在 Azure DevOps 中使用 Markdown
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
重要

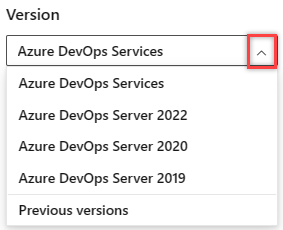
选择与平台和版本相对应的本文的版本。 版本选择器位于目录上方。 查找 Azure DevOps 平台和版本。
在本文中,查找有关在 Azure DevOps 功能和 wiki Markdown 中使用 Markdown 的基本语法指南。 可以使用常见的 Markdown 约定 和 GitHub 风格的扩展。
使用 Markdown 向项目页面、自述文件、仪表板、拉取请求、wiki 等添加格式、表格、图像等。
并非所有 Markdown 语法在 Azure DevOps 中的所有功能中都受支持。 下表链接到本文中的每个基本语法部分,并重点介绍哪些功能支持它。
| Markdown 类型 | 受支持的功能 |
|---|---|
| 标头 | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| 段落和换行符 | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| Blockquotes | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| 水平规则 | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| 强调 | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| 代码突出显示 | 拉取请求、自述文件、wiki |
| 建议更改 | 拉取请求 |
| 表 | Markdown 小组件, 拉取请求, 自述文件, wiki |
| 列表 | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| 链接 | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| 映像 | Markdown 小组件, 拉取请求, 自述文件, wiki |
| 清单或任务列表 | 拉取请求 wiki |
| 表情符号 | 拉取请求 wiki |
| 忽略或转义 Markdown 语法 | 完成的定义(开发板)、Markdown 小组件、拉取请求、自述文件、wiki |
| 附件 | 拉取请求 wiki |
| 数学表示法和字符 | 拉取请求 wiki |
有关详细信息,请参阅“完成定义”(开发板)、Markdown 小组件、拉取请求、自述文件以及 wiki。
标头
使用标头构建内容。 标头段较长的内容,使其更易于阅读。
若要设置标题,请使用哈希字符 #开始一行。 例如 ####,通过启动包含更多哈希字符的行,使用子标题组织备注。 最多可以使用六个级别的标题。
示例:
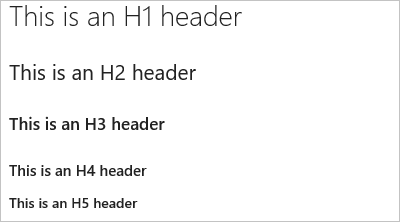
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Result:

段落和换行符
支持:完成的定义 |Markdown 小组件 |拉取请求 |自述文件 |Wikis
通过将文本分解为段落或换行符,使文本更易于阅读。
拉取请求
在拉取请求批注中,选择 Enter 以插入换行符,然后在新行上开始文本。
示例 - 拉取请求注释:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Result:
使用 Enter 键在文本之间添加行。
文本的间距越好,更易于阅读。
Markdown 文件或小组件
在 Markdown 文件或小组件中,在换行符前输入两个空格,然后选择 Enter 以开始新段落。
示例 - Markdown 文件或小组件:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Result:
在行尾添加两个空格,然后选择 Enter。
在段落之间添加一个空格。
块引用
引用以前的批注或文本以设置批注或文本的上下文。 在文本前面引用 > 单行文本。 使用许多 > 字符嵌套带引号的文本。 使用跨多行的相同级别 > 来引用文本行块。
示例:
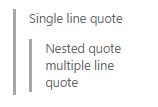
> Single line quote >> Nested quote >> multiple line >> quote
Result:

水平规则
若要添加水平规则,请添加一系列短划线 ---。 包含该 --- 行的行上方的行必须为空。
示例:
above ---- below
Result:
以上
选项选择 Azure 服务
强调(粗体、斜体、删除线)
支持:完成的定义 |Markdown 小组件 |拉取请求 |自述文件 |Wikis
可以通过对字符应用粗体、斜体或删除线来强调文本:
- 要应用斜体:将文本括在星号
*或下划线_中 - 要应用粗体:将文本括在双星号
**中。 - 要应用删除线:将文本括在双波浪号
~~中。
