管理 Customer Insights - Journeys 窗体
本文介绍如何在 Customer Insights - Journeys 中编辑、取消发布和管理窗体。
编辑活动窗体
如果您的窗体已经发布,并且您需要对其进行更新,请选择顶部功能区上的编辑按钮。 您可以继续编辑活动窗体,当您选择保存按钮后,系统会自动发布所有更改。
重要提示
如果选择创建窗体副本,则必须发布新创建的副本。
窗体存储在 CDN 上,其中所有数据都被缓存,以为网页访问者提供可能的最短加载时间。 可能需要经过 10 分钟才能缓存刷新并在网页上看到更改。 如果您将此参数 #d365mkt-nocache 添加到网页 URL,则您可以在页面中检查更改的结果。 切勿与您的客户共享包含此参数的页面的链接。 该参数绕过 CDN 缓存并减慢页面加载速度。
取消发布窗体
若要取消发布活动窗体,请选择停止按钮。 该窗体已从 CDN 中删除,因此您的网页访问者无法再提交它。 由于浏览器缓存,窗体可能仍然可见,但无法提交。 窗体状态已更改草稿。
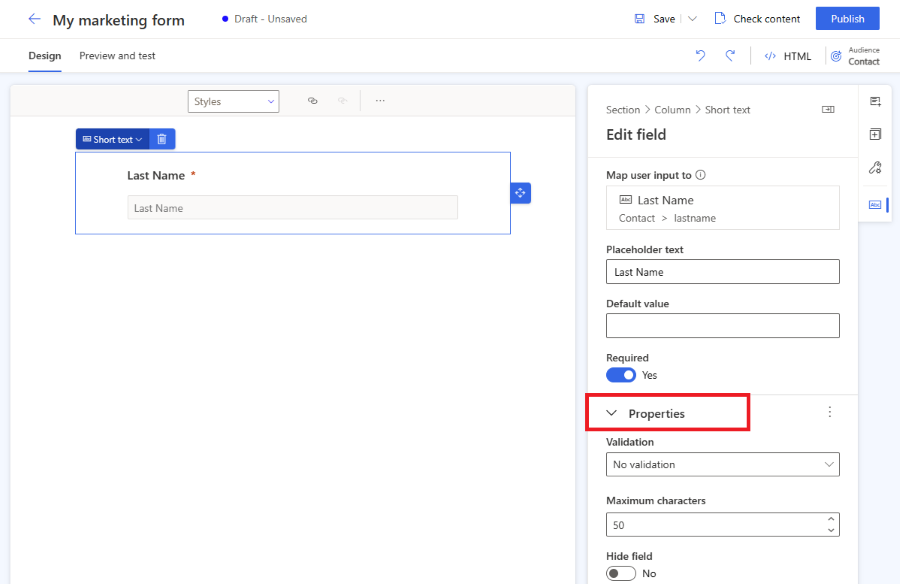
窗体字段属性
选择区域上的字段后,就可以在右侧窗格中看到其属性。

- 占位符文本:字段内的占位符。 用户开始在字段中键入内容后,占位符将自动消失。
- 默认值:设置该字段的默认值。 如果设置了默认值,则占位符将不可见。
- 必需:如果已启用并且该字段为空,则用户无法提交窗体。
- 验证:配置将检查字段内容的规则。 如果不符合验证规则,用户将无法提交窗体。 对电子邮件和电话号码字段设置正确的验证很重要。
- 隐藏字段:如果已启用,则该字段在窗体中不可见。 您可以在表单提交过程中使用隐藏字段来存储额外的元数据。
备注
确保所有电话号码字段验证均设置为“电话号码”。此现成可用的验证会检查电话号码格式是否与联系人同意点创建的电话号码格式要求匹配。 电话号码必须采用以“+”号开头的国际格式。
自定义验证
若要创建自定义验证,请启用验证选项并选择自定义。 系统将显示一个弹出对话框,您可以在其中输入正则表达式 (RegExp)。 例如,可以使用 RegExp 来检查输入的值是否与特定电话号码格式匹配。
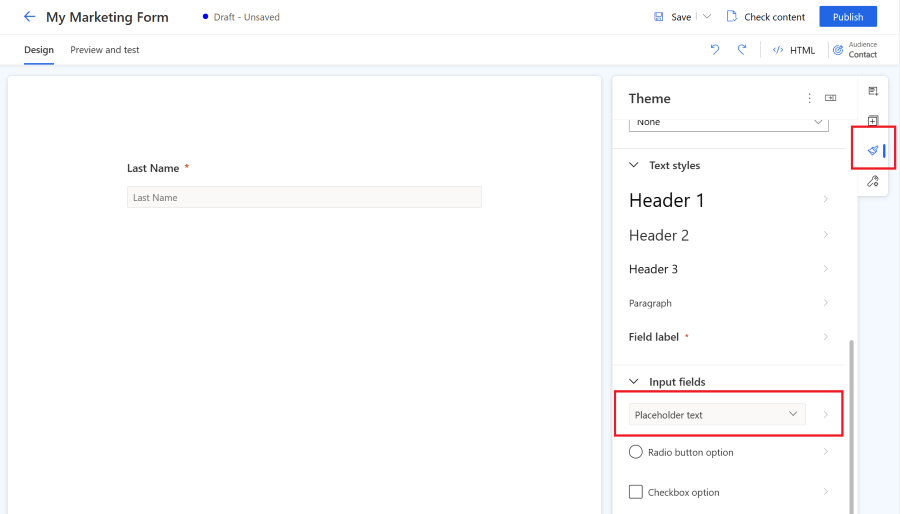
使用主题设计窗体样式
主题部分可以通过选择右窗格中的画笔图标来打开。 主题控制所有类型的字段、按钮和文本的样式。 一旦设置了某个字段的主题,它会影响窗体中所有相同类型的字段。
