创建 .NET MAUI Shell 应用
可以使用 .NET MAUI 应用项目模板创建 .NET Multi-platform App UI (.NET MAUI) Shell 应用,然后通过描述 AppShell 类中应用的视觉层次结构完成创建。
有关如何创建 Shell 应用的分步演练,请参阅创建 .NET MAUI 应用。
描述应用的视觉层次结构
.NET MAUI Shell 应用的视觉层次结构在子类 Shell 中得到描述,项目模板将其命名为 AppShell。 子类 Shell 类包含三个主要层次结构对象:
- FlyoutItem 或 TabBar。 FlyoutItem 表示浮出控件中的一个或多个项,应在应用的导航模式需要浮出控件时使用。 TabBar 表示底部选项卡栏,应在应用的导航模式以底部选项卡开始且不需要浮出控件时使用。 每个 FlyoutItem 对象或 TabBar 对象都是 Shell 对象的子对象。
- Tab,表示分组内容,可通过底部选项卡导航。 每个 Tab 对象都是 FlyoutItem 对象或 TabBar 对象的子对象。
- ShellContent 表示每个选项卡的 ContentPage 对象。每个 ShellContent 对象都是 Tab 对象的子对象。 当 Tab 中存在多个 ShellContent 对象时,这些对象将可通过顶部选项卡导航。
这些对象不表示任何用户界面,而是表示应用的视觉层次结构的组织。 Shell 使用这些对象,生成内容的导航用户界面。
以下 XAML 演示子类 Shell 类的一个示例:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
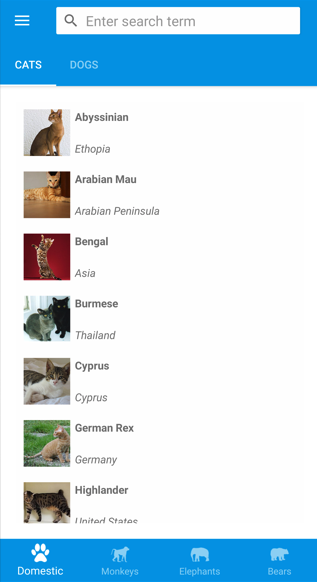
运行时,此 XAML 显示 CatsPage,因为它是子类 Shell 类中声明的第一个内容项:

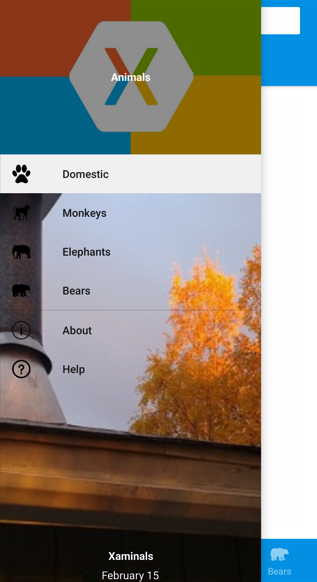
按汉堡图标或从左侧轻扫会显示以下浮出控件:

浮出控件中会显示多个项,因为 FlyoutDisplayOptions 属性设置为 AsMultipleItems。 有关详细信息,请参阅浮出控件显示选项。
重要
在 Shell 应用中,页面会按需创建,以响应导航。 这是通过使用 DataTemplate 标记扩展将每个 ShellContent 对象的 ContentTemplate 属性设置为 ContentPage 对象来实现的。
 浏览示例
浏览示例