生成和发布环境
添加完所有场景内容后,下一步是将场景生成为 环境 ,然后在 Web 上的网格中将其上传到所选 集合 。 这是通过使用网格上传程序实现的。 然后,有权访问该集合的事件生成者可以基于环境创建一个 事件,并邀请与会者来共享该事件 。
配置项目设置
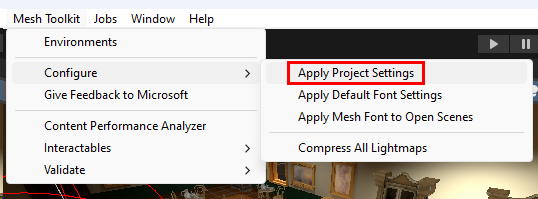
在菜单栏上,选择“网格工具包>配置>应用项目设置”。

选择“是”以配置网格的项目设置。

使用网格上传程序
登录到网格上传程序
在菜单栏上,选择“网格工具包>环境”。
在 “网格环境” 窗口中,选择“ 登录”。
使用你的帐户登录。
添加项目详细信息
请确保位于“创建环境”选项卡中,然后填写“内部名称和说明”字段。
重要
“ 内部名称 ”字段最多包含 100 个字符, “说明” 字段最多包含 200 个字符。
若要确保具有可用的最新集合,请选择“ 刷新环境集合 ”按钮。
选择环境集合下拉列表,然后选择要将环境上传到的集合(如果尚未选择)。
注意
如果“环境集合”字段显示 “没有可用的 环境集合”,则找不到帐户的有效集合。 如果这是意外的,请尝试刷新“ 刷新环境集合 ”按钮。 否则,请参阅 “管理网格集合 ”以设置和管理集合。
在 “容量 ”字段中,输入环境的容量。 最大值为 16。

添加网格云脚本选项
如果项目使用网格云脚本,请按照项目文章中的“提供云脚本详细信息”中的步骤添加所需信息,然后单击本文末尾的链接以返回此处并继续操作。
创建环境
选择“ 创建环境 ”以创建要上传的环境。
你将收到一个确认对话,如下所示。 选择“关闭”。

“更新环境”选项卡中的选项
现在应位于 网格上传器的“更新环境 ”选项卡中。

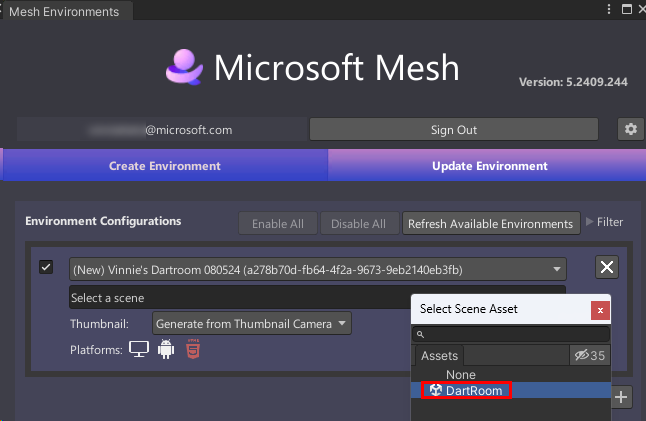
请注意,在“ 环境配置 ”部分中,已经创建了一个环境配置,其中显示了在 “创建环境 ”选项卡中添加的名称: Vinnie 的“达特room”080524。
配置用于生成和发布的环境
选择显示 “选择场景 ”的字段, 然后在“选择 SceneAsset ”窗口中,双击要作为环境的项目中的场景。 在此示例中,我们使用网格示例项目 Dartroom,因此所选场景也将是名为 “达特Room”的场景。

在“ 平台生成 ”部分中,选择要为其构建的平台。 请注意,当按钮背景为灰色时,按钮为“打开”;当背景为黑色时,按钮为“关闭”。
注意:目前有两个可用的生成选项:电脑(适用于在电脑上运行网格应用的用户)和 Android(适用于在 Meta Quest 上的网格应用中运行的用户)。 “ 平台” 部分显示 HTML5 的第三个选项;这是针对将在 2024 年 8 月中旬为 网格 TAP 参与者 启用的功能。
执行下列操作之一:
若要仅针对电脑生成,请确保只有电脑按钮(“PC 上的网格应用”,左侧的按钮)处于“打开”。

若要仅针对 Android 生成,请确保只有 Android 按钮(“Quest 上的网格应用”,右侧的按钮)处于“打开”。

若要为电脑和 Android 构建,请确保这两个按钮都处于“打开状态”。

如果创建相同环境的重复生成,但想要更改要为其创建的平台(s),请确保选择正确的 “ 平台生成”按钮。
提示:如果你为以前的上传选择了一个平台,但未为当前上传选择它,则会显示一条警告来引起你的注意。

