使用图像、绘图和视觉对象进行绘制
本主题介绍如何使用 ImageBrush、DrawingBrush 和 VisualBrush 对象通过图像、Drawing 或 Visual 绘制区域。
先决条件
要了解本主题,应熟悉 Windows Presentation Foundation (WPF) 提供的不同画笔类型及其基本功能。 有关介绍,请参阅 WPF 画笔概述。
在区域内画上图像
ImageBrush 使用 ImageSource 绘制区域。 和 ImageBrush 一起最常使用的 ImageSource 类型是描述位图图形的 BitmapImage。 可以使用 DrawingImage 通过 Drawing 对象进行绘制,但是改用 DrawingBrush 会更简单。 有关 ImageSource 对象的详细信息,请参阅图像处理概述。
要使用 ImageBrush 进行绘制,请创建 BitmapImage 并将其加载到位图内容。 然后,使用 BitmapImage 设置 ImageBrush 的 ImageSource 属性。 最后,将 ImageBrush 应用到想绘制的对象。 在 Extensible Application Markup Language (XAML) 中,还可以使用要加载图像的路径设置 ImageBrush 的 ImageSource 属性。
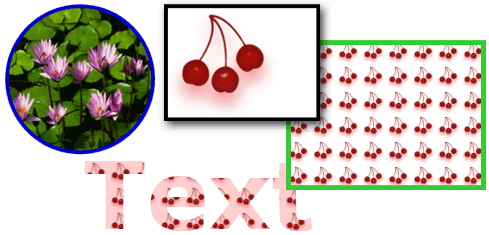
像所有的 Brush 对象一样,ImageBrush 可用于绘制形状、面板、控件和文本等对象。 下图显示了可以通过 ImageBrush 达到的一些效果。

使用 ImageBrush 绘制的对象
默认情况下,ImageBrush 将图像拉伸至可以完全填充所绘制的区域,如果绘制区域的纵横比与图像不同,很可能会扭曲图像。 可以通过将 Stretch 属性从其默认值 Fill 更改为 None、Uniform 或 UniformToFill 来更改此行为。 因为 ImageBrush 是一种 TileBrush,可以确切指定图像画笔如何填充输出区域,甚至创建图案。 有关高级 TileBrush 功能的详细信息,请参阅 TileBrush 概述。
示例:用位图图像绘制对象
以下示例使用 ImageBrush 来绘制 Canvas 的 Background。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.BrushExamples.ImageBrushExample"
WindowTitle="ImageBrush Example"
Background="White">
<StackPanel>
<Canvas
Height="200" Width="300">
<Canvas.Background>
<ImageBrush ImageSource="sampleImages\Waterlilies.jpg" />
</Canvas.Background>
</Canvas>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace Microsoft.Samples.BrushExamples
{
public class ImageBrushExample : Page
{
public ImageBrushExample()
{
StackPanel mainPanel = new StackPanel();
canvasBackgroundExample(mainPanel);
this.Content = mainPanel;
}
private void canvasBackgroundExample(Panel mainPanel)
{
BitmapImage theImage = new BitmapImage
(new Uri("sampleImages\\Waterlilies.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
Canvas myCanvas = new Canvas();
myCanvas.Width = 300;
myCanvas.Height = 200;
myCanvas.Background = myImageBrush;
mainPanel.Children.Add(myCanvas);
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Namespace Microsoft.Samples.BrushExamples
Public Class ImageBrushExample
Inherits Page
Public Sub New()
Dim mainPanel As New StackPanel()
canvasBackgroundExample(mainPanel)
Me.Content = mainPanel
End Sub
Private Sub canvasBackgroundExample(ByVal mainPanel As Panel)
Dim theImage As New BitmapImage(New Uri("sampleImages\Waterlilies.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
Dim myCanvas As New Canvas()
myCanvas.Width = 300
myCanvas.Height = 200
myCanvas.Background = myImageBrush
mainPanel.Children.Add(myCanvas)
