在工作项窗体上提供帮助文本、超链接或 Web 内容
Azure DevOps Server 2022 - Azure DevOps Server 2019
自定义工作项表单时,可能需要提供信息或链接,帮助团队定义表单中的字段。 如果在表单中嵌入信息或使其易于使用,团队成员将更好地跟踪有用的数据。
通过使用本主题中所述的表单控件,可以为各个字段、独立文本或超链接添加工具提示文本,或者将 HTML 内容或 Web 内容嵌入表单中。
若要修改现有 WIT,请修改 WIT 的 XML 定义文件,然后根据所使用的进程模型将其导入项目。
提示
使用 witadmin,可以 导入和导出定义文件。 可以使用的其他工具包括进程编辑器 (要求你已安装 Visual Studio) 版本。 从 Visual Studio Marketplace 安装进程模板编辑器。
提供帮助文本或工具提示文本
可以通过以下两种方式之一提供帮助文本。 在第一个方法中,将元素作为子FIELD元素添加到HELPTEXT类型定义的节中的FIELDS元素。 通过使用 HELPTEXT,可以创建字段的工具提示。 此方法限制为 255 个字符。
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
第二种方法使用子Text元素指定独立文本LabelText。 在此方法中,可以根据需要添加尽可能多的信息,并且文本始终出现在窗体上。 不需要任何用户操作。 还可以使用 Link 元素向详细信息添加可选链接,如以下示例所示。
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
添加独立文本和超链接字段标签
可以使用元素的属性LabelControl选项Control将文本添加到未与任何工作项字段Type关联的工作项窗体。 文本可以是纯文本,也可以提供超链接。 此外,还可以使用 FieldControl 此选项将超链接附加到添加的字段标签。
示例:纯文本标签
以下示例添加纯文本“填写此处 bug 的详细信息。 建议填写不需要的字段。“工作项字段。
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
示例:超链接字段标签
以下示例演示如何向字段标签添加超链接。
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
注意
对于尚未升级到最新版本的 Team Foundation 客户端, Label 将显示属性文本。 对于 Visual Studio 2012 客户端,文本标记显示为一个超链接,其中 URL 由 Link 标记定义。
示例:包含文本部分超链接的字段标签
以下示例演示如何向字段标签的一部分添加超链接。 在此示例中,URL 由根据特定工作项分配给 Param 元素的值确定。
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
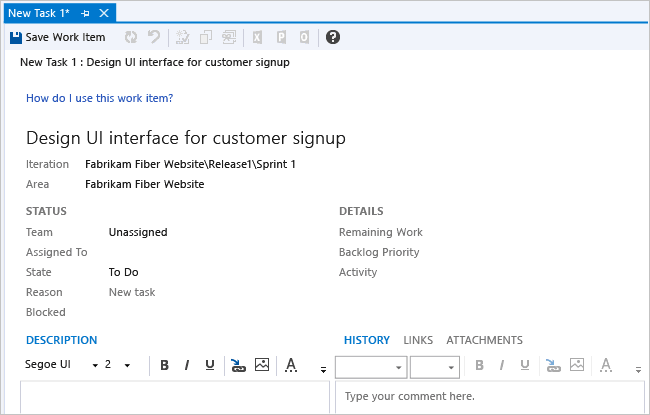
示例:超链接文本标签

超链接文本标签
以下示例演示如何添加超链接以在工作项窗体中显示的文本。
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
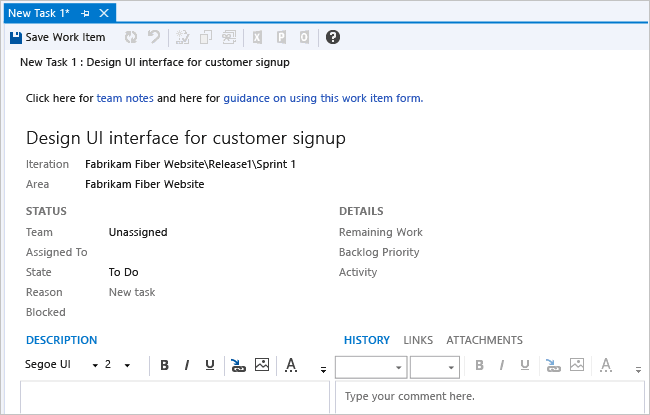
示例:合并单个标签中的文本和超链接

在单个标签中组合文本和超链接
以下示例演示如何向工作项窗体上的标签部分添加两个超链接。
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
示例:参数生成的超链接字段标签
下面的示例演示如何向从为打开的工作项计算的参数值生成的字段标签添加超链接。
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
显示 Web 内容
可以使用 Type 属性 WebpageControl 选项将工作项窗体中的 Web 内容显示为控件,而不是链接到单独的网页。 此显示可用于提供支持团队成员查看报表、仪表板或其他基于 HTML 的内容的指标。 可以提供指向内容的链接,或将原始 HTML 内容嵌入 CDATA 标记中。
示例:显示 URI 提供的内容
以下示例演示如何通过使用 WebpageControlOptions 和 Link 元素向页面提供指向页面的 URL 来嵌入网页中的内容。
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
示例:显示 CDATA 标记中提供的内容
以下示例演示如何将 HTML 内容添加到标记中包含的 CDATA 工作项窗体。
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>