检查深色主题和浅色主题的对比度问题
测试颜色可访问性时,可能需要测试不同的显示颜色主题,以查找对比度问题。
大多数操作系统都带有深色模式和浅色模式。 网页可以使用 CSS 媒体查询对此操作系统设置做出反应。 通过使用呈现工具中的“模拟 CSS 媒体功能首选项-配色方案”部分,可以测试这些主题并测试 CSS 媒体查询,而无需更改操作系统设置。
例如, 辅助功能测试演示网页 包括浅色主题和深色主题。 演示页继承操作系统中的深色或浅色主题设置。 如果使用 DevTools 模拟设置为浅色方案的操作系统,然后刷新演示网页, 则问题 工具将显示六个颜色对比度问题,而不是两个。 (你可能会看到不同的数字。)
若要模拟用户选择的首选颜色主题,请执行以下操作:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
右键单击网页中的任意位置,然后选择“ 检查”。 或者,按 F12。 DevTools 将在网页旁边打开。
按 Esc 打开 DevTools 底部的 “快速视图 ”面板。
在 “快速视图 ”工具栏中,单击“ 更多工具 (
 ) 按钮,然后选择” 呈现”。
呈现工具将在“快速视图”面板中打开。
) 按钮,然后选择” 呈现”。
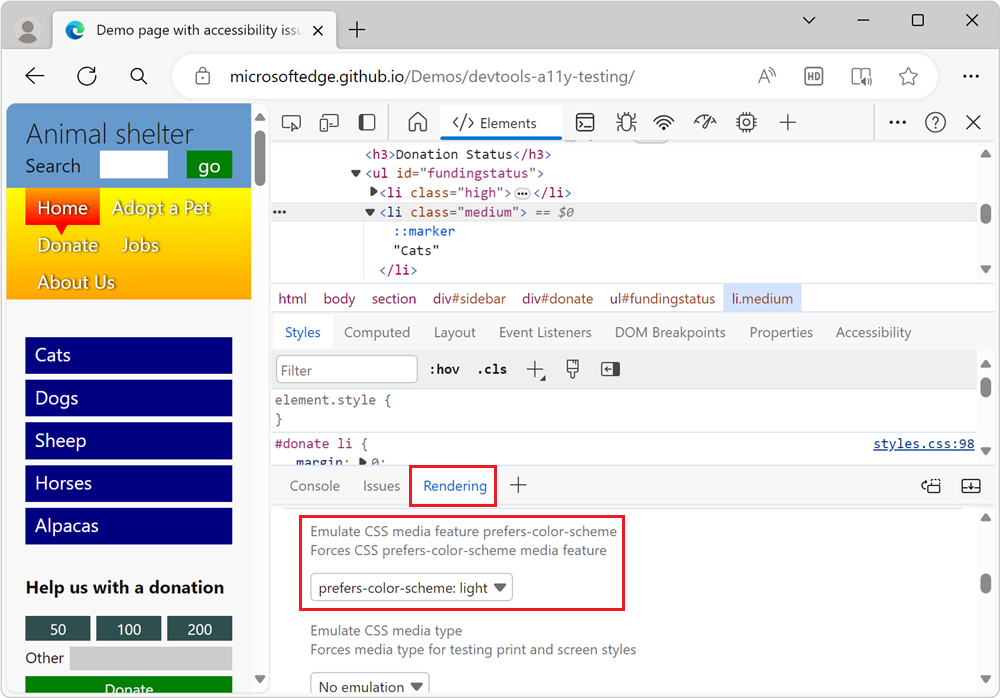
呈现工具将在“快速视图”面板中打开。向下滚动到 “模拟 CSS 媒体功能 prefers-color-scheme ”下拉列表,然后选择 prefers-color-scheme: light。 使用
light-theme.css重新呈现网页:
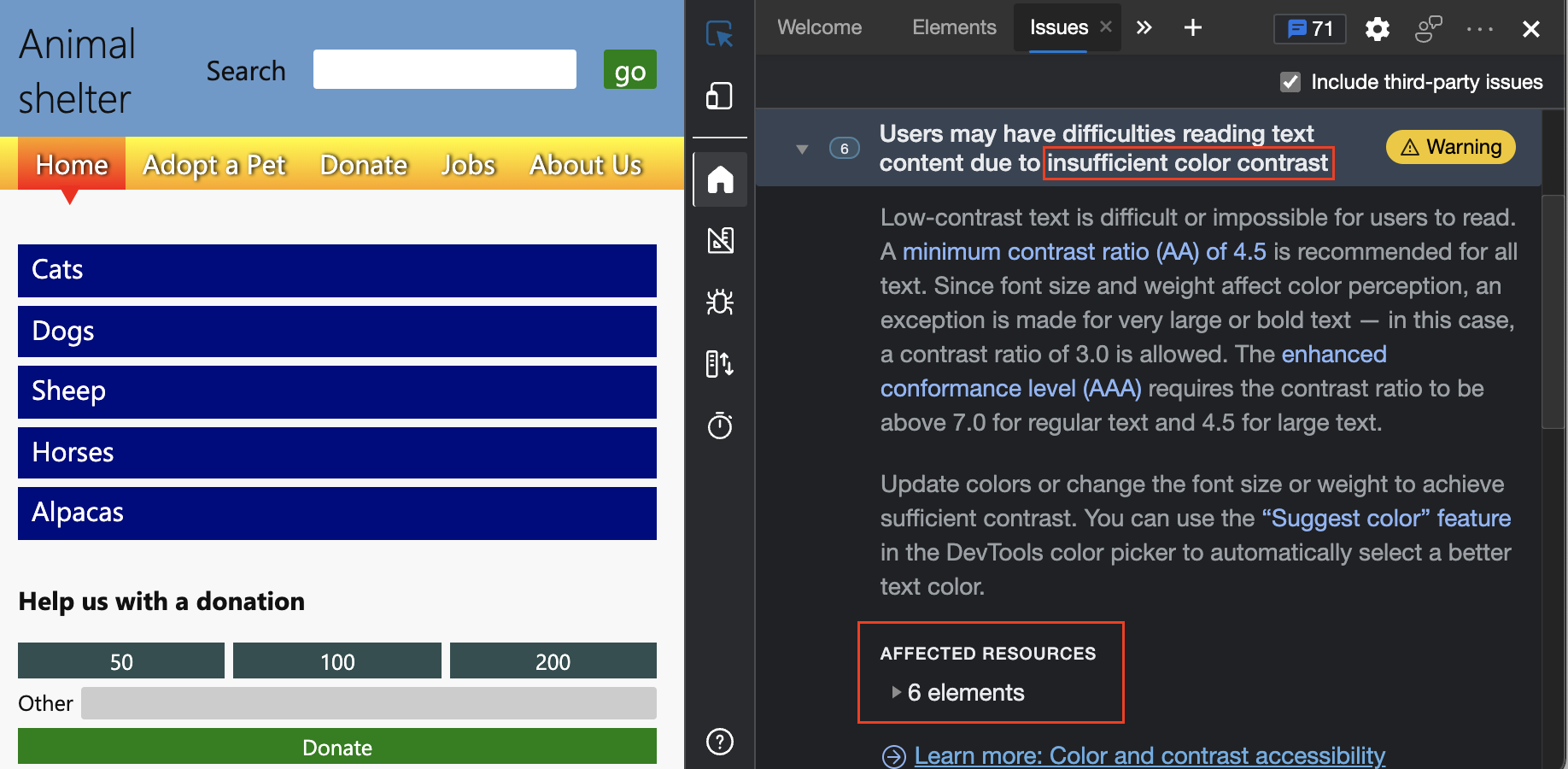
在 “快速视图 ”面板中,选择“ 问题” 工具,然后展开 “辅助功能” 部分。 根据各种因素,你可能会收到
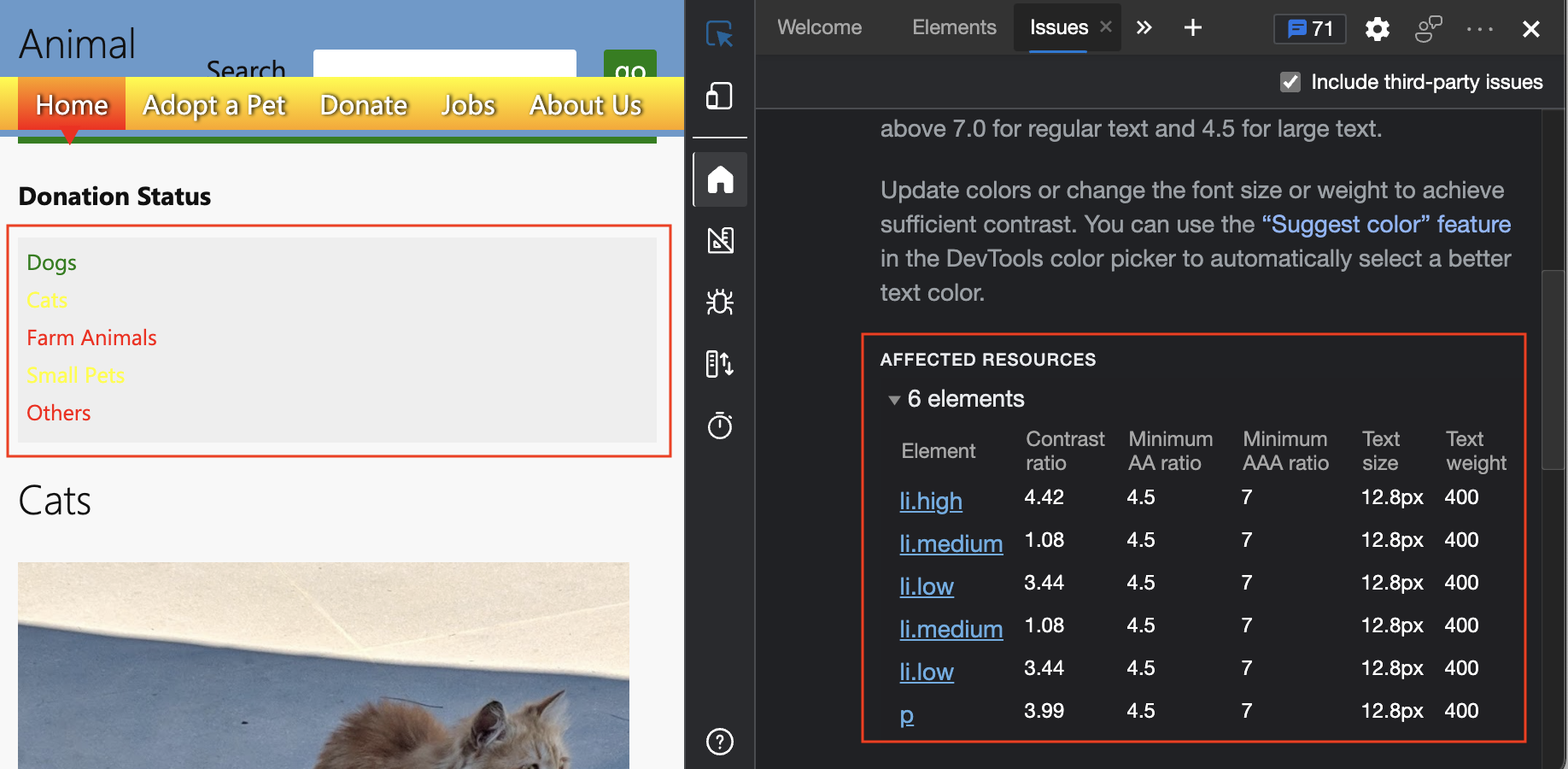
Insufficient color contrast警告。 在问题的“ 受影响的资源 ”部分中,有 6 个元素的颜色对比度不足:
