向 .NET MAUI 应用项目添加应用图标
每个应用都有一个代表它的徽标图标,该图标通常出现在多个位置。 例如,在 iOS 上,应用图标显示在主屏幕和整个系统中,例如在设置、通知、搜索结果和 App Store 中。 在 Android 上,应用图标显示为启动器图标,并在整个系统中显示,例如在操作栏、通知和 Google Play 商店中。 在 Windows 上,应用图标显示在开始菜单、任务栏、应用磁贴和 Microsoft Store 中的应用列表中。
在 .NET Multi-platform App UI (.NET MAUI) 应用项目中,可以在应用项目中的单个位置指定应用图标。 生成时,可以将此图标自动调整为目标平台和设备的正确分辨率,并添加到应用包。 这可以避免在每个平台上手动复制和命名应用图标。 默认情况下,.NET MAUI 不会自动调整位图(非向量)图像格式的大小。
.NET MAUI 应用图标可以使用任何标准平台图像格式,包括可缩放矢量图形 (SVG) 文件。
重要
.NET MAUI 将 SVG 文件转换为可移植网络图形 (PNG) 文件。 因此,将 SVG 文件添加到 .NET MAUI 应用项目时,应从具有 .png 扩展名的 XAML 或 C# 引用该文件。 对 SVG 文件的唯一引用应在项目文件中。
更改图标
在 .NET MAUI 项目中,带有 MauiIcon 生成操作的图像指定用于应用的图标。 这在项目文件中表示为 <MauiIcon> 项。 你只能为应用定义一个图标。 系统将忽略任何后续 <MauiIcon> 项。
应用定义的图标可以由单个图像组成,方法是将文件指定为 Include 特性:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
只有项目文件中定义的第一个 <MauiIcon> 项由 .NET MAUI 处理。 如果要使用其他文件作为图标,请先从项目中删除现有图标,然后将新图标拖到项目的 Resources\AppIcon 文件夹中进行添加。 Visual Studio 会自动将其生成操作设置为 MauiIcon,并会在项目文件中创建相应的 <MauiIcon> 项。
注意
应用图标也可添加到应用项目的其他文件夹中。 然而,在这种情况下,必须在“属性”窗口中将其生成操作手动设置为 MauiIcon。
为符合 Android 资源命名规则,应用图标文件名必须为小写,以字母字符开头和结尾,并且只包含字母数字字符或下划线。 有关详细信息,请参阅 developer.android.com 上的应用程序资源概览。
更改图标文件后,可能需要清理 Visual Studio 中的项目。 如果要清理项目,请右键单击“解决方案资源管理器”窗格中的项目文件,然后选择“清理”。 你还可能需要从要测试的目标平台中卸载应用。
注意
如果未清理项目并从目标平台卸载应用,就可能看不到新图标。
组合图标
或者,应用图标可以由两个图像组成,一个图像表示背景,另一个图像表示前景。 由于图标转换为 PNG 文件,因此组合的应用图标将首先与背景图像分层(通常是图案或纯色的图像),然后是前景图像。 在这种情况下,Include 属性表示图标背景图像,Foreground 属性表示前景图像:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
在 Android 上,可以选择指定 ForegroundScale 属性来重新缩放前景图像,使其适合应用图标。 有关详细信息,请参阅自适应启动器。
重要
