WPF 画笔概述
屏幕上的所有内容均可见,因为它是通过画笔绘制的。 例如,画笔可用于描述按钮的背景、文本的前景和形状填充。 本主题介绍使用 Windows Presentation Foundation (WPF) 画笔进行绘制的概念,并提供示例。 借助画笔,可以利用任意内容(从简单的纯色到复杂的图案和图像集)绘制用户界面 (UI) 对象。
使用画笔进行绘制
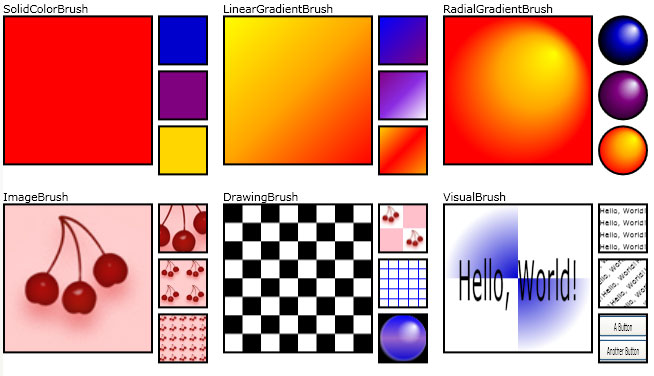
Brush使用其输出“绘制”了一个区域。 不同画笔具有不同类型的输出。 某些画笔使用纯色绘制区域,其他画笔使用渐变、图案、图像或绘图。 下图展示了每种不同 Brush 类型的示例。

画笔示例
大多数视觉对象都允许你指定如何绘制它们。 下表列出了可以使用 Brush 的一些常见对象和属性。
| 类 | 画笔属性 |
|---|---|
| Border | BorderBrush,Background |
| Control | Background,Foreground |
| Panel | Background |
| Pen | Brush |
| Shape | Fill,Stroke |
| TextBlock | Background |
以下各节介绍了不同的 Brush 类型,并提供每个类型的示例。
使用纯色绘制
SolidColorBrush 使用纯 Color 色绘制区域。 有多种方法可以指定 SolidColorBrush 的 Color:例如,可以指定其 alpha、红色、蓝色和绿色通道,或使用 Colors 类提供的预定义颜色之一。
以下示例使用 SolidColorBrush 来绘制 Rectangle 的 Fill。 下图显示了绘制的矩形。

使用 SolidColorBrush 绘制的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
有关 SolidColorBrush 类的详细信息,请参阅使用纯色和渐变进行绘制的概述。
使用线性渐变绘制
LinearGradientBrush 使用线性渐变绘制区域。 线性渐变在一根线条(渐变轴)中混合了两种或更多颜色。 可以使用 GradientStop 对象指定渐变的颜色及其位置。
以下示例使用 LinearGradientBrush 来绘制 Rectangle 的 Fill。 下图显示了绘制的矩形。

使用 LinearGradientBrush 绘制的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
有关 LinearGradientBrush 类的详细信息,请参阅使用纯色和渐变进行绘制的概述。
使用径向渐变绘制
RadialGradientBrush 使用径向渐变绘制区域。 径向渐变将两种或多种颜色混合在一个圆圈中。 与 LinearGradientBrush 类一样,可以使用 GradientStop 对象指定渐变的颜色及其位置。
以下示例使用 RadialGradientBrush 来绘制 Rectangle 的 Fill。 下图显示了绘制的矩形。

使用 RadialGradientBrush 绘制的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
有关 RadialGradientBrush 类的详细信息,请参阅使用纯色和渐变进行绘制的概述。
使用图像绘制
ImageBrush 使用 ImageSource 绘制区域。
以下示例使用 ImageBrush 来绘制 Rectangle 的 Fill。 下图显示了绘制的矩形。

使用图像绘制的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
有关 ImageBrush 类的详细信息,请参阅使用图像、绘图和视觉对象进行绘制。
使用绘图绘制
DrawingBrush 使用 Drawing 绘制区域。 Drawing 可以包含形状、图像、文本和媒体。
以下示例使用 DrawingBrush 来绘制 Rectangle 的 Fill。 下图显示了绘制的矩形。

使用 DrawingBrush 绘制的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
有关 DrawingBrush 类的详细信息,请参阅使用图像、绘图和视觉对象进行绘制。
使用视觉对象绘制
VisualBrush 使用 Visual 对象绘制区域。 视觉对象的示例包括 Button、Page 和 MediaElement。 VisualBrush 还可以将应用程序的一部分内容投影到另一个区域;创建反射效果和放大屏幕部分非常有用。
以下示例使用 VisualBrush 来绘制 Rectangle 的 Fill。 下图显示了绘制的矩形。

使用 VisualBrush 绘制的矩形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
有关 VisualBrush 类的详细信息,请参阅使用图像、绘图和视觉对象进行绘制。
使用预定义画笔和系统画笔绘制
为方便起见,Windows Presentation Foundation (WPF) 提供了一组可用于绘制对象的预定义画笔和系统画笔。
有关可用的系统画笔列表,请参阅 SystemColors 类。 有关示例,请参阅 使用系统画笔绘制区域。
常见画笔功能
Brush 对象提供了可用于使画笔透明或部分透明的 Opacity 属性。 Opacity 的值为 0 会使画笔完全透明,而 Opacity 的值为 1 会使画笔完全不透明。 以下示例使用 Opacity 属性使 SolidColorBrush 25% 不透明。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
如果画笔包含部分透明的颜色,则颜色的不透明度值通过与画笔的不透明度值相乘组合在一起。 例如,如果画笔的不透明度值为 0.5,画笔中使用的颜色也具有 0.5 的不透明度值,则输出颜色的不透明度值为 0.25。
注意
更改画笔的不透明度值比使用 UIElement.Opacity 属性更改整个元素的不透明度更有效。
可以通过使用画笔的 Transform 或 RelativeTransform 来旋转、缩放、倾斜和转换画笔的内容。 有关详细信息,请参阅画笔转换概述。
因为它们是 Animatable 对象,所以可以对 Brush 对象进行动画处理。 有关详细信息,请参阅 动画概述。
Freezable 功能
由于继承自 Freezable 类,Brush 类提供了多种特殊功能:可以声明 Brush 对象为资源、在多个对象之间共享并可克隆。 此外,除 Brush 之外的所有 VisualBrush 类型可以设置为只读,以提高性能和使线程安全。
有关 Freezable 对象所提供的不同功能的详细信息,请参阅 Freezable 对象概述。
有关为何无法冻结 VisualBrush 对象的详细信息,请参阅 VisualBrush 类型页。