合并这些元素以对文本应用强调。
注意
没有支持下划线文本的 Markdown 语法。 在 Wiki 页面中,可以使用 HTML <u> 标记生成带下划线的文本。 例如, <u>underlined text</u> 生成 带下划线的文本。
示例:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
结果:
在评论中使用强调表达强烈意见并指出更正
粗体、斜体文本粗体、删除线文本
代码突出显示
使用代码突出显示块突出显示建议的代码段。
若要指示代码范围,请在块开头和末尾的新行上用三个反引号(```)包装它。 若要指示代码内联,请用一个反引号 (`) 包装它。
Markdown 小组件中输入的代码突出显示会将代码呈现为纯格式的文本。
示例:
``` sudo npm install vsoagent-installer -g ```
Result:
sudo npm install vsoagent-installer -g
示例:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Result:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
在 Markdown 文件中,行开头有四个空格的文本会自动转换为代码块。
为代码块设置语言标识符,以在 highlightjs 中为任何受支持的语言启用语法突出显示。
``` language code ```
更多示例:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
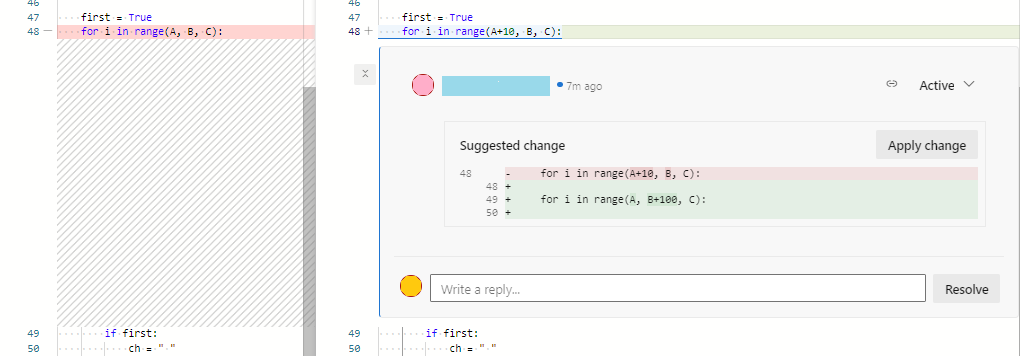
建议更改
在拉取请求中,可以使用注释为文件中的一行或多行建议替换文本。 用户可以通过选择“应用更改” 轻松应用建议的更改。 此操作会导致将更改提交到拉取请求。
Markdown 小组件中输入的代码突出显示以差异格式呈现代码,其行前缀为“-”和“+”。
示例:
```suggestion for i in range(A, B+100, C): ```

有关详细信息,请参阅 “建议批注中的更改”。
表
使用表组织结构化的数据。 表特别适用于描述函数参数、对象方法和其他具有明确名称的说明映射的数据。
- 将每个表格行放在其自己的行上。
- 使用管道字符
|分隔表格单元格。 - 若要在表中使用管道字符,必须使用反斜杠进行转义
\|。 - 表的前两行设置列标题和表中元素的对齐方式。
- 在分隔表的标题和正文以指定列对齐方式时使用冒号(
:左、中、右)。 - 若要开始一个新行,请使用 HTML 中断标记 (
<br/>) (在 Wiki 中工作,但不在其他地方)。 - 请确保以回车符(CR)或换行符(LF)结束每一行。
- 必须在工作项或表单元格中提到的拉取请求(PR)之前和之后输入空格。
示例:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
结果:
| 标题 1 | 标题 2 | 标题 3 |
|---|---|---|
| 单元格 A1 | 单元格 A2 | 单元格 A3 |
| 单元格 B1 | 单元格 B2 | 单元格 B3 第二行文本 |
列表
使用列表来组织相关项目。 可以添加包含数字的有序列表或仅包含项目符号的无序列表。 排序列表以数字开头,后跟每个列表项和句号。 未排序的列表以 - 开头。
在新行上开始每个列表项。 在 Markdown 文件或小组件中,在换行符开始新段落之前输入两个空格,或连续输入两个换行符以开始新段落。
排序或编号列表
示例:
1. First item.
1. Second item.
1. Third item.
结果:
- 第一项。
- 第二项。
- 第三项。
项目符号列表
示例:
- Item 1
- Item 2
- Item 3
结果:
- 项 1
- 项 2
- 项 3
嵌套列表
示例:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
结果:
- 第一项。
- 项 1
- 项 2
- 项 3
- 第二项。
- 嵌套项 1
- 进一步嵌套的项目 1
- 进一步嵌套的项 2
- 进一步嵌套的项目 3
- 嵌套项 2
- 嵌套项 3
- 嵌套项 1
链接
在拉取请求注释和 wiki 中,HTTP 和 HTTPS URL 会自动格式化为链接。 可以通过输入 # 键和工作项 ID,然后从列表中选择工作项来链接到工作项。
使用反斜杠 (\) 作为前缀#来避免工作项的自动建议。 如果要用于 # 颜色十六进制代码,此操作非常有用。
在 Markdown 文件和小组件中,可以使用标准的 Markdown 链接语法为 URL 设置文本超链接:
[Link Text](Link URL)
链接到同一 Git 或 Team Foundation 版本控制 (TFVC) 存储库中的另一个 Markdown 页面时,链接目标可以是存储库中的相对路径或绝对路径。
欢迎页面支持的链接:
- 相对路径:
[text to display](target.md) - Git 中的绝对路径:
