将初始屏幕添加到 .NET MAUI 应用项目
在 Android 和 iOS 上,.NET Multi-platform App UI (.NET MAUI) 应用可以在初始化过程完成时显示初始屏幕。 启动应用时会立即显示初始屏幕,并在初始化应用资源时向用户提供即时反馈:

应用准备好进行交互后,其初始屏幕将消失。
重要
在 iOS 16.4+ 上,除非应用已签名,否则模拟器不会加载初始屏幕。 如需更多信息(包括解决方法),请参阅 GitHub 问题 18479。
在 Android 12+ (API 31+) 上,初始屏幕会显示一个位于屏幕中央的图标。 要详细了解 Android 12+ 上的初始屏幕,请参阅 developer.android.com 上的初始屏幕。
在 .NET MAUI 应用项目中,可以在应用项目的单个位置指定初始屏幕;在生成时,可以根据目标平台的正确分辨率调整其大小,并将其添加到应用包中。 这样就无需在每个平台上手动复制并命名初始屏幕。 默认情况下,.NET MAUI 不会自动调整位图(非矢量)图像格式的大小。
.NET MAUI 初始屏幕可以使用任何标准平台图像格式,包括可缩放矢量图形 (SVG) 文件。
重要说明
.NET MAUI 可将 SVG 文件转换为 PNG 文件。 因此,在将 SVG 文件添加到 .NET MAUI 应用项目中时,应从 XAML 或 C# 中引用扩展名为.png 的 SVG 文件。 对 SVG 文件的唯一引用应在项目文件中。
通过将图像拖动到项目的 Resources\Splash 文件夹,即可将初始屏幕添加到应用项目中,其中其生成操作将自动设置为 MauiSplashScreen。 这将在项目文件中创建相应的条目:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
注意
还可以将初始屏幕添加到应用项目的其他文件夹。 但是,在这种情况下,必须在“属性”窗口中手动将其生成操作设置为 MauiSplashScreen。
为了遵守 Android 资源命名规则,初始屏幕文件名必须为小写,以字母字符开头和结尾,并且仅包含字母数字字符或下划线。 有关详细信息,请参阅 developer.android.com 上的应用资源概述。
在生成时,初始屏幕图像的大小将调整为适合目标平台和设备的正确大小。 然后会将调整大小后的初始屏幕添加到应用包中。 有关禁用初始屏幕打包的信息,请参阅禁用初始屏幕打包。 有关生成空白初始屏幕的信息,请参阅生成空白初始屏幕。
设置基本大小
.NET MAUI 跨多个平台使用初始屏幕,并可针对每个平台调整初始屏幕的大小。
初始屏幕图像的基本大小表示图像的基线密度,实际上是图像的 1.0 比例系数(通常用于在代码中指定初始屏幕的大小),并从中派生所有其他大小。 如果不指定位图图像的基本大小,则不会调整图像的大小。 如果不为矢量图像(如 SVG 文件)指定基本大小,则图像中指定的尺寸将用作基本大小。
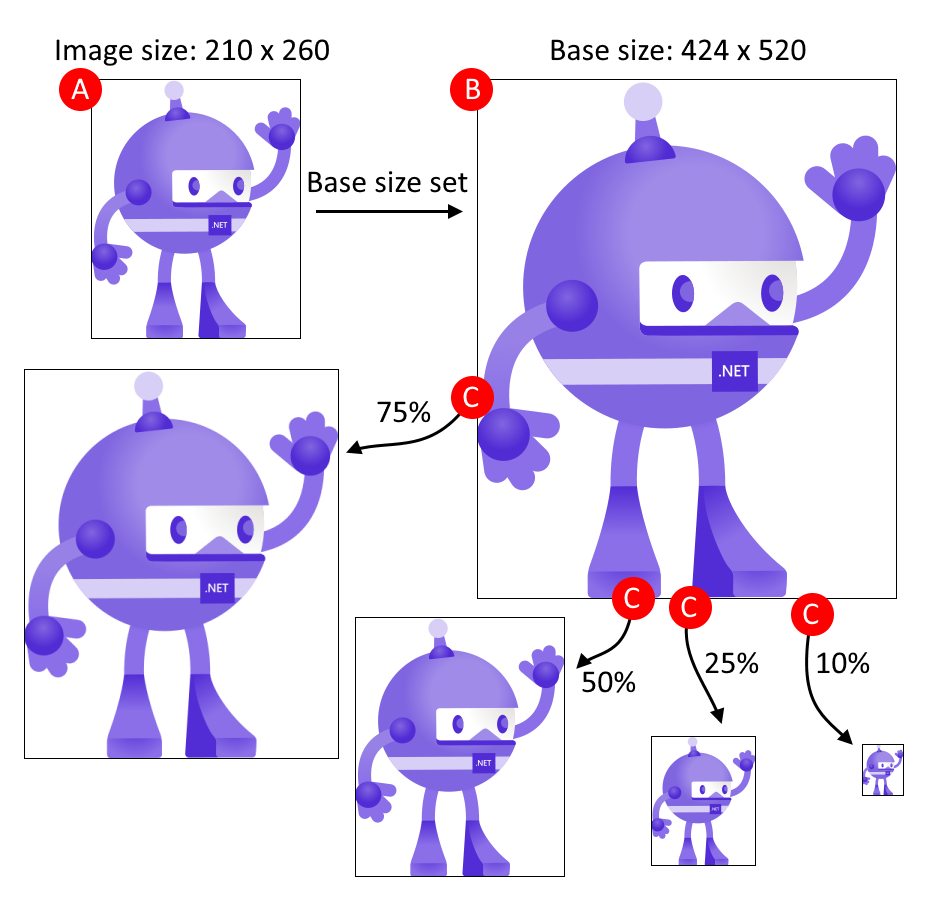
下图说明了基本大小会如何影响图像:

下图中的流程遵循了这些步骤:
- A:图像的尺寸为 210x260,基本大小设置为 424x520。
- B:.NET MAUI 缩放图像,以匹配 424x520 的基本大小。
- C:由于不同的目标平台需要不同大小的图像,因此 .NET MAUI 会将图像从基本大小缩放为其他大小。
提示
尽可能使用 SVG 图像。 SVG 图像可以纵向扩展为更大的尺寸,并且看起来仍然清晰直观。 基于位图的图像(如 PNG 或 JPG 图像)在放大时看起来很模糊。
基本大小通过 BaseSize="W,H" 属性指定,其中 W 是图像的宽度,H 是图像的高度。 以下示例将设置基本大小:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
在生成时,初始屏幕将根据目标平台的正确分辨率调整其大小。 然后将生成的初始屏幕添加到应用包。
要停止调整矢量图像的大小,请将 Resize 特性设置为 false:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
添加色调和背景色
要向初始屏幕添加色调(在有简单图像且希望以与不同于源的颜色呈现时非常有用),请设置 TintColor 特性:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
还可以指定初始屏幕的背景色:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
颜色值可以以十六进制形式指定,也可以指定为 .NET MAUI 颜色。 例如,Color="Red" 就是有效的。
特定于平台的配置
在 Android 上,初始屏幕将作为 Resources/values/maui_colors.xml 和 Resources/drawable/maui_splash_image.xml 添加到应用包中。 .NET MAUI 应用默认使用 Maui.SplashTheme,这可确保显示初始屏幕(如果存在)。 因此,不应在清单文件或 MainActivity 类中指定其他主题:
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
对于更高级的初始屏幕方案,可使用具体适合每个平台的方法。
