如何:使元素扭曲
该示例说明如何使用 SkewTransform 来使元素扭曲。 倾斜(也称为剪切)是一种以非统一方式拉伸坐标空间的转换。 SkewTransform 的一个典型用途是在 2D 对象中模拟 3D 深度。
使用 CenterX 和 CenterY 属性指定 SkewTransform的中心点。
使用 AngleX 和 AngleY 属性指定 x 轴和 y 轴的倾斜角度,并沿这些轴倾斜当前坐标系。
若要预测扭曲转换的效果,请考虑 AngleX 相对于原始坐标系统扭曲 x 轴的值。 因此,对于 30 的 AngleX,y 轴通过原点旋转 30 度,并将 x- 中的值从该原点倾斜 30 度。 同样,AngleY 为 30 时会使形状的 y 值从原点偏移 30 度。 请注意,这与将坐标系沿 x 或 y- 方向移动 30 度的效果不同。
以下示例向 Rectangle 应用自中心点 (0,0) 的 45 度水平扭曲。
例
<Rectangle
Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (0,0). -->
<SkewTransform CenterX="0" CenterY="0" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
以下示例向 Rectangle 应用自中心点 (25,25) 的 45 度水平扭曲。
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100"
Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<!-- Applies a horizontal skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="45" AngleY="0" />
</Rectangle.RenderTransform>
</Rectangle>
以下示例向 Rectangle 应用自中心点 (25,25) 的 45 度垂直扭曲。
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<!-- Applies a vertical skew of 45 degrees
from a center point of (25,25). -->
<SkewTransform CenterX="25" CenterY="25" AngleX="0" AngleY="45" />
</Rectangle.RenderTransform>
</Rectangle>
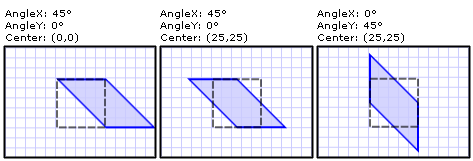
下图显示了此示例中使用的不同倾斜。

三个 SkewTransform 示例的图示
有关完整示例,请参阅 二维转换示例。
