如何:使用相对值指定转换的原点
此示例演示如何使用相对值来指定应用于 FrameworkElement的 RenderTransform 的原点。
使用 RenderTransform 属性旋转、缩放或倾斜 FrameworkElement 时,默认设置会将转换应用到元素的左上角。 如果要从元素中心旋转、缩放或倾斜,可以通过将转换中心设置为元素的中心来补偿。 但是,该解决方案要求你知道元素的大小。 将转换应用于元素中心的一种更简单方法是将其 RenderTransformOrigin 属性设置为 (0.5, 0.5),而不是在转换本身上设置中心值。
例
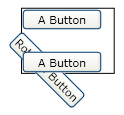
以下示例使用 RotateTransform 顺时针旋转 Button 45 度。 由于本示例未指定居中,按钮将围绕点(0,0)旋转,这是其左上角。 RotateTransform 应用于 RenderTransform 属性。
下图显示了以下示例的转换结果。

使用 RenderTransform 属性将对象顺时针旋转 45 度
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
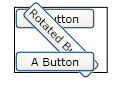
以下示例还使用 RotateTransform 顺时针旋转 Button 45 度;但是,此示例将按钮 RenderTransformOrigin 设置为 (0.5, 0.5)。 因此,旋转应用于按钮的中心点,而不是左上角。
下图显示了以下示例的转换结果。

使用 RenderTransform 属性并指定 RenderTransformOrigin 为 (0.5, 0.5) 进行 45 度旋转
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
有关转换 FrameworkElement 对象的详细信息,请参阅 转换概述。
