SharePoint 经典发布网站的图像优化
网页的加载速度取决于呈现页面所需的所有组件(包括图像、HTML、JavaScript 和 CSS)的组合大小。 图像是使网站更具吸引力的好方法,但其大小可能会影响性能。 通过压缩和调整大小优化图像,以及使用子画面,可以偏移大型图像的效果。 使用 SharePoint 图像呈现形式,可以上传单个大图像,并显示图像的部分,以便重复使用而不是重新加载图像。
注意
本主题适用于 SharePoint 经典发布网站,而不是新式门户网站。 有关 SharePoint 新式门户网站中的图像优化的信息,请参阅 优化 SharePoint 新式门户页面中的图像。
使用子画面加快图像加载速度

图像子画面包含许多较小的图像。 使用 CSS 可以选择复合图像的一部分,以绝对定位显示在页面的特定部分。 基本上,你可以在页面周围移动单个图像,而不是加载多个图像,并通过一个小窗口显示该图像的一小部分,其中子画面图像的所需部分向最终用户显示。 SharePoint 使用子画面在子画面 spcommon.png 文件中显示其各种图标。
此处介绍的内容:
- 图像压缩
- 图像优化
- SharePoint 图像呈现形式
这可以提高性能,因为只下载一个映像而不是多个映像,然后缓存并重用该映像。 即使图像不保持缓存状态,此方法也会减少向服务器发出的 HTTP 请求总数,从而减少页面加载时间。 这实际上是一种图像捆绑形式。 如果图像(例如图标)不经常更改,则这是一种有用的技术,如上面提供的 SharePoint 示例所示。 了解如何使用 Web Essentials(一个基于社区的第三方开源项目)在 Microsoft Visual Studio 中轻松实现此目的。 有关详细信息,请参阅 SharePoint 中的缩小和捆绑。
使用图像压缩和优化加快页面加载速度
图像压缩和优化是关于减少站点上使用的图像的文件大小。 通常,减小图像大小的最佳方法是将图像大小调整为将在网站上查看的最大尺寸。 图像大于其被查看的图像是没有意义的。 使用图像编辑器确保图像的尺寸正确,是减小页面大小的一种快速而简单的方法。
图像大小合适后,下一步是优化这些图像的压缩。 有多种工具可用于压缩和优化,包括照片库和第三方工具。 压缩的关键是尽可能减小文件大小,而不会对最终用户造成任何明显的质量损失。 请确保在高清晰度显示器上测试压缩文件,以确保它们仍然外观良好。
使用 SharePoint 图像呈现形式加快页面下载速度
图像呈现形式是 SharePoint 中的一项功能,可用于根据预定义的图像尺寸提供不同版本的图像。 当存在用户生成的图像内容或图像尺寸(如宽度和高度)由网站上的 CSS 固定时,这一点尤其重要。 即使图像由 CSS 修复,仍会加载全分辨率图像。 在这种情况下,可以使用图像呈现形式减小文件大小。
注意
呈现形式仅在启用发布后才可用于 SharePoint。 可以在“设置”“网站设置”“管理网站功能>”“SharePoint Server 发布”>>下启用发布。 否则,选项不会显示。
图像呈现形式调整大小的工作原理是采用定义的最小尺寸(宽度或高度),然后调整图像大小,以便根据锁定的纵横比自动调整另一个维度的大小。 默认情况下,它会根据剩余尺寸从中心裁剪图像。 例如,如果定义了 100px 宽和 50px 高 50px 的呈现形式,并且原始图像为 1000px 宽和 800px 高,则会调整大小,使 800px 尺寸现在为 50px, (现在为 62.5px) 从图像中心裁剪。
这些步骤相对简单,但对于使用呈现形式的图像,在添加图像之前,呈现形式需要位于 SharePoint 网站上。 此外,还需要启用 SharePoint Server 发布基础结构 (网站集级别) 和 SharePoint Server 发布 (网站级别) 功能。
添加图像呈现形式以加快页面加载速度
验证执行此过程的用户帐户是否至少对网站集的顶级网站具有设计权限,以及网站是否正在发布到网页。
在 Web 浏览器中,转到发布网站集的顶级网站。
选择"设置"图标。
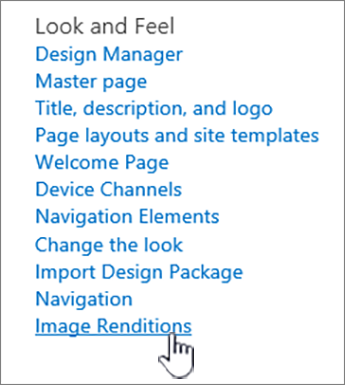
在 “网站设置” 页上的“ 外观 ”部分中,你将看到内置图像呈现形式。
可以使用现成的呈现形式,或选择“ 图像呈现形式 ”创建新的呈现形式。

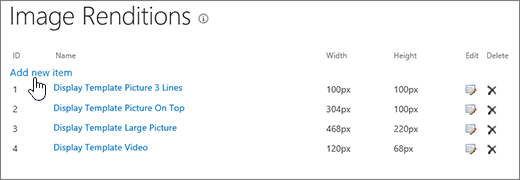
在“图像呈现形式”页上,选择“添加新项”。

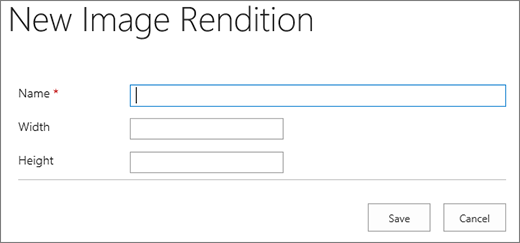
在"新建图像呈现形式"页上的"名称"框中,为呈现形式输入名称。
在"宽度"和"高度"文本框中,输入呈现形式的宽度和高度(以像素为单位),然后选择"保存"。

使用图像呈现形式的自定义裁剪
默认情况下,图像呈现形式在图像中心生成。 您可以调整单个图像的图像呈现形式,具体方法是裁剪要使用的图像部分。 可以根据呈现形式单独裁剪图像。 裁剪图像通过使用 SharePoint 的 Blob 缓存为每个呈现形式创建映像版本,从而加快页面加载速度。 这样,服务器负载就会减少,因为映像只调整一次大小,然后就可以多次向最终用户提供服务。 有关如何裁剪图像呈现形式的详细信息,请参阅 裁剪图像呈现形式。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