消设置横幅的过期时间,请向此参数提供空值,例如“2019-06-10 17:21:00 UTC”、“2019-06-10”。
- message:指定要显示的横幅消息的文本字符串。
- 类型:可选。 要显示的横幅类型。 有效值: 错误、 信息、 警告。 默认值为 信息。
示例
例如,以下命令更新横幅的消息字符串,并将到期日期更新到年底。
az devops admin banner update --id 7653f414-3c01-424f-8f84-e51aa99b797c --message "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac lectus eget erat porttitor dapibus vulputate in ipsum. Etiam id faucibus nisi, at ornare tellus. Curabitur faucibus pharetra orci, id finibus leo iaculis et. Morbi nec felis facilisis, ultricies magna nec, convallis sem. Sed pharetra porta mi eu venenatis. Cras consectetur et dui a accumsan. Maecenas non dolor eu lacus mollis pulvinar. Fusce gravida id lacus sed consequat. Cras tempus ante tincidunt purus rhoncus, at consectetur tellus sollicitudin. Proin sed tellus vel libero maximus ornare. Nullam facilisis, nibh sit amet faucibus rutrum, diam massa ullamcorper purus, sed tempor est erat in sapien. Sed sit amet lectus vel massa facilisis interdum id sit amet nisi. Vestibulum eu purus et mi ultricies consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum fermentum mattis rutrum. Nulla hendrerit nibh ut sapien viverra faucibus. " --expiration 2019-12-31
{
"7653f414-3c01-424f-8f84-e51aa99b797c": {
"expirationDate": "2019-12-31T00:00:00-08:00",
"level": "info",
"message": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce ac lectus eget erat porttitor dapibus vulputate in ipsum. Etiam id faucibus nisi, at ornare tellus. Curabitur faucibus pharetra orci, id finibus leo iaculis et. Morbi nec felis facilisis, ultricies magna nec, convallis sem. Sed pharetra porta mi eu venenatis. Cras consectetur et dui a accumsan. Maecenas non dolor eu lacus mollis pulvinar. Fusce gravida id lacus sed consequat. Cras tempus ante tincidunt purus rhoncus, at consectetur tellus sollicitudin. Proin sed tellus vel libero maximus ornare. Nullam facilisis, nibh sit amet faucibus rutrum, diam massa ullamcorper purus, sed tempor est erat in sapien. Sed sit amet lectus vel massa facilisis interdum id sit amet nisi. Vestibulum eu purus et mi ultricies consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum fermentum mattis rutrum. Nulla hendrerit nibh ut sapien viverra faucibus. "
}
}
相关文章
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