SineEase 类
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
表示一个缓动函数,该函数使用正弦公式创建加速和/或减速的动画。
public ref class SineEase : System::Windows::Media::Animation::EasingFunctionBasepublic class SineEase : System.Windows.Media.Animation.EasingFunctionBasetype SineEase = class
inherit EasingFunctionBasePublic Class SineEase
Inherits EasingFunctionBase- 继承
示例
以下示例将缓动函数应用于 SineEase , DoubleAnimation 以创建减速动画。
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<SineEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
注解
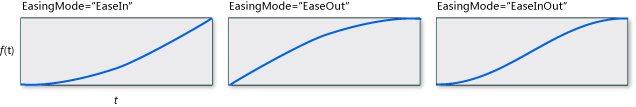
可以通过指定 EasingMode来控制动画何时加速和/或减速。 下图演示了 的不同值 EasingMode ,其中 f (t) 表示动画进度, t 表示时间。

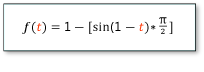
用于此函数的公式如下。

除了 SineEase之外,还有其他几个缓动函数。
注意
可使用 PowerEase 通过 Power 属性创建与 CubicEase、QuadraticEase、QuarticEase 和 QuinticEase 相同的行为。 例如,如果要使用 PowerEase 替代 CubicEase,请指定 Power 值为 3。
除了使用包含在运行时中的缓动函数,还可以通过从 EasingFunctionBase 继承来创建自己的自定义缓动函数。
XAML 对象元素用法
<SineEase .../>
构造函数
| SineEase() |
初始化 SineEase 类的新实例。 |
属性
| CanFreeze |
获取一个值,该值指示是否可将对象变为不可修改。 (继承自 Freezable) |
| DependencyObjectType |
获取 DependencyObjectType 包装此实例的 CLR 类型的 。 (继承自 DependencyObject) |
| Dispatcher |
获取与此 Dispatcher 关联的 DispatcherObject。 (继承自 DispatcherObject) |
| EasingMode |
获取或设置用于指定动画内插方式的值。 (继承自 EasingFunctionBase) |
| IsFrozen |
获取一个值,该值指示对象当前是否可修改。 (继承自 Freezable) |
| IsSealed |
获取一个值,该值指示此实例当前是否为密封的(只读)。 (继承自 DependencyObject) |
方法
事件
| Changed |
在修改 Freezable 或其包含的对象时发生。 (继承自 Freezable) |