[text to display](/folder/target.md) - TFVC 中的绝对路径:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Markdown 小组件支持的链接:
- URL:
[text to display](http://address.com)
Wiki 支持的链接:
- Wiki 页面的绝对路径:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
注意
- 出于
file://安全目的,不支持使用文件共享上的文档链接。 - 有关如何从欢迎页面或 Markdown 小组件指定相对链接的信息,请参阅 源代码管理相对链接。
示例:
[C# language reference](/dotnet/csharp/language-reference/)
Result:
源代码管理相对链接
源代码管理文件的链接根据是在欢迎页面还是 Markdown 小组件中指定它们,以不同的方式进行解释。 系统按如下所示解释相对链接:
- 欢迎页: 相对于欢迎页所在的源代码管理存储库的根目录
- Markdown 小组件: 相对于团队项目集合 URL 基
例如:
| 欢迎页 | Markdown 小组件等效 |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Welcome/page-2.md |
锚点链接
在 Markdown 文件中,定位点 ID 在呈现为 HTML 时分配给所有标题。 定位点链接还支持特殊字符。 ID 是标题文本,用短划线(-)和所有小写替换的空格。 以下约定适用于定位点链接:
- 将忽略文件名中的标点符号和前导空格
- 大写字母转换为小写字母
- 字母之间的空格转换为短划线 (-)
示例:
###Link to a heading in the page
Result:
指向节的定位点链接的语法...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
ID 全部为小写,并且链接区分大小写,因此请务必使用小写,即使标题使用大写。
还可以引用另一个 Markdown 文件中的标题:
[text to display](./target.md#heading-id)
在 Wiki 中,还可以引用另一页中的标题:
[text to display](/page-name#section-name)
映像
若要突出显示问题或使事情更有趣,可以将图像和动画 GIF 添加到拉取请求的以下方面。
- 注释
- Markdown 文件
- Wiki 页面
使用以下语法添加图像:

示例:

Result:
图像文件的路径可以是相对路径或 Git 或 TFVC 中的绝对路径,就像链接中另一个 Markdown 文件的路径一样。
- 相对路径:
 - Git 中的绝对路径:
 - TFVC 中的绝对路径:
 - 调整图像大小:
IMAGE_URL =WIDTHxHEIGHT注意
请务必在等号之前包含空格。
- 示例:
 - 还可以通过退出 HEIGHT 值来仅指定 WIDTH:
IMAGE_URL =WIDTHx
- 示例:
清单或任务列表
轻量级任务列表是跟踪在 PR 说明或 Wiki 页面中作为拉取请求创建者或审阅者完成操作进度的好方法。 选择 Markdown 工具栏以开始或将格式应用于所选文本。
使用 [ ] 或 [x] 支持清单。 在清单前面有任一 -<space> 或 1.<space> (任何数字)。
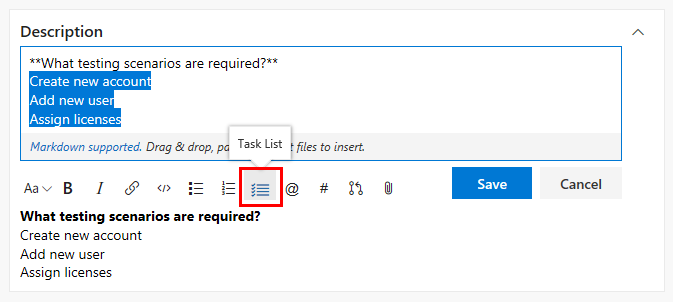
示例 - 将任务列表 Markdown 应用于突出显示的列表

若要通过选中框将项目标记为已完成,需要在添加任务列表后手动编辑 markdown 并修改语法。

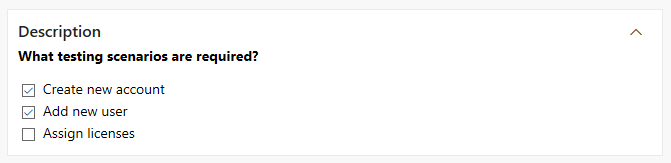
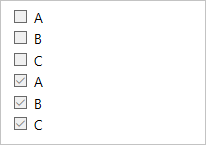
示例 - 将列表格式化为任务列表
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Result:

注意
不支持表单元格中的清单。
表情
在拉取请求批注和 Wiki 页面中,可以使用表情符号添加字符并响应请求中的注释。 输入你感觉被 : 字符包围的内容,以在文本中获取匹配的表情符号。 我们支持 大多数 表情符号。
示例:
:smile: :angry:
Result:

若要转义表情符号,请使用“字符”将其括起来。
示例:
`:smile:` `:)` `:angry:`
Result:
:smile: :) :angry:
忽略或转义 Markdown 语法以输入特定字符或文本字符
语法
示例/备注
若要插入以下字符之一,请使用(反斜杠)作为 \前缀。
\反斜線
`、反杆
_强调
{}、大括号
[]、方括号
()括弧
#、哈希标记
+、加号 -、减号(连字符) .、句点
!,感叹号 *,星号
插入特殊字符的一些示例:
输入 \\ 以获取 \
输入 \_ 以获取 _
输入 \# 以获取#
Enter to get (Enter \( \. to get.
输入 \! 以获取!