End Sub
End Class
End Namespace
在区域内画上绘图
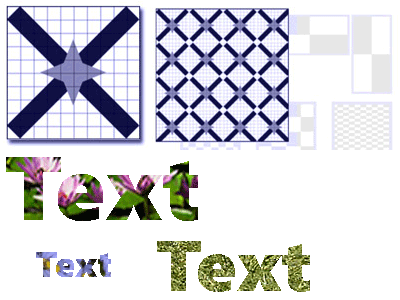
DrawingBrush 支持使用形状、文本、图像和视频绘制区域。 图形画笔内部的形状可使用纯色、渐变、图像甚至另一个 DrawingBrush 进行绘制。 下图展示了 DrawingBrush 的一些用法。

使用 DrawingBrush 绘制的对象
DrawingBrush 使用 Drawing 对象绘制区域。 Drawing 对象描述可见内容,如形状、位图、视频或文本行。 不同类型的图形描述不同类型的内容。 下面是不同类型图形对象的列表。
GeometryDrawing - 绘制形状。
ImageDrawing - 绘制图像。
GlyphRunDrawing - 绘制文本。
VideoDrawing - 播放音频或视频文件。
DrawingGroup - 绘制其他图形。 使用绘图组将其他绘图合并到单个复合绘图。
与 ImageBrush 一样,DrawingBrush 会拉伸其 Drawing 以填充其输出区域。 可以通过更改 Stretch 属性的默认设置 Fill 来替代此行为。 有关更多信息,请参见 Stretch 属性。
示例:使用图形绘制对象
下面的示例显示如何使用三个椭圆形的图形绘制对象。 GeometryDrawing 用于描述椭圆形。
<Button Content="A Button">
<Button.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing Brush="LightBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="25,50" />
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="50,50" />
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="75,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="1" Brush="Gray" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.Background>
</Button>
// Create a DrawingBrush.
DrawingBrush myDrawingBrush = new DrawingBrush();
// Create a drawing.
GeometryDrawing myGeometryDrawing = new GeometryDrawing();
myGeometryDrawing.Brush = Brushes.LightBlue;
myGeometryDrawing.Pen = new Pen(Brushes.Gray, 1);
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(new EllipseGeometry(new Point(25,50), 12.5, 25));
ellipses.Children.Add(new EllipseGeometry(new Point(50,50), 12.5, 25));
ellipses.Children.Add(new EllipseGeometry(new Point(75,50), 12.5, 25));
myGeometryDrawing.Geometry = ellipses;
myDrawingBrush.Drawing = myGeometryDrawing;
Button myButton = new Button();
myButton.Content = "A Button";
// Use the DrawingBrush to paint the button's background.
myButton.Background = myDrawingBrush;
' Create a DrawingBrush.
Dim myDrawingBrush As New DrawingBrush()
' Create a drawing.
Dim myGeometryDrawing As New GeometryDrawing()
myGeometryDrawing.Brush = Brushes.LightBlue
myGeometryDrawing.Pen = New Pen(Brushes.Gray, 1)
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(New EllipseGeometry(New Point(25,50), 12.5, 25))
ellipses.Children.Add(New EllipseGeometry(New Point(50,50), 12.5, 25))
ellipses.Children.Add(New EllipseGeometry(New Point(75,50), 12.5, 25))
myGeometryDrawing.Geometry = ellipses
myDrawingBrush.Drawing = myGeometryDrawing
Dim myButton As New Button()
myButton.Content = "A Button"
' Use the DrawingBrush to paint the button's background.