必须为 <MauiIcon> 项指定背景图像(Include 特性)。 前景图像(ForegroundFile 特性)是可选的。
设置基本大小
.NET MAUI 跨多个平台和设备使用你的图标,并尝试根据每个平台和设备调整图标的大小。 应用图标也用于不同的目的,例如应用的应用商店条目或用于在设备上安装应用后表示应用的图标。
图标的基本大小表示图像的基线密度,实际上是派生所有其他大小的 1.0 比例因子。 如果没有为基于位图的应用图标(如 PNG 文件)指定基本大小,则不会调整图像大小。 如果没有指定基于矢量的应用图标(如 SVG 文件)的基本大小,则图像中指定的尺寸将用作基本大小。 如果要停止重设矢量图像的大小,请将 Resize 特性设置为 false。
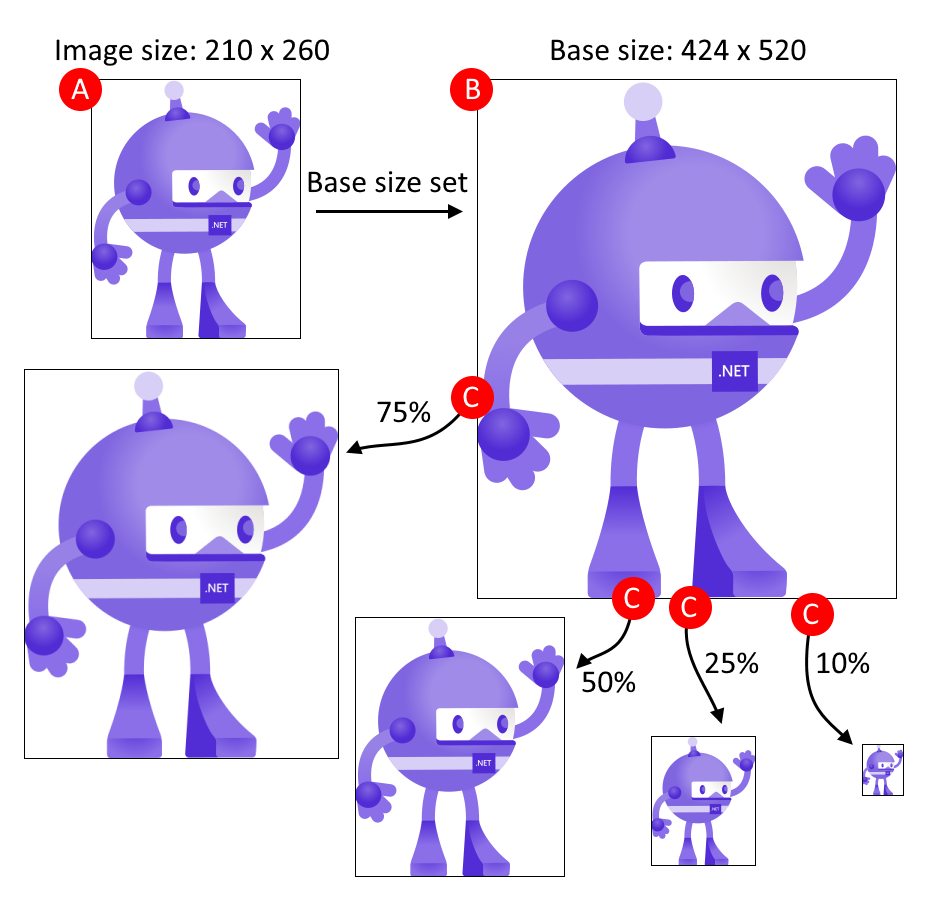
下图说明了基本大小如何影响图像:

上图所示的过程遵循以下步骤:
- A:图像作为 .NET MAUI 图标添加,其尺寸为 210x260,基本大小设置为 424x520。
- B:.NET MAUI 自动缩放图像,以匹配 424x520 的基本大小。
- C:由于不同的目标平台需要不同大小的图像,.NET MAUI 会自动将图像从基本大小缩放到不同的大小。
提示
使用 SVG 图像作为图标。 SVG 图像可以纵向扩展为更大的尺寸,并且看起来仍然清晰直观。 基于位图的图像(例如 PNG 或 JPG 图像)在纵向扩展后看起来很模糊。
基本大小由 BaseSize="W,H" 特性指定,其中 W 是图标的宽度,H 是图标的高度。 以下示例将设置基本大小:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
以下示例将停止自动调整矢量图像大小:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
重设背景颜色
如果组成应用图标时使用的背景图像使用透明度,则可以通过指定 <MauiIcon> 上的 Color 特性来重设颜色。 以下示例将应用图标的背景色设置为红色:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
可以使用以下格式以十六进制形式指定颜色值:#RRGGBB 或 #AARRGGBB。 RR 的值表示红色通道,GG 表示绿色通道,BB 表示蓝色通道,AA 表示 alpha 通道。 可以使用命名的 .NET MAUI 颜色(例如 Red 或 PaleVioletRed)而不是十六进制值。
注意
如果没有为应用图标定义背景色,则在 iOS 和 Mac Catalyst 上,背景会被认为是透明的。 这会导致在 App Store Connect 验证期间出错,并且无法上传应用。
重设前景颜色
如果应用图标由背景(Include)图像和前景(ForegroundFile)图像组成,则可以为前景图像着色。 要对前景图像着色,请使用 TintColor 特性指定颜色。 以下示例将前景图像着色为黄色:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
可以使用以下格式以十六进制形式指定颜色值:#RRGGBB 或 #AARRGGBB。 RR 的值表示红色通道,GG 表示绿色通道,BB 表示蓝色通道,AA 表示 alpha 通道。 可以使用命名的 .NET MAUI 颜色(例如 Red 或 PaleVioletRed)而不是十六进制值。
为每个平台使用不同的图标