输入 \* 以获取 *
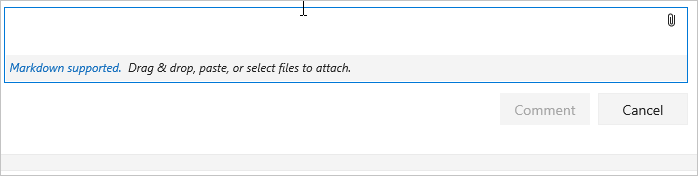
附件
在拉取请求批注和 Wiki 页面中,可以附加文件来说明你的观点或提供更详细的建议背后的推理。 若要附加文件,请将其拖放到批注字段或 Wiki 页面编辑体验中。 还可以从 Wiki 页面中的“格式”窗格中选择 批注框右上角的纸条 。

如果剪贴板上有图像,则可以将其粘贴到批注框或 Wiki 页面中,并直接呈现到批注或 Wiki 页面中。
附加非图像文件会在批注中创建指向该文件的链接。 若要更改链接中显示的文本,请更新括号之间的说明文本。 附加的图像文件直接呈现到批注或 Wiki 页面中。 使用附件保存或更新批注或 Wiki 页面。 然后,可以看到附加的图像,并选择用于下载附加文件的链接。
附件支持以下文件格式:
| 类型 | 文件格式 |
|---|---|
| 代码 | CS(.cs)、可扩展标记语言(.xml)、JavaScript 对象表示法(.json)、超文本标记语言(.html、.htm)、层(.lyr)、Windows PowerShell 脚本(.ps1)、Roshal 存档(.rar)、远程桌面连接(.rdp)、结构化查询语言(.sql) - 注意:PR 注释中不允许使用代码附件 |
| 压缩文件 | ZIP (.zip) 和 GZIP (.gz) |
| 文档 | Markdown(.md)、Microsoft 办公室消息(.msg)、Microsoft项目(.mpp)、Word(.doc和.docx)、Excel(.xls、.xlsx和.csv)、Powerpoint(.ppt和.pptx)、文本文件(.txt)和 PDF(.pdf) |
| 映像 | PNG(.png)、GIF(.gif)、JPEG(.jpeg和.jpg)、图标(.ico) |
| Visio | VSD (.vsd 和 .vsdx) |
| 视频 | MOV (.mov), MP4 (.mp4) |
注意
并非所有文件格式都在拉取请求中受支持,例如Microsoft 办公室消息(.msg)文件。
数学表示法和字符
我们在 Wiki 页面和拉取请求中支持内联表示法和阻止 KaTeX 表示法。 请参阅以下受支持的元素:
- 符号
- 希腊文字母
- 数学运算符
- 权力和索引
- 分数和二项式
- 其他 KaTeX 支持的元素