主题功能是一个用户友好的界面,用于以 HTML 形式编辑 CSS 类定义。 它仅适用于现成的窗体样式。 自定义 CSS 类未可视化,但您仍然可以使用 HTML 代码编辑器编辑自定义 CSS 类。

主题部分允许您配置:
- 背景:定义整个窗体的内部背景颜色和边框样式。
- 文本样式:定义标题 1、标题 2、标题 3、段落、字段标签。 字段标签样式不会影响复选框和单选按钮标签,因为这些标签可以单独配置。 文本样式定义包括字体系列、字体大小、字体颜色、文本样式和行高。 您还可以设置内部和外部间距、宽度和对齐方式。 除了这些文本样式之外,您还可以设置标签位置(顶部、左侧、右侧)以及字段标签所需的颜色。
- 输入字段分为 3 类:
- 文本输入、下拉列表和查找字段:这三个字段视觉样式共用相同的样式定义。 您可以定义占位符的字体系列、大小、颜色和样式以及输入文本样式。 您还可以设置字段背景颜色、菜单背景颜色、圆角、边框、大小对齐方式以及内部和外部间距。 请注意,字段标签可以在文本样式中配置。
- 单选按钮:单选按钮有自己的标签配置,允许您设置字体系列和大小。 您可以为所有选项和选定选项设置文本颜色、样式和背景颜色。 您还可以定义单选按钮的圆角、宽度以及内部和外部间距。
- 复选框 - 复选框字段有自己的标签配置,允许您设置字体系列、大小。 您可以为所有选项和选定选项设置不同的文本颜色、样式和背景颜色。 您还可以定义复选框的圆角、宽度、内部和外部间距。
- 按钮和链接:按钮定义允许您设置字体系列、大小、颜色、文本样式、按钮颜色、边框对齐方式以及内部和外部间距。 超链接定义允许您设置字体系列、大小、颜色和文本样式。
备注
在 2023 年 9 月版本之前创建的窗体使用主题功能更改窗体样式的选项有限。 您可以通过选择主题部分的启用按钮来启用更多样式选项。 这会将您的窗体样式更新为与主题功能兼容的最新版本。
自定义字体
有两种方法可以在窗体中使用自定义字体:
- 将字体设置为“继承”:建议用于嵌入到您自己的页面的窗体。 窗体将继承您页面的窗体。
- 添加您自己的自定义字体:建议用于作为独立页面托管的窗体。 您可以使用自定义字体部分的主题功能上载自定义字体。 您上载的自定义字体然后可以在所有文本样式定义中使用。
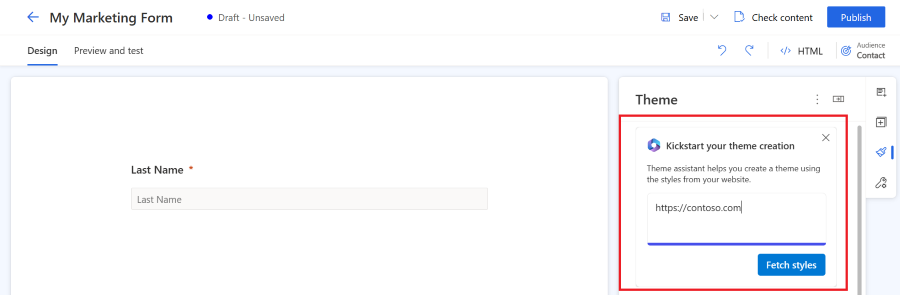
预览:Copilot - 窗体主题助手