myButton.Background = myDrawingBrush
在区域内画上视觉对象
VisualBrush 是所有画笔中用途最多最强大的画笔,使用 Visual 绘制区域。 Visual 是一种低级别图形类型,用作许多有用图形组件的上级。 例如,Window、FrameworkElement 和 Control 类都是 Visual 对象的类型。 使用 VisualBrush,几乎可以使用任何 Windows Presentation Foundation (WPF) 图形对象绘制区域。
注意
尽管 VisualBrush 是一种 Freezable 对象,但是当其 Visual 属性设置为不是 null 的值时,它不能被冻结(设为只读)。
有两种方法可以指定 VisualBrush 的 Visual 内容。
新建一个 Visual 并使用它来设置 VisualBrush 的 Visual 属性。 有关示例,请参阅后面的示例:使用视觉对象绘制对象一节。
使用现有的 Visual,它可以创建目标 Visual 的重复图像。 然后可以使用 VisualBrush 创建有趣的效果,例如反射和放大效果。 有关示例,请参阅示例:创建反射一节。
若要为一个 VisualBrush 定义一个新的 Visual,而该 Visual 是一个 UIElement(如面板或控件),则当 AutoLayoutContent 属性设置为 true 时,布局系统会在 UIElement 及其子元素上运行。 然而,根 UIElement 实质上独立于系统的其余部分:样式和外部布局不能渗透此边界。 因此,应明确指定根 UIElement 的大小,因为其唯一父级是 VisualBrush,所以它无法自动调整其大小以适应所绘制的区域。 有关 Windows Presentation Foundation (WPF) 中的布局的详细信息,请参阅布局。
与 ImageBrush 和 DrawingBrush 一样,VisualBrush 会拉伸其内容以填充其输出区域。 可以通过更改 Stretch 属性的默认设置 Fill 来替代此行为。 有关更多信息,请参见 Stretch 属性。
示例:使用视觉对象绘制对象
在下面的示例中,许多控件和面板用于绘制矩形。
<Rectangle Width="150" Height="150" Stroke="Black" Margin="5,0,5,0">
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<StackPanel Background="White">
<Rectangle Width="25" Height="25" Fill="Red" Margin="2" />
<TextBlock FontSize="10pt" Margin="2">Hello, World!</TextBlock>
<Button Margin="2">A Button</Button>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
VisualBrush myVisualBrush = new VisualBrush();
// Create the visual brush's contents.
StackPanel myStackPanel = new StackPanel();
myStackPanel.Background = Brushes.White;
Rectangle redRectangle = new Rectangle();
redRectangle.Width = 25;
redRectangle.Height =25;
redRectangle.Fill = Brushes.Red;
redRectangle.Margin = new Thickness(2);
myStackPanel.Children.Add(redRectangle);
TextBlock someText = new TextBlock();
FontSizeConverter myFontSizeConverter = new FontSizeConverter();
someText.FontSize = (double)myFontSizeConverter.ConvertFrom("10pt");
someText.Text = "Hello, World!";
someText.Margin = new Thickness(2);
myStackPanel.Children.Add(someText);
Button aButton = new Button();
aButton.Content = "A Button";
aButton.Margin = new Thickness(2);
myStackPanel.Children.Add(aButton);
// Use myStackPanel as myVisualBrush's content.
myVisualBrush.Visual = myStackPanel;
// Create a rectangle to paint.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 150;
myRectangle.Height = 150;
myRectangle.Stroke = Brushes.Black;
myRectangle.Margin = new Thickness(5,0,5,0);
// Use myVisualBrush to paint myRectangle.
myRectangle.Fill = myVisualBrush;
Dim myVisualBrush As New VisualBrush()
' Create the visual brush's contents.
Dim myStackPanel As New StackPanel()
myStackPanel.Background = Brushes.White
Dim redRectangle As New Rectangle()
With redRectangle
.Width = 25
.Height = 25
.Fill = Brushes.Red
.Margin = New Thickness(2)
End With
myStackPanel.Children.Add(redRectangle)
Dim someText As New TextBlock()
Dim myFontSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(myFontSizeConverter.ConvertFrom("10pt"))
someText.Text = "Hello, World!"
someText.Margin = New Thickness(2)
myStackPanel.Children.Add(someText)
Dim aButton As New Button()
aButton.Content = "A Button"
aButton.Margin = New Thickness(2)
myStackPanel.Children.Add(aButton)
' Use myStackPanel as myVisualBrush's content.
myVisualBrush.Visual = myStackPanel
' Create a rectangle to paint.