生成和发布环境
选择“生成”和“发布”按钮。

如果项目包含网格云脚本,你将看到进度栏显示 正在 Azure 中预配云脚本基础结构 并发布。

如果环境成功生成并发布,将显示“ 生成和上传结果 ”窗口,并确认结果。

此窗口包含多个部分,可以展开以查看更多详细信息。

在此窗口中可能会收到 “警告 ”甚至 “ 失败”指示器。 若要详细了解这些含义以及如何进行所需的更正,请参阅名为“了解生成和发布结果”的文章。
提示
如果生成和发布过程失败,请查看 控制台 ,了解可能发生的情况。
重要
每次更新环境时,它都会影响引用此环境的未来事件。

环境缩略图
你可能想要添加一个自定义缩略图,该图像将添加到 Web 上的网格或网格应用中的环境列表。 这样就很方便了,因为它让你直观地提醒了环境的外观。
可以通过两种方式自定义环境中的缩略图:
- 可以将 MeshThumbnailCamera 添加到场景中,这将确保始终从缩略图中的场景获取最新更改。
- 可以指定一个文件夹,其中包含要用于缩略图的图像。
选项 1 - 添加缩略图相机
将缩略图相机添加到场景并设置其视图:
在 “场景 ”窗口中,调整视图,以便显示要在缩略图中显示的内容(缩略图相机的视图将基于 场景 视图)。
选择位于“层次结构”选项卡下方的“+”下拉列表,然后选择“网格工具包>缩略图相机”。

若要确认缩略图相机中的视图是所需视图,请在层次结构中选择 MeshThumbnailCamera,然后在场景视图右下角的小窗口中查看缩略图。

注意:如果你决定需要缩略图相机的其他视图,可以在场景视图中直接调整它,或者在将环境上传到网格之前更改检查器中的位置和旋转值。
没有设置缩略图的外观规则---完全由你决定。
若要使用缩略图上传环境,请执行以下操作:
在菜单栏上,选择“网格工具包>环境”。 这会打开 网格上传程序。
在“更新环境”选项卡中,确保已选择正确的环境和场景。 “ 缩略图 ”选项显示 “从缩略图相机生成”。 保留该设置。

准备好发布环境时,请选择“ 生成和发布”。 缩略图将与环境一起上传。
选项 2 - 自定义缩略图文件夹
如果需要,可以创建自定义缩略图,然后将其保存在指定的“缩略图文件夹”中,然后将该图像用作缩略图。
在菜单栏上,选择“网格工具包>环境”。 这会打开 网格上传程序。
在“更新环境”选项卡中,确保已选择正确的环境和场景。
单击“缩略图”下拉列表,然后选择“从文件夹中获取”。

拖动网格环境窗口的右侧,使其更宽。 这样,可以更轻松地读取所有缩略图选项。

选择存储自定义缩略图的文件夹:单击 “选择自定义缩略图文件夹 ”按钮(三点按钮)。 提示:可能需要单击两次。

可以选择所需的任何文件夹或创建新文件夹,但请注意,它必须位于项目中的 Assets 文件夹的路径中。 当前示例项目中已有一个名为 Thumbnails 的文件夹,因此我们将使用该文件夹。
在“缩略图图像文件夹”对话框中,导航到 Assets>MeshToolkit>缩略图,然后单击“选择文件夹”按钮。

请注意,在上传器中,缩略图文件夹路径已更改,现在显示 Assets/MeshToolkit/Thumbnails。

单击“添加指南缩略图”按钮。 此时会显示一个 “成功 ”对话框,告知你已成功生成缩略图。

导航到 “缩略图 ”文件夹,确认已生成三个缩略图。

现在可以创建自定义缩略图并将其保存在此文件夹中。 必须遵循两个准则:
创建三个版本的缩略图:一个“大”一个,一个“中等”一个,一个“小”一个。 每个大小包括:
Large = 1024 x 512 px
中 = 512 x 256 像素
Small = 256 x 128 px拥有三个版本的缩略图意味着运行网格的每个设备都可以为其用户界面选择最佳大小。
为缩略图提供与临时缩略图相同的名称:
thumbnail_large.png
thumbnail_medium.png
thumbnail_small.png(自定义缩略图将替换所选缩略图文件夹中的临时缩略图。
准备好发布环境后,选择“ 生成和发布”。 缩略图将与环境一起上传。