HierarchicalDataTemplate.ItemsSource 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置此数据模板的绑定,该绑定指示在何处可以找到表示数据层次结构中下一级别的集合。
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBase属性值
默认值为 null。
示例
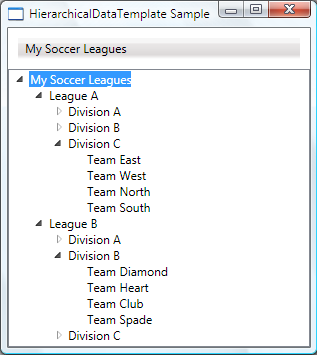
在以下示例中,ListLeagueList 是 League 对象的列表。 每个 League 对象都有一个 Name 和 Division 对象的集合。 每个 Division 都有一个 Name 和 Team 对象的集合,并且每个 Team 对象都有一个 Name。
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
该示例演示如何使用 HierarchicalDataTemplate,可以轻松显示包含其他列表的列表数据。 下面是该示例的一个屏幕快照。

注解
这应用于 ItemsSource 生成的 HeaderedItemsControl ((如 MenuItem 或 TreeViewItem) )上的属性,以指示在何处查找表示数据层次结构中下一级别的集合。
XAML 文本用法
有关 XAML 信息,请参阅类型 Binding 。