重要提示
预览功能不完整,但在正式发布前可用,以便客户可以获取早期访问和提供反馈。 预览功能不适合生产使用且功能受限。
Microsoft 不支持此预览功能。 Microsoft Dynamics 365 技术支持将不能帮助您解决问题。 预览功能并非供生产使用,尤其是处理个人数据或其他需要满足法律或法规合规性要求的数据时。
重要提示
您只能对您拥有和运营的网站使用主题助手。 主题助手不应用于复制第三方网站。
主题助手是 Customer Insights - Journeys 中的 Copilot 功能。 您可以使用主题助手从您拥有和控制的现有网站获取样式。 要使用主题,请输入网站 URL 并选择获取样式。 本过程可能需要几分钟时间。 您可以继续工作,稍后再回来检查结果。 一旦助手从您的网站获取样式,它会将样式应用到您的窗体的主题。

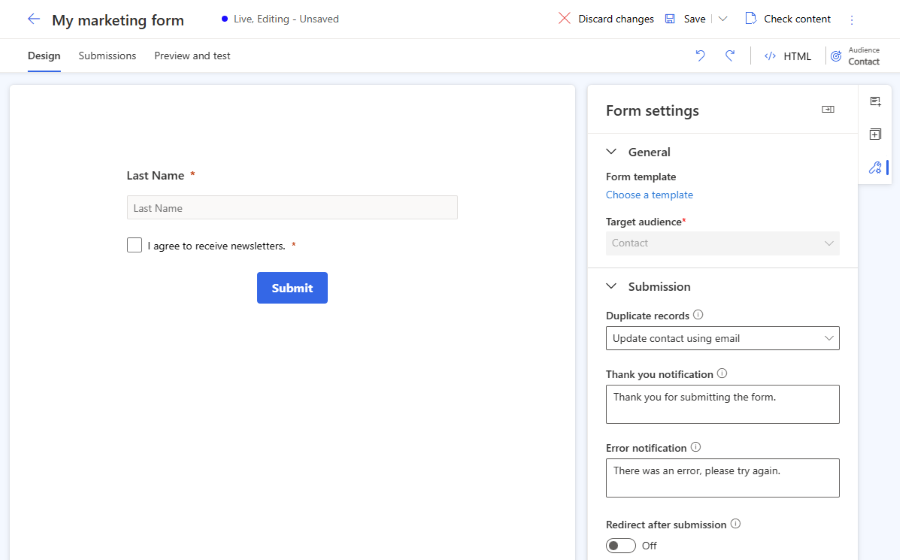
窗体设置
通过窗体设置,您可以配置窗体的高级属性并定义提交窗体后会发生什么。

- 重复记录:选择关于重复记录处理方式的策略。
- 感谢信:如果用户成功提交窗体,则将显示此消息。
- 错误通知:如果提交窗体时出错,则将显示此消息。
- 提交后重定向:如果启用,则可以输入提交窗体后将用户重定向到的 URL。
如何处理重复记录
联系人和潜在顾客实体复制记录的默认方法不同。
- 联系人(默认:使用电子邮件更新联系人):如果用户提交包含现有电子邮件地址的窗体,则窗体提交将更新现有记录。 将不创建任何新记录。
- 潜在顾客(默认:始终创建新记录):如果用户提交包含现有电子邮件地址的窗体,则将创建一个电子邮件地址相同的新记录。
可以使用窗体设置中的重复记录下拉列表来更改默认策略。 您还可以创建自定义匹配策略。
创建自定义匹配策略
您可以通过创建新的匹配策略来选择如何处理重复记录。
- 选择左下方菜单以访问设置。
- 在客户互动部分中打开窗体匹配策略。
- 选择加号图标以创建新的匹配策略。
- 命名匹配策略并选择目标实体。
- 保存匹配策略(请勿选择保存并关闭,因为您需要继续打开此记录)。
- 添加用于检查记录是否存在的匹配策略属性(字段)。
- 保存您的新匹配策略。
- 现在,可以在窗体设置内的重复记录列表中选择新创建的匹配策略。
字段类型
字段类型和格式由属性元数据定义。 不能更改字段类型和格式。 但是,您可以为未定义格式的字段类型更改呈现控件。