若要包括数学表示法,请将数学表示法与 $ 内联符号和 $$ 块符号括起来,如以下示例所示:
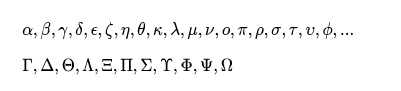
示例:希腊文字符
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Result:

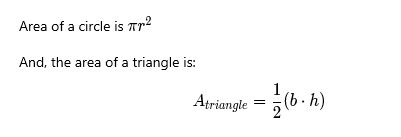
示例:代数表示法
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Result:

示例:Sums 和 Integrals
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Result:

在 Wiki 中使用 Markdown
以下指南显示了用于 Azure DevOps wiki 的 Markdown 语法。
将美人鱼图添加到 Wiki 页面
Mermaid 允许使用文本和代码创建关系图和可视化效果。
注意
- 关系图类型的以下链接内容中的所有语法并非在 Azure DevOps 中都有效。 例如,我们不支持大多数 HTML 标记、Font Awesome、
flowchart语法 (graph改为) 或 LongArrow---->。 - Internet Explorer 浏览器中不支持 Mermaid。
- 如果遇到“不支持的关系图类型”,则由于通常的部署方案,组织中的功能可能尚不可用。
Wiki 支持以下美人鱼图类型:
有关详细信息,请参阅开发者社区中的Mermaid 发行说明和活动请求。
若要将美人鱼图添加到 Wiki 页面,请使用以下语法:
::: mermaid
<mermaid diagram syntax>
:::
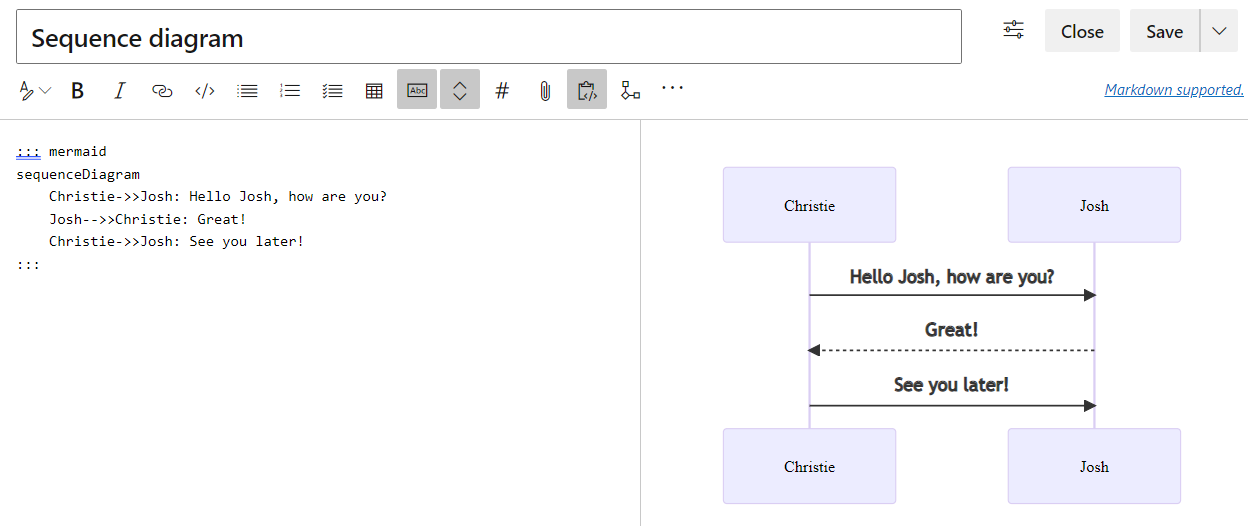
序列图示例
序列图是一个交互图,显示进程如何相互操作以及按何种顺序运行。
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

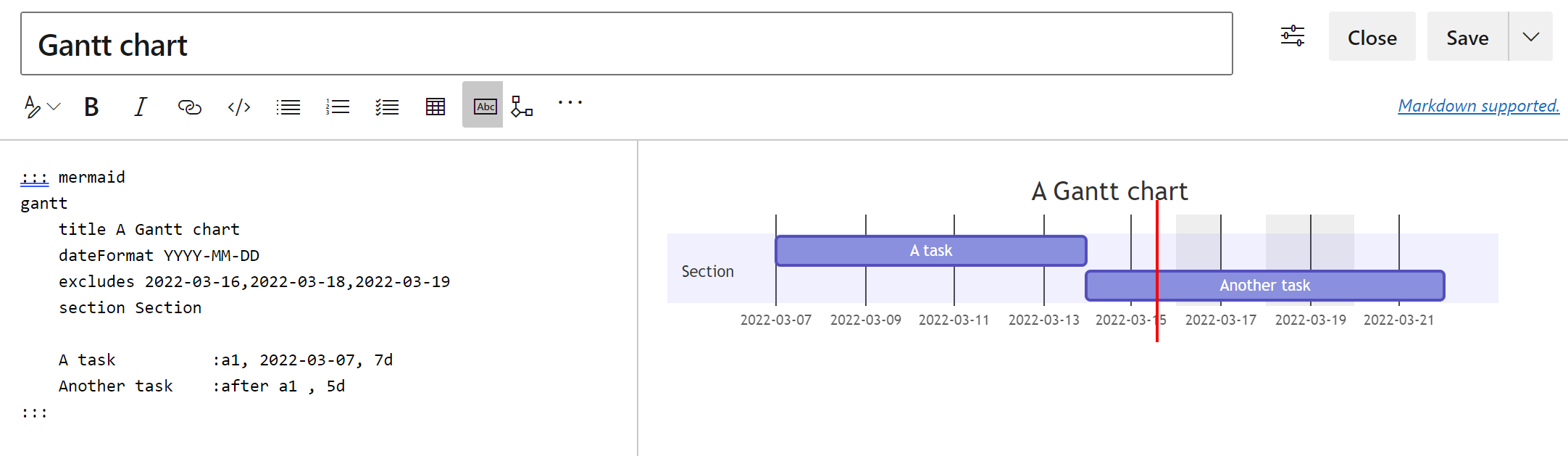
甘特图示例
甘特图将每个计划任务记录为一个从左到右延伸的连续条。 轴 x 表示时间和记录 y 不同的任务及其完成顺序。