Dim myRectangle As New Rectangle()
With myRectangle
.Width = 150
.Height = 150
.Stroke = Brushes.Black
.Margin = New Thickness(5, 0, 5, 0)
End With
' Use myVisualBrush to paint myRectangle.
myRectangle.Fill = myVisualBrush
示例:创建反射
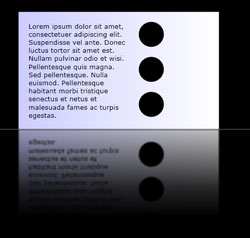
之前的示例显示了如何创建新的 Visual 以用作背景。 也可以使用 VisualBrush 显示现有的视觉对象;此功能能够生成有趣的视觉效果,例如反射和放大。 以下示例使用 VisualBrush 创建包含多个元素的 Border 的反射。 下图显示了此示例生成的输出。

反射的 Visual 对象
using System;
using System.Windows;
using System.Windows.Data;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Effects;
using System.Windows.Media.Imaging;
using System.IO;
using System.Collections.ObjectModel;
using System.Windows.Shapes;
namespace SDKSample
{
public partial class ReflectionExample : Page
{
public ReflectionExample()
{
// Create a name scope for the page.
NameScope.SetNameScope(this, new NameScope());
this.Background = Brushes.Black;
StackPanel myStackPanel = new StackPanel();
myStackPanel.Margin = new Thickness(50);
Border myReflectedBorder = new Border();
this.RegisterName("ReflectedVisual", myReflectedBorder);
// Create a gradient background for the border.
GradientStop firstStop = new GradientStop();
firstStop.Offset = 0.0;
Color firstStopColor = new Color();
firstStopColor.R = 204;
firstStopColor.G = 204;
firstStopColor.B = 255;
firstStopColor.A = 255;
firstStop.Color = firstStopColor;
GradientStop secondStop = new GradientStop();
secondStop.Offset = 1.0;
secondStop.Color = Colors.White;
GradientStopCollection myGradientStopCollection = new GradientStopCollection();
myGradientStopCollection.Add(firstStop);
myGradientStopCollection.Add(secondStop);
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0, 0.5);
myLinearGradientBrush.EndPoint = new Point(1, 0.5);
myLinearGradientBrush.GradientStops = myGradientStopCollection;
myReflectedBorder.Background = myLinearGradientBrush;
// Add contents to the border.
StackPanel borderStackPanel = new StackPanel();
borderStackPanel.Orientation = Orientation.Horizontal;
borderStackPanel.Margin = new Thickness(10);
TextBlock myTextBlock = new TextBlock();
myTextBlock.TextWrapping = TextWrapping.Wrap;
myTextBlock.Width = 200;
myTextBlock.Text = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit." +
" Suspendisse vel ante. Donec luctus tortor sit amet est." +
" Nullam pulvinar odio et wisi." +
" Pellentesque quis magna. Sed pellentesque." +
" Nulla euismod." +
"Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.";
borderStackPanel.Children.Add(myTextBlock);
StackPanel ellipseStackPanel = new StackPanel();
Ellipse ellipse1 = new Ellipse();
ellipse1.Margin = new Thickness(10);
ellipse1.Height = 50;
ellipse1.Width = 50;
ellipse1.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse1);
Ellipse ellipse2 = new Ellipse();
ellipse2.Margin = new Thickness(10);
ellipse2.Height = 50;
ellipse2.Width = 50;
ellipse2.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse2);
Ellipse ellipse3 = new Ellipse();
ellipse3.Margin = new Thickness(10);
ellipse3.Height = 50;
ellipse3.Width = 50;
ellipse3.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse3);
borderStackPanel.Children.Add(ellipseStackPanel);
myReflectedBorder.Child = borderStackPanel;
// Create divider rectangle
Rectangle dividerRectangle = new Rectangle();
dividerRectangle.Height = 1;
dividerRectangle.Fill = Brushes.Gray;
dividerRectangle.HorizontalAlignment = HorizontalAlignment.Stretch;
// Create the object to contain the reflection.
Rectangle reflectionRectangle = new Rectangle();
// Bind the height of the rectangle to the border height.
Binding heightBinding = new Binding();
heightBinding.ElementName = "ReflectedVisual";
heightBinding.Path = new PropertyPath(Rectangle.HeightProperty);
BindingOperations.SetBinding(reflectionRectangle, Rectangle.HeightProperty, heightBinding);
// Bind the width of the rectangle to the border width.
Binding widthBinding = new Binding();
widthBinding.ElementName = "ReflectedVisual";
widthBinding.Path = new PropertyPath(Rectangle.WidthProperty);
BindingOperations.SetBinding(reflectionRectangle, Rectangle.WidthProperty, widthBinding);
// Creates the reflection.
