使用自定义资源属性自定义日程安排板
日程安排板可以进行自定义和扩展,以满足业务需求。 例如,资源信息、筛选器窗格中的字段或排序选项。
考虑以下自定义情形:
每个可预订资源都会产生基于各种要素的成本,例如资历和认证级别。 调度员想要查看其资源的总体成本,以及按成本进行筛选和排序。 在该场景中,系统不会使用准确的资源成本,而是使用介于 1(最低资源成本)到 10(最高资源成本)之间的相对成本分数。 我们在资源单元、筛选器面板和排序选项中使用范围。
第 1 步:将新属性添加到可预订资源实体
转到自定义>自定义系统>可预订资源>字段,并添加一个名为资源成本的新字段且架构名称为 tsp_resourcecost。
使用数据类型选项集,并选择现有的选项集重要性级别以使用从 1 到 10 的值列表。
在您发布更改之前将新创建的字段添加到窗体。
第 2 步:创建或更新日程安排板
转到您要向其中添加新的资源成本属性的日程安排板。
第 3 步:修改资源单元格模板
资源成本指示符应显示于资源单元格模板中。 Font Awesome 可用于显示图标,例如 €、$、£。
HTML 首先绘制五个灰色图标作为背景,然后绘制黄色图标作为前景。 前景图标的数量会映射到资源成本的值。 例如,资源成本值 2 是 20%,所以五个黄色欧元图标中只有一个显示。
打开日程安排板设置,在其他下,创建一个自定义的资源单元模板。

将以下代码片段插入自定义资源单元格模板。 通过替换 fa-euro 来更改符号。
<div class='resource-card-wrapper {{iif ResourceCellSelected "resource-cell-selected" ""}} {{iif ResourceUnavailable "resource-unavailable" ""}} {{iif IsMatchingAvailability "availability-match" ""}}'>
{{#if imagepath}}
<img class='resource-image' src='{{client-url}}{{imagepath}}' />
{{else}}
<div class='resource-image unknown-resource'></div>
{{/if}}
<div class='resource-info'>
<div class='resource-name primary-text ellipsis' title='{{name}}'>{{name}}</div>
<div class='secondary-text ellipsis'>
<div class="back-stars" style="color: #EEEEEE; position: relative; display: inline-block;">
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<div class="resourcecost" style="width: {{resourcecost}}0%; color: #FFBC0B; position: absolute; top: 0; left:0; display: inline-block; overflow: hidden;">
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
<i class="fa fa-euro" aria-hidden="true"></i>
</div>
</div>
</div>
<div class='secondary-text ellipsis'>
{{#if (eq (is-sa-grid-view) false) }}
<div class='booked-duration'>{{BookedDuration}}<div class='fo-sch-clock'></div></div>
<div class='booked-percentage'>{{BookedPercentage}}%</div>
{{/if}}
</div>
{{#if (eq (is-sa-grid-view) false) }}
<div class='matching-indicator'></div>
{{/if}}
</div>
{{#if (eq (is-sa-grid-view) false) }}
{{> resource-map-pin-template this }}
{{/if}}
</div>
备注
资源单元格模板不支持 Javascript。
第 4 步:修改筛选器布局
在此步骤中,我们在筛选和搜索资源时定义最大成本分数,并按成本分数进行排序。
在日程安排板选项卡设置中,转到筛选器布局并创建自定义模板。
将以下代码片段插入自定义筛选器布局模板。
<?xml version="1.0" encoding="utf-8" ?>
<filter>
<controls>
<control type="characteristic" key="Characteristics" label-id="ScheduleAssistant.West.Skills" />