如果要为每个平台使用不同的图标资源或设置,请将 Condition 特性添加到 <MauiIcon> 项,并查询特定平台。 如果满足条件,则会处理该 <MauiIcon> 项。 .NET MAUI 仅使用第一个有效 <MauiIcon> 项,因此应首先声明所有条件项,然后声明一个没有条件的默认 <MauiIcon> 项。 以下 XML 演示了如何声明 Windows 的特定图标和所有其他平台的回退图标:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
可以通过将条件中比较的值更改为以下值之一来设置目标平台:
'ios''maccatalyst''android''windows'
例如,面向 Android 的条件为 Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'"。
特定于平台的配置
虽然项目文件声明了应用图标由哪些资源组成,但仍需要通过引用这些应用图标来更新各个平台配置。 以下信息介绍了这些特定于平台的设置。
Android 使用的图标在 Android 清单中指定,该清单位于 Platforms\Android\AndroidManifest.xml。 manifest/application 节点包含两个用于定义图标的属性:android:icon 和 android:roundIcon。 这两个属性的值分别遵循以下格式:@mipmap/{name} 和 @mipmap/{name}_round。 {name} 的值派生自 .NET MAUI 项目文件的 <MauiIcon> 项,特别是由 Include 特性定义的文件名,而不带其路径或扩展名。
请考虑以下示例,该示例将资源 Resources\AppIcon\healthapp.png 定义为图标:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
转换后的名称(不带路径或扩展名的资源)为 healthapp。 android:icon 和 android:roundIcon 的值分别为 @mipmap/healthapp 和 @mipmap/healthapp_round。 应更新 Android 清单,以匹配 healthapp 作为图标:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
提示
无需为图标创建新图像文件,只需替换 .NET MAUI 模板提供的两个图像文件:供背景使用的 Resources\AppIcon\appicon.svg 以及供前景使用的 Resources\AppIcon\appiconfg.svg。
自适应启动器
.NET MAUI 支持在 Android 8.0 及更高版本上从应用图标创建自适应启动器图标。 自适应启动器图标可以在不同型号的设备模型中显示为各种形状,包括圆形和方形。 有关自适应图标的详细信息,请参阅 Android 开发人员指南:自适应图标。
自适应启动器图标是组合图标,使用背景层和前景层以及可选的缩放值。 有关详细信息,请参阅组合图标部分。 如果通过指定 ForegroundFile 属性来定义组合图标,将生成自适应启动器图标。 以下 XML 演示如何定义用作自适应启动器图标的图标:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
可以选择指定 ForegroundScale 属性来重新缩放前景图像,使其适合应用图标。 它是一个百分比值,因此 0.65 将转换为 65%。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