VisualBrush myVisualBrush = new VisualBrush();
myVisualBrush.Opacity = 0.75;
myVisualBrush.Stretch = Stretch.None;
Binding reflectionBinding = new Binding();
reflectionBinding.ElementName = "ReflectedVisual";
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, reflectionBinding);
ScaleTransform myScaleTransform = new ScaleTransform();
myScaleTransform.ScaleX = 1;
myScaleTransform.ScaleY = -1;
TranslateTransform myTranslateTransform = new TranslateTransform();
myTranslateTransform.Y = 1;
TransformGroup myTransformGroup = new TransformGroup();
myTransformGroup.Children.Add(myScaleTransform);
myTransformGroup.Children.Add(myTranslateTransform);
myVisualBrush.RelativeTransform = myTransformGroup;
reflectionRectangle.Fill = myVisualBrush;
// Create a gradient background for the border.
GradientStop firstStop2 = new GradientStop();
firstStop2.Offset = 0.0;
Color c1 = new Color();
c1.R = 0;
c1.G = 0;
c1.B = 0;
c1.A = 255;
firstStop2.Color = c1;
GradientStop secondStop2 = new GradientStop();
secondStop2.Offset = 0.5;
Color c2 = new Color();
c2.R = 0;
c2.G = 0;
c2.B = 0;
c2.A = 51;
firstStop2.Color = c2;
GradientStop thirdStop = new GradientStop();
thirdStop.Offset = 0.75;
Color c3 = new Color();
c3.R = 0;
c3.G = 0;
c3.B = 0;
c3.A = 0;
thirdStop.Color = c3;
GradientStopCollection myGradientStopCollection2 = new GradientStopCollection();
myGradientStopCollection2.Add(firstStop2);
myGradientStopCollection2.Add(secondStop2);
myGradientStopCollection2.Add(thirdStop);
LinearGradientBrush myLinearGradientBrush2 = new LinearGradientBrush();
myLinearGradientBrush2.StartPoint = new Point(0.5, 0);
myLinearGradientBrush2.EndPoint = new Point(0.5, 1);
myLinearGradientBrush2.GradientStops = myGradientStopCollection2;
reflectionRectangle.OpacityMask = myLinearGradientBrush2;
BlurBitmapEffect myBlurBitmapEffect = new BlurBitmapEffect();
myBlurBitmapEffect.Radius = 1.5;
reflectionRectangle.BitmapEffect = myBlurBitmapEffect;
myStackPanel.Children.Add(myReflectedBorder);
myStackPanel.Children.Add(dividerRectangle);
myStackPanel.Children.Add(reflectionRectangle);
this.Content = myStackPanel;
}
/*
<Rectangle
Height="{Binding Path=ActualHeight, ElementName=ReflectedVisual}"
Width="{Binding Path=ActualWidth, ElementName=ReflectedVisual}">
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#FF000000" Offset="0.0" />
<GradientStop Color="#33000000" Offset="0.5" />
<GradientStop Color="#00000000" Offset="0.75" />
</LinearGradientBrush>
</Rectangle.OpacityMask>
<Rectangle.BitmapEffect>
<BlurBitmapEffect Radius="1.5" />
</Rectangle.BitmapEffect>
</Rectangle>
</StackPanel>
</Page>
*/
}
}
Imports System.Windows
Imports System.Windows.Data
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Effects
Imports System.Windows.Media.Imaging
Imports System.IO
Imports System.Collections.ObjectModel
Imports System.Windows.Shapes
Namespace SDKSample
Partial Public Class ReflectionExample
Inherits Page
Public Sub New()
' Create a name scope for the page.
NameScope.SetNameScope(Me, New NameScope())
Me.Background = Brushes.Black
Dim myStackPanel As New StackPanel()
myStackPanel.Margin = New Thickness(50)
Dim myReflectedBorder As New Border()
Me.RegisterName("ReflectedVisual", myReflectedBorder)
' Create a gradient background for the border.