| 类型 | 格式 | 呈现控件 | 描述 |
|---|---|---|---|
| 单行文本 | 电子邮件、文本、URL、电话、号码 | 根据格式自动设置 | 简单的输入字段。 验证是根据格式自动设置的。 |
| 多行文本 | 文本区域 | 文本区域 | 接受所有类型的文本值的文本区域输入字段。 |
| Option set | 无 | 单选按钮 | 已为其预定义了少量值(在数据库中定义)的字段。 呈现为一组单选按钮,每个值一个按钮。 |
| Option set | 无 | 下拉列表 | 已为其预定义了少量值(在数据库中定义)的字段。 呈现为一个下拉列表,用于选择值。 |
| 两个选项 | 无 | 复选框 | 一个布尔字段,该字段接受的值为 true 或 false。 它会呈现为一个复选框,当条件成立时选中该复选框,不成立时则清除。 |
| 两个选项 | 无 | 单选按钮 | 仅接受两个可能值(通常为 true 或 false)之一的字段。 呈现为一对单选按钮,以及数据库中定义的每项的显示文本。 |
| 日期和时间 | 仅限日期 | 日期选取器 | 日期选择器,用于从弹出式日历显示中选择日期。 它不接受时间。 |
| 日期和时间 | 日期和时间 | 日期时间选取器 | 日期时间选取器,用于从弹出日历选择日期,从下拉列表选择时间。 |
| 查找字段 | 无 | 查找 | 一个链接到特定实体类型的查找字段,使您可以向窗体中添加预先已创建的选项的下拉列表。 详细信息。 |
查找字段
一个链接到特定实体类型的查找字段,使您可以向窗体中添加预先已创建的选项的下拉列表。 例如,您可以使用名为“货币”的查找字段来显示窗体中所有货币的下拉列表。
添加查找字段后,或者如果您的查找字段不起作用,请确保使用的服务用户有权配置您对其使用查找字段的实体。 窗体编辑器使用的市场营销服务用户可扩展角色需要拥有查找字段所用实体的读取访问权限。 您还必须在查找属性中启用将查找数据设为可公开查看。 任何可以查看窗体的用户都可以使用查找中的所有值。 确保敏感数据未公开。 详细信息:添加查找字段。
窗体验证
在发布了草稿窗体或保存了实时编辑窗体后,会自动启动验证过程。 验证会检查窗体的内容,如果发现阻止性错误,则可以停止发布,或者可以显示有关潜在问题的警告。
您可以使用检查内容按钮手动启动窗体验证过程。
阻止窗体发布的错误
以下条件会阻止发布窗体并显示错误消息:
- 是否包含提交按钮?