当排除特定于任务的日期、日期或集合时,甘特图通过向右扩展相等的天数(而不是在任务内创建间隙)来适应这些更改。
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

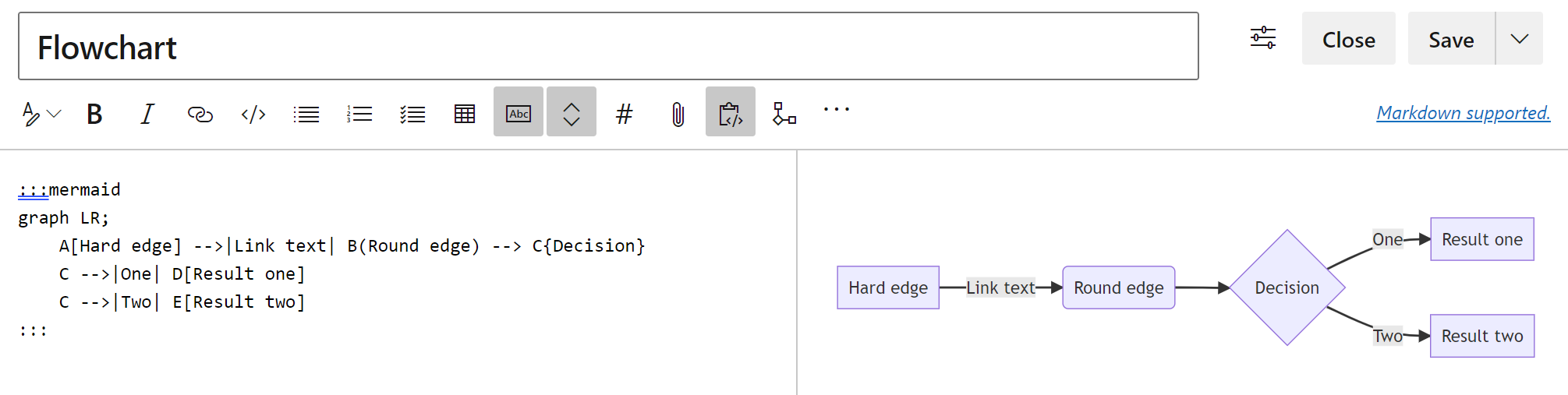
流程图示例
流程图由节点、几何形状和边缘以及箭头或线条组成。
以下示例演示使用 graph 而不是 flowchart的流程图。
注意
我们不支持 ----> 或 flowchart 语法,也不支持指向 和 来自 subgraph的链接。
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

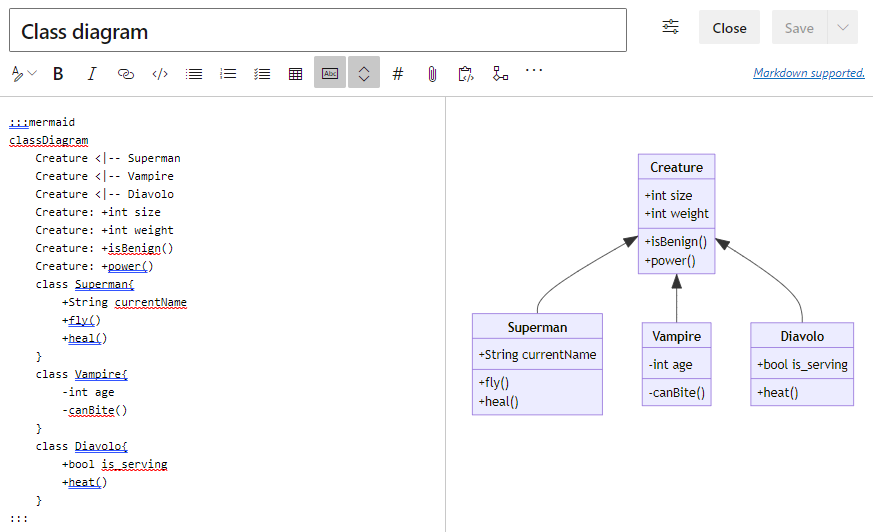
类图示例
类图是面向对象的建模的主要部分。 该图描述了对象及其属性、方法和它们之间的继承。
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

状态图示例
状态图用于描述系统状态如何从一个更改为另一个。
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
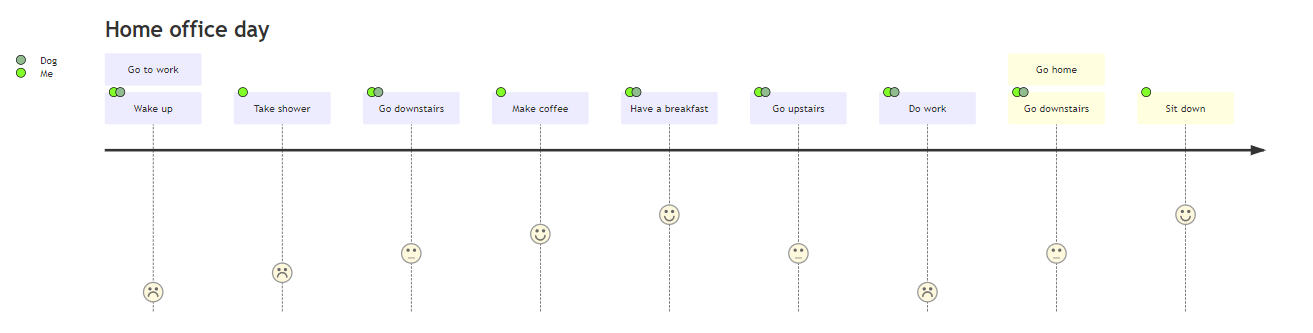
用户旅程示例
用户旅程关系图描述了完成某些更高级别的操作或任务所需的步骤。
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

饼图示例
饼图用于可视化带圆圈图的百分比。
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
要求关系图示例
需求关系图直观显示要求及其连接。
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
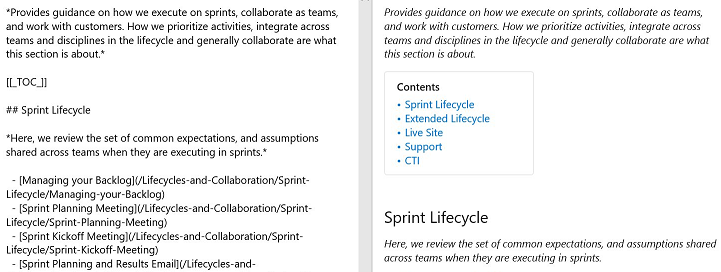
为 Wiki 页面创建目录(TOC)
若要创建目录,请添加 [[_TOC_]]。 添加标记且页面上至少有一个标题时,将生成 TOC。

[_TOC_]] 可以放置在页面中的任意位置,以呈现目录。 TOC 仅考虑 Markdown 标题 (HTML 标题标记不被视为) 。