Dim firstStop As New GradientStop()
firstStop.Offset = 0.0
Dim firstStopColor As New Color()
firstStopColor.R = 204
firstStopColor.G = 204
firstStopColor.B = 255
firstStopColor.A = 255
firstStop.Color = firstStopColor
Dim secondStop As New GradientStop()
secondStop.Offset = 1.0
secondStop.Color = Colors.White
Dim myGradientStopCollection As New GradientStopCollection()
myGradientStopCollection.Add(firstStop)
myGradientStopCollection.Add(secondStop)
Dim myLinearGradientBrush As New LinearGradientBrush()
myLinearGradientBrush.StartPoint = New Point(0, 0.5)
myLinearGradientBrush.EndPoint = New Point(1, 0.5)
myLinearGradientBrush.GradientStops = myGradientStopCollection
myReflectedBorder.Background = myLinearGradientBrush
' Add contents to the border.
Dim borderStackPanel As New StackPanel()
borderStackPanel.Orientation = Orientation.Horizontal
borderStackPanel.Margin = New Thickness(10)
Dim myTextBlock As New TextBlock()
myTextBlock.TextWrapping = TextWrapping.Wrap
myTextBlock.Width = 200
myTextBlock.Text = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit." & " Suspendisse vel ante. Donec luctus tortor sit amet est." & " Nullam pulvinar odio et wisi." & " Pellentesque quis magna. Sed pellentesque." & " Nulla euismod." & "Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas."
borderStackPanel.Children.Add(myTextBlock)
Dim ellipseStackPanel As New StackPanel()
Dim ellipse1 As New Ellipse()
ellipse1.Margin = New Thickness(10)
ellipse1.Height = 50
ellipse1.Width = 50
ellipse1.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse1)
Dim ellipse2 As New Ellipse()
ellipse2.Margin = New Thickness(10)
ellipse2.Height = 50
ellipse2.Width = 50
ellipse2.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse2)
Dim ellipse3 As New Ellipse()
ellipse3.Margin = New Thickness(10)
ellipse3.Height = 50
ellipse3.Width = 50
ellipse3.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse3)
borderStackPanel.Children.Add(ellipseStackPanel)
myReflectedBorder.Child = borderStackPanel
' Create divider rectangle
Dim dividerRectangle As New Rectangle()
dividerRectangle.Height = 1
dividerRectangle.Fill = Brushes.Gray
dividerRectangle.HorizontalAlignment = HorizontalAlignment.Stretch
' Create the object to contain the reflection.
Dim reflectionRectangle As New Rectangle()
' Bind the height of the rectangle to the border height.
Dim heightBinding As New Binding()
heightBinding.ElementName = "ReflectedVisual"
heightBinding.Path = New PropertyPath(Rectangle.HeightProperty)
BindingOperations.SetBinding(reflectionRectangle, Rectangle.HeightProperty, heightBinding)
' Bind the width of the rectangle to the border width.
Dim widthBinding As New Binding()
widthBinding.ElementName = "ReflectedVisual"
widthBinding.Path = New PropertyPath(Rectangle.WidthProperty)
BindingOperations.SetBinding(reflectionRectangle, Rectangle.WidthProperty, widthBinding)
' Creates the reflection.
Dim myVisualBrush As New VisualBrush()
myVisualBrush.Opacity = 0.75
myVisualBrush.Stretch = Stretch.None
Dim reflectionBinding As New Binding()
reflectionBinding.ElementName = "ReflectedVisual"
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, reflectionBinding)
Dim myScaleTransform As New ScaleTransform()
myScaleTransform.ScaleX = 1
myScaleTransform.ScaleY = -1
Dim myTranslateTransform As New TranslateTransform()
myTranslateTransform.Y = 1
Dim myTransformGroup As New TransformGroup()
myTransformGroup.Children.Add(myScaleTransform)
myTransformGroup.Children.Add(myTranslateTransform)
myVisualBrush.RelativeTransform = myTransformGroup
reflectionRectangle.Fill = myVisualBrush
' Create a gradient background for the border.