在演示网页上,页面的 “捐赠状态 ”部分在轻型模式下不可读,需要更改:

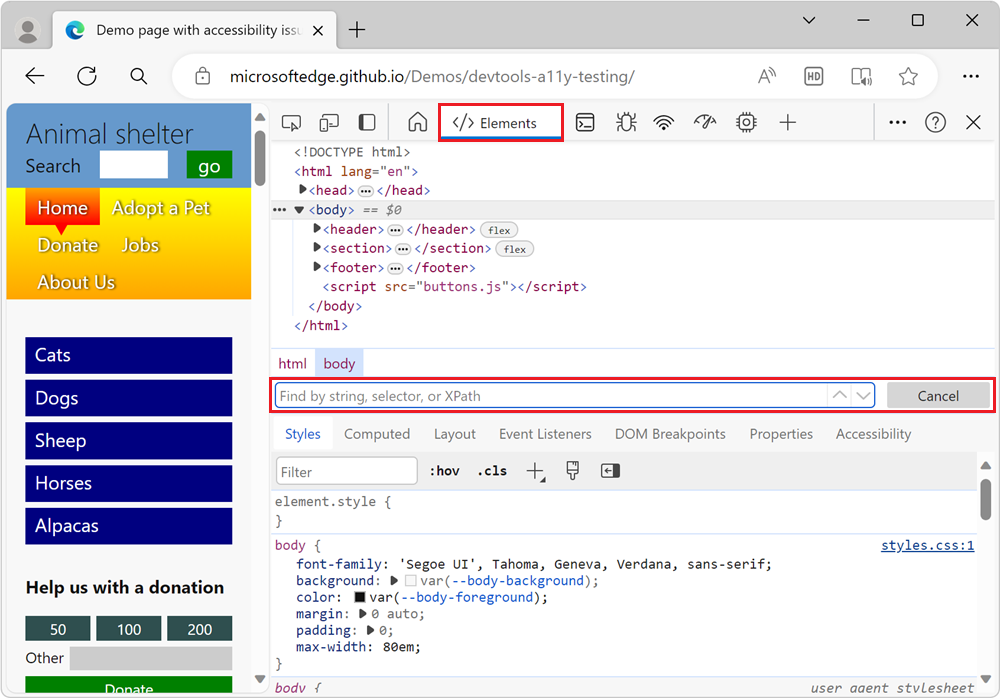
在 DevTools 中,打开 “元素” 工具,然后在 Windows/Linux 上按 Ctrl+F 或在 macOS 上按 Command+F 。 此时会显示 “查找 ”文本框,用于在 HTML DOM 树中进行搜索:

输入 方案。 找到以下 CSS 媒体查询,现在可以更新相应的 CSS 文件:
<link rel="stylesheet" href="css/light-theme.css" media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"> <link rel="stylesheet" href="css/dark-theme.css" media="(prefers-color-scheme: dark)">