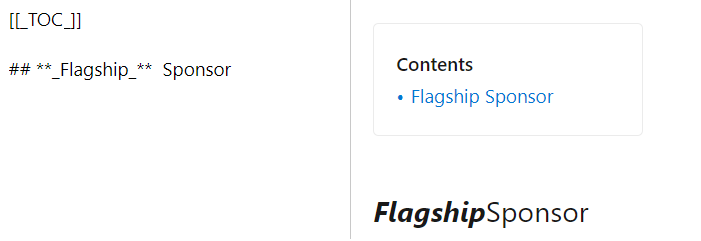
将所有 HTML 和 Markdown 标记从标题中删除,同时将其添加到 TOC 块中。 请参阅以下示例,了解向标题添加粗体和斜体时 TOC 如何呈现。

在 TOC 的格式设置中保持一致性。
注意
标记 [[_TOC_]] 区分大小写。 例如,[[_toc_]] 可能不会呈现 TOC。 此外,仅呈现 [[_TOC_]] 的第一个实例,其余实例将被忽略。
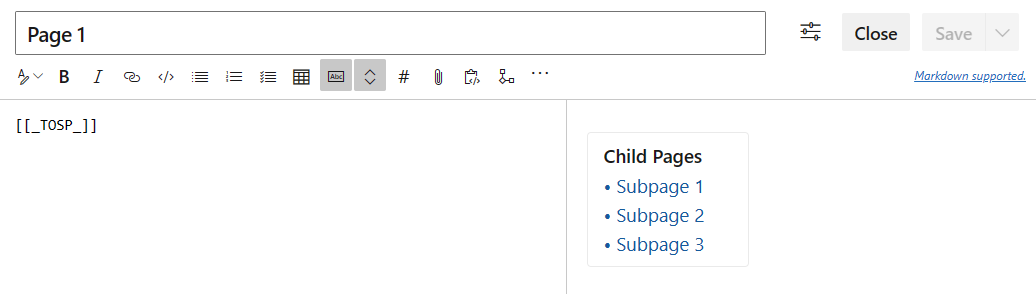
添加子页表
将子页的目录 (TOSP) 添加到 Wiki 页面。 此表包含指向显示子页表的页面下的所有子页的链接。
可以通过手动插入特殊标记 [[_TOSP_]] 或通过从“ 更多选项 ”菜单中选择来添加子页表。 仅使用第一个 [[_TOSP_]] 标记来创建子页的表。

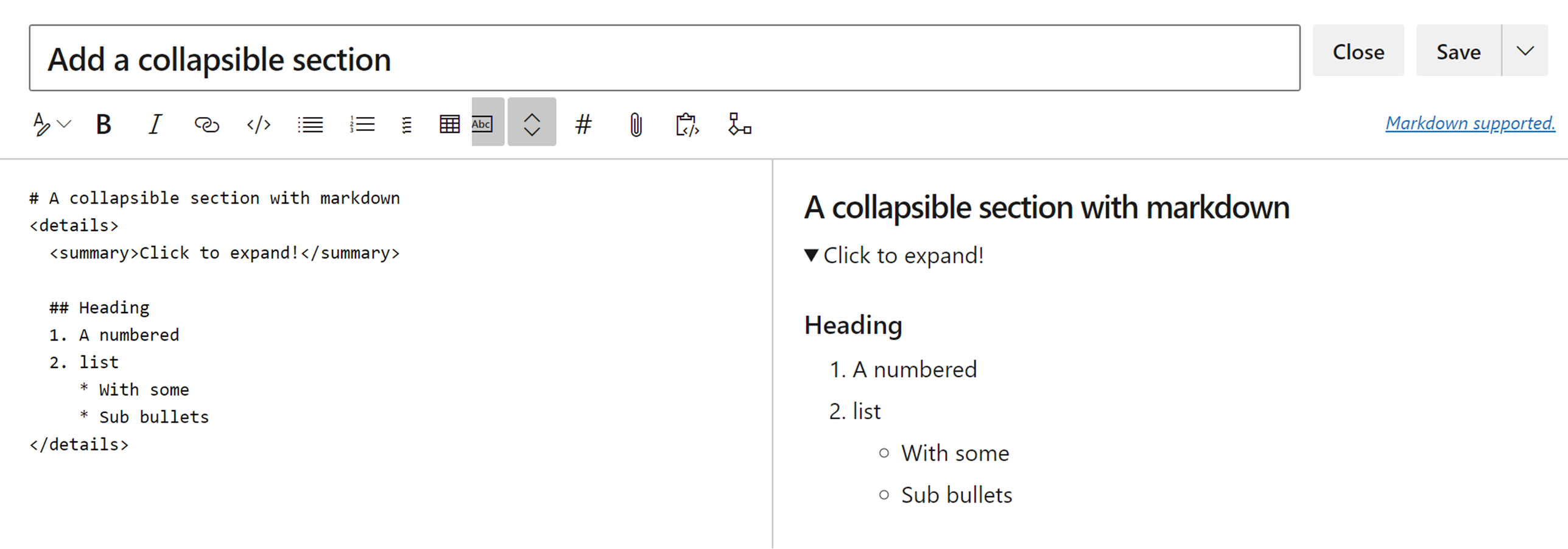
添加可折叠部分
若要在 Wiki 页面中添加可折叠部分,请使用以下语法:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

请确保在以下区域添加空行:
- 结束
</summary>标记后,否则 markdown/code 块不会正确显示 - 如果有多个可折叠部分,则结束
</details>标记后
在 Wiki 页面中嵌入视频
若要在 Wiki 页面中嵌入来自 YouTube 和 Microsoft Streams 的视频,请使用以下语法:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
iframe 对应于 YouTube 或 Microsoft Streams 视频的嵌入 iframe 块。
需要结尾“:::”以防止页面中出现中断。
在 Wiki 中嵌入Azure Boards查询结果
若要将Azure Boards查询结果作为表嵌入 Wiki 页面中,请使用以下语法:
::: query-table <queryid>
:::
例如:
::: query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
还可以使用 工具栏 和 查询选择器 在 Wiki 页面中嵌入查询结果。
![]()