Dim firstStop2 As New GradientStop()
firstStop2.Offset = 0.0
Dim c1 As New Color()
c1.R = 0
c1.G = 0
c1.B = 0
c1.A = 255
firstStop2.Color = c1
Dim secondStop2 As New GradientStop()
secondStop2.Offset = 0.5
Dim c2 As New Color()
c2.R = 0
c2.G = 0
c2.B = 0
c2.A = 51
firstStop2.Color = c2
Dim thirdStop As New GradientStop()
thirdStop.Offset = 0.75
Dim c3 As New Color()
c3.R = 0
c3.G = 0
c3.B = 0
c3.A = 0
thirdStop.Color = c3
Dim myGradientStopCollection2 As New GradientStopCollection()
myGradientStopCollection2.Add(firstStop2)
myGradientStopCollection2.Add(secondStop2)
myGradientStopCollection2.Add(thirdStop)
Dim myLinearGradientBrush2 As New LinearGradientBrush()
myLinearGradientBrush2.StartPoint = New Point(0.5, 0)
myLinearGradientBrush2.EndPoint = New Point(0.5, 1)
myLinearGradientBrush2.GradientStops = myGradientStopCollection2
reflectionRectangle.OpacityMask = myLinearGradientBrush2
Dim myBlurBitmapEffect As New BlurBitmapEffect()
myBlurBitmapEffect.Radius = 1.5
reflectionRectangle.BitmapEffect = myBlurBitmapEffect
myStackPanel.Children.Add(myReflectedBorder)
myStackPanel.Children.Add(dividerRectangle)
myStackPanel.Children.Add(reflectionRectangle)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="Black">
<StackPanel Margin="50">
<!-- The object to reflect. -->
<Border Name="ReflectedVisual" Width="400">
<Border.Background>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Offset="0.0" Color="#CCCCFF" />
<GradientStop Offset="1.0" Color="White" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Orientation="Horizontal" Margin="10">
<TextBlock TextWrapping="Wrap" Width="200" Margin="10">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Suspendisse vel ante. Donec luctus tortor sit amet est.
Nullam pulvinar odio et wisi.
Pellentesque quis magna. Sed pellentesque.
Nulla euismod.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</TextBlock>
<StackPanel>
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
</StackPanel>
</StackPanel>
</Border>
<Rectangle Height="1" Fill="Gray" HorizontalAlignment="Stretch" />
<!-- The object to contain the reflection.-->
<Rectangle
Height="{Binding Path=ActualHeight, ElementName=ReflectedVisual}"
Width="{Binding Path=ActualWidth, ElementName=ReflectedVisual}">
<Rectangle.Fill>
<!-- Creates the reflection. -->
<VisualBrush
Opacity="0.75" Stretch="None"
Visual="{Binding ElementName=ReflectedVisual}">
<VisualBrush.RelativeTransform>
<!-- Flip the reflection. -->
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#FF000000" Offset="0.0" />
<GradientStop Color="#33000000" Offset="0.5" />
<GradientStop Color="#00000000" Offset="0.75" />
</LinearGradientBrush>
</Rectangle.OpacityMask>
<Rectangle.BitmapEffect>
<BlurBitmapEffect Radius="1.5" />
</Rectangle.BitmapEffect>
</Rectangle>
</StackPanel>
</Page>
有关显示如何放大屏幕部分以及如何创建反射的更多示例,请参阅 VisualBrush 示例。
TileBrush 功能
ImageBrush、DrawingBrush 和 VisualBrush 是 TileBrush 对象的类型。 使用 TileBrush 对象,可以非常自如地控制如何使用图像、绘图或视觉对象来绘制区域。 例如,在绘制一个区域时,可以使用一系列的图像图块创建图案,而不是仅使用拉伸的图像。
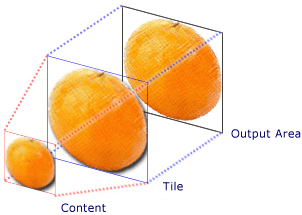
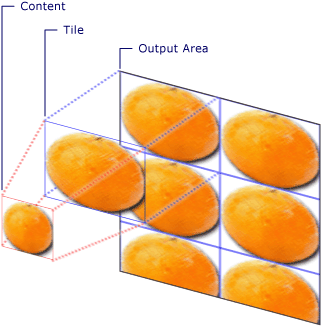
TileBrush 有三个主要组件:内容、平铺和输出区域。

具有单个图块的 TileBrush 的组成部分

使用多个平铺的 TileBrush 组件
有关 TileBrush 对象平铺功能的更多信息,请参阅 TileBrush 概述。