<control type="combo" source="optionset" key="ResourceCost" label-id="Resource Cost Limit" entity="bookableresource" attribute="tsp_resourcecost" multi="false">
</control>
<control type="combo" source="entity" key="Roles" inactive-state="1" label-id="ScheduleAssistant.West.Roles" entity="bookableresourcecategory" multi="true" />
<control type="combo" source="entity" key="Territories" unspecified-key="UnspecifiedTerritory" label-id="ScheduleAssistant.West.Territories" entity="territory" multi="true" />
<control type="combo" source="entity" key="OrganizationalUnits" label-id="SB_FilterPanel_OrganizationalUnitsFilter_Title" inactive-state="1" entity="msdyn_organizationalunit" multi="true" />
<control type="combo" source="optionset" key="ResourceTypes" label-id="SB_FilterPanel_ResourceTypesFilter_Title" entity="bookableresource" attribute="resourcetype" multi="true">
<data>
<value id="2" />
<value id="3" />
<value id="4" />
<value id="5" />
</data>
</control>
<control type="combo" source="entity" key="Teams" label-id="SB_FilterPanel_TeamsFilter_Title" entity="team" multi="true" />
<control type="combo" source="entity" key="BusinessUnits" label-id="SB_FilterPanel_BusinessUnitsFilter_Title" entity="businessunit" multi="true" />
<control type="order" key="Orders" label-id="FilterControl_OrderLabel">
<order name="name" entity="bookableresource" attribute="name" />
<order name="resourcecost" entity="bookableresource" attribute="tsp_resourcecost" />
<order name="proficiencyscore" entity="bookableresourcecharacteristic" attribute="ratingvalue" />
</control>
</controls>
</filter>
第 5 步:修改查询
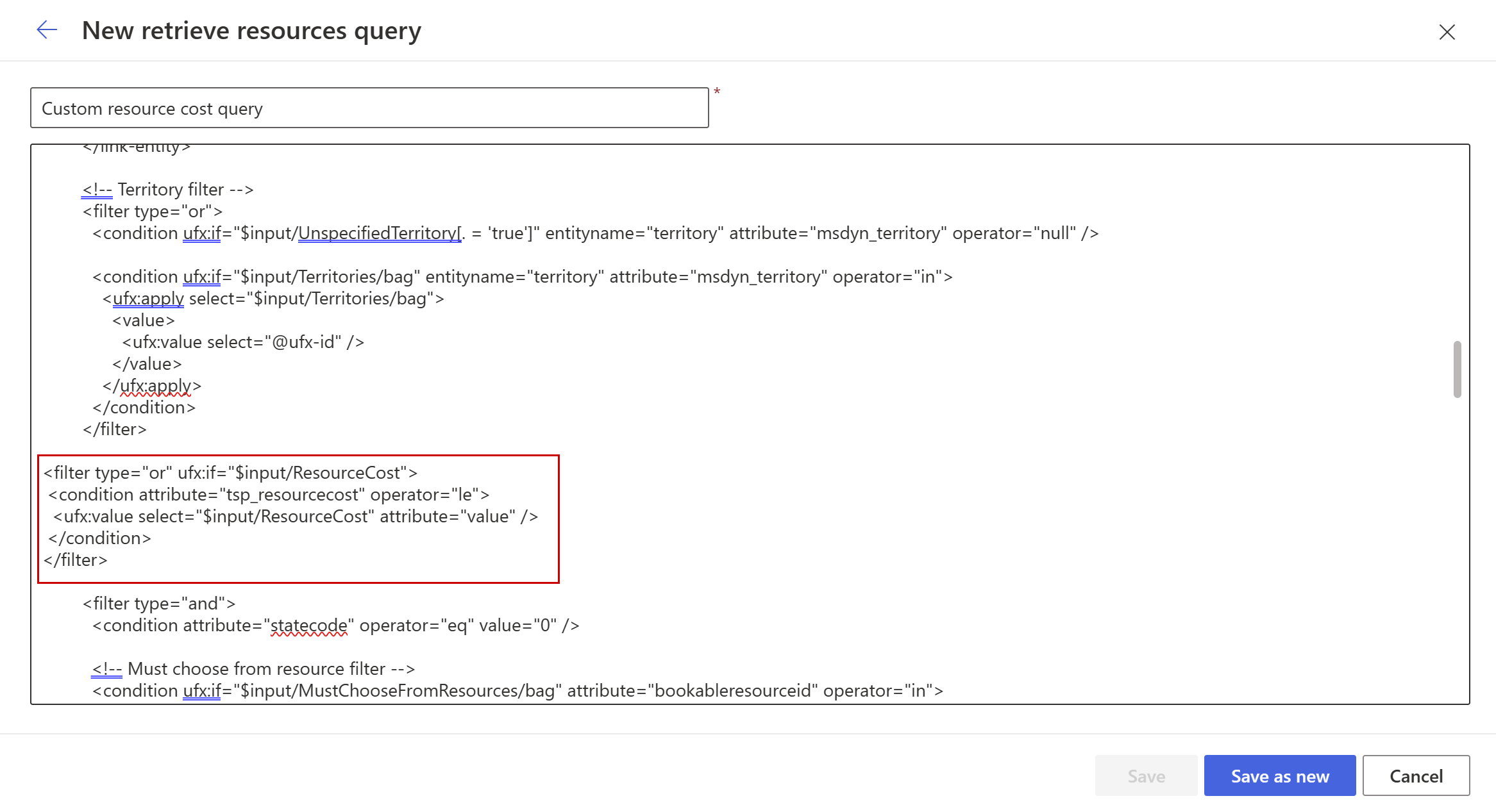
最后,我们修改实际的查询并包含新的筛选器。 在计划选项卡设置中,转到检索资源查询,编辑默认查询,然后复制整个代码。 然后,创建自定义模板并粘贴默认代码。 默认代码很长。 以下是要粘贴到现有资源查询中的代码片段。
在 <entity name="bookableresource"> 后面插入 <attribute name="tsp_resourcecost" alias="resourcecost" groupby="true"/>
在 the last </filter> tag of the <!-- Territory filter --> 后面,插入以下代码片段:
<filter type="or" ufx:if="$input/ResourceCost">
<condition attribute="tsp_resourcecost" operator="le">
<ufx:value select="$input/ResourceCost" attribute="value" />
</condition>
</filter>

第 6 步:测试您的新日程安排板
在日程安排板上,我们定义了最大成本系数 5 和基于成本的升序排序。