有关如何复制查询 URL(为查询提供 GUID)的详细信息,请参阅Email查询项或共享查询 URL。
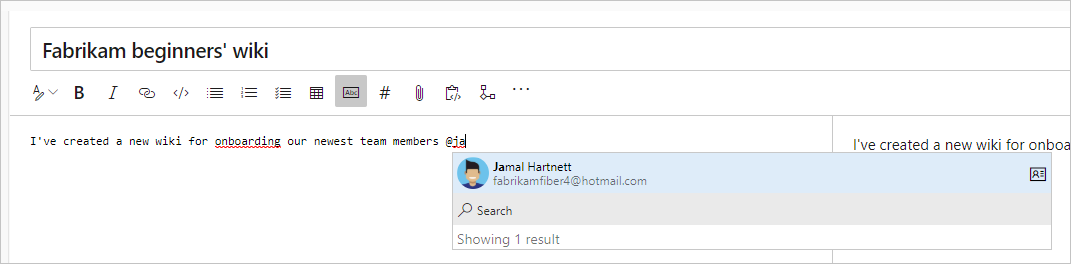
@mention 用户和组
对于 @mention Wiki 中的用户或组,请在 Wiki 编辑器中输入“@”。 这将@mention打开自动建议,你可以从中提及用户或组通过电子邮件获得通知。

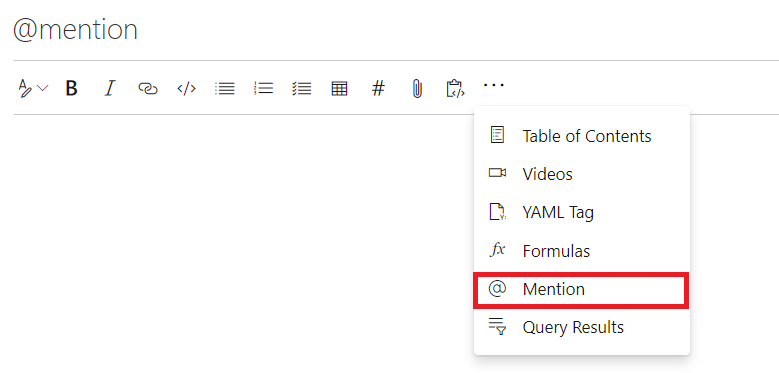
还可以从编辑工具栏中选择“@提及”。

直接在代码中编辑页面时,请使用以下模式 @<{identity-guid}>。
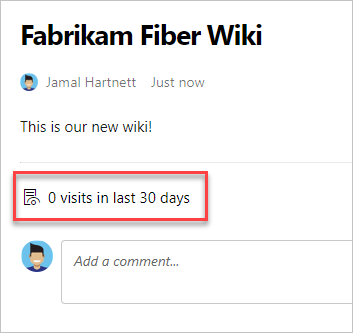
查看 Wiki 网页的页面访问次数
自动,你会看到每页上最近 30 天的页面访问次数的聚合计数。 我们按 15 分钟间隔将页面访问定义为给定用户的页面视图。
使用批处理 API pagesBatch 以分页方式查看所有页面的每日访问量。 但是,它们不是按访问次数排序的。 对于超过 30 天的数据,可以使用其余 API 获取所有页面访问。 根据访问次数对这些页面进行排序,以获取前 100 个。 可以将这些访问存储在仪表板或数据库中。

从 Wiki 页面链接到工作项
输入井号 (#) ,然后输入工作项 ID。
在 Wiki 页面中使用 HTML 标记
在 Wiki 页面中,还可以使用 HTML 标记创建丰富的内容。
提示
可以在 HTML 中嵌套 Markdown,但必须在 HTML 元素和 markdown 之间包含一条空白行。
<p>
[A Markdown link](https://microsoft.com)
</p>
注意
Azure DevOps Server 2019.1 及更高版本中支持将丰富内容粘贴为 HTML。
示例 - 嵌入视频
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
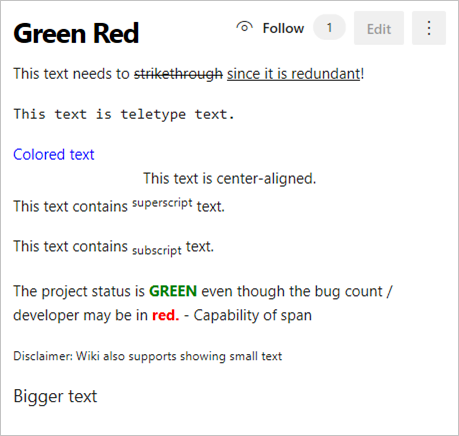
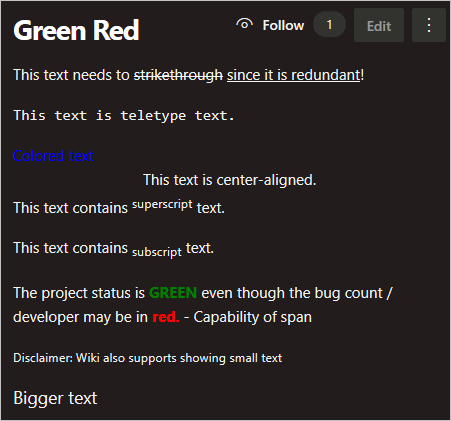
示例 - 格式文本格式
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Result: