使用源顺序查看器测试键盘支持
文档的源顺序对于辅助技术很重要,可能与元素在呈现的页面上的显示顺序不同。 源顺序是网页元素在 HTML 源代码中的显示顺序。 使用 CSS,你可以以视觉方式对页面元素重新排序,这意味着网页的视觉对象和源顺序可能会有所不同。
辅助技术(如屏幕阅读器)通常遵循源顺序,并忽略网页中元素的视觉顺序。
若要确保文档具有逻辑顺序(无论是否使用辅助技术进行访问),请使用 源顺序查看器 标记不同的页面元素,其编号指定文档源代码中的顺序。 源顺序查看器位于“辅助功能”选项卡 (“样式”选项卡) 附近。
分析页面各部分的键盘访问顺序
辅助功能测试演示网页具有反直觉的制表符顺序,其中键盘用户只有在通过所有“更多”链接按 Tab 键后才能访问边栏导航菜单。 侧边栏导航菜单旨在成为深入页面内容的快捷方式。 但是,由于你需要在访问边栏导航菜单之前浏览整个页面,因此该导航菜单对键盘用户无效。
演示页上的 Tab 键顺序为:
“搜索”字段,然后是“搜索”字段的“转到”按钮。
“猫”部分中的“更多”按钮转到“猫”网页。 然后是其他 “更多 ”按钮,用于“狗”、“绵羊”、“马”和“羊驼”。
侧边栏导航菜单的蓝色链接: 猫、 狗、 绵羊、 马,然后 是羊驼。
捐赠表单中的捐赠文本框。
顶部导航栏中的按钮: “主页”、“ 养宠物”、“ 捐赠”、“ 作业”和 “关于我们”。
浏览器的窗口顶部界面。
混淆 Tab 键顺序的原因是使用键盘时遇到的顺序由文档的源顺序决定。 可以使用 元素上的 属性修改 tabindex 使用键盘的顺序,这将从源顺序中取出该元素。
在文档的源代码中,边栏导航菜单显示在网页main内容之后。 CSS 用于将侧边栏导航菜单置于网页的大部分main内容上方。
可以使用“辅助功能”选项卡中的“源顺序查看器”测试页面元素的顺序。
激活和使用源订单查看器
若要在演示页中激活和使用源订单查看器,请执行以下操作:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的 “活动栏”上,选择“ 元素 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
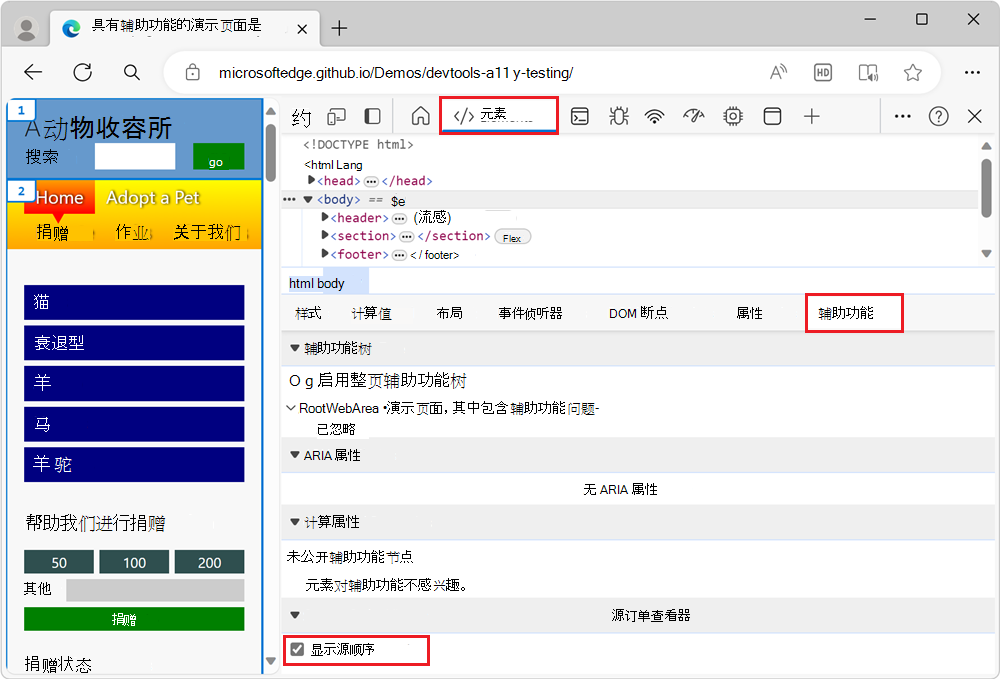
) 按钮。在 “元素” 工具的“ 样式 ”选项卡右侧,选择“ 辅助功能 ”选项卡。
在 “源订单查看器 ”部分中,选中“ 显示源订单 ”复选框。
在呈现的网页中,将显示数字,指示 Tab 键 顺序受源文件中代码行的顺序控制:

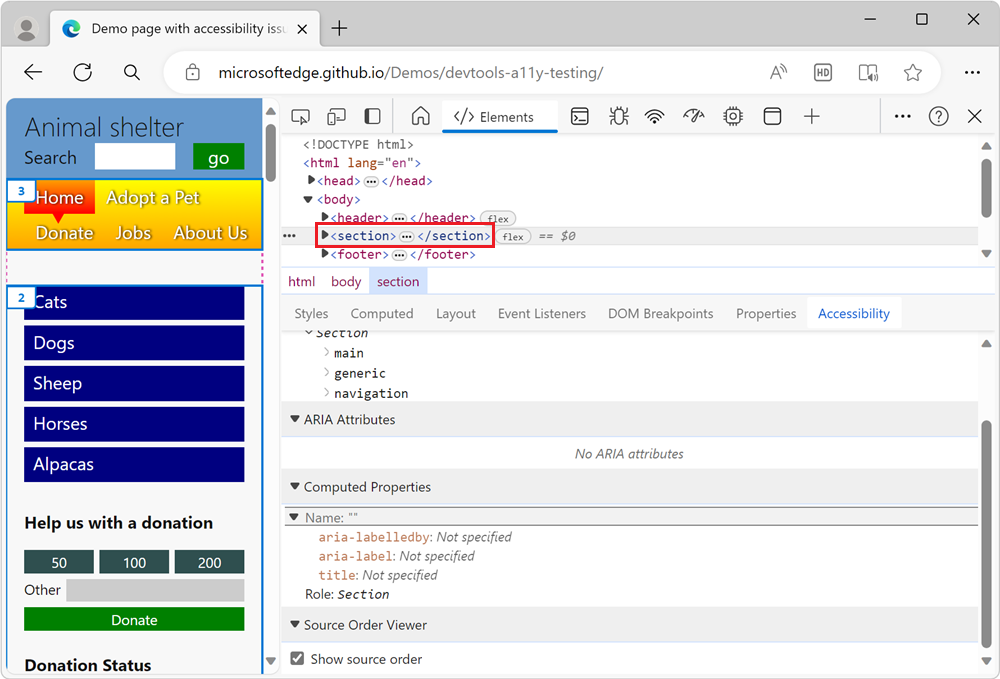
在 “元素” 工具的 DOM 树中,选择一个主要布局元素,例如 元素
section。选项卡顺序编号现在显示在 元素的子元素
section上,指示不同子元素的源顺序:
滚动页面可查看所有数字,并检查不同元素的源顺序与元素的可视顺序有何不同。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