- 窗体字段是否已链接到可编辑的属性?
- 窗体是否包含重复字段?
- 窗体是否包括匹配策略所需的所有属性(默认为电子邮件字段)?
- 是否已设置目标访问群体?
不会停止窗体发布的警告
以下条件不会阻止发布窗体。 系统会显示一条警告消息:
- 窗体是否包含已链接到所选实体属性并且对于创建或更新记录为必填的所有字段?
- 是否所有必需的属性在 HTML 中都已标记为“必需”?
高级窗体自定义
要打开 HTML 编辑器并显示窗体的源代码,请选择右上角的 HTML 按钮。
- 可以使用 JavaScript API 呈现 Customer Insights - Journeys 窗体,并且可以动态加载窗体。
- 您可以将市场营销窗体注入响应应用程序中。
- 也可以扩展窗体事件,如 formLoad、formSubmit 等。
- 还有其他自定义窗体的可能性。 了解更多
自定义窗体 CSS
可以在 HTML 编辑器中更改 CSS 类定义。 通过编辑 CSS,您可以基于窗体编辑器中的各种可能性完成更高级的设计自定义。
向窗体中添加自定义 JavaScript
重要提示
使用 Customer Insights - Journeys 版本 1.1.38813.80 或更新版本,您可以将 JavaScript 代码添加到 HTML 的 <body> 部分。 如果您将 JavaScript 添加到 <head> 部分,它会被自动移动到 <body> 部分的顶部。 <script> 标记将自动重命名为 <safe-script>,以阻止在窗体编辑器中执行脚本。 然后 <safe-script> 标记会在 formLoader 脚本提供的最终窗体 HTML 中自动重命名回 <script>。
重要提示
使用 1.1.38813.80 之前的 Customer Insights - Journeys 版本,您可以使用 HTML 编辑器仅将自定义 JavaScript 代码添加到 HTML 源代码的 <head> 部分。 如果代码 JavaScript 被放在 <body> 部分内,窗体编辑器会自动删除此代码,而不会发出警告。
所有触发 JavaScript 代码(如 onClick 或 onChange)执行的 onEvent HTML 属性都会被自动清理(从代码中删除)。
以下示例不受支持:
<button onClick="runMyFunction()">
如下面的示例所示,您可以将 EventListeners 放置在 JavaScript 代码中,来触发 JavaScript 函数的执行。
示例 1:使用其他窗体字段的值更新窗体字段的值
在本示例中,创建了一个脚本,它将名字和姓氏字段值组合成全名。
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
示例 2:使用来自 URL 的 UTM 参数值填充隐藏字段
UTM 来源提供有关您的新潜在顾客来源的重要信息。 此示例脚本从 URL 中提取 UTM 源参数并将其填充到隐藏字段的值中。
- 使用逻辑名称
utmsource为名为“UTM 源”的潜在顾客实体创建一个新的自定义属性。 - 创建一个以“潜在顾客”作为目标访问群体的新窗体。 您可以在字段列表中看到自定义属性“UTM 源”。
- 将“UTM 源”字段添加到画布并在字段属性中将其设置为隐藏。
- 打开 HTML 编辑器。
- 将以下脚本放入正文部分。 确保将正确的字段 ID 添加到代码中。
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
您可以重复使用此示例,使用更多 UTM 参数(如 utm_campaign、utm_medium、utm_term、utm_content)扩充您的潜在顾客。
将自定义 captcha 集成到窗体
您可以在窗体中集成自定义 Captcha 机器人防护服务,如 Google reCAPTCHA。
窗体提交的自定义后端验证
可以构建自定义后端窗体提交验证以防止处理窗体提交。 它将向尝试提交窗体的用户显示一条错误消息。 您可以在有关集成自定义 Captcha 的文章中找到此后端验证的灵感 ,在此文章中,窗体进行后端验证来评估 Captcha 质询的结果。