诊断 SharePoint 的性能问题
本文介绍如何使用 Internet Explorer 开发人员工具诊断 SharePoint 网站的常见问题。
可通过四种不同的方法确定 SharePoint 网站上的页面存在自定义项的性能问题。
SharePoint 页面诊断工具
F12 工具栏网络监视器
与非自定义基线的比较
SharePoint 响应标头指标
本文介绍如何使用上述每种方法来诊断性能问题。 找出问题原因后,可以使用有关提高 SharePoint 性能的文章(可在 上找到 https://aka.ms/tune)寻求解决方案。
使用 SharePoint 页面诊断工具
SharePoint 页面诊断工具是 Microsoft Edge (https://www.microsoft.com/edge) 和 Chrome 浏览器的浏览器扩展,用于分析 SharePoint 新式门户和经典发布网站页面。
重要
此工具仅适用于 Microsoft 365 中的 SharePoint,不能在 SharePoint 系统页面或 SharePoint 应用程序页上使用。 应用程序页面类型旨在用于 SharePoint 中的特定业务应用程序,而不用于门户。 该工具旨在优化门户页和 Teams 网站页。
该工具会为每个已分析页面生成一个报告,其中显示页面如何针对预定义的规则集执行,并在测试结果超出基线值时显示详细信息。 SharePoint 管理员和设计人员可以使用该工具排查性能问题,并确保在发布前优化新页面。
有关如何安装和使用该工具的详细信息,请参阅 SharePoint 工具的页面诊断。
使用 F12 工具栏诊断 SharePoint 中的性能
在本文中,我们使用 Internet Explorer 11。 其他浏览器上的 F12 开发人员工具版本具有类似的功能,尽管它们看起来可能略有不同。 有关 F12 开发人员工具的信息,请参阅:
若要打开开发人员工具,请按 F12 ,然后单击 Wi-Fi 图标:

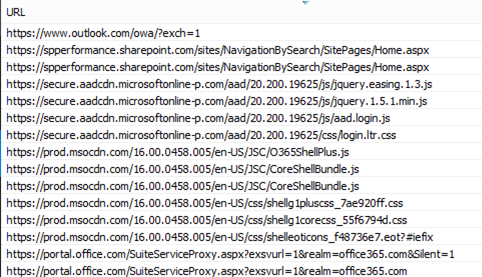
在“ 网络 ”选项卡上,按绿色播放按钮加载页面。 该工具将返回浏览器请求的所有文件,以便获取你请求的页面。 以下屏幕截图显示了一个此类列表。

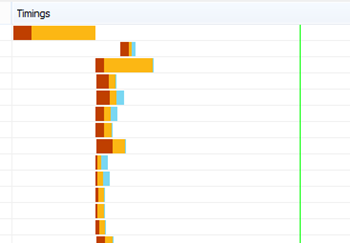
你还可以在右侧看到文件的下载时间,如此屏幕截图所示。

这可直观表示文件加载所花费的时间。 绿线表示浏览器准备好呈现页面时。 这可以让你快速查看可能导致网站页面加载缓慢的不同文件。
为 SharePoint 设置非自定义基线
确定网站性能弱点的最佳方法是在 SharePoint 中设置一个完全现成的网站集。 这样,就可以将网站的所有方面与页面上没有自定义项的内容进行比较。 OneDrive for Business主页是不太可能有任何自定义的单独网站集的一个很好的示例。
查看 SharePoint 响应标头信息
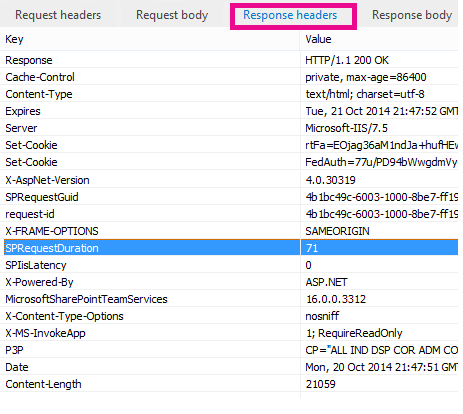
在 SharePoint 中,可以访问每个文件的响应标头中发送回浏览器的信息。 诊断性能问题的最有用值是 SPRequestDuration,它显示请求在服务器上进行处理所花费的时间。 这有助于确定请求是否繁重且占用大量资源。 这是对服务器为页面提供服务所做工作的最佳见解。
查看 SharePoint 响应标头信息
确保已安装 F12 工具。 有关下载和安装这些工具的详细信息,请参阅 F12 工具中的新增功能。
在 F12 工具的“ 网络 ”选项卡上,按绿色播放按钮加载页面。
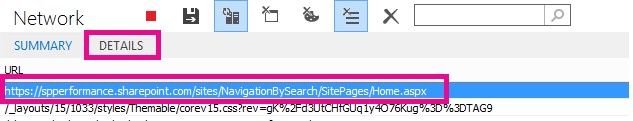
单击工具返回的.aspx文件之一,然后单击“ 详细信息”。

单击“ 响应标头”。

导致 SharePoint 性能问题的原因是什么?
SharePoint 导航选项一文演示了一个示例,该示例使用 SPRequestDuration 值来确定复杂的结构导航导致页面在服务器上需要很长时间进行处理。 通过在不使用自定义) 的情况下获取基线站点 (的值,可以确定是否有任何给定文件需要很长时间才能加载。 SharePoint 导航选项中使用的示例是 main .aspx 文件。 该文件包含为页面加载运行的大部分 ASP.NET 代码。 根据所使用的网站模板,这可能是start.aspx、home.aspx、default.aspx或其他名称(如果自定义主页)。 如果此数字大大高于基线站点,则表明页面中存在导致性能问题的复杂事件。
确定特定于网站的问题后,找出导致性能不佳的原因的建议方法是消除所有可能的原因(如页面自定义),然后将其逐个添加回网站。 删除了页面性能良好的足够自定义项后,可以逐个添加回特定自定义项。
例如,如果你有复杂的导航,请尝试将导航更改为不显示子网站,然后检查开发人员工具,看看这是否会产生影响。 或者,如果你有大量内容汇总,请尝试从页面中删除它们,看看这是否改进了内容。 如果消除所有可能的原因,并一次将其添加回一个,则可以轻松确定哪些功能是最大的问题,然后努力寻找解决方案。